
Webデザイナー採用を始めるあなたへ【Webデザイナー採用の教科書】
「デザイナー採用をどのように進めればよいでしょうか?」
最近デザイナー採用を行なっている企業が多くなっているように思います。
それと同時に、デザイナーの種類が年々増えているように思っており、そのデザイナーの種類を正確に理解をすることを初めとして、それぞれどのようなスキルセットがあり、キャリアのどのようなポイントを見て良し悪しを判断すれば良いのかを迷っている企業さまが多いと感じています。
本ブログはそのような課題に対して、少しでも解決の緒をつかんでいただければ幸いです。
本ブログでは以下の問いをお持ちの方々に読んでいただければと思います!
・Webデザイナーの最適な採用手法とは?
・どこの目線で求職者さまを判断すればよい?
・副業業務委託での応募の方々にはどのような判断軸でジョインしていただけばいい?
※本ブログは「Webデザイナー」の採用に話を寄せています。
1. Webデザイナーとは?他の職種と比較
本ブログの冒頭に記載しましたが、「デザイナー」と一言で言っても、ポジションが多数存在しています。Webデザイナーを正確に理解するためには「類似しているデザイナー」との違いを理解しなければ、話を有意義に進めることが難しいと思っています。
そのため、まずはあらゆるデザイナーの職務内容の定義・類似職種との違いから説明をしてまいります。
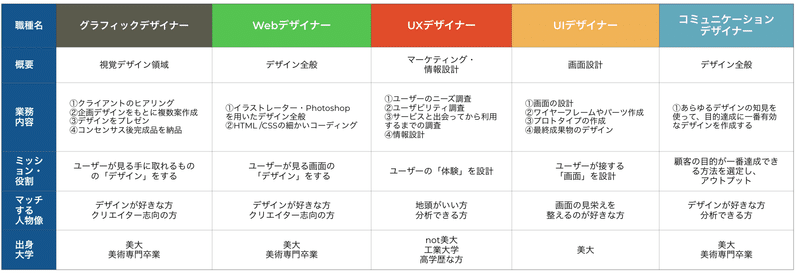
1−1 職務内容の定義・類似職種との違い

◆Webデザイナー
Webページ制作のデザインを担当する仕事です。
ホームページやサイトのコンセプトを考えたり、コンテンツのレイアウトや配色などを決めたりと、デザインに関する企画から構築まで幅広い業務に携わります。
Webサイトの見た目は、ユーザーを引き付け、目的を達成するためにとても重要な要素であり、デザインのクオリティ、デザインのセンスを求められることは事実ですが、実際には絵を描いたりするだけではありません。
◆グラフィックデザイナー
広告ポスターやパッケージなど、「紙」を中心とした非Webデザインを担当する仕事です。主に企業の広報や広告代理店、デザイン事務所で仕事をしていることが多いです。
◆UX/UIデザイナー
Web/アプリの体験/画面のデザインを担当する仕事です。
UX/UIデザイナーはWebデザイナーとも別物でかつ、UXとUIも別物であることは前提としてお伝えしておきます。
本ブログではUX/UIデザインについては深く触れませんので、詳細な説明は割愛いたしますが、IllustratorやPhotoshopを中心に使用するWebデザイナーとは異なる仕事であるとご理解いただけると幸いです。
●注意点
今ではWebサービス(ECサイトや飲食店検索系サイト)でもUX/UIデザイナーという職種名を使用する企業さまも増えているので、職種名で判断するのではなく、具体的な職務内容で判断するように意識していただければと思います。
◆コミュニケーションデザイナー
企業が顧客に伝えたいキーワードをデザインの知識をフル活用して、適切な媒体に適切なデザインを担当する仕事です。
最近増え始めた職種になりますが、背景を少しお伝えすると現代はインターネットの発展によって、宣伝媒体が増えて、顧客に対して情報を届けやすくなったようにも見えます。その分情報過多になり、重要な情報が届きづらくなっているのと、的確に情報設計しないと顧客が興味を示してくれない状態になっています。だからこそ、コミュニケーションデザイナーの需要が増えているという現状です。
2. Webデザイナーの採用手法
2−1. 最適な採用手法の決定
Webデザイナー採用において、ベストな採用手法としては、最も有効的なのはGreenで、その次にWantedlyだと当社は考えています。
誤解がないように申し上げると、Green・Wantedlyと記載しましたが、
