
Photoshopのβ版に搭載された Generative fill が賢くて凄いので加筆修正の作業工程をざっくり紹介してみる
はじめに
Adobe Fireflyと、Photoshopのβ版(ver.24.6.0)に搭載されたGenerative fill(ジェネレーティブ塗りつぶし)機能がめちゃくちゃ賢くて凄かったので紹介したいと思います。特に技術も、プロンプトの知識も、Python等で環境構築の必要もなく、誰でもお手軽にイラストや写真のクオリティアップを図れると思います。(Photoshopは有料です)
AIで生成したい部分を選択範囲にして、Generative fillを適用することで簡単に部分修正や、描き足しをすることができます。
実際に、Generative fillを使った加筆・修正過程を見ていきましょう。今回はBing Image Creatorで生成した画像への加筆をしてみます。

加筆修の工程紹介
工程①頭部の追加
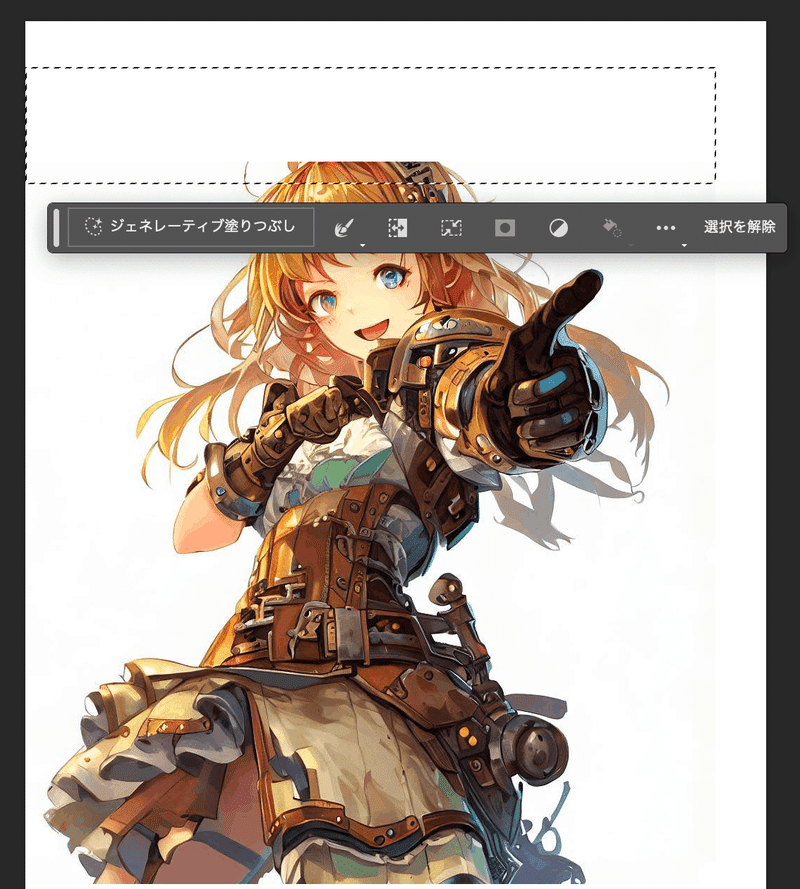
まず頭が切れてしまっているので描き足してみましょう。適当にキャンバスのサイズを広げたら、描き足したい部分を範囲選択します。

ポップアップ状に「ジェネレーティブ塗りつぶし」の選択肢が表示されるのでクリック。すると、英文でプロンプト(指示)を入力する欄が表示されますが、空白のまま「生成」ボタンを押します。
Generative fillに関連するUI(パネル)について

そうするとこのような感じで、基本的には3つの生成パターンを提示してくれます。プロパティ欄では、
・生成した結果の切り替え
・追加の生成(その際にプロンプトに追加や変更も可)
ができます。
プロパティでどれを採用するかを切り替えでき、追加生成の結果もどんどんここに蓄積されて履歴として残ります。また、範囲選択して生成したものは、元のイラストを編集するのではなく「ジェネレーティブプレイヤー」という名前の別レイヤーとして残っていくので、レイヤーごと削除したり、作り直したりというのもとても簡単です。

プロパティ欄で違うバリエーションを選ぶとこんな感じになります。
では最初に選択した「右」のパターンでどんどん追加修正してみましょう。
※この先は、生成前の選択範囲の画像を載せていくので、その生成結果でどういった修正が採用されているかは、さらに次のステップの画像に反映されたもので確認してください。
工程②リボンの追加
さきほど生成されたリボンっぽいのが切れてしまっているので上側を選択して追加生成してみます。

