
Photo by
kiraku_san
同じ見た目のパーツを一つのコードにまとめる
今回は同じ見た目のボタンを複数設置して、一つのコードで管理して角を丸くしてみます。
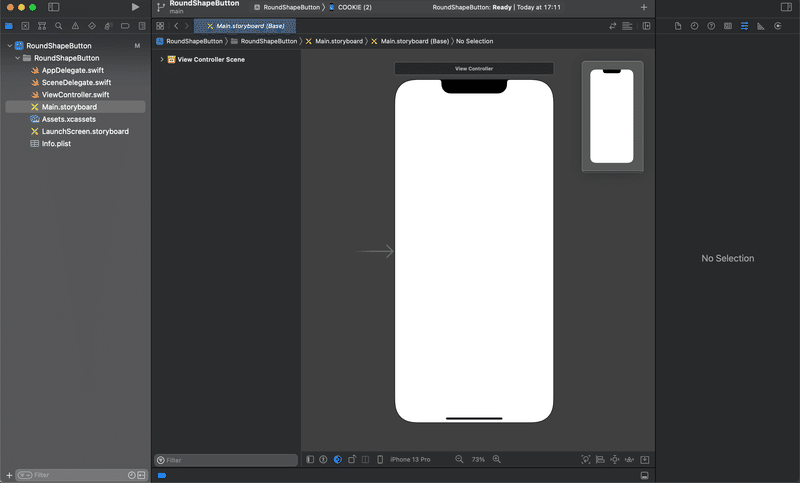
1: まずはプロジェクトを作成

