
UV展開(modo過去記事)
はじめに
以前別のブログで載せていた3DCGツールmodoのメモ記事を引っ越ししたものです。
古いバージョンのものになりますが基礎部分は参考になるかと思います。
UVマップ
UV基礎
マテリアルに画像を貼り付ける方法、UV展開を紹介します。
まずは基礎を説明するためにUV展開されているオブジェクトにテクスチャが貼られているものを用いて説明をします。
画像をメッシュにはる方法は以前紹介した、
「プロジェクションのタイプ」について
というのがありました。
UV展開をするとメッシュのどの部分に画像のどの部分をを割り当てるが調整することができます。


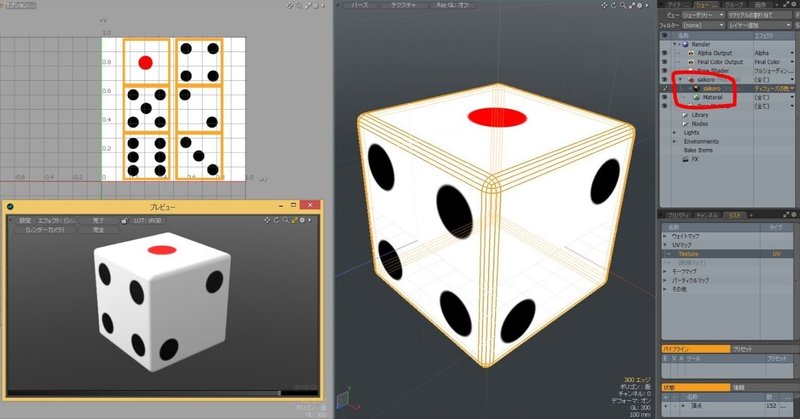
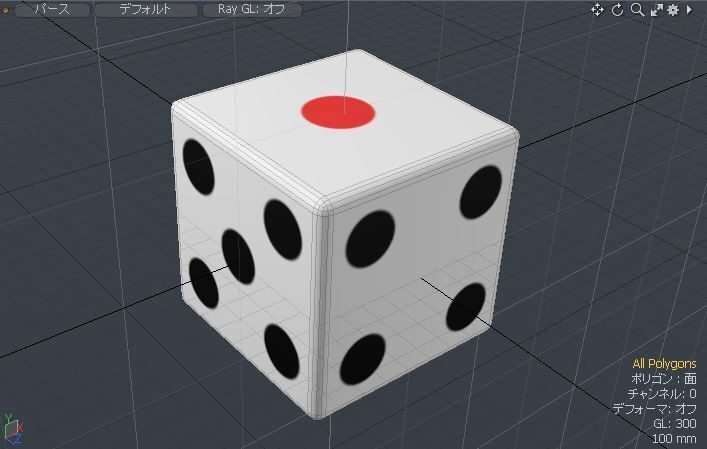
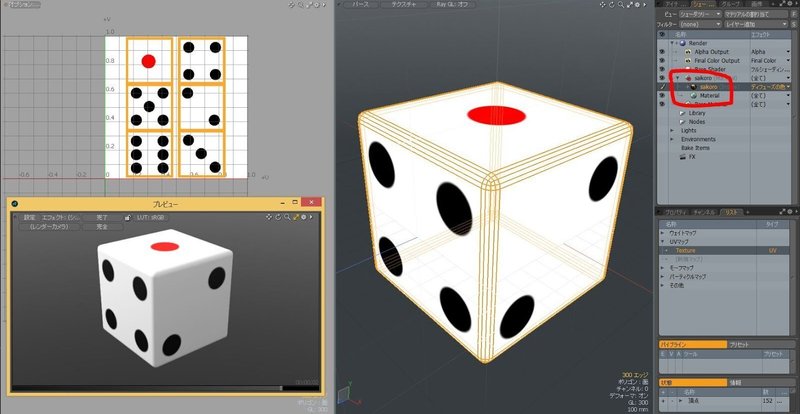
こんな感じのサイコロがあります。UV展開したものに画像をはたものです。
サイコロなので6面それぞれに、1~6までの目が見えます。
こいつを使ってUVの概念を説明していきます。

