
Web制作の仕事について | 基礎知識
Web総合概論
Web関連の仕事をしたいと思っている方に向けて、概要や基礎知識をざっくりまとめました
00_Web業界の理解と就職のための情報収集
IT業界:information technology 通信・情報技術や情報セキュリティなどを取り扱う業界(通信インフラ[下部構造]・ソフト&ハードウェア・Web業界も含まれる)
Web業界:World Wide Web Webサイト制作(コーディング・システム開発・アプリケーション開発)・Webサービス(Webブラウザで閲覧する情報・サービスを提供)Webメディア運営などの業務全般を仕事とする業界
SNSとの違い:Social Networking Service 能動的に「今」起きていることを拡散するフロー型メディア 最新の情報を広く認知させる目的(→webサイトはそれに対してアクセスされるのを待つ受動的なストック型メディア)X・Instagram・LINE・FacebookといったSNSプラットフォーム[基盤]に配信する広告 Webサイト制作と同時にSNS広告を制作する事も
Webサイトの種類(主なもの 多種多様にあり呼び方も状況により変わる)
コーポレートサイト:企業・自社・お店のホームページ、公式サイト
ブランディングサイト:企業・自社のブランドを認知
プロモーションサイト:商品・サービスを紹介 メリットなどのアピール オウンドメディアやLPを含む場合も
LP(ランディングページ):Landing Page 最初に着陸するページ 商品・サービスの注文やお問い合わせ等ユーザーからの行動を促すサイトページ
ECサイト:Electronic Commerce 商品やサービスをネット上で売買するためのサイト 通販・電子商取引サイト
CMS:Contents Management System Webサイトの専門知識がなくとも更新や新規ページ制作が比較的簡単にできるシステム 「WordPress」など
業種や職種に関する理解が、就職・転職活動において非常に重要
求められるスキルや経験が業種や職種により異なる
目標とする職種に求められるスキルや知識を、把握することが重要
情報収集方法
1 )インターネット・Webサイト・SNSフォロー
業界団体や企業のWebサイト、業界専門メディア、キャリア支援サイトなどから情報を収集
2 )信頼できる人から・企業の説明会やセミナーに参加
企業の説明会・セミナーでは直接話が聞けるチャンス、近い業種・職種でも直接業界の方々から聞くことができれば最新で具体的な情報が得られる キャリアコンサルティングの先生・先輩や業界の人(企業実習先)からなどの話も参考にしましょう
3 )参考文献・書籍などの幅広い媒体
本は沢山の裏付けやチェックがあり信頼性が高いが、出版までに時間がかかるため情報が最新ではない可能性も
→ 情報の精査!!
URLはブックマーク
書籍・伝聞はメモや要点をまとめておく まとめ直す
出来るだけ沢山の情報から客観的に必要な情報を取捨選択・整理整頓
企業研究
企業の理念や事業内容・社風などを理解し、自分がその企業で働きたいかどうかを判断 また、面接でされる可能性のある質問を予測して、回答を準備することが大切です
プロジェクトや業務内容、使用するツールや技術に関する情報
事業内容、サービスや商品の特徴
社員の声や取り組み、福利厚生制度などの情報
企業のミッションやビジョン
売上高、従業員数、設立年月日、所在地などの基本情報
雇用形態(正社員・契約社員・派遣社員・業務委託)
求人サイトや転職エージェントで企業情報を調べる
企業のWebサイトやブログを閲覧
企業のSNSをフォロー
企業の説明会やセミナーに参加
必ず複数検索・閲覧して記事の信憑性や掲載時期などもチェックしましょう
転職エージェント参考(関西圏の募集があるサイトです)
マイナビ IT AGENT
大手なので求人数も多い 未経験向けなども有り 情報がよく載っている
https://mynavi-agent.jp/jobSpecial/it/
レバテックキャリア
経験者向け IT・Web・エンジニア専門 スキルに自信のある方に
https://levtech.jp/lp/100/
リクルートエージェント・type転職エージェントIT・TechStars Agent etc.