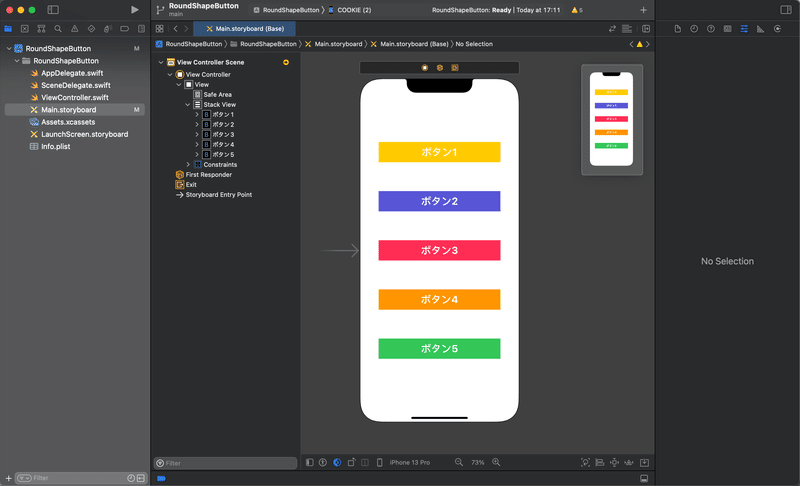
2: ボタンを五個配置してテキトーに色とかつけておきましょう

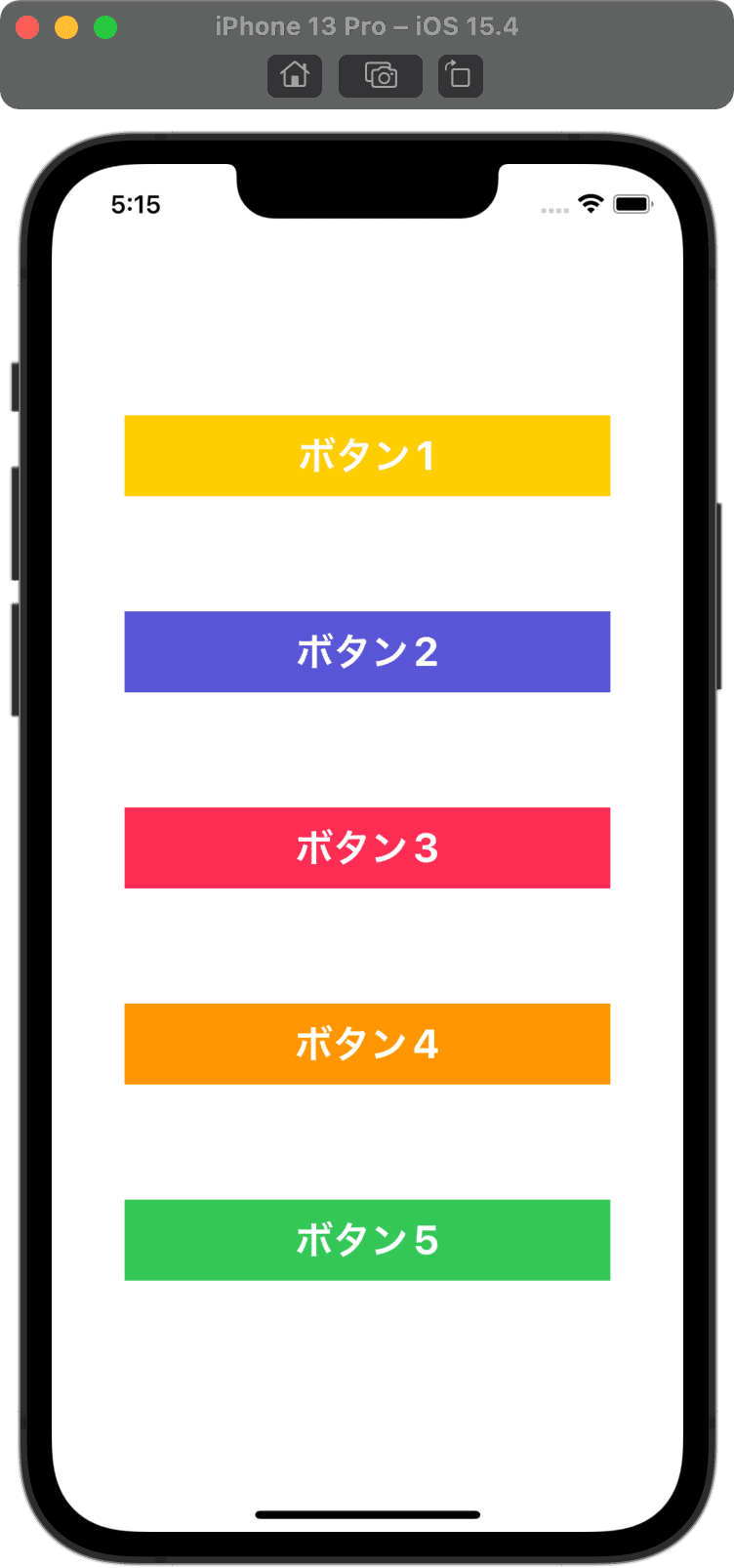
3: このままビルドしてみましょう

ボタンに見えなくもないですがあまりかっこよくないですね
ではここからかっこよくしていきましょう
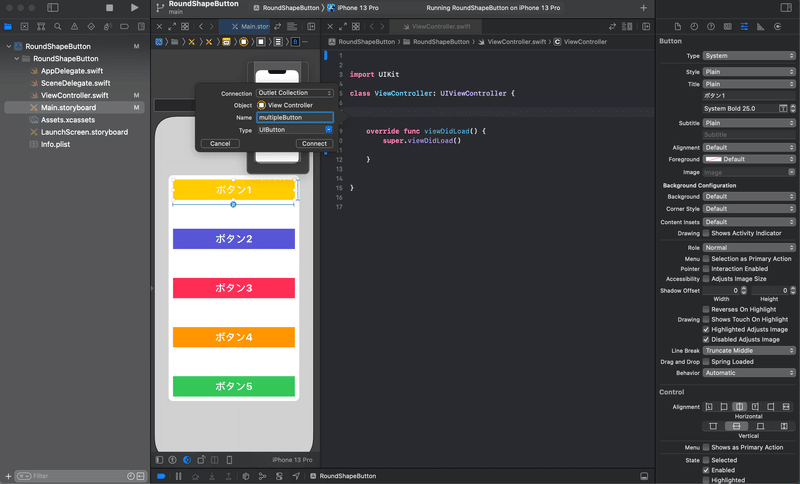
4: ボタンをプログラムと紐づけましょう
*この時 [Connection: ~ ] 部分をOutletではなくOutlet Connectionを選択してください