では、このオブジェクトのUVを確認してみます。
「UV編集」レイアウトに切り替えた後、
「リスト」の「UVマップ」の中に「Texture」というマップを選択。
すると、左側にUVウィンドウが開かれて、サイコロオブジェクトのUVが確認できます。
UVマップは横がU軸、縦がV軸で構成されており、UV展開とは3次元(XYZ)上のメッシュを2次元(UV)に展開するということになります。

UVウィンドウの左上にある「オプション」から「画像」を見ると現在使われている画像が「saikoro」という名前で表示されますので選択してみます。

UVウィンドウにはりつけられているテクスチャが表示されました。
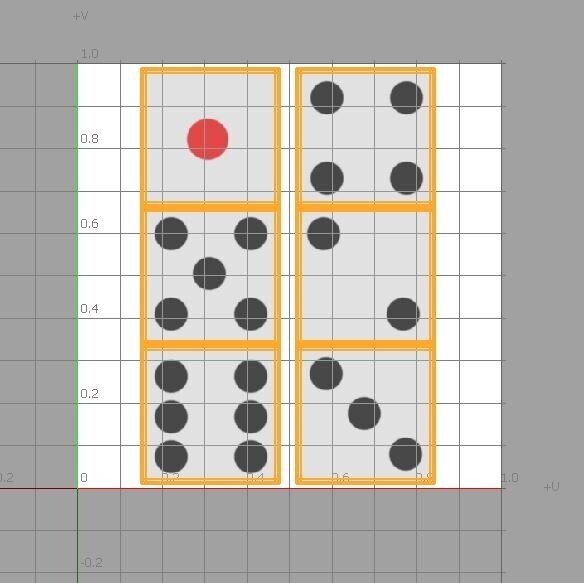
ちょっと見やすくするためにエッジ選択しとります。

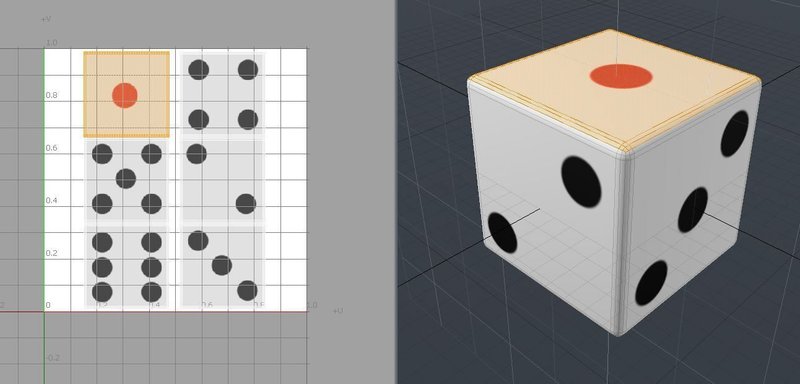
ポリゴン選択でサイコロの目が1の部分を選択します。
パースペクティブでの1の面がUVウィンドウの1の部分に関連付けられています。
他のメッシュも同じように関連付けされています。
これがUVマップとUVを利用した画像の貼り付けになります。
まずは説明のためにUV展開、画像の貼り付けが完了されているものを先に紹介しました。
サイコロのUV展開
続いて実際にサイコロのUV展開をおこなっていきます。

サイコロは単純なボックスにエッジに「ベベル」をかけたものです。
「丸めレベル」 3
また、マテリアルの設定もこの時点で割り当てておきます。

次にUVの設定。
modoはデフォルトの設定だとプリミティブを配置した時点で仮のUVを展開しています。
今回は一からのUV展開となるので、「リスト」の「UVマップ」にある「Texture」を右クリックして「消去」をしておきましょう。

では、UVを展開していきます。まずは、一面ほどポリゴンを選択します。

面取りした部分も均等に選択したいので「Shift」+「↑」を2回押して2ポリゴン選択の拡張します。
面取りしなければ、この作業はいらなかったのですが、ちょっとディテールにこだわっています。

