
【Canva】爆速かつ「らしさ」を損なわないためのcanva活用術!
みなさん初めまして!
最近のマイベスト推しスタンプ( in スラック )は、ハトサブレーです。
どうも、昨年5月に入社した新卒デザイナーの及川です!
私の担当サービスである保育士バンク!のSNSでは、たくさんの部署が関わり、日々協力しながら運営しています。

運用体制はCanva Proで!
Canva Proは他職種とスムーズに連携してクリエイティブを作成したいチームにおすすめです。無料版をすでに使用している方には共感いただけるかと思いますが、フォルダー数の上限2個や使用できる素材の制限…などなど痒いところに手が届かないんですよね。。。。
この記事では、大学時代からプレゼンスライドや提出課題をCanvaで作成していた自称Canvaマニアの私(及川)が、実際に使用してメリットに感じた、CanvaProの運用機能を3つを紹介したいと思います!
1. 「ブランドキット機能」を設定
効果:ブランドのトンマナを担保しやすくなった!

【 機能 】
ブランドのロゴ・フォント・カラーを設定できます。設定をしておくことで、ブランドガイドを知らない人がCanvaを触ったとしても、要素やフォントを簡単に統一することができます。
多くの人が関われば関わるほど、ブランドのトンマナを担保することが難かしくなりますよね。”ピンク”の中でも、ブランドらしさを表現するために指定された”ピンク”があります(フォントやあしらいもしかり)。ブランドキットでは、ブランドカラーやフォントをCanva上に登録できるため、機能的なデザインガイドがサクッとできちゃいます!
無料版Canvaに日本語対応フォントが増えてきて本当に感謝しかないのですが、中にはまだ未対応のフォントがあります。
ブランドで使用しているフォントが使えない…そんな時はProにお任せください!Proでは、PCからttf拡張子のフォントデータをアップロードできるので、問題なくブランドで使用しているフォントが使用できます。
ブランドキットを設定しても、具体的な使用イメージが湧きづらいですよね…そこで、デザインガイドを説明したデータをCanvaで作成しました!

ブランドキットやテンプレの使い方が視覚的にイメージできるので、ブランドへの理解が深められます。上はデザインガイドの一部です。
後々、引き継ぎも楽になるのでデザインガイドを残しておくと良いかと思います!
【 ポイント 】
・ブランドキット機能でロゴ、フォント、ブランドカラーを設定する
・デザインガイドのデータをcanva内のフォルダーで共有する
2. サイズ&カテゴリー毎にデザインテンプレートを作成
効果:工数が削減できた!

【 機能 】
Proになるとフォルダーを無制限に作成できます。
保育士バンク!では、用途ごとにフォルダーと階層を作り管理しています。
例にインスタグラムを挙げると、投稿機能の”Feed”の中でも投稿サイズが”1:1”と”4:5”があるので、各キャンバスサイズに最適化させたテンプレデータをフォルダー別に格納しています。
同じデザインのテンプレなのに、サイズごとに作成するの?…と二度手間に感じますが、これをすることにより"あること"がしやすくなるんです…
"あること"とはコチラです。

【 方法 】
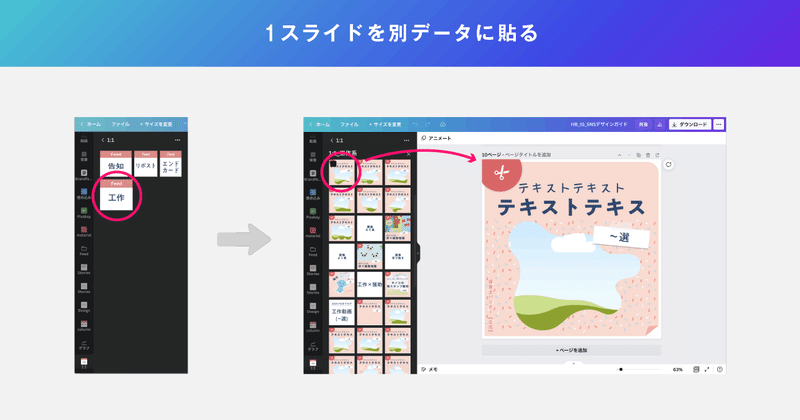
制作画面の左ダブのアイコン一覧から「フォルダー」を見つけてください。ここを押していくと、フォルダーの上階層が現れます。使用するデータが格納されているフォルダーを選択していくと、上のイメージ画像と同じスライド一覧画面にたどり着きます!
使用したいデザインの単体スライドを別のデータに直接貼ることができます。この機能を使ってからは、「テンプレから使用するスライドを選択→この手法でデザイン作成用のデータにコピペ→テキストの変更や素材の追加を行い、投稿画像を作成→投稿」を他職種の方が一気通貫で行える運用体制になりました。
【 方法 】をご覧いただいた通り、ここの肝は「フォルダーの階層整理」になるんです!どこのフォルダーに何のテンプレデータが格納されているか、が分かるようにする必要があります。
なので、サイズ別のテンプレデータを作成&フォルダー場所を整理することで、キャンバスサイズにあったデザインを一発でコピペできるようになります!
また、ご覧の通り、左タブの仕様的にスライドが小さくみにくいです…
なので、コンテンツごとに区別できる表紙を1枚目に設定することをおすすめします!
【 ポイント 】
・サイズ毎にテンプレートを作成する
・データをテンプレ用とデザイン作成用で分ける
・コンテンツ数が多い場合、テンプレの内容がわかる表紙に
3. コメント機能を活用
効果:修正やりとりがスムーズになった!

【 機能 】
デザインデータ上にコメントをでき、コミュニケーションが取れます。
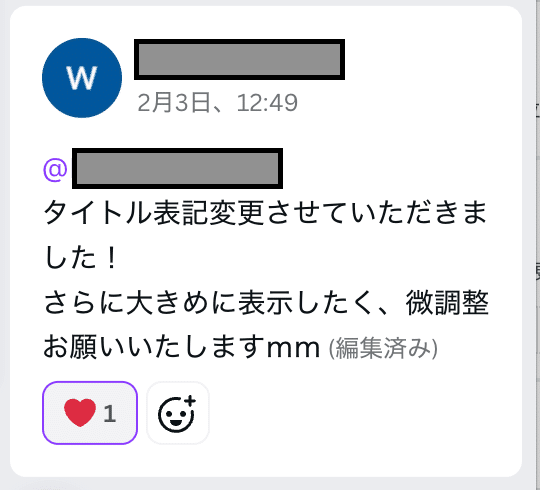
修正したい要素を指定しコメントできるので、どこを修正すればいいのか一目瞭然。また、コメントに対して返信できるので、「修正しました!意図とあっていますか?」などのやりとりをCanva上で行えます。便利なメンション機能があるので、私は「@」後に担当者の名前を入れ、ダイレクトに担当者に返信しています!
今までの修正やり取りでは、デザイン展開後、他職種の方がクリエイティブのスクショ上に赤丸や赤文字などの指摘を追加し、さらに説明テキストを添えてスラックに投下いただいていました…今思うとも申し訳ないステップを踏んでいただいていました…
【 ポイント 】
・デザイン修正のやり取りは「コメント機能」に集約
・「編集するリンクを共有する」にチェックし、リンクを関係者に共有する
最後までご覧いただきありがとうございました!
及川の次回作は、「管理のしやすさ重視!Canvaのフォダー整理」を考えています(需要あれば…)
少しでも参考になりましたら、「スキ」をお願いします!
この記事が気に入ったらサポートをしてみませんか?
