
会社のWebサイトをつくる①
第三回目のnote「会社の備品をつくる①」で、
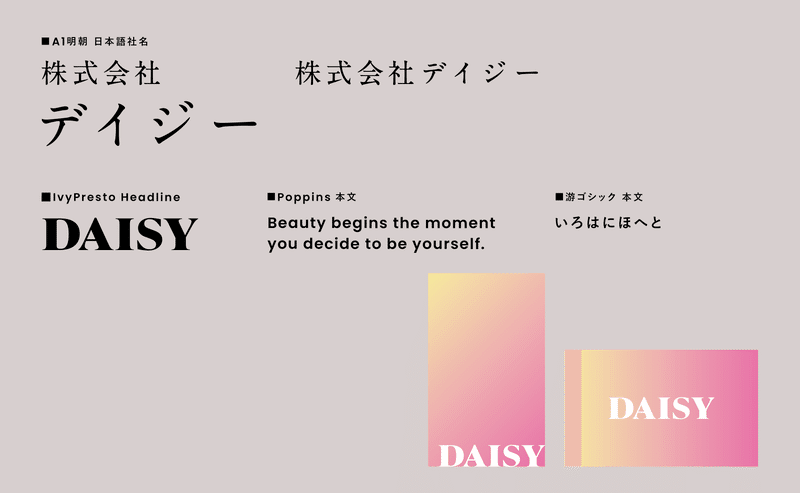
まず自己ブランディングを行ない、
会社の色・フォント・コードを決めました。