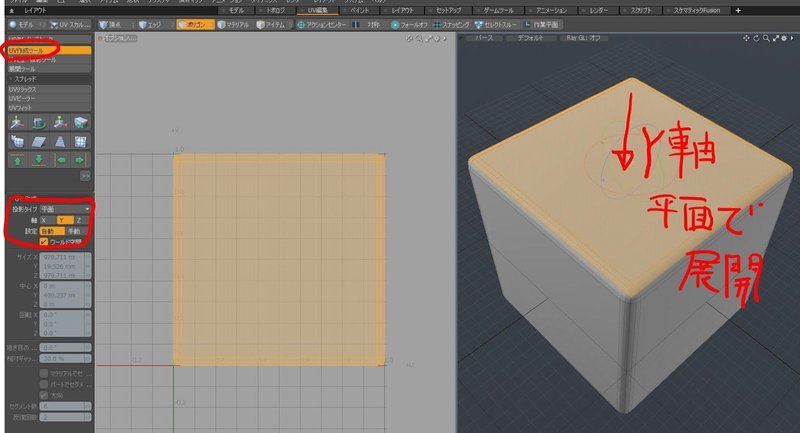
「UV作成ツール」をクリック、
「投影タイプ」→「平面」(XYZ指定した軸から平面状にUVを展開するタイプです。)
「軸」→「Y」(どの方向からUVを展開するか軸を設定します。)
と設定して作業画面をクリック。
すると、Y軸方向から平面状にUVが展開されたのが確認できます。

この状態で一度テクスチャをはってみます。
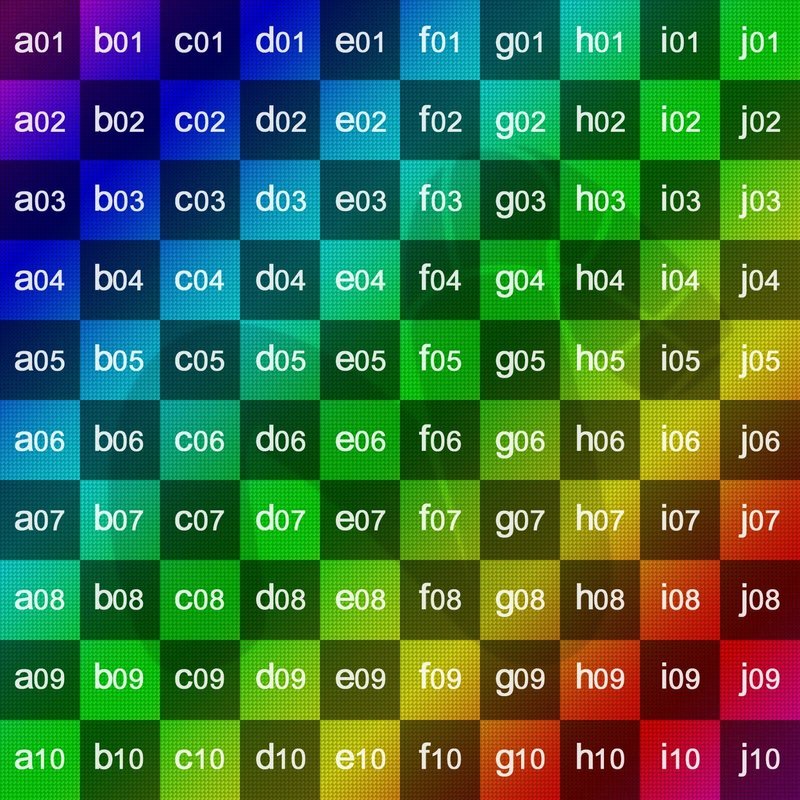
modoのコンテンツに入っているUVチェッカーを割り当てます。
コンテンツを入れてない場合はネットで「UVchecker」で検索

UVチェッカーをはることでUVの歪みを確認することができます。
歪みがある場合は修正する必要があるのですが、今回はシンプルな形状なのでその必要はありません。ただ、はられた画像を見ると文字が反転しているのがわかります。