UX/UIデザイナーであればまた別の採用手法が存在し、コミュニケーションデザイナーであればまた別の採用手法が存在します。そのため、あくまで「Webデザイナー」の話であるとご理解ください。
詳細な話をすると、GreenのほうがWantedlyより早くリリースされており、Wantedlyよりも幅が広いデザイナーの方が多く登録をしているイメージを持っています。且つGreenがリリースされた直後からデザイナー界隈では「転職だったらGreen」という話をされていたようで、特に30〜40代の登録が多いのが特徴です。
ただ媒体上での戦い方は違えど、WantedlyもWebデザイナーを採用するには十分な媒体だと考えております。
採用媒体についてさらに細かい話を申し上げると、
WantedlyはいわゆるWeb界隈の企業さまで利用されていることが多いです。ここで言うWebというのは「Webサービス/SaaS企業」を指します。Webサービス/SaaS企業では、Webデザイナーの募集もあるのですが、UX/UIデザイナーの採用のほうが熱を帯びています。
一方でGreenにおいては「Web制作会社」が採用媒体として利用されることが多いです。そのため、Web制作会社の出身であるWebデザイナーの方が登録されていることが多い、と言えるのだと個人的には考えています。
ただ、現在ではデザイナーの求人数が増えているため、媒体経由での採用のみで進めるのは難易度が高くなっている状況です。
そのため、エージェントを用いての採用活動も視野に入れていただいたほうがスピーディーに採用活動が進むことが多いです。
当社としては、以下5社のエージェントさまがWebデザイナー周りに強いのでお勧めしております。
・ワークポート社
・ギークリー社
・レバテック社
・クリークアンドリバー社
・マイナビ(クリエイター)社
2−2. ペルソナ像を明確にする
スキルの尺度を求めないのであればWebデザイナーは比較的見つけやすいです。ただ、もちろん経験者の採用を進めたいと思っていらっしゃる企業さまがほとんどかと思います。その上で、貴社の中で仕事をお任せしたい範囲で候補者さまの職務経歴書の見る観点が大きく変わります。
(1) 制作サイトの複雑性
(2) WebサイトデザインなのかLPデザインなのか
例えば複雑なWebサイトのデザインの場合、デザインスキルやトンマナ、その他コーディングなど求められるスキルは多いです。
ただ、LP(ランディングページ)デザインの場合、そのページのみのデザインのため、顧客からどのように思われるかに振り切って仕事をすることができます。
もしWebサイトの運用改善で、ある程度型が決まっている場合やLPデザインのみをお任せする場合、現職がWebデザイナーでなくとも以下の業務内容の求職者さまもターゲットになります。
・ECサイトの運用(デザイン編集担当者)
・広告代理店(バナー作成などのデザイン担当者)
・ 派遣会社(デザイン系)
加えてLPデザインのみをお願いする場合には、大手Webデザインスクールを卒業されている方も一定数スキルはあるため、未経験でも十分にご活躍いただける可能性があります。
以下のようなスクール卒の方はスキルが高い傾向にあります。
・日本デザインスクール
・SAMURAI ENGINEER
・インターネット・アカデミー
上記に対して、大企業さまからのご依頼で、デザインのみならずWebサイトの遷移を考える仕事が重要な仕事の場合には、Webデザイナーの知識と、コーディングの知識等が必要になり、採用難易度がぐっと上がります。
採用媒体を決定した後に気になるのは、候補者さまの見極めポイントだと思います。
3. スキル差をどのように測るか
Webデザイナーも幅があり、勉強でいう”偏差値”のような一律の基準で測るのはハードルが高いと思います。そのためどのような観点で候補者さまを見極めすれば良いのかという目線をお伝えしていければと思います!
