
Photo by
arika7
クラスで配列のデータとかをまとめてみた
配列のデータとかが多すぎる場合、そのまま該当のプログラム上に書くとコードが冗長になりますよね。
なので他クラスにまとめて書いてそこから取り出しましょう。
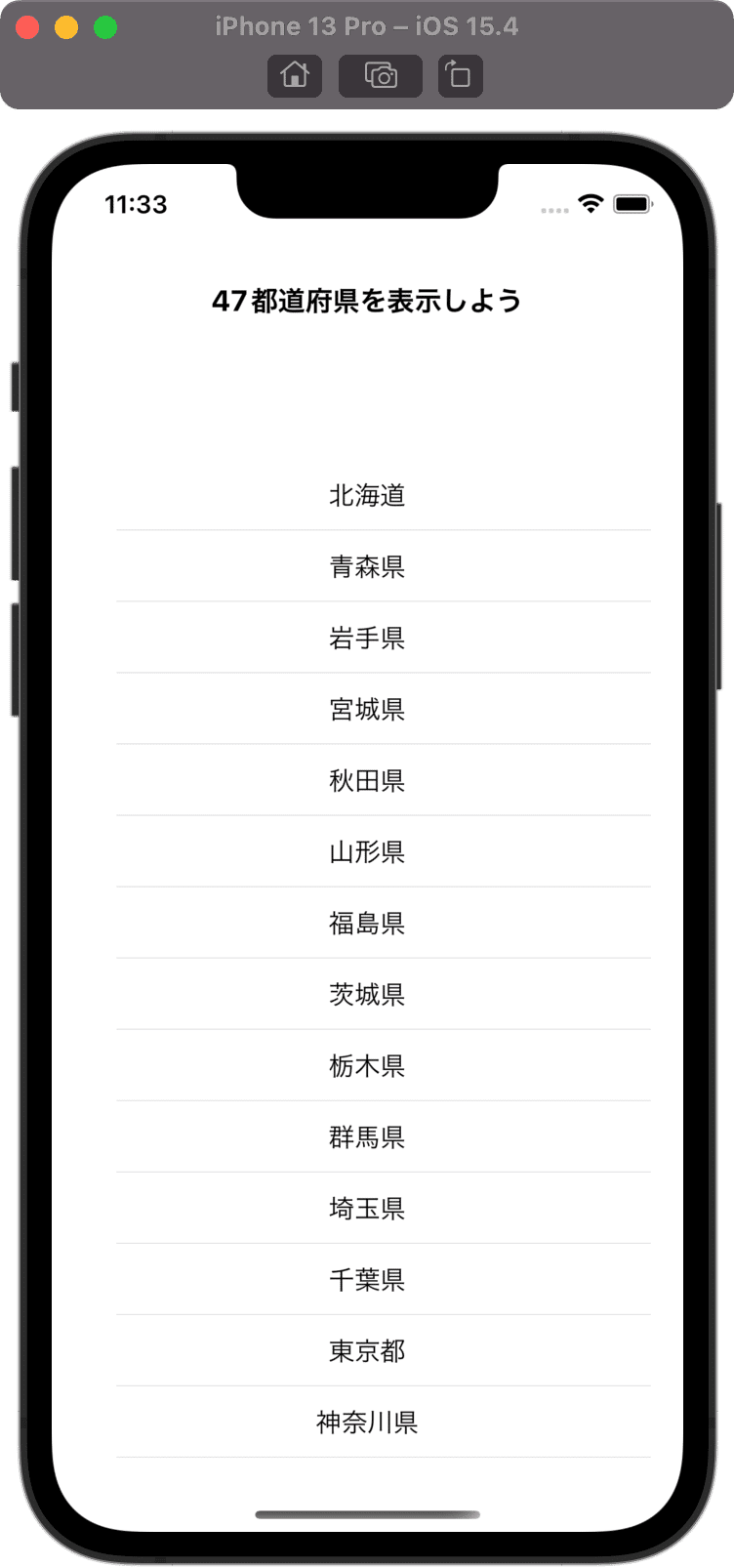
◉サンプル

◉コード全体
import UIKitclass ViewController: UIViewController {
@IBOutlet weak var tableView: UITableView!