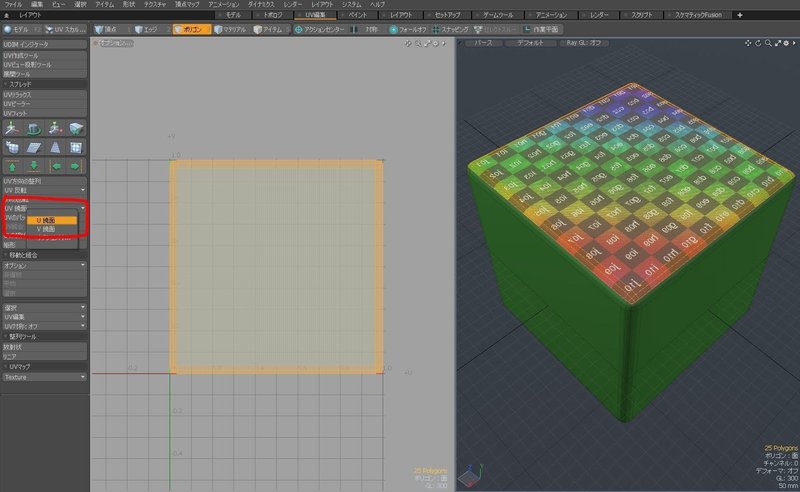
今回のサイコロの目のように左右反転しても問題ない場合もありますが、文字が入るものであったりすると表示が反転してしまうので、これは修正しておきます。UVウィンドウでポリゴンを選択した状態で、「UV鏡面」から「U鏡面」を選択。

はられた画像が正しく表示できました。これで、とりあえず一面完了!

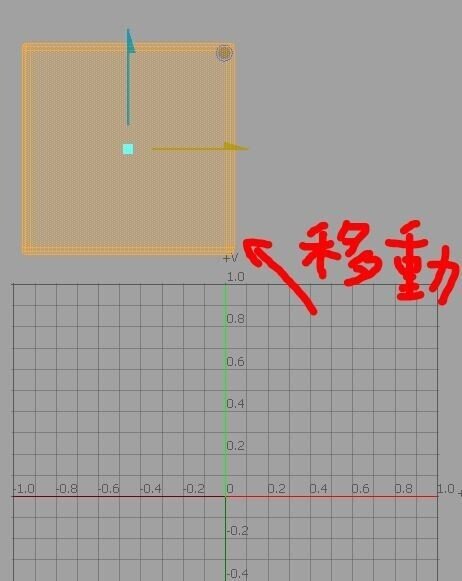
とりあえず、UVウィンドウのグリッドの領域から外しておきます。
UVウィンドウでは「頂点」「エッジ」「ポリゴン」のエレメント選択、「移動」「回転」「スケール」の各種トランスフォーム を使うことができます。

最終的にはU軸V軸ともに0~1の中におさめるのですが、まずは全ての面を展開していきます。

では次の面を開いていきます。今展開した面の隣の面を先ほどと同じように選択します。
大きいポリゴン選択「Shift」+「↑」を2回。

先ほどと同じく「UV作成ツール」を利用します。
「投影タイプ」→「平面」
「軸」→「Z」
で実行。二面目のポリゴンが展開されました。
文字が反転している場合は「UV鏡面」をかけておきます。

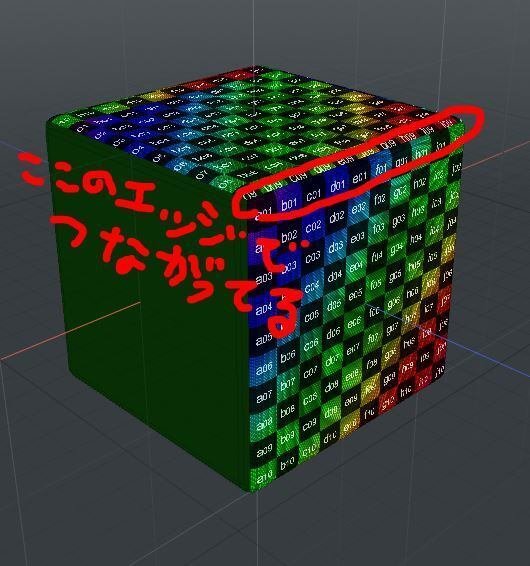
パースペクティブを見ると、一面目のポリゴンと二面目のポリゴンがつながっていることが確認できます。このような部分はUV上でもつないでおきます。テクスチャを描くとき継ぎ目が目立たなくするためです。(今回はサイコロのモデリングということで、あまり意味がないかもしれませんが)