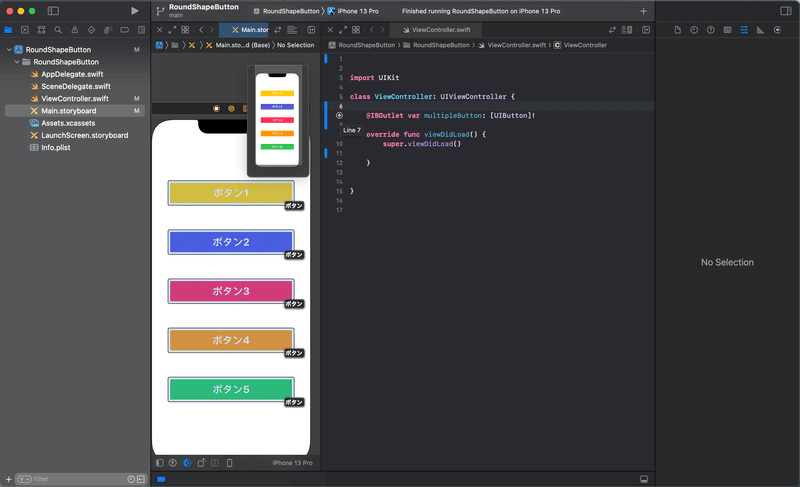
5: GIFを参考に、プログラムからボタン2 - ボタン5まで紐づけていきましょう