01_Web関連の役職・職種
プロデューサー:総責任者 プロジェクトの全責任を担う立場
Web・アートディレクター:指揮者・管理者・監督 制作の管理や指示
Webデザイナー:色彩やデザインなど主にビジュアルを制作
UI/UXデザイナー:WebサイトやアプリケーションのUI:ユーザーインターフェースやUX:ユーザーエクスペリエンスを設計する
フロントエンドエンジニア:ユーザーが直接閲覧する部分のプログラミング HTML・CSS・Javascriptなどのコーディング
バックエンドエンジニア:Webサイトを表示させるためにはWebサーバーが必要 そのサーバー側で処理される(プログラムが実行)される部分のPHPやPython、Rubyなど データベースの処理もバックエンドで実行
動画・映像クリエイター:動画を編集、テロップや特殊効果やCGなど
Webマーケター(マーケティング担当者):販促・集客のためにWebサイトのアクセス解析や広告運用、SEO対策
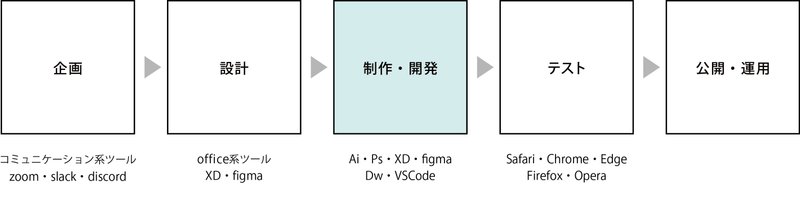
02_Web制作のワークフロー

企画:制作やクライアントとの打ち合わせ・ヒアリング・リサーチ、制作や開発をするために必要な内容をまとめ、それを形作るのに必要な要素の選定・収集 要件定義する
・ヒアリング・調査
・サイトの目的
・ターゲット
・サイトのコンセプト
・使用するプログラムや技術など
・素材・要素(文章・写真・イラスト・動画)
・予算・スケジュール管理
設計:企画を基にサイトの構造をまとめ サイトマップやワイヤーフレームの作成をし、構成・構造を考えます
・プロジェクトの計画書
・サイトマップ
・ワイヤーフレーム
デザイン制作:カラーリングやテーマ、素材・要素(文章・写真・イラスト・動画)をどのように扱ってデザインしていくかビジュアルを作成
・デザインシステム 参考:https://www.figma.com/@digitalagencyjp
・デザインカンプ
プロトタイプ制作:デザインを基にページの遷移やUI/UXを考え実際のサイトに近い形に動きをつけてプロトタイプデザイン(カンプ)を作成
・プロトタイプデザインカンプ
・UI/UXを考える(完成に近い形でもう1度考える)
開発:HTML・CSS・JavaScriptを使用してフロントエンドの制作
(フレームワークやCMSを組み込んで政策する場合も)
・ベースコーディング
・全体・下層ページコーディング
・動的なプログラミングの実装
テスト:どのブラウザでもデバイスでもサイトが問題なく機能しているかをチェックする
・テスト領域でWebサイトを公開
・クライアントからの改善のための意見があれば修正
公開・運用:サーバーにアップして公開した後も情報を管理・更新・メンテナンス 新規ページを作成・追加・運用したりします
会社やチームによってどこまでどの役割をこなすかは差異がありますが、大まかな流れとしてこの様な形が多いと思われます
企画後・設計後・デザイン後 などにクライアントへのプレゼンテーションが入りますがどのフェーズ(段階・局面)で、または複数回、行うか等プロジェクトにより異なります
参考サイト:https://www.climarks.com/insight/20231021.html
03_実務
プロジェクトの進行にあたって、大切なのが予算です
適切な見積・請求をし、支払いがされて 仕事の完了になります
適格請求書(インボイス)とは
正確な必要事項(インボイス番号や適用税率や消費税額)を記入した請求書のことです インボイス制度導入後、消費税納付の際に、仕入先等が発行するインボイスがないと仕入税額控除が適用されない
参考サイト:https://kigyolog.com/article.php?id=491
見積書の内容例
ディレクション管理費:プロジェクトの進行管理・交渉や手配等
企画費:企画プランニング(上記参照)
設計費:サイトマップ・ディレクトリマップ・ワイヤーフレーム
環境構築費:Webサイトを公開するための環境を構築する費用
デザイン費:デザインカンプ・プロトタイプ・コピーライト等
開発・コーディング費:Webサイトデータを制作
