
Photo by
shimatune
PopUpDialogというライブラリを使ってみた
アラート表示みたいなやつです、ぜひ使ってみましょう。
Github:
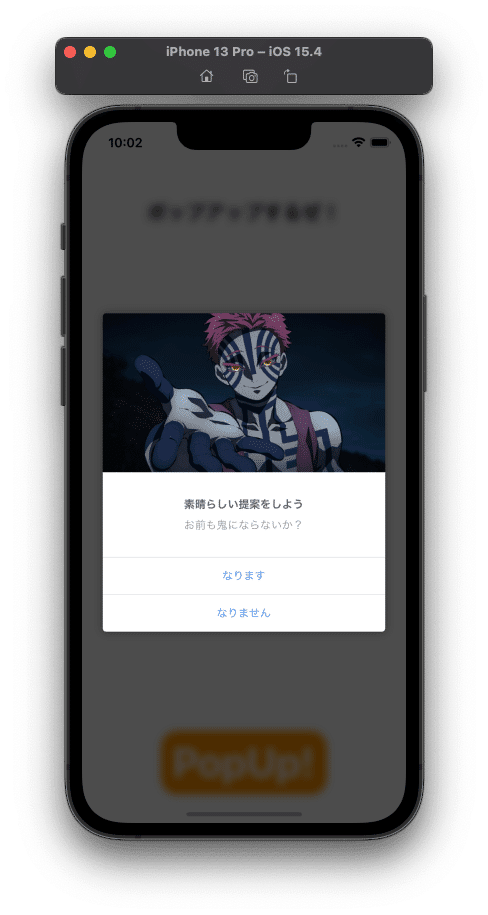
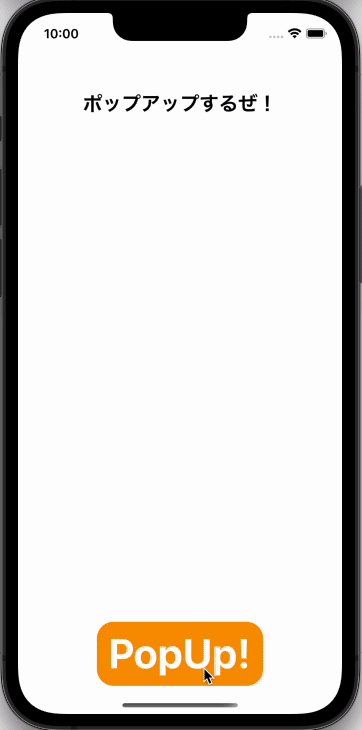
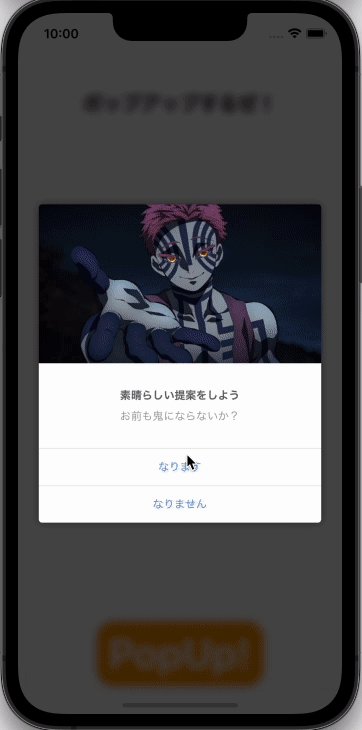
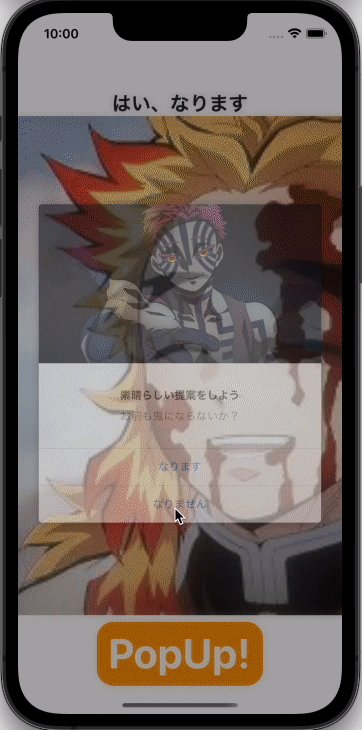
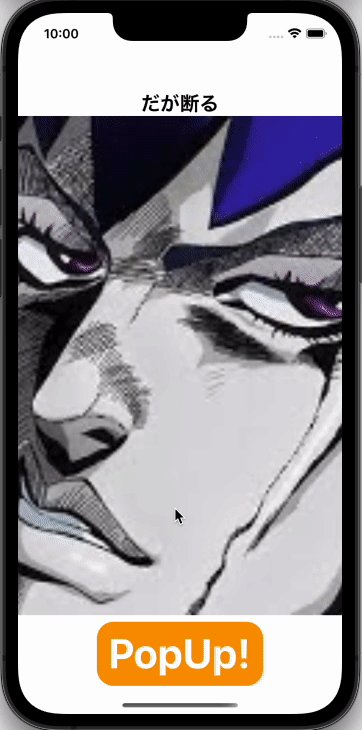
◉サンプル(画像表示とかはしなくても良いです笑)


今回はボタンを押した時に表示させています。
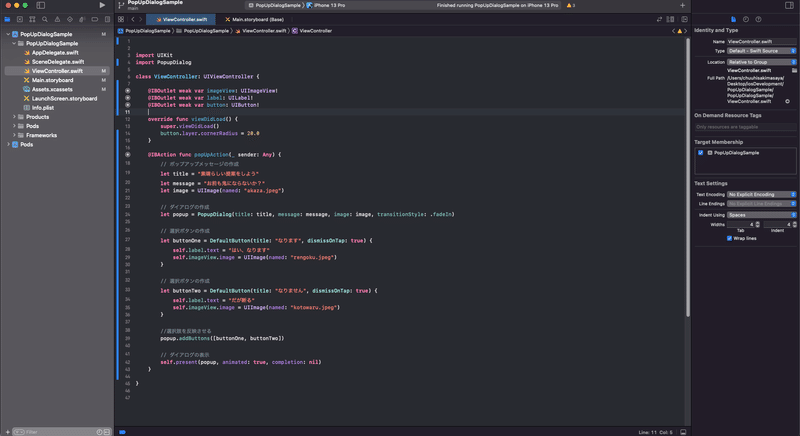
コード全体:
import UIKit
import PopupDialogclass ViewController: UIViewController {
@IBOutlet weak var imageView: UIImageView!
@IBOutlet weak var label: UILabel!
@IBOutlet weak var button: UIButton!
override func viewDidLoad() {
super.viewDidLoad()
button.layer.cornerRadius = 20.0
}
@IBAction func popUpAction(_ sender: Any) {
// ポップアップメッセージの作成
let title = "素晴らしい提案をしよう"
let message = "お前も鬼にならないか?"
let image = UIImage(named: "akaza.jpeg")
// ダイアログの作成
let popup = PopupDialog(title: title, message: message, image: image, transitionStyle: .fadeIn)
// 選択ボタンの作成
let buttonOne = DefaultButton(title: "なります", dismissOnTap: true) {
self.label.text = "はい、なります"
self.imageView.image = UIImage(named: "rengoku.jpeg")
}
// 選択ボタンの作成
let buttonTwo = DefaultButton(title: "なりません", dismissOnTap: true) {
self.label.text = "だが断る"
self.imageView.image = UIImage(named: "kotowaru.jpeg")
}
//選択肢を反映させる
popup.addButtons([buttonOne, buttonTwo])
// ダイアログの表示
self.present(popup, animated: true, completion: nil)
}
}
画像とかメッセージを変えれば色々応用して使えそうなので便利ですね。
今回は以上です。
この記事が気に入ったらサポートをしてみませんか?