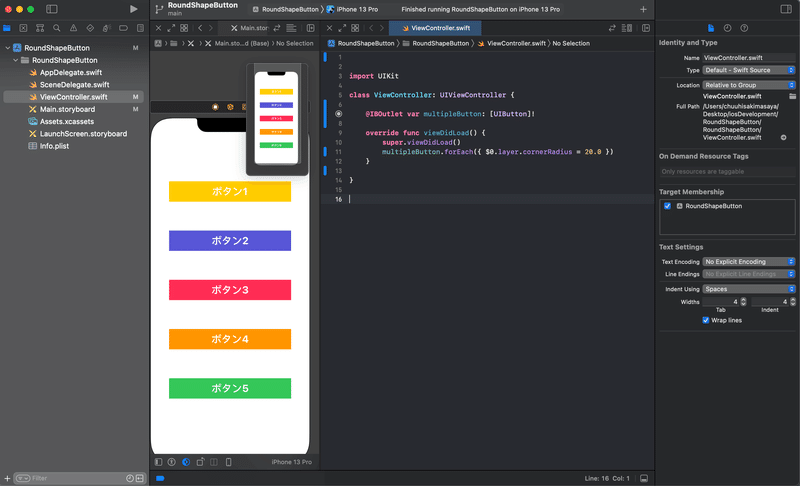
6: ViewDidLoad内に角を丸くするコードを書きましょう

multipleButton.forEach({ $0.layer.cornerRadius = 20.0 })このコードを加えるだけでOKです。
[20.0] の部分で角をどれだけ丸くするかを調整できます(自分はいつも20.0にしてます)
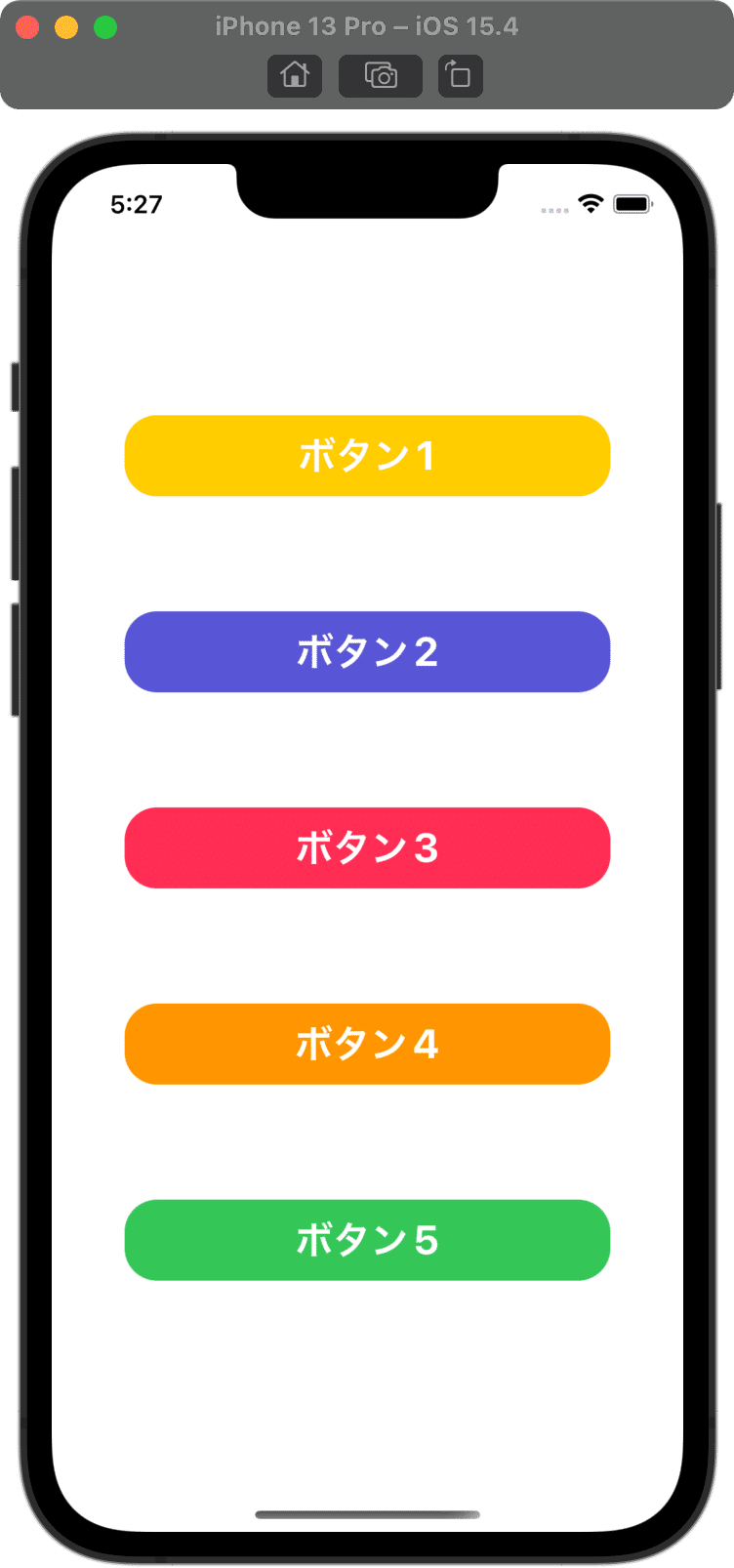
ここまで出来たら完成です、ビルドして確かめてみましょう!

あとはボタンをタップして時にボタンの奥行きを持たせてもっとボタンらしくすることもできるのでまたその部分は記事にしようと思います。
今回は以上です。
この記事が気に入ったらサポートをしてみませんか?
