
キービジュアルのデザイン(イラスト編)
こんにちは。株式会社Relicでデザイナーをしているninoです。
Webサイトやランディングページなどの制作で必ず必要になる、キービジュアル。今回は最近制作した、「たとえばこんなキービジュアル」イラスト編です。
デフォルメ
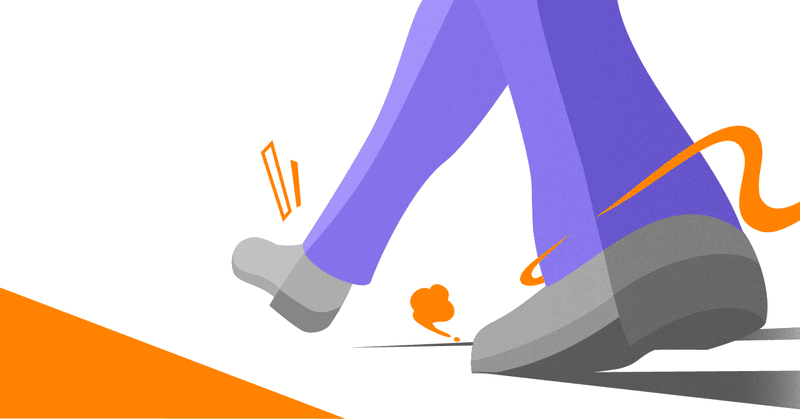
定番の、フラットデザインで人をデフォルメしたもの。最近はザラザラとした質感を感じられるようなものを多く見ます。グラデーションと相性が良く、温かみが生まれます。

より立体的に見せるときは、上のようにパースを工夫すると奥行きが出ます。この場合は魚眼レンズのパースを使っており、単なるアオリや俯瞰の構図よりもインパクトを与えられます。
また、自然界に存在するものとして「光と影」をイラストの中に足してあげることで、キービジュアルにリアルさやメッセージ性をもたせることができます。この場合、光源がブレないようにすることが重要です。

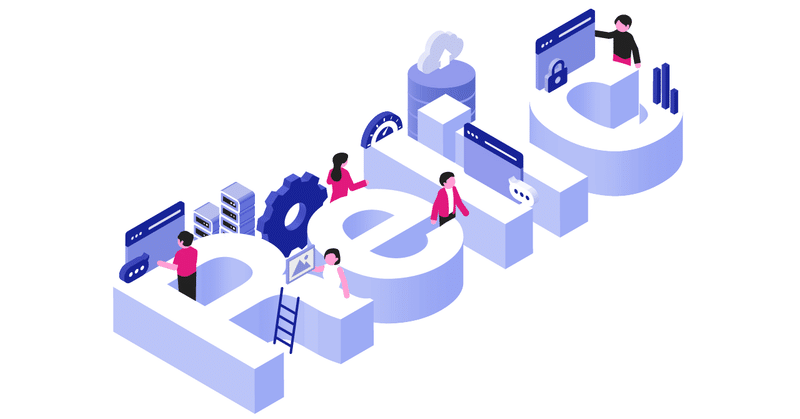
アイソメトリック
いわゆる「等角投影法」、ナナメ上から見た図です。少し前に流行り、いまだに根強い人気を誇ります。人を沢山配置でき、いわゆる箱庭の雰囲気が出せます。有料素材も多くありますが、簡単なアイソメはイラレの「3D機能」で作れるので、オリジナルロゴのシェイプを利用して、その周りに配置するなどするとキービジュアルに独自性が生まれます。

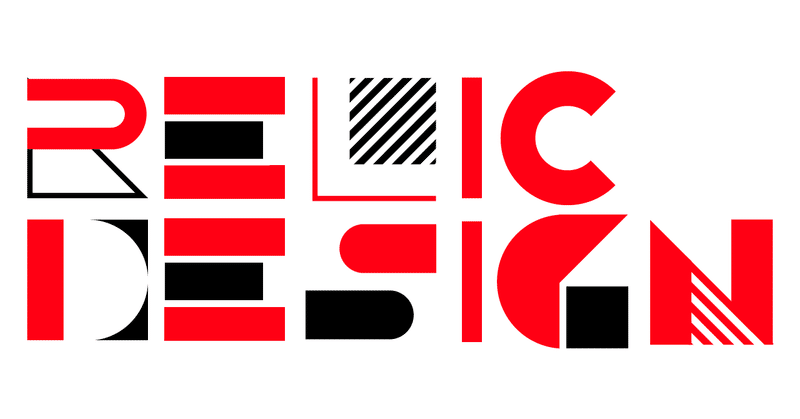
タイポグラフィ
図形が文字をかたどっているようなもの。単純なパーツから成り立っているので、アニメーションがつけやすいかもしれません。言わずもがなフォントでベタ打ちするよりも、グラフィック寄りにできます。

ポイントとしては、シンプルな直線や四角形・円のみで構成すること。文字の特徴をきちんと捉え、簡略化してもいいラインを見極めること。(CとGはどんな違いで読み分けられるのか、等)そして何より、読めなさそうで読めるのギリギリを攻めること。
おわりに
イラストのキービジュアルは写真に比べると抽象的なので、特定のイメージを抱かせないようにすることができて、かつ手軽にスタイリッシュさを持たせられます。
ぜひRelicで一緒にデザインしましょう!
この記事が気に入ったらサポートをしてみませんか?