工程③頭部の不要パーツを修正
次に、髪についているちょっとゴテっとした機械っぽいパーツも修正してしまいます。

工程④脚の描き足し
さらにキャンバスを下に拡張して、脚の描画を試みたいと思います。拡張して足が生成されてるであろうあたりを選択して生成していきます。実は、ちゃんと足っぽいものが生成されるまで試行回数はそこそこかかりました。スカートの記事が謎合成された塊が生成されてしまったり、ここはちょっと大変でした。

工程⑤左右それぞれの脚の修正
下記のように、ちょっと不自然かつクオリティもいまいちですが、ちゃんと脚にはなったので一応これを仮採用してさらに追加修正を加えていきましょう。

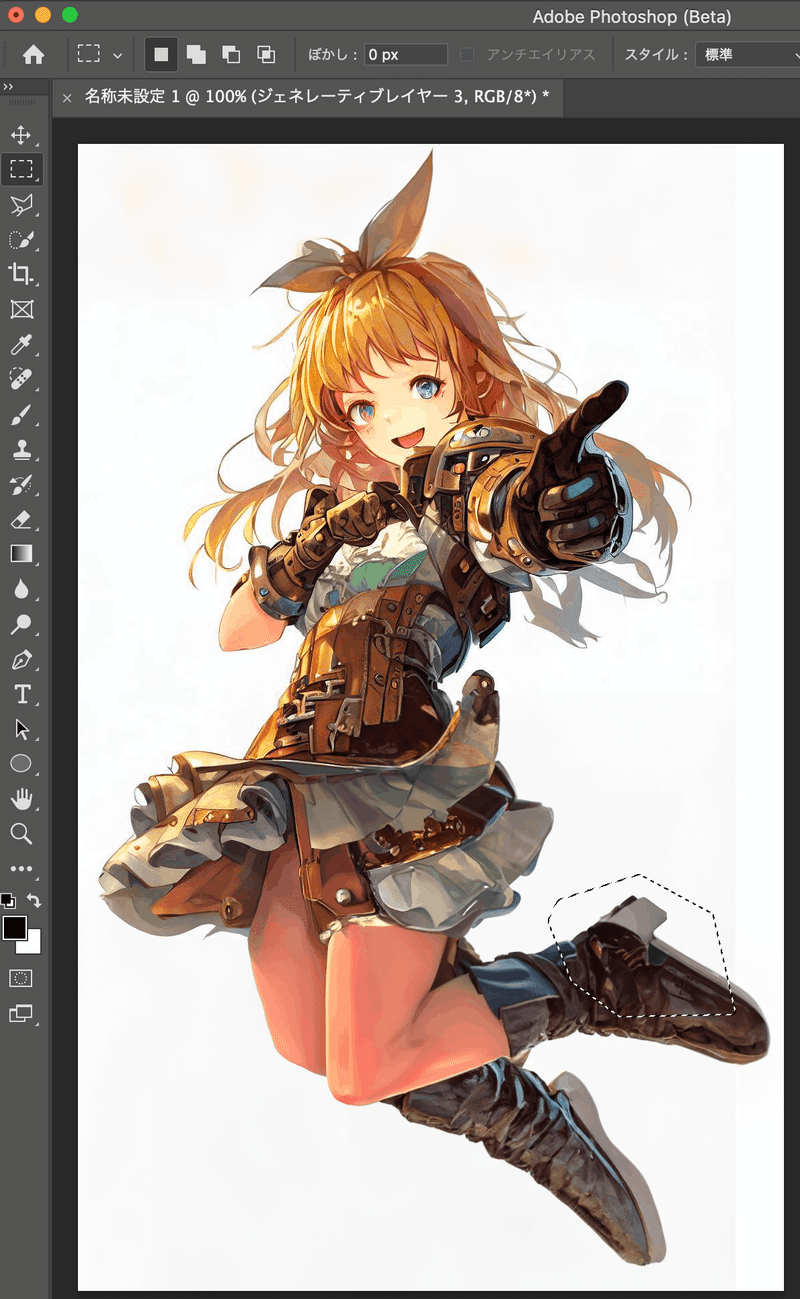
右足・左足とそれぞれ別で選択しながら修正を加えてみます。

工程⑥途切れた足先の描き足し
こうして脚を修正していくと、下の画像のようになり、最初よりはずいぶん自然になってきたような気がします。

工程⑦太ももの太さ調整
靴先も生成できたので、次は左足の微調整です。足と靴がゴチャって合体してしまっているように見えるのと、太ももが絵のバランス的に極端に細いので、その部分を調整したいです。