会社さまごとにサイトの種類や雰囲気、親和性が合うかどうかなどの変数がありますが、一つの指標として考えていただけますと幸いです。
3-1. ポートフォリオの掲載があるかどうか
採用媒体(WantedlyやGreenなど)ではプロフィール欄にポートフォリオの掲載がある候補者さまもたくさんいらっしゃいます。まずはそのポートフォリオがあるかどうかを判断軸として、ある場合には中身を確認し、ない場合にはスカウト送付を後回しにしてもよいと考えています。
3-2. 経験年数
デザイナーの職種は近しいものが多く、キャリアアップする人も多くいるのが現状です。
WebデザイナーからUX/UIデザイナーに職種を変更する人、またはコミュニケーションデザイナーに軸を移す人、たくさんの選択肢があるため、3年以上経験している人は、ベテラン層まではいかないですが、デザイナー経験としては十分なので即戦力としてご認識いただいて相違ないかと思います。
しかし、経験年数を記載していてもWeb経験がなく紙媒体のみの方もいらっしゃるので面接時に詳細をヒアリングするなど注意が必要です。
3-3. 自社制作出身か受託制作出身か
これは3−1でも記載しましたが、ポートフォリオの掲載がある前提でお話をしていきます。
これまでどんな制作をしてきたのかは重要な指標になります。
クライアントワークメイン(受託制作出身)の方は、幅広いジャンルに対応できますが、制作に特化しているためUX/UIの知見が少ないです。
一方でオウンドメディアなど自社のサイトをメインで経験されている方は、数字を意識して制作している場合が多いので、UX/UIを意識している方が多いです。サイト制作が目的ではなくコンバージョンが目的となるため、SEOや Googleアナリティクスなどの周辺知識も必要になってくるのが背景となります。
ただし入社1年目の方や、デザイナー経験が浅い方だと自社運用バナーのみを作成していた場合が多く要注意です。デメリットとすると1つのサイトに特化するので色々なジャンルのデザインに対応しにくいというのがあります。
3-4. サイトの規模感
サイトの規模感も重要です。例えば1ページで終わるようなデザインと、複数ページにわたるWebサイトのデザインは言わずとも、複数ページのデザインの難易度が高いと思います。以下のような部分を注意しないといけないためです。
・トンマナ(トーン&マナー)を揃える
・各ページの滞留率を考える
・各ページの目的を明確にする
大規模ページになると、1000ページ以上の遷移があります。その各ページの目的、用途、顧客目線を常に持ち続けないといけません。1人でその仕事を請け負うことはないのですが、全体像と目の前の両方を見れるようなスキルを持った人が必要になります。
そのような環境でデザインを実施されていた人はスキルレベルが高い可能性が高いです。
候補者さまの見極めをした後はどのように興味を持っていただくかを設計していきます。
4. 魅力設計
会社としての魅力を理解してもらいつつ、
「その会社の”Webデザイナー”として働く魅力は何か?」という職種の魅力設計が重要です。
魅力設計をする際に重要なことは、「ターゲットから逆算したインサイト/メッセージング設計」です。インサイトとメッセージングとは何かを下記にて紹介します。(詳細を知りたい方はこちらのブログをご覧ください。)
インサイトとは:
「人を動かす隠れた心理」のこと
メッセージングとは:
企業や職種における「魅力」のこと
それでは詳細を見ていきましょう。
4-1. 事業会社さまもしくは自社サービスを所有する会社さまの場合
ターゲットは以下2分類できると思います。
・現職が事業会社もしくは自社サービスを持っている会社に勤めている方
・現職が受託制作の会社
●現職が事業会社もしくは自社サービスを持っている会社に勤めている方
その場合は以下のようなインサイトを持っている可能性が高いです。
・経営層がデザイン思考についての理解が薄く、Webデザイナーついて理解が薄い。が故にやや仕事がしにくくやりがいに欠けている。
・社内にデザイナーが自分しか在籍しておらず、スキルアップをさせるためには、独力で情報収集をするしかない。スキルがある方と共に仕事をしたいと考えている。
事業会社もしくは自社サービスを持つ会社に勤めているデザイナーの方は会社に対する疑念や周りに自分の仕事に対して理解者が少なく転職を考える方が多いです。そのため以下のメッセージングを推奨します。
・経営者がデザインへの知見があり、デザイナーの活躍の幅があります。
・デザイナーが周りに多く、知見・体制・配慮が整っているため働きやすい環境です。
デザイナーへの理解があることと、活躍の場があることを明示すると意識すると良いと思います。
●現職が受託制作会社に勤めている方
その場合は以下のようなインサイトを持っている可能性が高いです。
・顧客がデザインへの知見が薄く、無理難題を提示してくる場合が多く
・意思決定は先方なため、プロダクトを持っている企業で経験を積んだほうが、根幹な部分に携わることができるのではないかと考えている。
受託系企業に勤めている方は顧客からの無理難題への対応を避けたいという思いや、デザイナー+αの仕事を求めているケースが多いです
そのため以下のメッセージングを推奨します。
・●●Webサービスでは企画から実装まで自社内で完結するため、ゆとりを持った設計ができます
・デザイナーだけでなく、自社サービス全体の管理や企画の方にも携われます
自社サービス押しと働き方押しが良いのではと考えているのでご参考いただければと思います。
4-2. 受託制作会社さまの場合
代表の山根が以下のブログを記載しておりますのでご参照ください!