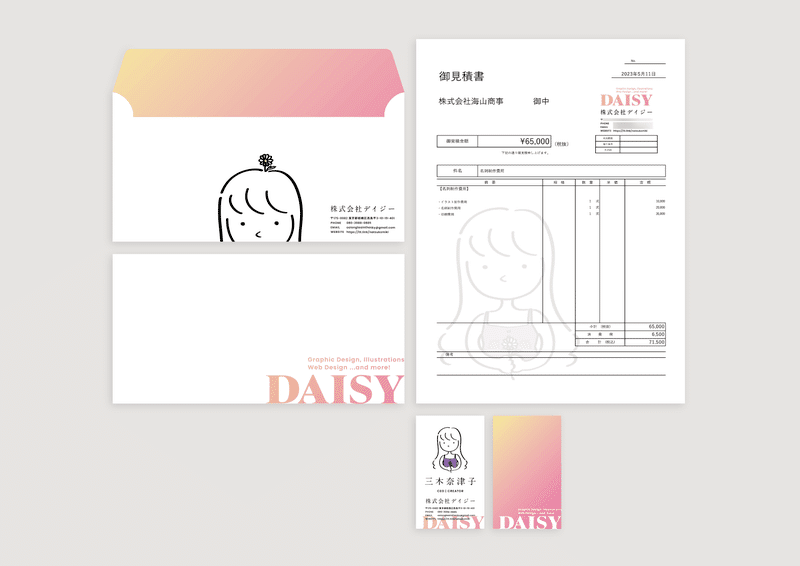
そして会社の備品(名刺・封筒・見積請求書)をデザインしました。

一連の流れに則ってつくることで、
伝えたいイメージや言葉を統一して、伝えやすくする
効果があります。
そうすると、お客さまに会社のことを覚えていただきやすくなり、
サービスを選んでいただきやすくなるんです!
今回は、そのブランドデザインに沿って
会社のWebサイトをつくりましたので、
実況中継していきます!
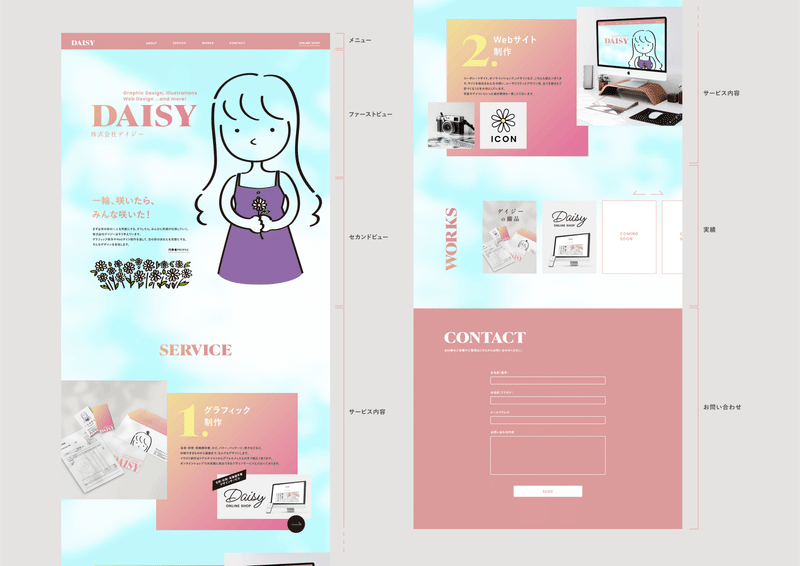
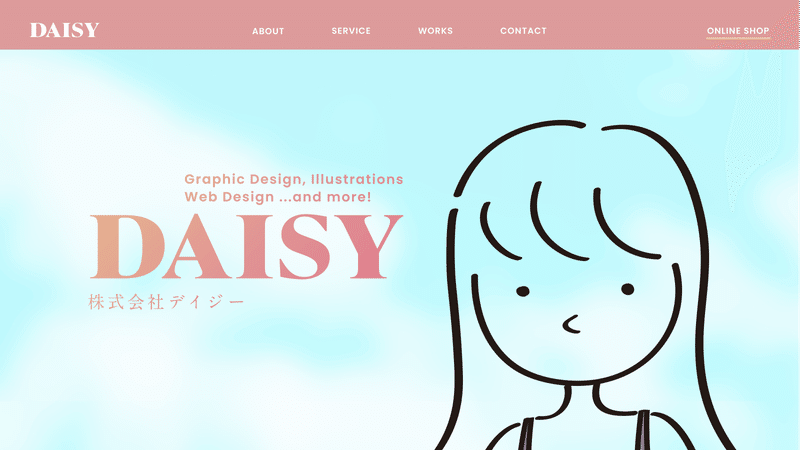
Webサイトの全貌はこちら

全部で6要素にまとめました!
なるべくシンプルに整理整頓して、内容が把握しやすいように工夫。
レイアウトの大きさやフォントサイズといった
視認性も鑑みて設計しています。
ではそれぞれどういった意味があるのか、
重要ポイントを解説していきます。
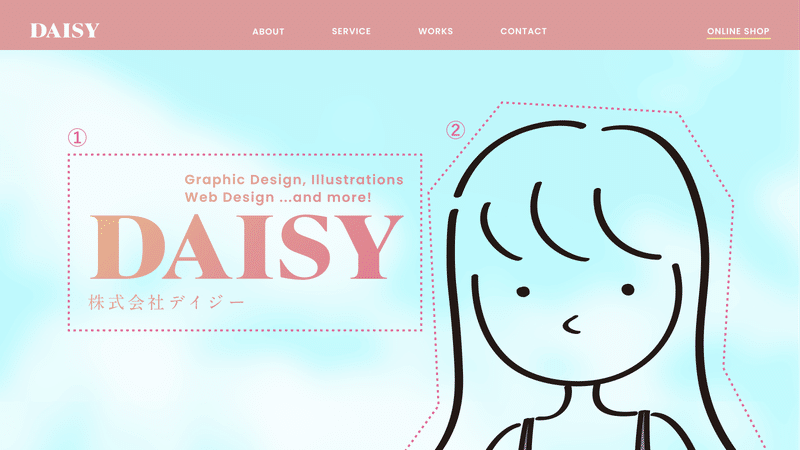
ファーストビューで何者かを、セカンドビューで想いを伝える
Webサイトの冒頭の部分は「ファーストビュー」、
スクロールして次の部分を「セカンドビュー」と言います。
「ファーストビュー」はWebサイトの顔となる超重要部分。
ここで興味を持っていただけないと、次の部分を読んでもらえません。
そのため、掴みとなる要素が必要です。
そのことを知っている人がつくったサイトは
動画だったり、壮大な画像のスライドショーだったり、モーションアニメーションを駆使して、
訪れた人々をグッと惹きつける工夫をしています。
今回のサイトでは、まずブランドのコードであるデイジーが出てきて、
ファーストビューで会社のロゴと線画の自画像がバンと出てくるようにデザインしました。