素材作成・購入費:画像・写真・イラスト・動画・撮影
テスト・検証・デバッグ費
運用・保守・維持費:月額・年額 料金
その他 プレゼンテーション費 SEO対策費 SSL設定費 KPI・コンセプト作成費 マーケティング支援費 レスポンシブ対応費…
公開日・納期・期限・インボイス番号・金額(税)等も記載が必要
Web制作会社によって 見積書の内容(項目)は異なります
著作権理解_Webにおける著作権の扱い方
著作権:著作物を保護するための権利
著作物とは、思想又は感情を創作的に表現したもの、文芸、学術、美術又は音楽の範囲に属するもの
例えば、小説・音楽・絵画・地図・アニメ・漫画・映画・写真・コンピュータプログラム等
著作権は、著作物を創作した時点で自動的に発生、登録や手続きは必要ありません
著作権を侵害すると、著作権者から損害賠償や差止請求などの訴訟を起こされる可能性があり、刑事罰として罰金刑や懲役刑が科されることもあります
著作権は、著作者の創作活動を保護し、文化の発展を促進するために必要な権利です
コンテンツ(情報の中身・内容)の著作権
Webサイトに掲載するコンテンツの著作権は、原則として作成者
そのため、他のサイトから引用やコンテンツを使用する際に、作成者から著作権の許諾を得る必要があります 許諾を得ずにコンテンツを使用した場合、著作権侵害にあたるため訴訟を起こされる可能性があります
Webサイトに掲載できるコンテンツ
・自分で作成したコンテンツ
・著作権がフリーなコンテンツ
・著作権者から許諾を得たコンテンツ
自分で作成したコンテンツであれば、著作権は作成者である自分に帰属のため、著作権の許諾を得る必要はありません
著作権がフリーなコンテンツとは、著作権者が著作権を放棄したコンテンツです 著作権がフリーなコンテンツであれば、著作権の許諾を得ずにウェブサイトに掲載することができます
「フリー素材」 ≠ 「著作権フリー」
フリー素材をそのまま使用するなら問題はありませんが、その画像を「切り抜く」「文字を加える」などの加工をすると、著作権の侵害に該当してしまうケースがあります 「フリー素材」といっても、無条件に素材を使っていいというわけではなく、きちんとした利用規約があります
「クレジット表記」「素材を加工せずそのまま使用すること」等も含まれていないか確認が必要です
著作権者から許諾を得たコンテンツであれば、著作権者の許諾を得た範囲でWebサイトに掲載することができます
例えば著作権者が「非営利目的でのみ使用できる」とした場合は、そのコンテンツの販売や営利目的でWebサイトに掲載してはいけません
Webサイトにコンテンツを掲載する際には、著作権を侵害しないように注意
著作権侵害をした場合、著作権者から損害賠償を請求される可能性があります
商用・フリーイラスト素材サイト利用規約の参照:
https://soco-st.com/guide
参考資料:著作権について.pdf
企業ロゴの使用に関して
企業ロゴは企業の著作物なので、使用方法により著作権侵害になる可能性が
著作権者の許可を得ずに企業ロゴを複製・改変・公に利用したりすることは、著作権侵害にあたります
著作権者の許可を得ずに企業ロゴを使用:ライセンス契約により可能
ライセンス契約:著作権者から著作物の利用許可を得るための契約 著作物の利用範囲、利用期間、利用料金等が規定されます
著作権者の許可を得ずに企業ロゴを使用すると、著作権者から損害賠償や差止請求等の訴訟を起こされる可能性があります(刑事罰として罰金刑や懲役刑が科される場合も)
企業ロゴを使用の際には、公開しているロゴの利用に関してのガイドラインをよく確認し、必要な手順を踏む必要があります
また利用許可を得たとしても、使用する素材は公式から提供されているものをダウンロードして使用するようにしましょう
例えばInstagramのロゴガイドラインの参考:https://about.meta.com/ja/brand/resources/instagram/instagram-brand/
画像や文章の引用は出典元を記載
Webサイトに公開されている画像や写真は「著作物」著作権法により保護されています 無断で自身のwebサイトに使用・掲載・転載しない!
