
デザイナーのためのインフォグラフィック入門
こんにちは!デザイナーのnanamiです。
現在、Web制作会社のデザインチームに所属しています。
今回は、自社のコーポレートサイトの採用ページを盛り上げよう!というプロジェクトの過程で使用したインフォグラフィックに関する学びを書き留めたいと思います✍️

会社にまつわるデータをインフォグラフィックで表現しています
「誰でも分かるように」って難しい
デザイナーという仕事をしていると直面するこの問題。Webサイトでも、バナーでも「誰が見ても瞬時に分かる」ということを一つの指標としてデザインをすることが多いです。
そこで、情報を分かりやすく見せる手段として使用するのが、インフォグラフィックです。
興味はあったけど使ったことがない…というみなさまに、インフォグラフィックをデザインに導入するための手引きとして読んでいただけると嬉しいです😌
インフォグラフィックとは?
インフォグラフィックとは、伝えることが難しい情報やデータ(=information)をイラストや図(=graphic)を用いて視覚的に分かりやすく伝えるための情報伝達手段です。
インフォグラフィックの種類にはどのようなものがあるのか?については、こちらのサイトが簡潔にまとめてくださっています。
インフォグラフィックの使用例を分析してみた
具体的なイメージとして、実際の使用例を2つ見てみます。
同時に今回は、それぞれの事例が叶えたいことは何なのか?、そしてそれに対してインフォグラフィックがどのような効果を発揮しているか?を勝手に個人的な見解で分析してみました。
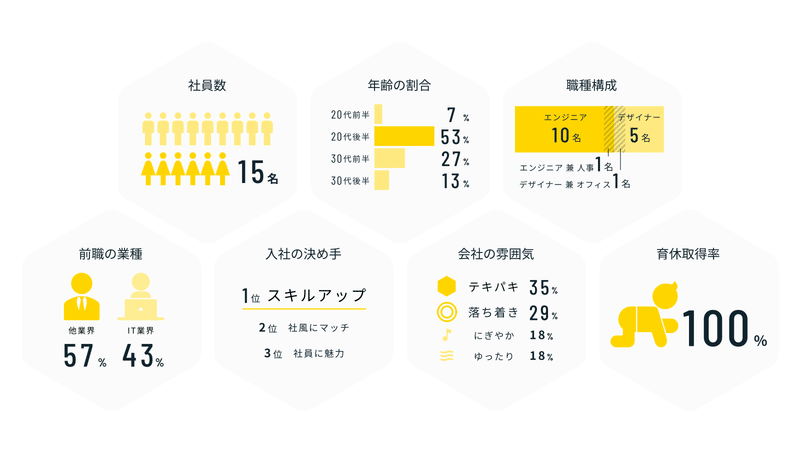
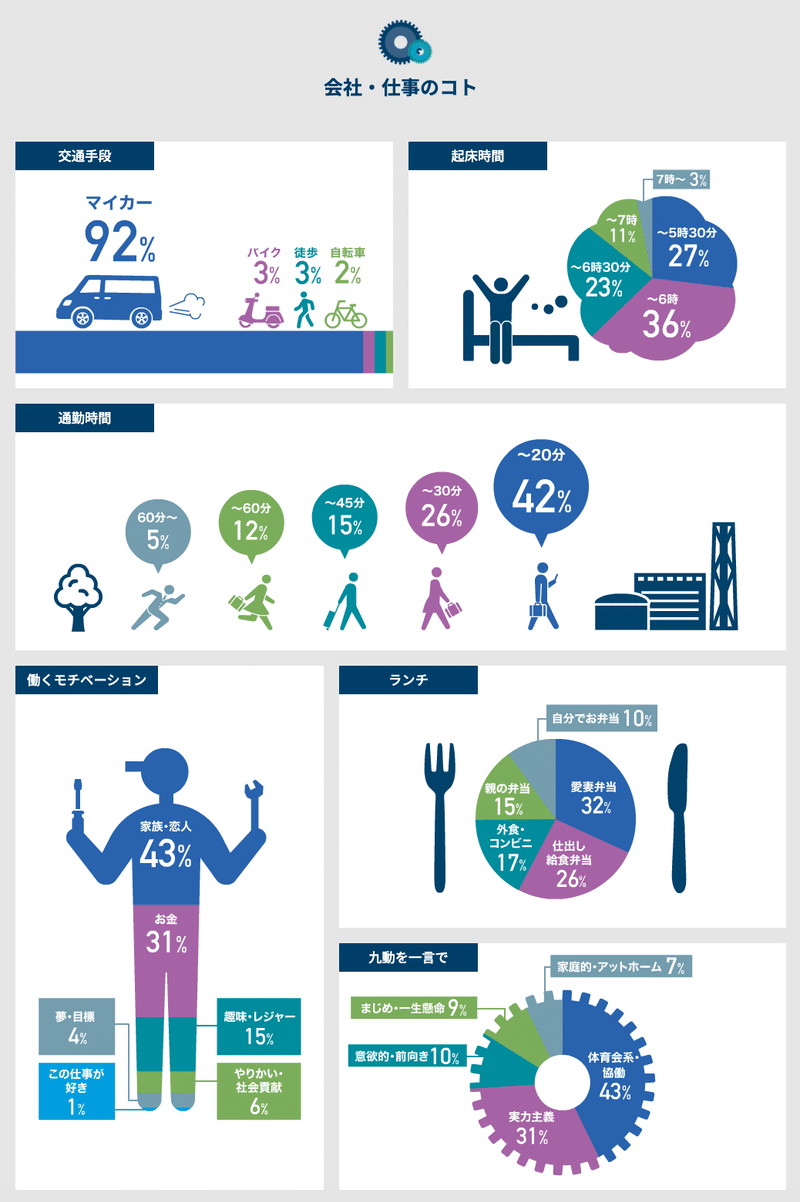
事例1|数字で見る九道
発電所の機械・設備のメンテナンスを行なっている会社のコーポレートサイト内のページです。
会社紹介の一貫としてインフォグラフィックを使用しています。