工程⑧スカートのディテール調整
スカート部分がちょっと気に入らなかったので、少し調整を試みます。

工程⑨不要なブーツのかかとの修正
左足だけブーツに踵とがついてしまったので、ここも修正。

完成イラスト
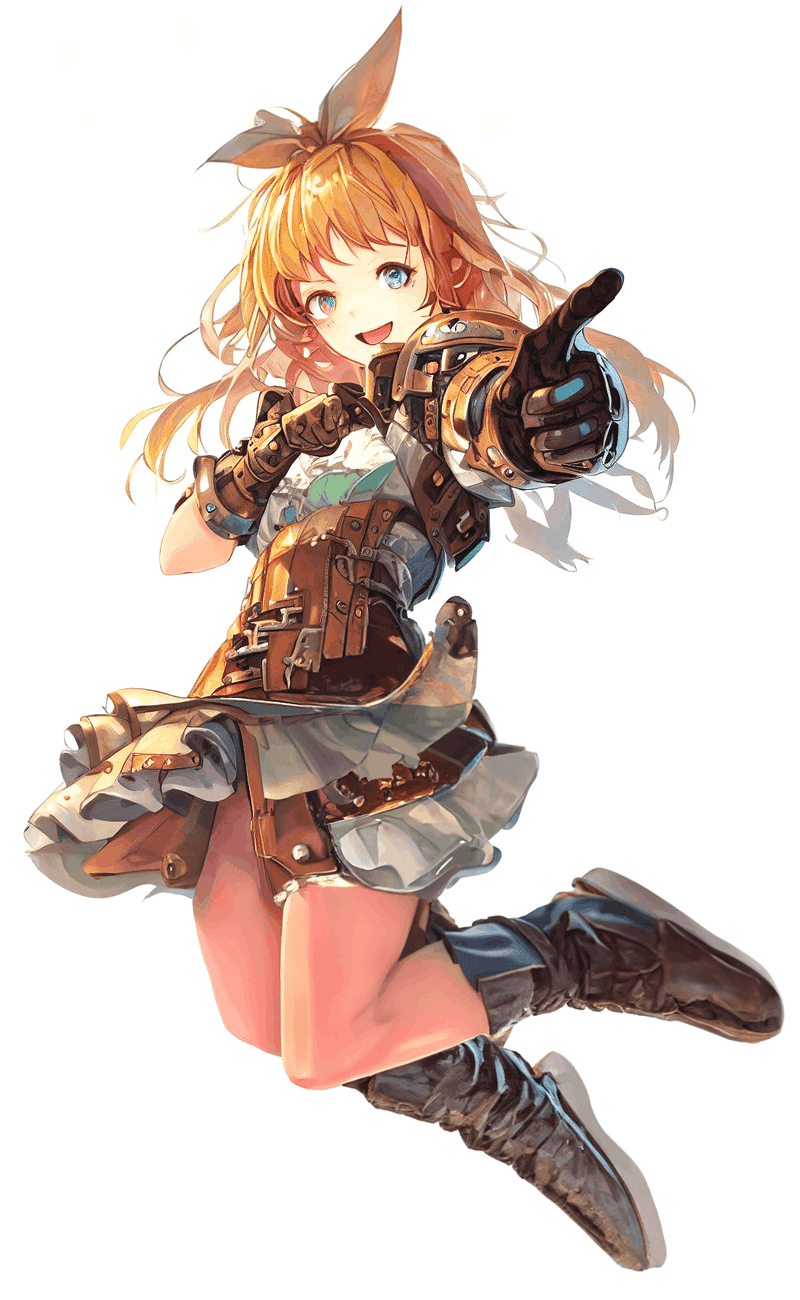
最終的に下記のような感じになりました。
よく見ると元からの背景と拡張したキャンバスとで、微妙な色差がでてしまっていたので、これは全体的に明るさやコントラストの調整を入れて違和感がないようにしました。