private let prefecArray = ["北海道","青森県","岩手県","宮城県","秋田県","山形県","福島県","茨城県","栃木県","群馬県","埼玉県","千葉県","東京都","神奈川県","新潟県","富山県","石川県","福井県","山梨県","長野県","岐阜県","静岡県","愛知県","三重県","滋賀県","京都府","大阪府","兵庫県","奈良県","和歌山県","鳥取県","島根県","岡山県","広島県","山口県","徳島県","香川県","愛媛県","高知県","福岡県","佐賀県","長崎県","熊本県","大分県","宮崎県","鹿児島県","沖縄県"]
override func viewDidLoad() {
super.viewDidLoad()
setupTV()
}
private func setupTV(){
tableView.delegate = self
tableView.dataSource = self
}}extension ViewController: UITableViewDelegate, UITableViewDataSource {
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return prefecArray.count
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "Cell", for: indexPath)
cell.textLabel?.text = prefecArray[indexPath.row]
cell.textLabel?.textAlignment = .center
return cell
}
}prefecArrayで47都道府県の値を配列で準備していますが、ViewControllerに直接書いてしまうとコード全体が冗長になり美しくありませんね。
管理しやすくするためにも配列の値は分けて管理しましょう。
1-1
command + N で新規ファイル作成


1-2
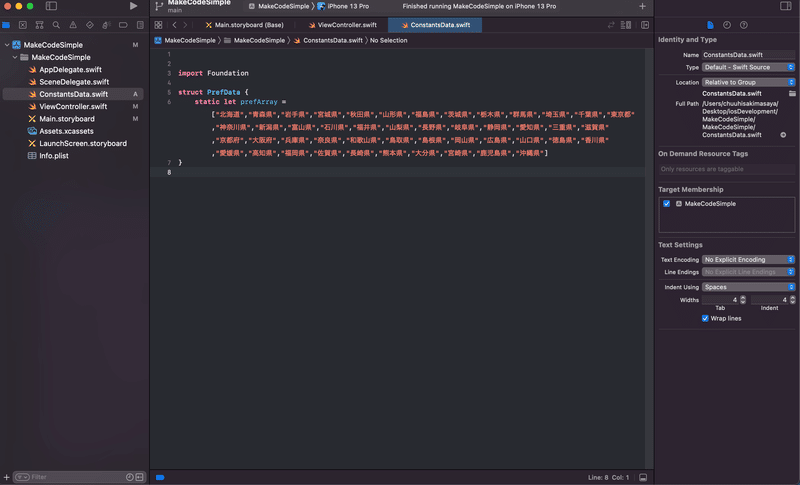
以下コードを先ほど作ったファイルに書きましょう
import Foundationstruct PrefData {
static let prefArray = ["北海道","青森県","岩手県","宮城県","秋田県","山形県","福島県","茨城県","栃木県","群馬県","埼玉県","千葉県","東京都","神奈川県","新潟県","富山県","石川県","福井県","山梨県","長野県","岐阜県","静岡県","愛知県","三重県","滋賀県","京都府","大阪府","兵庫県","奈良県","和歌山県","鳥取県","島根県","岡山県","広島県","山口県","徳島県","香川県","愛媛県","高知県","福岡県","佐賀県","長崎県","熊本県","大分県","宮崎県","鹿児島県","沖縄県"]
}
1-3
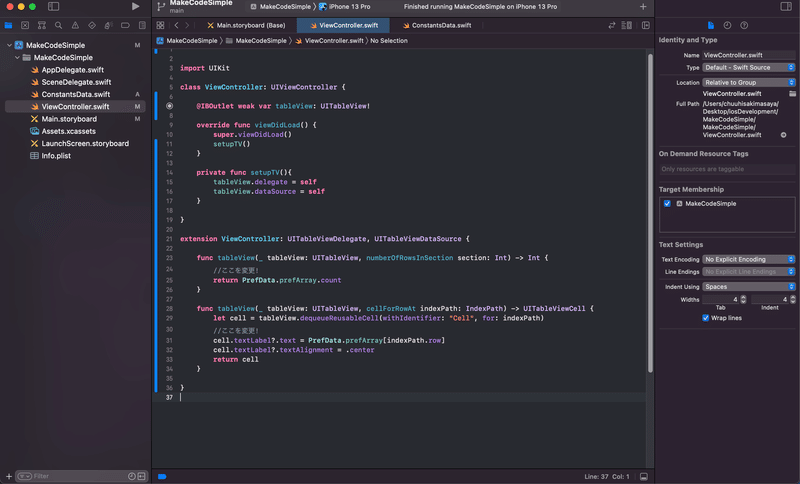
ここまでできたらViewController内も書き換えましょう
import UIKitclass ViewController: UIViewController {
@IBOutlet weak var tableView: UITableView!
override func viewDidLoad() {
super.viewDidLoad()
setupTV()
}
private func setupTV(){
tableView.delegate = self
tableView.dataSource = self
}}extension ViewController: UITableViewDelegate, UITableViewDataSource {
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
//ここを変更!
return PrefData.prefArray.count
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "Cell", for: indexPath)
//ここを変更!
cell.textLabel?.text = PrefData.prefArray[indexPath.row]
cell.textLabel?.textAlignment = .center
return cell
}
}
コードがとてもスッキリして見やすくなりましたね!
今回は以上です。
この記事が気に入ったらサポートをしてみませんか?