この事例で叶えたいことは以下の2点だと想定します。
できるだけ多くの会社情報に目を通して、会社に興味を持って欲しい
業界柄、真面目・堅実な印象が先行してしまうので、求職者にもっと気軽に採用の応募をしてもらえる空気感をつくりたい
インフォグラフィックがこの2点の課題をうまく解決しているように思います。
テキストベースの情報よりも直感的にデータの内容を理解できるので、1つの情報の読み取りにかかる時間を短縮しています。また、閲覧者はストレスなく内容を理解できます。
したがって、限られた時間で多くの会社情報に目を通してもらえそうです。
また全体の雰囲気としても、イラストベースでの表現がオープンで親しみやすい印象を与えていますね。
事例2|数字でみるロボアドバイザーTHEO
続いて、AIのアドバイザーによりおまかせ資産運用ができるサービスのサイト内のページです。
サービス紹介の一貫としてインフォグラフィックを使用しています。

この事例で叶えたいことは以下の2点だと想定します。
資産運用という難しいサービスの内容をできるだけ簡潔に伝えたい
金融・投資の深い知識がなくても気軽に投資を始められると認識してもらい、申し込みのハードルを下げたい
同じページにあらゆる種類の数字データが登場する場合、読み手としては「これは何を説明している数字なんだっけ?🧐」と理解に苦しむ場面が出てきます。そして、それがページ離脱に繋がります。
本サイトでは、例えば保有資産の金額分布の項目では、金額に応じてお札が増減しているイラストが使用されています。
これのおかげで「これは金額の分布に関するデータだな」と直感的に理解ができます。

サイトの情報を直感的にすんなり理解できると、そのサービス自体も簡単で使いやすいのでは?と感じ、自然とそのサービスと自分の相性の良さみたいなものを感じてしまうものです。
このページではインフォグラフィックを使用して、サービスユーザー予備軍であるサイト閲覧者の共感を誘うことにより、申し込みのハードルを下げていると考えます。
インフォグラフィックの使いどころ
以上の事例から分かるインフォグラフィックを使用することのメリットは、大きく以下の2つです✍️
1. 複雑で膨大な情報も直感的に理解できるように見せることができる
2. イラスト表現によりオープンで親しみやすい印象を与えることができる
これらを踏まえると、次のような場面で使用すると特に効果を発揮できそうです。
・ テキストベースでの説明が難しい
・ 何種類もの数字データを同時に表現する必要がある
・ 情報単体では関心を抱いてもらいにくい
・ ターゲットに小さな子供や日本語が読めない人が含まれている
他社の事例を見ていて、使い所として多かったのは、企業の採用ページやサービス・プロダクトの紹介ページでした。
作成時のポイント
では実際に作成してみよう!となった時、まず始めに次の3点を明確にしてみることをおすすめします。
1. どんな人にその情報を届けたいのか?(WHO)
2. その人たちは何を知りたいのか?(WHAT)
3. どうすればその情報を伝えられるのか?(HOW)
例えば、自社のコーポレートサイトの採用ページに掲載している以下の項目の場合はこんなイメージになります。

社員それぞれが多様なバックグラウンドを持っています🥷
ターゲットと最も伝えたい情報が明確になると、その表現手法であるグラフィックの形状もおのずと絞られていきます。
インフォグラフィック作成ツール
今回私はFigmaでデザインを作成したのですが、ツールを活用して簡単に作成することもできるようです🎨
こちらの記事でおすすめツールがたくさん紹介されています。
さいごに
今回調査したなかで大事だと思ったポイントは、インフォグラフィックは絵のセンスが問われる分野ではないということ。
重要なのはターゲットと伝えたい情報がはっきりしていることであり、ビジュアルの作成は、その明確になった情報に適切なパターンを当てはめていく作業にすぎないのです。
インフォグラフィックに限らず、分かりやすい・心地の良いデザインをつくれるか否かは、美的センスが問われるのではなく「どんな人にその情報を届けたいのか?」、「その人たちは何を求めているのか?」、「どうすればその要求に応えられるのか?」をいかにブレなく明確に定義できるかにかかっていると思います。
私もまだまだ勉強中の身なので、これからもたくさんたくさん知識を吸収しながら発信をしていければと思っております📖
最後まで読んでいただき、ありがとうございました!
参考記事一覧
この記事が気に入ったらサポートをしてみませんか?