今回の作業についての解説
Bing Image Creatorでの画像生成の場合、全体を生成させようとすると細部の描画が疎かになる傾向にあるように思います。逆にアップめの生成を指示すれば細部の描画がうまくいくケースが増えるように思います。
ですので今回、元になった絵はあえて全身を生成するような指示にはしませんでした。そのうえで描かれない部分をGenerative fillで補う、という組み合わせて使うやり方をしてみました。
Bingではなく他のツールで生成する場合はまた違った考え方になってくるものと思いますが、ひとまずBingを使った私の場合は上記のような考え方で今回の画像を生成しました。
また、Generative fillを使った際のプロンプトについてですが、今回、すべて「空白のまま生成する」しています。試してみるとわかるのですが、実はプロンプトを指定した方が、元の画像に合わない生成がされるケースが非常に多かったです。
写真の場合、例えば「この部分に猫を足したい」などわりとうまく行くように感じました。ですが、イラストは具体的に指示してしまうと、参照する画像の影響を受けるのためか、元の絵の画風が全く踏襲されなくなりました。今後改善されるのかもしれませんが、現状では、イラストに関しては「空白のまま生成」がオススメです。
その他の例
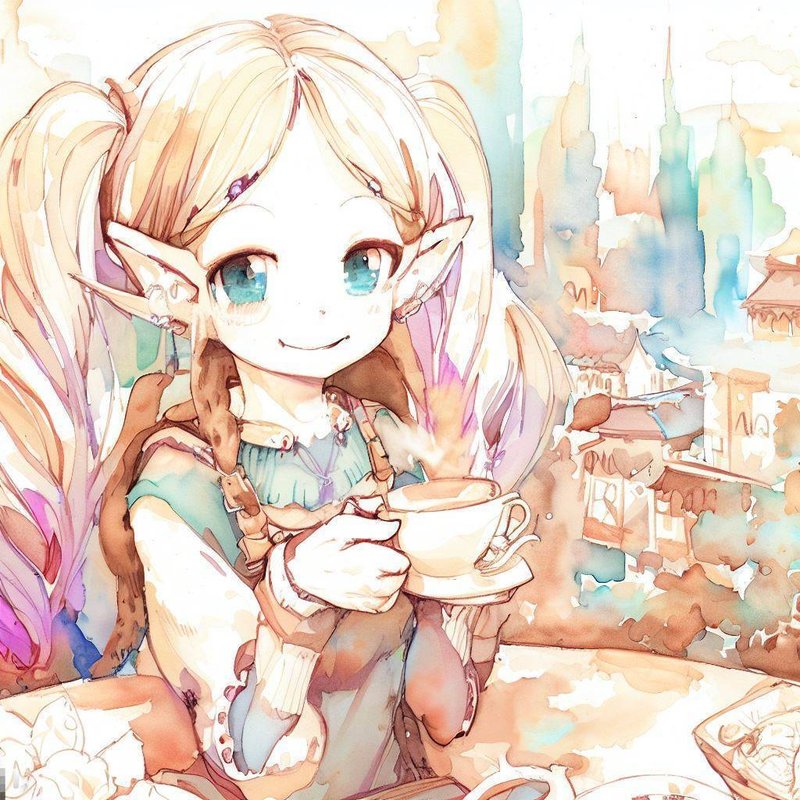
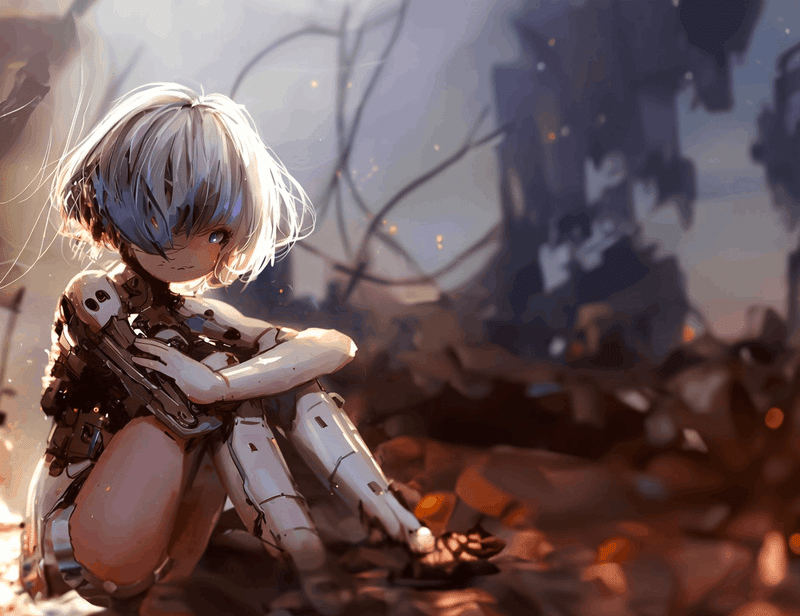
上記以外にもいくつかGenerative fillを試してみた画像があるので、あわせて紹介してみます。いずれもBing Image Creatorで生成したものを、Photoshopで加筆・修正したものとなります。作業工程は省きますが、修正前と修正後をあわせて載せておきますので、参考になりましたら幸いです。
その他の例①


その他の例②


その他の例③


最後に
今回の記事は以上となります。お役に立ったでしょうか。
もしお役に立ちましたら記事のスキ、noteのフォロー、Twitterでの記事紹介、などしていただけましたら今後の励みになります。
今後ともよろしくお願します。
この記事が気に入ったらサポートをしてみませんか?
