
想像以上の反響があった。「じぶんごとプラネット」が公開するまでのお話(後編)
じぶんごとプラネットは、個人のカーボンフットプリントを可視化できるアプリです。Code for Japanと国立環境研究所が共同開発を行い、2022年8月末に公開しました。私はデザイナーとしてプロジェクト初期段階から参加しています。
前半では類似サービスのリサーチ、要件定義の見直し、ターゲットユーザーにおいて私が行ったデザインプロセスを紹介しました。後半はフローチャートやUIデザイン、現時点でのアクセスについてお話しします。
フローチャートを書く
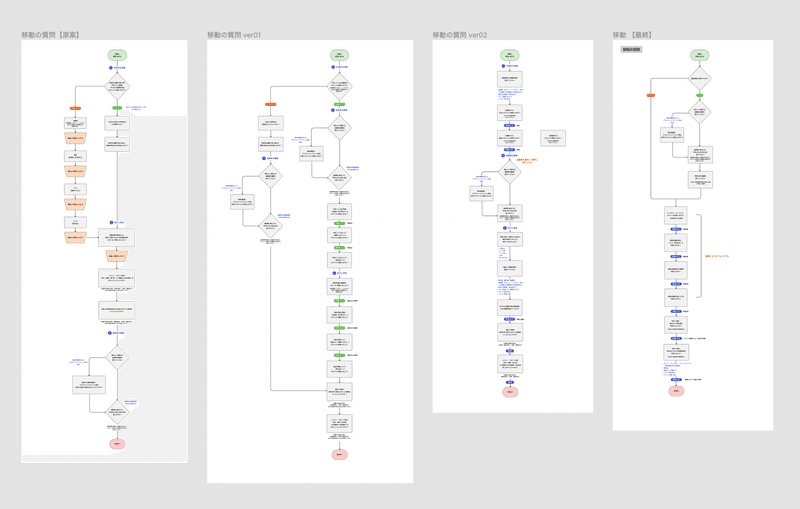
ユーザーフローの大枠は決まったので、カーボンフットプリントを算出する質問をもとにフローチャートを作成しました。組織やデザイナーよってデザインのプロセスは様々ですが、私は画面のデザインに入る前にフローチャートを書きます。アプリ開発ではとても役立ちます。
私が思うフローチャートのオススメな点は、1タスク=1デザインの場合が多く、タスクの分だけ画面が必要と捉えることができます。また、画面のデザインし忘れの防止にもつながります。

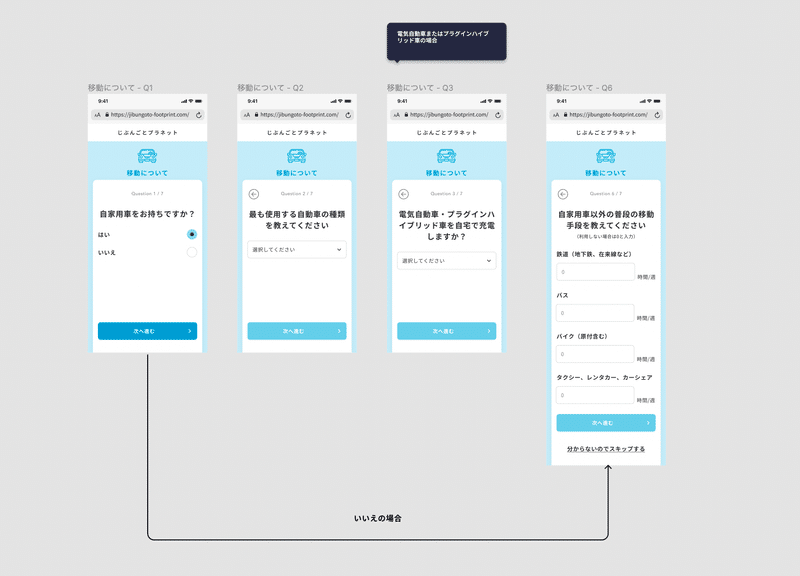
このチャートをもとに作成したUIデザインです。

フローチャートはエンジニアとのコミュニケーションツールとしても優れていて、このアプリにどんな機能がどういった形で必要なのかなど、認識のすり合わせができます。
エンジニアの構築面から見たフィードバックをもらい、UXを改善しながらフローチャートを更新していきました。この作業によりアプリ全体のフローが簡潔になり分かりやすくなったと思います。

UIデザインで気をつけた点
アイディアフェーズの段階から質問カテゴリーごとに色を変えて表現する案が出ていたので、カテゴリーで色を変えるイメージができていました。最近はモバイルからの流入が圧倒的に多いので、モバイルファーストでデザインを進めていきました。UIデザインで気をつけた点は、色のコントラスト、グラフのデザイン、脱炭素アクションの機能部分です。
色のコントラスト
Figmaのプラグインに色のコントラストを調べるものはいくつかありますが、私はContractを使っています。
このプラグインの好きなところは至ってシンプルなところ。選択したオブジェクトのコントラスト比が分かるだけでなく、ページ全体をスキャンして全てのオブジェクトのコントラスト比を調べることもできます。
グラフのデザイン
個人のカーボンフットプリント量を表示する画面では、グラフを使用する案に沿ってエンジニアと一緒にブラッシュアップしていきました。グラフ使用で難しいところは、単純そうに見えるグラフでもいざ構築になると想像以上に時間がかかることがあります。デザインを完成させる前に実装で困難なところはないか、デザインで調整した方が良いところはないかなど、エンジニアと細かな確認を行います。

