
デジタルプランナー2024を自作してみた / 配布データあり
こんにちは ニッコリです。
iPad中毒者です。仕事するときはなんでもiPadにまとめたがります。
最近はプランナーが流行していますよね。ほぼ日日記とかが流行ってて記録ブーム、みたいな。
自分もその一人で、去年の9月からデジタルプランナーを使っています。
日記を書いたり、その日撮った写真ですぐに簡単にコラージュを作ることができて、楽しい。
ということで今回は、デジタルプランナーのテンプレートを自作してみました。
経緯
私はsoramさんというYoutuberの方の動画を観て憧れて、去年の9月からプランナーを始めることになりました。
去年は彼女の作ったテンプレートを使用していたのですが、もうちょっとこうしたいああしたいという我が出てきたので、ちょうど年変わるし「自分好みのを作っちゃえ!」と、勢いで12月に慌てて制作に入りました。
初めてのことで完成までがまぁーーー大変すぎて、何度か心が折れかけました。
なんだかんだ楽しかったけど。☺︎
で、いいプランナーできたの?
ニッコリ的にはめちゃめちゃ満足。
Youtubeのチュートリアル動画を見よう見真似で独学したので不安でしたが、なんとかできました。一度要領を覚えさえすればあとは単純作業が多いので、後半はスムーズに制作を進められました。
ちなみにこれ全部 Keynote(プレゼン制作アプリ)で作れます。Atarasii Kanousei……
使い方
ニッコリはノートアプリ「Good notes」 にデータを読み込んで活用しています。
ハイパーリンク付きのプランナーで、かなり使い勝手の良いものができたかなと。
※ハイパーリンクとは、一瞬で指定したページに移動できるリンクのこと。例えば、私のプランナーで言えば、画面右のJANをタップすると、1月(January)のページに飛べます。
プロジェクト
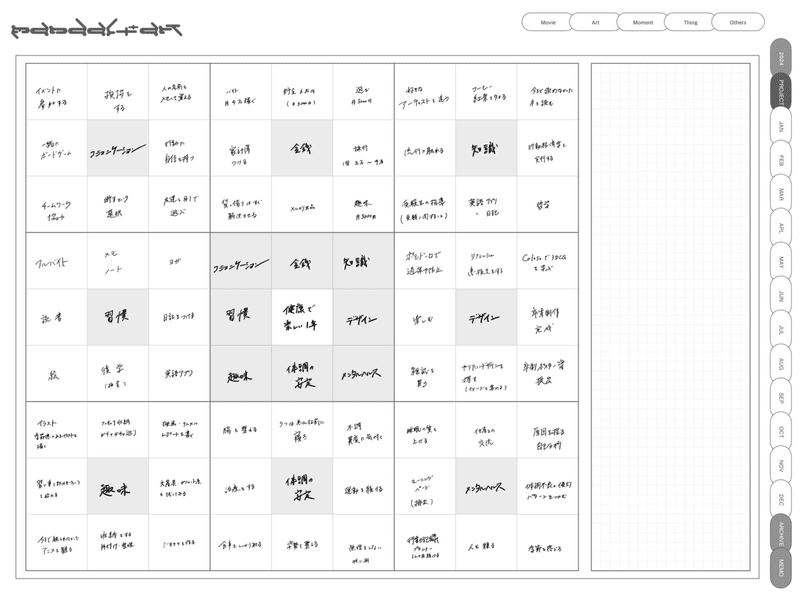
今回「Project」のページには、
マンダラート
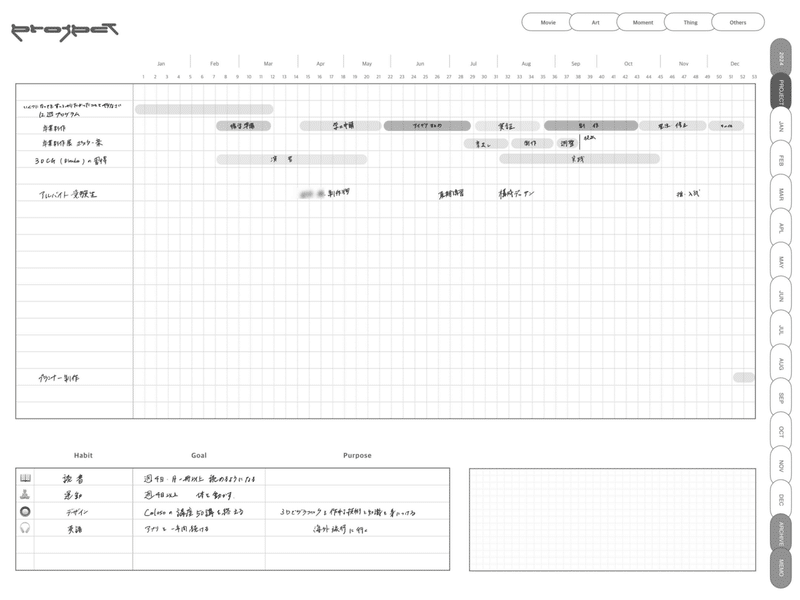
年間プラン
プランの詳細ページ
なんかも作ってみました。特にマンダラートは追加してよかった要素だなと思いました。
早速埋めてみました⬇️