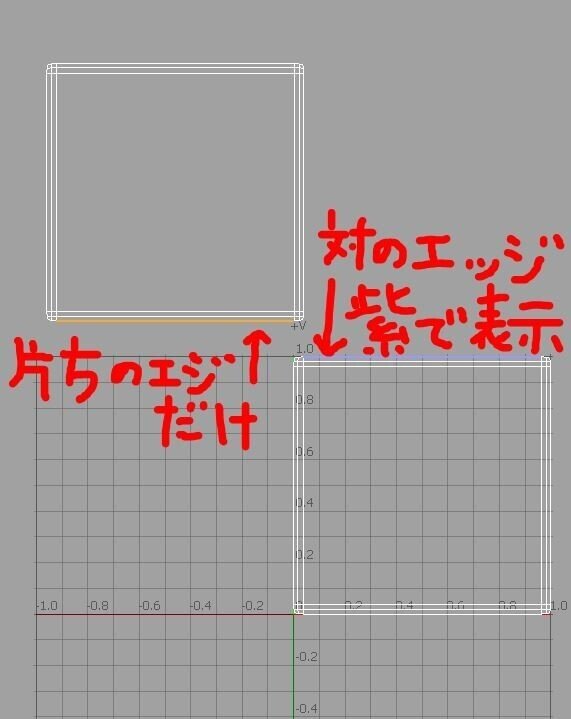
UVウィンドウでパースペクティブ上でつながっているエッジの片方を選択します。すると対になるエッジが紫で表示されるはずです。

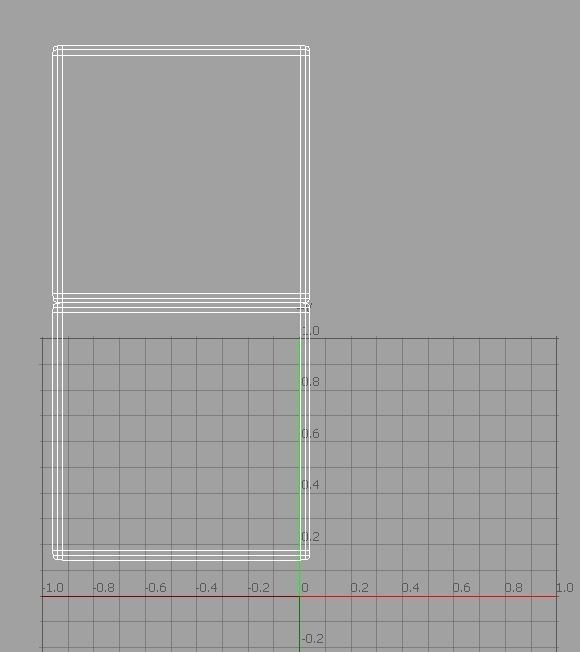
この状態で「移動と縫合」にある「選択」をクリック。

すると選択したエッジに分離されていた面が移動して結合されました。
「移動と縫合」は「選択」以外に「非選択」「平均」というのもあり、それぞれで挙動が違います。

非選択側、紫で表示されているエッジに移動、結合されます。

選択エッジと非選択エッジの平均の位置に、移動、結合されます。。。
のはずですが、何かうまくいかない・・・保留で・・・
「選択」「非選択」を使っておけば問題はないかと思います💦
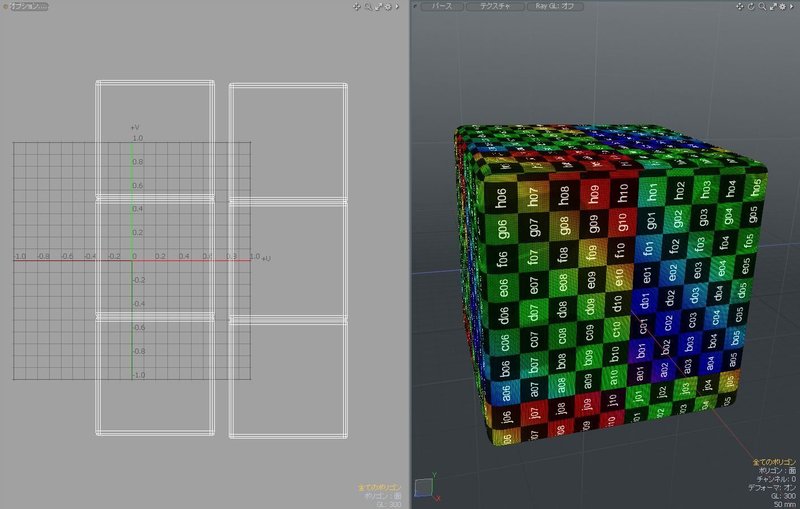
では他の面も今までの手順で展開していきます。