そしてスクロールすると…

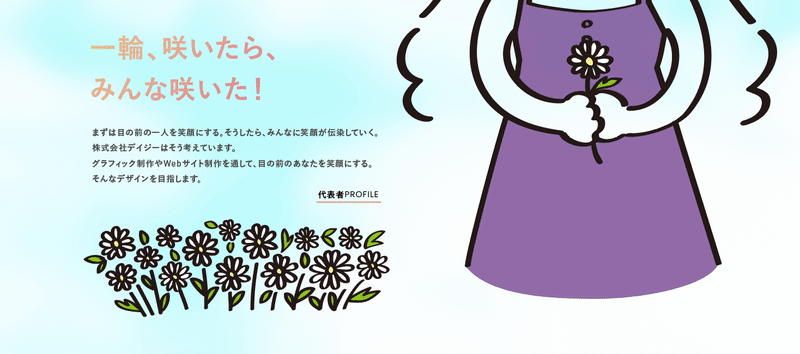
セカンドビューで、お花とステートメントが出てきます!
このセカンドビューは自己紹介の部分と言えます。
「ABOUT」という見出しを付けて、
一番伝えたいことを情緒的な文章で綴っているサイトが多いです。
株式会社デイジーは「目の前の人を笑顔にするデザイン」と掲げました。
実際、そういう想いでお客さまのデザインをつくっていきたいからです。
このステートメントがあることで、どんなことがあっても
ここに立ち戻ることができます。
実際、このステートメントを読むと
なんだか心の奥の方から元気が湧いてきます。
そういう強い想いをWebサイトの最初の方で紹介して、
自身や会社の根底の部分を知ってもらえると、
ブランドに親しみを持っていただきやすくなります。
動きをつけて長時間滞在してもらう
ファーストビューとセカンドビューで
ブランドのロゴとステートメントを打ち出して、
根幹の部分を紹介しました。
さらなる工夫として、色々な部分に動きを付けることが
サイトを回遊していただくことに役立ちます。
このサイトでは、要素から要素へ移っていくとともに
じわっと出現させる動きを取り入れようと思っています。
【じわっと出現参考サイト】
↑こういうのを探したり、見本となる動きがあるURLを提示して
開発者にコーディングしていただきます。
ファーストビューとセカンドビューにも、
もちろん動きを付ける予定で、
ファーストビューは最初に会社ロゴを出現させ、
そのあと自画像イラストが出てくるようにします。

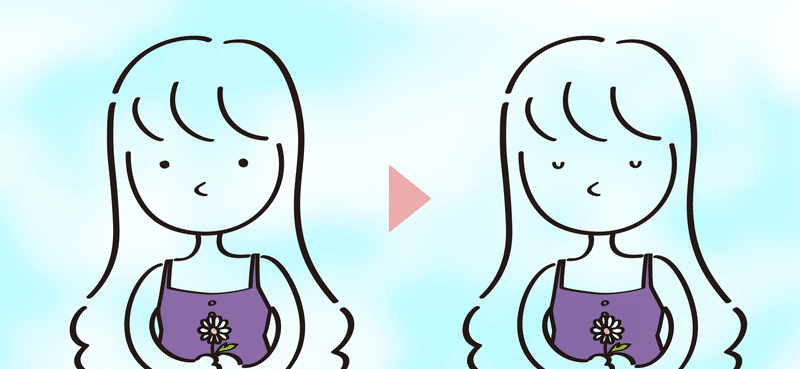
さらに、自画像の目をパチパチさせるつもりです!

