
Photo by
okanote
Scroll Viewを使ってみた
スクロールはどのアプリにも大体ありますよね。
備忘用に基礎的な実装をしてみます。
1-1
Storyboardを開く

1-2
scrollViewを追加する

1-3
制約をつける、全てsafeAreaから0に設定
*この時点で制約エラーが出ますが一旦無視してOKです。

1-4
Viewを追加する(わかりやすく色をつけておきましょう)


1-5
Viewにも制約をつける、全てscrollViewから0に設定 & 高さを2,000にする

1-6
scrollViewとViewを両方選択した状態で以下Gifのように"Equal Width"にチェクを入れる

1-7
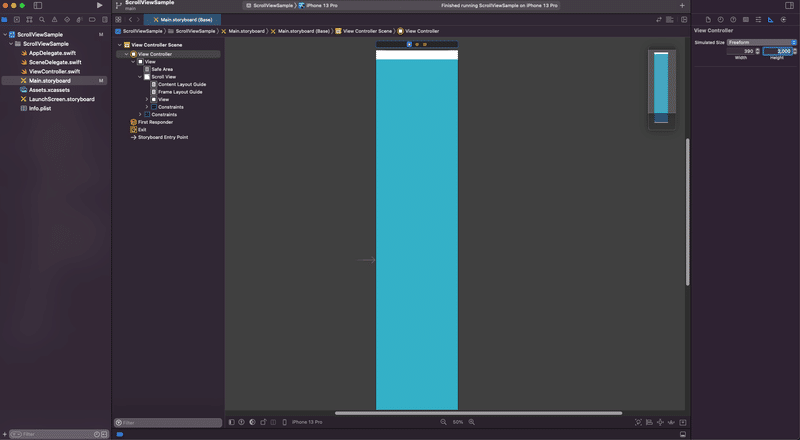
スクロールを2,000に設定したのでstoryboard上でも下まで確認できるようにデバイスの高さを可変にしましょう。
storyboard全体をクリックして右上のSimulated SizeをFixedからFree Formに変更すると下のスクロール部分も確認できます。


1-8
スクロールしたことがわかりやすいように下部分にテキトーにボタンとかを置いておきましょう。

◉ここまでできたらビルドをしてきちんとスクロールができているか確認しましょう。

今回は以上です。
この記事が気に入ったらサポートをしてみませんか?