要約すると
・会社の意志/思想を明瞭にすること
− なぜ現在の会社になったのかを明瞭にすること
・事業/サービス内容、職務内容での差別化を無理にしなくても良い
− 上記以外に魅力的なポイントを訴求する
受託開発/制作会社さまは事業内容が似通っていることと、市場規模などで差別化が難しいため、会社としての魅力設計が難しいです。
まず会社としての魅力を設計し、4−1と同様にインサイトとメッセージングの設計をしていくことをお勧めします。
5. デザイナー採用の注意点
5-1. 採用したいポジションは未経験でも良いのか?
大項目2でも似通った話を記載しているのですが、Webデザイナーを採用する時に必要な判断軸が未経験でも良いかという視点です。
数年前からWeb業界の働き方に注目を集め、エンジニアやデザイナーに転職したい人が増えているのが現状です。
そのため、会社では経験がないが、デザイナーの養成所や講座を受講したことがある人が転職市場に増えています。制作経験が必須なのか、未経験でも構わないのかという視点は以下によると思います。
・即戦力として採用するかどうか
・お任せしたい業務範囲はデザイナー以外の要素も含まれるのか
即戦力採用をしていくのであれば、もちろん知識と経験が必須だと思います。一方でお任せしたい業務が、メインデザイナーの補佐でゆくゆくは採用した人が主導で進めて欲しいのであれば、一定デザインの知識があり、社内で育てていくことも検討するのが良いと思います。また未経験デザイナーの方が自社のデザイナーの風土に馴染みやすいのもメリットの一つだと思います。
5-2. 正社員採用が必須なのか?他の雇用形態の選択肢もあるのか?
上記の通り、Webデザイナーへ転職を挑戦する方が増えているのと同様に、フリーランスで働く方も増えております。企業さまもこの雇用形態に迷っている方は多く、ペルソナが決まらない方も多いのではないでしょうか。
当社の見解としては、デザインの知識以外に”会社としての成長に寄与して欲しいか”の軸が重要かと思います。
あくまでイメージなのですが、デザイナーの知識の範囲内をお任せするのであれば、業務委託として採用して、デザイナー組織の成長や、デザイナー視点で経営方針に意見が欲しいのであれば正社員の雇用という区分けも一つの手段だと思います。
6. 最後に
いかがでしたか?
ここまでWebデザイナー採用に必要な前提情報や魅力設計、採用手法に触れてきました。Webデザイナー採用をこれから始めようとしている方や、悩んでいる方に読んでいただけたら嬉しいです。
また、4に記載をした事業・職務内容以外の魅力がわからない場合、アドバイス程度でも可能ですのでご興味がある方はお気軽にお声掛けください。
https://www.potentialight.co/contact.html
最近リリースをしたポテンシャライトのノウハウを取り入れたATS Opela(オペラ)にご興味をお持ちの方はこちらよりご連絡ください 👇
https://www.potentialight.co/service_inquiries.html
この記事が気に入ったらサポートをしてみませんか?