ですがフリーではない写真やイラスト、文章などを自身のwebサイトで引用したい時もあります 参照や引用として、画像や文章を一部掲載することは禁止されていません その時は(著作者に確認の上)引用部分の直下に出典元を記載するようにしましょう
画像や文章を引用するルール・書き方
・オリジナルと引用の関係が明確であること(引用部分がコンテンツの質や量の部分を超えない)
・サイトにとってその引用が必要であること 必然性がある
・出典元を明示・記載しておくこと
・引用をそのままの状態で利用すること(改変・修正しない)
・著作者より削除依頼があれば従う
引用の仕方
・「○○より引用」など、きちんと記載
・引用部分を“”や「」ではさむ
・文字を斜体や太字にする
・文字の色を変える
・引用部分から改行して行頭を一段下げる
・blockquoteタグ(引用・転載であることを示すタグ)を使用
画像を引用する場合には、「参照:○○」や「出典:○○」と記載して、オリジナルの画像でないことを伝えるためにblockquoteタグを使用 文章や画像を引用する際はいずれも引用元を明記しますが、単に引用元のサイト名を記載するだけではなく、必ずURLを記載しリンクさせるようにしてください
サイトのリンク
サイト自体をリンクする(URLを貼る)場合は制作者が違うことが明らかなので、基本的には引用(画像や文章の引用)にはあたりません
さらにURL(Webサイトのアドレス)は改変はできません 公開されたwebサイトは基本的に自由に閲覧できるので、そのURLを自身のサイトに貼ることは著作権の侵害にはあたらない
・他社サイトへのリンクであることがわかりづらい
・自社サイトに他社HPの一部を組み込む
・適正な範囲を超えた複写(詐欺サイトのような)
引用と同じくできれば著作者・作成者に確認(お願いのメール等)の上リンクを貼るのがマナーです
リンクを貼る前に事前の連絡を求める表示があったり、リンク・引用の禁止事項が記載されたサイトは勝手にリンクしない
電子商取引の知識
電子商取引:Webサイトやネット上での電子的な手段によって、商品・サービスの売買やなどの取引を行うこと
EC(Electronic Commerce)やEコマースと呼ばれることもあります
そのEC(電子商取引)を行うサイトをECサイトと呼びます
ユーザー側から見るとネットショップやオンラインショップ
制作・運営側から見るとECサイト
ECサイトは大きく2種類
自社サイト型:企業や会社が独自に開設するECサイト
モール型(ECモール):Amazonや楽天等のECサイトに出店
カートASP:BASE・STORES・Shopify
Web業界の展望
モバイルファースト Googleの判断基準がPCからスマホへと移行
AI化により単純な作業が自動化される可能性がある
5GやIoTなどの技術により高速で便利なシステムへと進化
クラウドインフラの活用が大幅増加
など…
この記事が気に入ったらサポートをしてみませんか?