目標が見えてきてかなり良い。大谷翔平はすごい。

ご覧の通りまだ書きかけ。
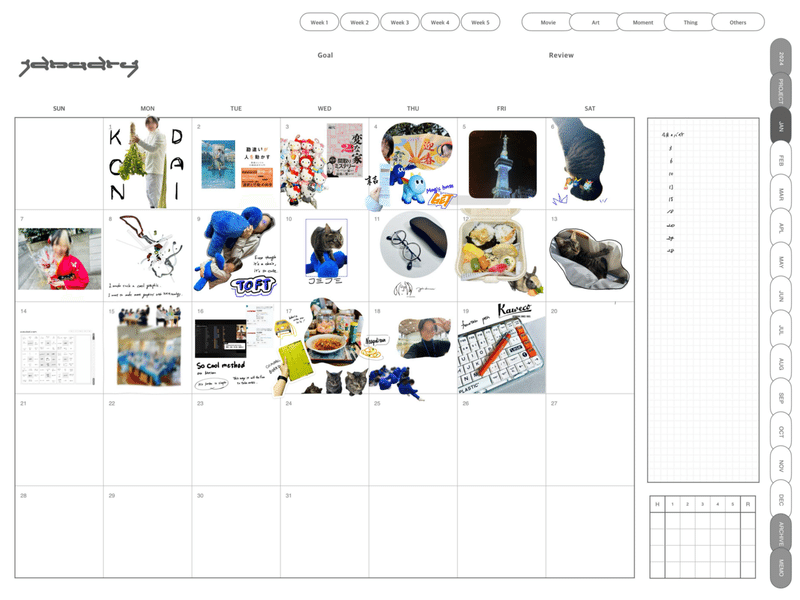
マンスリーページ(カレンダー)

ニッコリはほぼ毎日写真を撮るので、切り抜き加工をしたり絵や文字でデコったりしながら1ヶ月を1ページにまとめています。
最近は英語の勉強をしているので、なんとなく英語で書いてみたり。
今月どんなことをしたかをこのページを見るだけでざっと振り返ることができるので良いですよ。
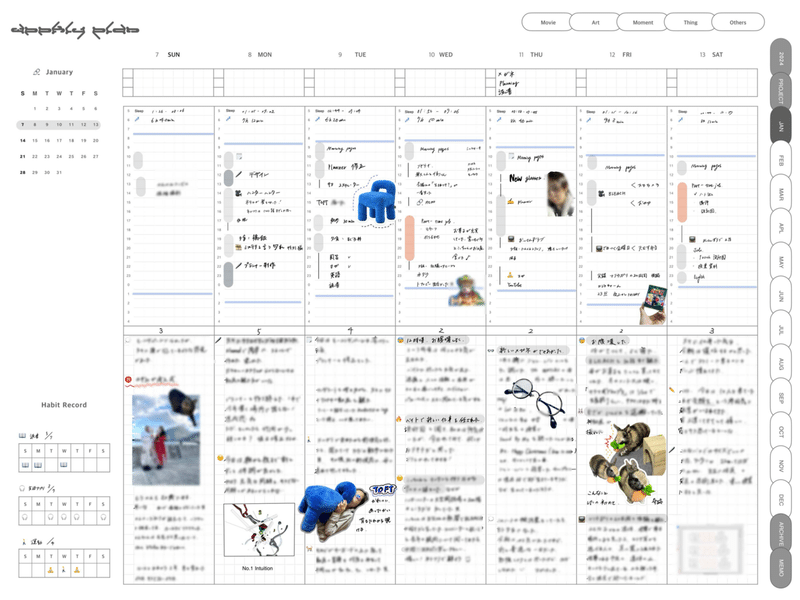
ウィークリーページ

毎日、日記と行動の記録を書いています。
最初は続くか?と思っていたけれど、今では書かないと気持ち悪いくらい習慣になっています。
最近これで助かったのは、病院に行く前に「あれ、何日前から体調悪いんだったっけ。」と思って見返したら流れを把握できたことです。記録、命。
真ん中付近にある数字は、その日の気分を0−5の6段階で示しています。これで一週間を通して気分の波を把握できるのでいいです。
ちなみに点数はマイナスはつけないことが大切で、どんなに悪い1日でも最低を0にします。でないと際限なく落ち込むので。
まとめ
配布データ(pdf)
とまぁこんな感じで使ってます。基礎の構造はsoramさんのものを参考にしまくっているので、冒頭で紹介した動画をぜひ一度観てみてください。最高です。(ニッコリは知った時衝撃でした)
目標を立てたり日々内観したりすることで、消化できなかったタスクやなんとなく先延ばしにしていたことが少しずつ達成できるようになってきました。
これからもこの調子で成長していきたい。
年末に「今年何もできなかった!」となる前に。皆さんも今すぐやろう。ニッコリと一緒に。
データはこちら↓
元々個人用に作ったものなので、無料配布してみます。気になった方はよかったら試しに使ってみてください。
たまにこんなテイストの記事も投稿するので、気になった方はフォローしてくださると嬉しいです。
それではまた。
この記事が気に入ったらサポートをしてみませんか?