ちなみに目をパチパチの参考サイトはこちら↓
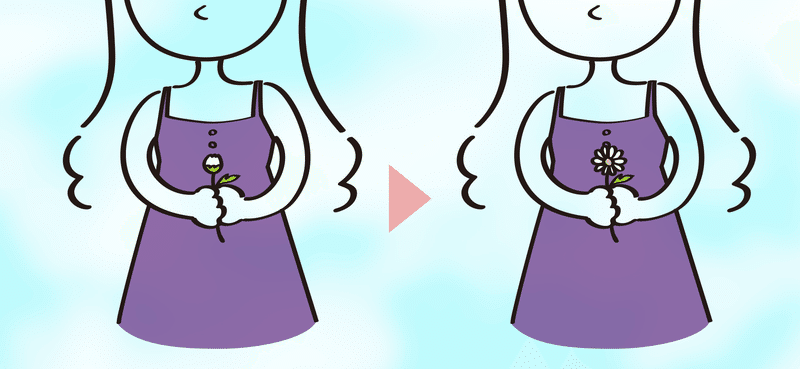
そしてそして、セカンドビューは、お花がつぼみから咲きます!

こちらも咲きます!

このような仕掛けを随所に散りばめることで、
飽きの来ないWebサイトになります!
ところどころコンパクトにまとめて、見やすくする
事業や商品への想いが強ければ強いほど、
あれも伝えたい、これも伝えたいという内容は増えていくものだと思います。
とても素敵なことです。
でも、そのまま羅列してしまうと、
情報量の多い、読みにくいサイトに。
そこで、「コンパクトにまとめる」というワザが役立つんです!
この自社サイトでは、2箇所コンパクトにまとめました。
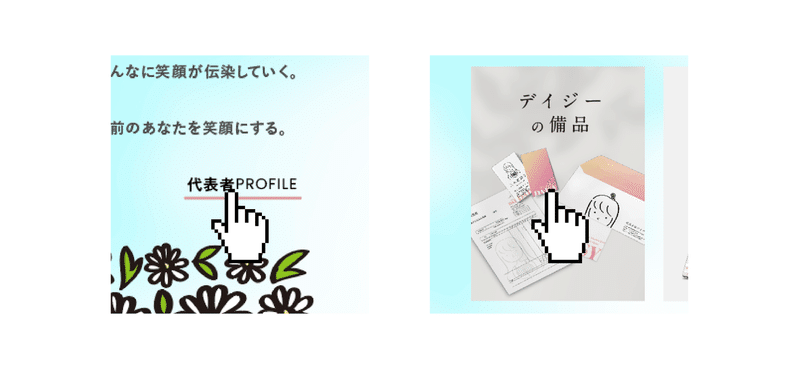
1箇所目はセカンドビューの「代表者PROFILE」。
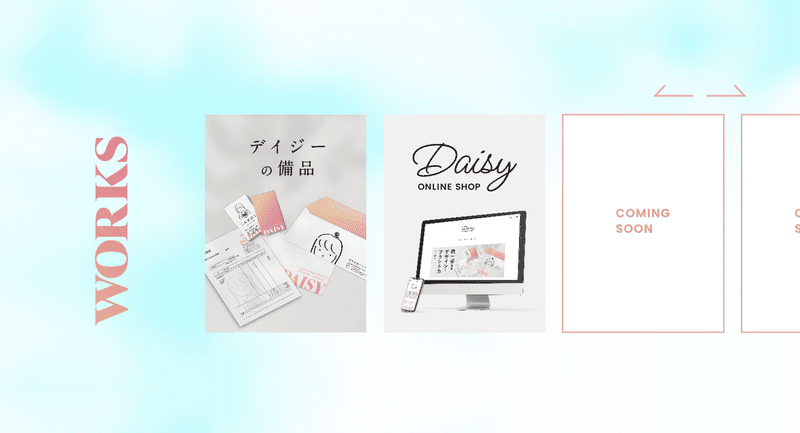
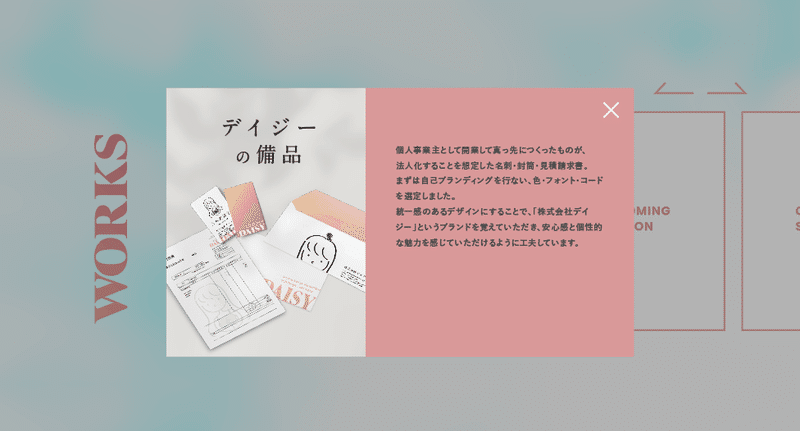
2箇所目は「WORKS」の部分です。