今回は三面ずつ縫合して二つの島ができる状態にしています。

では、開かれたメッシュをU軸0~1 V軸0~1の領域におさめていきます。
トランスフォームを使っておさめてもいいのですが、ここは便利なツールを使いましょう。

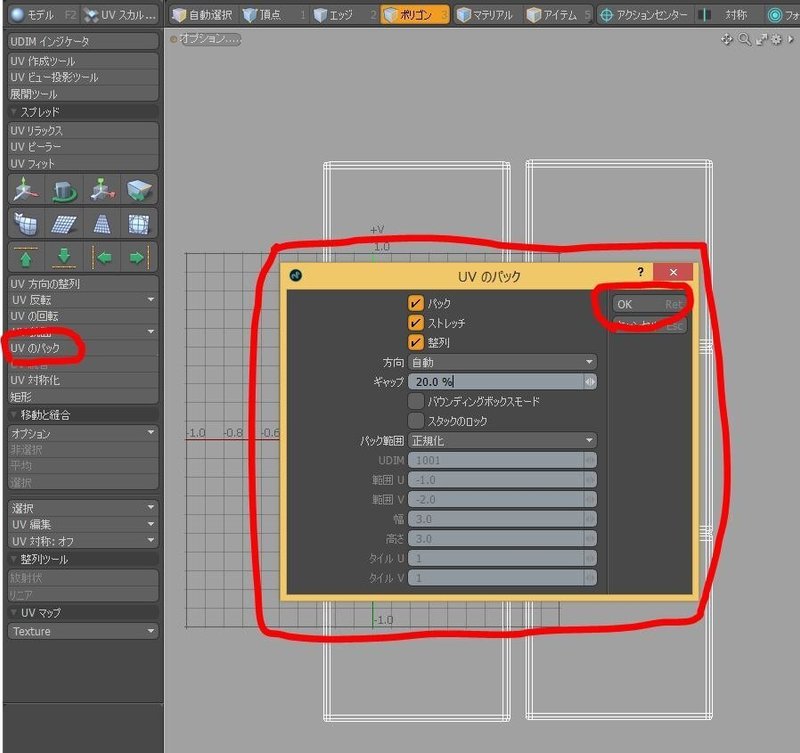
「UVのパック」こいつを利用すると自動でUVの領域にメッシュをおさめてくれます。
ウィンドウが開かれて、色々聞いてきますが、今回はそのままで実行。


UV領域のグリッド内におさめてくれました。
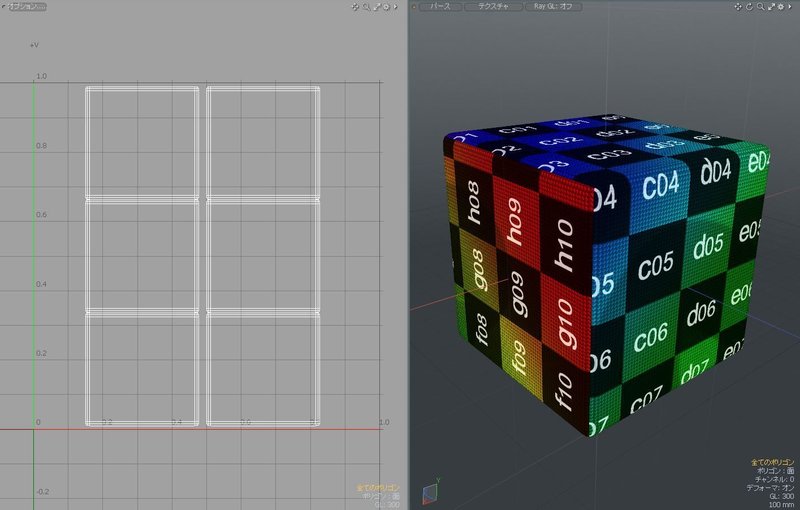
それぞれのメッシュがUVのどこに関連付けされているか確認します。