脱炭素アクションの機能部分
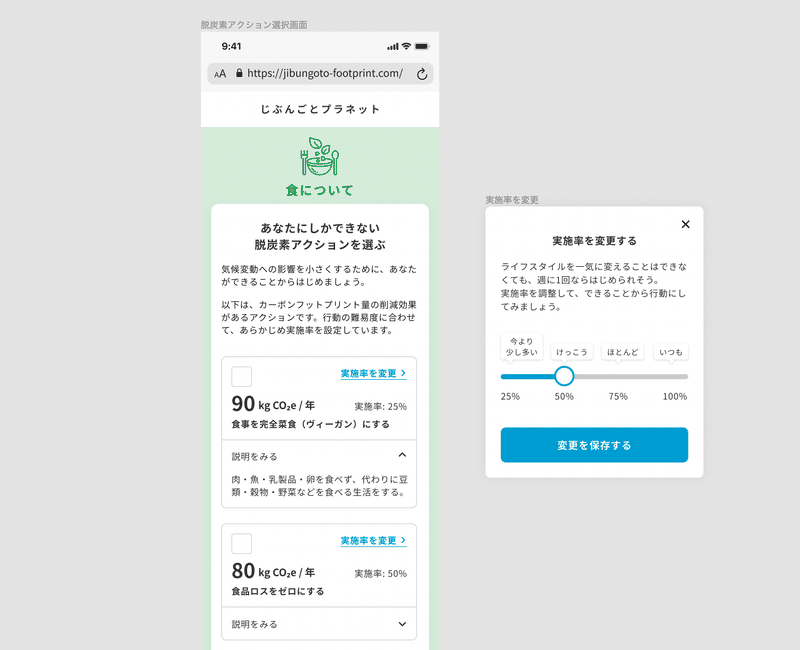
質問を答えると自身のカーボンフットプリント量が結果に表示されます。次の画面では、診断結果に基づいた削減効果の高い脱炭素アクションが表示され、ユーザーは脱炭素アクションを選択することができます。以下がアクション選択画面でできる行動、表示されている情報です。
できる行動
脱炭素アクションを選択する(複数可)
アクションの詳細をみる
アクションの実施率を変更する
選択を完了する(次の画面へ遷移する)
見える情報
脱炭素効果(例:90kg CO2e / 年)
アクションの名前
アクションの詳細情報
現在の実施率(例:25%)
どの情報も欠けることなく、画面はできる限りシンプルに、情報過多な印象を与えないにはどうしたらいいか迷いました。UIを複雑なものにすると実装側の負担が大きくなります。公開までのリソースも考えながら要件を満たすデザインをどうつくるか。プロジェクトの全体のバランスを見ながらデザインを提案するようにしています。

現在のアクション選択画面では、カードの左上のチェックボックスでアクションを選択することができます。右上の実施率を変更をクリックするとモーダルウィンドが表示され、4段階で実施率を変更することができます。デフォルトの実施率はアクションの難易度によってあらかじめ設定されています。カードの下にあるアコーディオンを開くをアクションの説明が表示されます。
このアプリで伝えたいこと
質問に入る前の導入部分には、このアプリで何ができるのか、アプリを通して何を伝えたいのかなど作り手の想いも書かれています。UIデザインを進めるのと並行して、今回のプロジェクトの発起人である国立環境研究所の方と一緒にコンセプトを明確にしながらデザインに落とし込んでいきました。
デザインキーワード
地球1個分の暮らし
気候変動をじぶんごと化する
個人から社会へ行動の輪が広がる
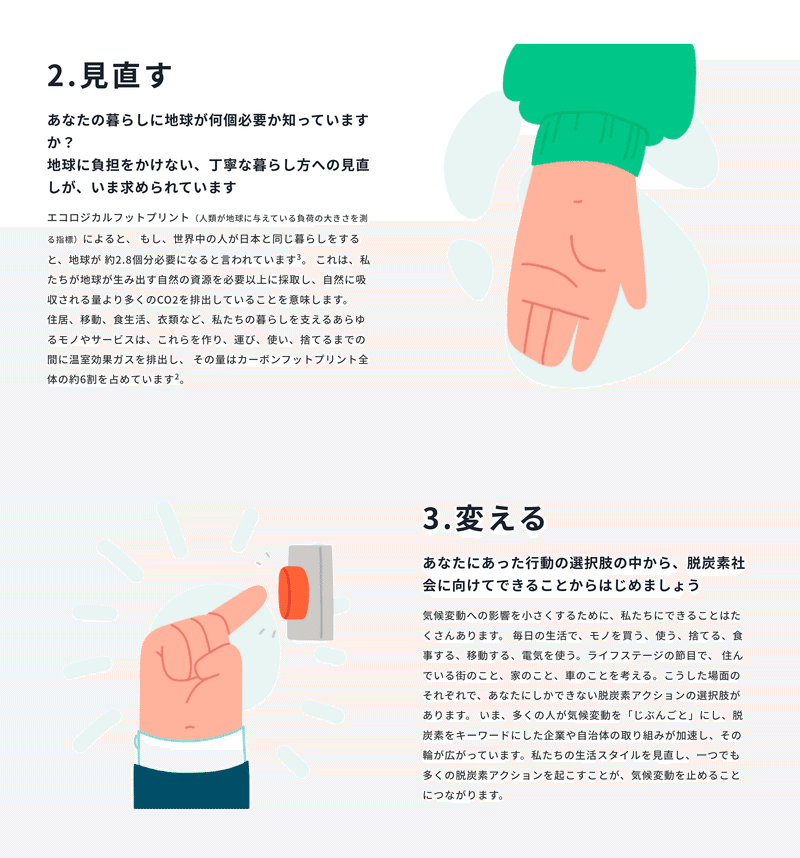
導入部分では、地球に負担をかけない丁寧な暮らし、地球1個分の暮らしについて触れています。私たちは地球が生み出す自然の資源を必要以上に採取し、自然に吸収される量より多くのCO2を排出しています。そして、まずは自身のカーボンフットプリント量を知り、できることから行動を始めようというフローになっています。