それぞれポチッと押すと…



このようにところどころコンパクトにまとめることで、
適度な情報量の見やすいサイトとなります!
スマホサイズはだいたい1/2
他にもいろいろとワザがありますが、
最後に超重要なワザをお伝えして、
今回のnoteの締めとさせていただきます。
それはレスポンシブデザインであること!
パソコンとスマートフォン、さらにはタブレットと、
見る媒体は多様化しています。
それに合わせて、Webサイトのレイアウトも工夫することが不可欠です。
パソコンからスマートフォンサイズにリサイズする時は
画像も文字もだいたい1/2に縮小しています。
ですが見たときのインパクトが何よりも大事なので、
そのまま1/2にするのではなく、
どれぐらいだといい塩梅なのか
一箇所一箇所見極めてレイアウトすることが重要です。
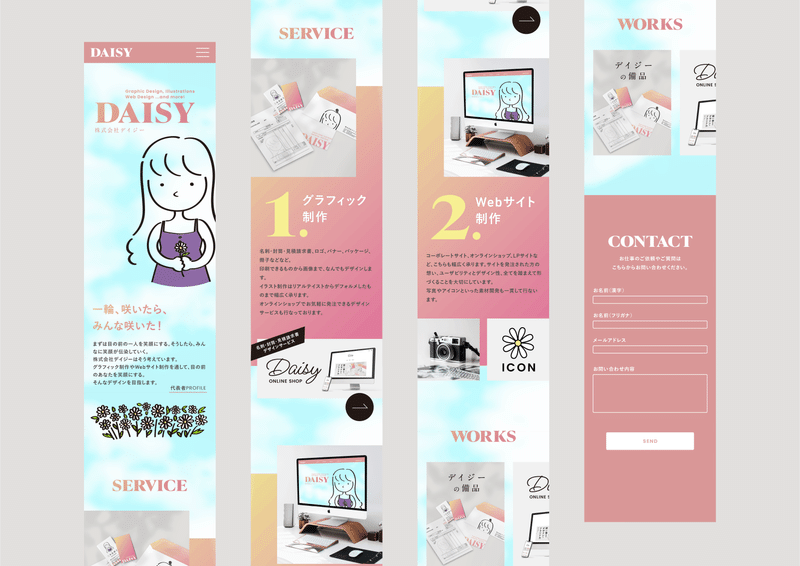
というわけで、スマートフォンサイズにした当サイトがこちら!

ノーコードのサイトだと、パソコンとスマートフォンどちらのサイトも鑑みて設計されているものの、やはりそこには限界を感じます。
ここぞというWebサイトで、
それぞれの媒体に最適なデザインがなされていると、
お客さまへのさらなる安心感や信頼感につながります。
まとめ
ここまで読んでいただき、ありがとうございました!
最近、鈍い動きだったのですが、
息子がこのサイトデザインを見て、
なにげなく「すごっ!」と言ってくれたことが
完成へのモチベーションとなりました。
やっぱり褒められると素直に嬉しいものですね!
でも、褒められても褒められなくても
とにかく継続していくことを第一にこれからもがんばっていきます。
というわけで、次はWebデザインをサービス化して、
先日つくったオンラインショップもサービス化して、
事業を加速させていきたいと思います!
いただいたサポートは経営資金や生活資金として大切に使わせていただきます!