メッシュがUV領域の左側によってるので中心に移動させました。
(よっててもよいんすけど、なんとなく・・)
以上でUVの展開については一通り完成です。
テクスチャの制作
つづいて展開したUVをもとに画像編集ソフト(今回はPotoshopを利用します)
でテクスチャを描いていきます。
っといっても描くテクスチャはサイコロの目、そんなに難しいことはないんで、UV出力~テクスチャ貼り付けまでのワークフローがざっとわかればいいかなと。。

UVが開かれている状態です。
まずはUVを画像編集ソフトで読み込めるデータで書き出します。

メニューの「テクスチャ」から「UVをEPSに書き出す」を選択。
保存のためのウィンドウが表れるので、名前をつけてEPSで保存です。

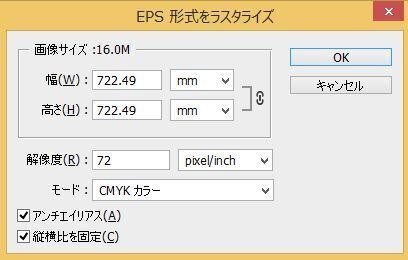
保存されたEPSをPhotoshopで開いてみます。すると「EPSをラスタライズ」というオプションウィンドウが表示されます。

「画像サイズ」は「pixel」で適当な数字を入力(今回は512)
「解像度」はそのまま
「モード」は「RGBカラー」
「アンチエイリアス」のチェックは外す(これは入ってるとラインがボケて見づらくなるので)
以上の設定で「OK」

PhotoshopにUVが読み込まれました。

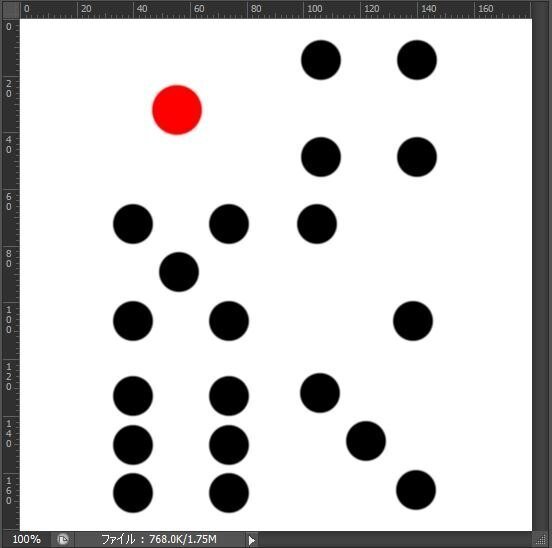
このままじゃ、ちょっと見づらいので、「レイヤー1」 (UVのラインレイヤー)に「透明ピクセルをロック」をかけて、赤等の目立つ色で「塗りつぶし」(Alt+Delete)

「レイヤー1」の名前を「UV」に変更して「すべてロック」
白いレイヤーを最背面に追加名前は「BG」
こんな感じで下準備完了。。。

サイコロの背中合わせになってる目の合計が7になるというところを注意してテクスチャを描きこみました。とりあえず完成。出来上がった画像を保存

modoに戻って出来上がったテクスチャをはってみます。
「シェーダツリー」の「saikoro」マテリアルグループ内に残ってるUVチェッカーは消しといて大丈夫です。 先ほど描いたテクスチャを読み込みます。
オブジェクトにテクスチャが反映されました。
以上で一通りUVの展開からテクスチャをはりつけるまで終了です。
今回はすごくシンプルな形状だっので、特に難しい部分はありませんでしたね。
大まかなワークフローがわかってもらえたら幸いです。
この記事が気に入ったらサポートをしてみませんか?
