
【備忘録】JupyterLabでPlotlyのグラフが上手く表示できなかったときの解決法
なぜかPlotlyのグラフが極細表示になる…
Plotlyはマウス操作が可能なデータ可視化ツールとしてPythonで利用しているのですが、JupyterLabでグラフを出力すると高さが極細に表示されてしまう現象に遭遇しました。
import plotly.express as px
df = px.data.iris() # アヤメの分類のデータ pandas DataFrame
fig = px.scatter(df, x="sepal_width", y="sepal_length")
fig.show()
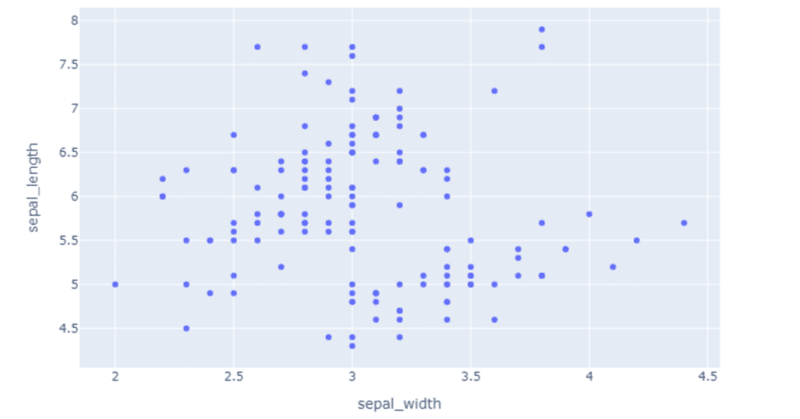
なお、下記のようにhtmlファイルに出力した場合は、グラフ表示に問題ありませんでした。
import plotly.express as px
df = px.data.iris() # アヤメの分類のデータ pandas DataFrame
fig = px.scatter(df, x="sepal_width", y="sepal_length")
fig.write_html("iris.html")解決方法(グラフの幅と高さを指定)
上記のコードで問題なく表示できることもあれば、ダメな場合もあり、使用しているパソコンの環境に依存することが分かりましたが、原因を特定することはできませんでした。
結局、下記のようにfig.update_layoutでグラフの幅と高さを指定することで、表示の問題を解消しました。
import plotly.express as px
df = px.data.iris() # アヤメの分類のデータ pandas DataFrame
fig = px.scatter(df, x="sepal_width", y="sepal_length")
fig.update_layout(width=800, height=500) # グラフの幅と高さを指定
fig.show()
おわり
問題解決のためいろいろ調べたのですが、似たような事例が見当たらなかったため、備忘録として投稿しました。
最後まで読んでいただきありがとうございます。
この記事が気に入ったらサポートをしてみませんか?