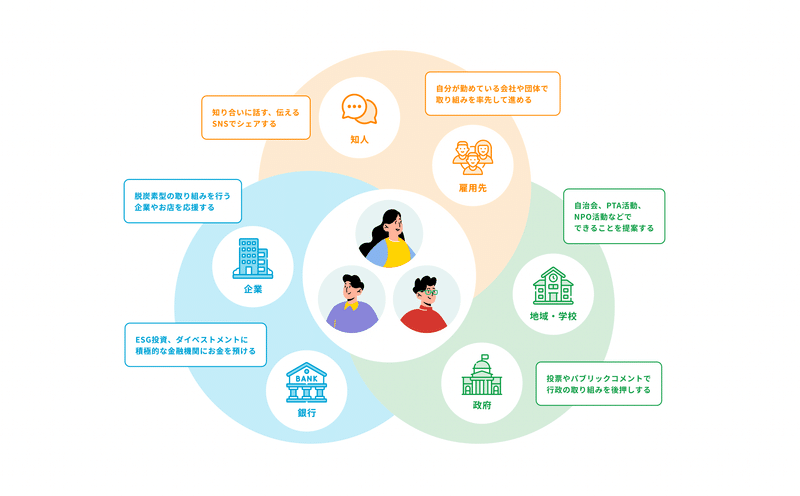
また、エンドロールコンテンツとして脱炭素アクションを選択した後に見ることができるページを用意しています。自分から働きかけることの重要性、個人の動きが社会の行動に変化を与え、行動の輪が広がることを伝えています。

公開後の反響
2022年8月末に公開以降、企業や自治体などから問い合わせやオンラインメディア取材、ニュース番組で紹介など各地で取り上げられています。じぶんごとプラネットをきっかけに行動の輪が広がりつつあることが実感できて本当に嬉しいです。
Business Insider Japan
朝日新聞 オンラインメディアWithnews
朝日新聞
宮崎放送
VIOX SDGs
アプリ公開から1,000人以上が利用
11月下旬時点のデータになりますが、約3ヶ月でアプリの利用回数は2,500件以上あり、全体利用の約45%のユーザーがサービスを全て利用、質問4項目
(住居・食・移動・消費財)全て回答し、脱炭素アクションを選択しているいう結果でした…!(本当に嬉しい!)
モバイルからの流入が多いだろうと思いモバイルファーストでデザインを進めましたが、思っていたよりデスクトップからのアクセスが多かったので、UIの見直しをした方がいいなと少し反省しました。公開から3ヶ月後くらいで十分なデータが蓄積されるので、このくらいでアクセス解析を行うと新たな発見があります。
まとめ
プロジェクトが始まった時は、最終的なゴールは決まっているけどそこまでどうやって導いていくのがいいのか迷い、手探りで前に進んでいる感覚でした。モヤモヤを抱えながらトンネルの中を進んでいるような気分でしたが、コンセプトを形にでき無事公開できてほっとしました。
一人でも多くの方に使ってもらいたいと思い進めてきた結果、多くの方に使っていただいてることも本当に嬉しいです。このプロジェクトへの参加に声をかけていただいたこと、一緒に開発したメンバー、プロジェクトに関わっていただいた全ての方に本当に感謝です。
また、企業や自治体からも興味を持っていただき、今後もじぶんごとプラネットは進化を続いていきます。可能性は無限大!私もワクワクしながらこれからもサポートしていきます!
この記事が気に入ったらサポートをしてみませんか?
