
【構造解説】有名フォントから考えたAM-GAZEの基本構造
今回は、先日公開した「AM-GAZE」の構造についての記事を書いていこうと思います。
フォントの制作者としてはまだまだですが、キチンとしたものを作るには、やはりお手本となる良いものから学ぶのが手っ取り早いということで、実は「AM-GAZE」を作る際も、完成イメージに合わせて参考となるフォントを探すとこから始めました。
どんな時でも未熟な者が完全に0から作るのはあまり得策ではないため、参考にするフォントを定めて、文字の骨格や特徴を捉えて作っていくことで、なるべく全体のバランスが崩れていかないようにするのが良いですよね。
今回は、先に定めたイメージと合うように、ベーシックでありながら美しい書体の「GIll Sans」を元に作っていくことに決めました。

さらにベースとなるフォントが決まったら文字の骨格ごとにグループを分け、それぞれの骨格を元に文字を作っていきます。


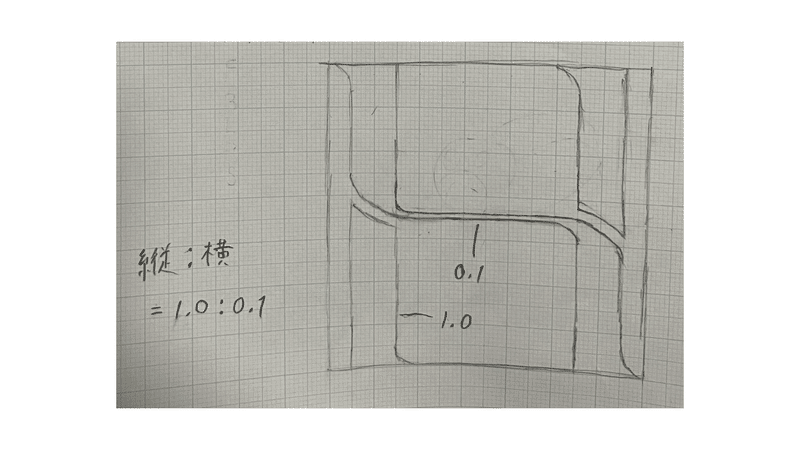
最初の内は方向性を定めていくために、ストロークのコントラストをどれくらいつけるのかを考えたり、

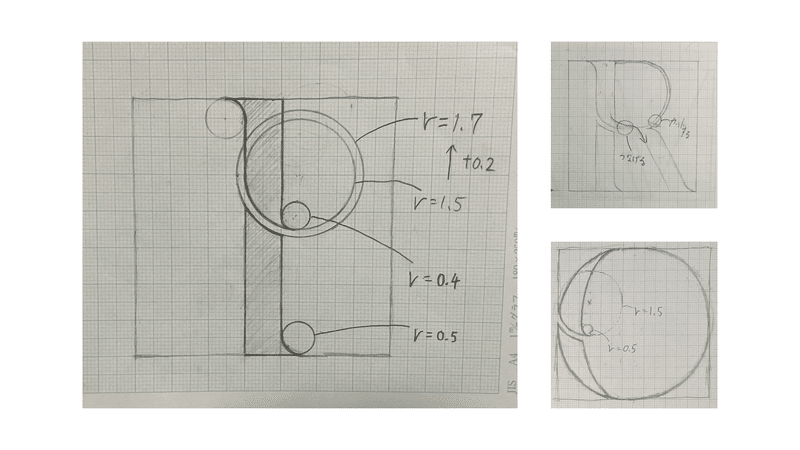
切れ込み部分のサイズや余白、曲線の幅など、手書きで何度もラフを描いて文字の細部がある程度固まるまで繰り返し修正を重ねていました。
フォントの特徴
そうして固まった文字のディティールですが、文字のコントラストをギリギリまで強めに設定し、細部には滑らかな曲線から走る切れ目などを施してテーマに合うように作りました。
セリフのようになっている部分は、幾何学的な構造から無機質になりすぎないように、直線から綺麗な曲線を描いていくことで、程よい落ち着きが出るようにしました。


また、視覚的なバランスを崩さないように、カットが入っている位置は全体を通してなるべく視線の当たる中央になるようにしています。

まとめ
ベーシックなサンセリフ書体のようなとこから始めず、いきなり独自のフォントを作っていこうと動いたのは、完全に勢いのような部分もあって中々難航しましたが、非常に楽しみながら作っていくことができました。
今後も新たなフォントを作っていきますが、さらにクオリティを上げれるように、これまで以上に文字を注意深く観察していきたいと思います。
これからもMojiQでは、文字にまつわる記事を発信をしていきます。
「文字が大好き!」という方は、ぜひ今後も注目していただけたら嬉しいです。
この記事が気に入ったらサポートをしてみませんか?
