
デザインシステムのどこが「システム」なのかをちゃんと考えてみた。
あれ?「デザインシステム」って何がシステムなんだろう……と思ったので少し真面目に考えてみたという話です。
デザインシステムとは何かを一言で言うと?
「デザイン作業の効率と品質を向上するためのもの」
そのために「ルール」「スタイルガイド」「コンポーネント」「パターンライブラリ」などがまとまったものです。
note にもたくさん良記事があるのでそちらをご覧いただくとして、
簡単に言えば、、、
・色はコレとコレとコレを使ってね。
・余白はこれくらいで。ロゴはこう使って。レイアウトはこうで。
・CSS準備しておくからみんなコレ使ってね。
みたいなのを作ります。
以下みたいな効果があります。
・デザインの効率が向上する。
・デザインが一貫する。
・コラボレーションが容易になる。
***
で、これのどこが「システム」なの?
これのどこがシステムなの。。。単なるルール集じゃないの?? 実際、単にルール集くらいの意味で使っている人もたくさんいると思います。
ただ実際はやっぱり「システム」だと思うのでそこをちゃんと考えてみます。
***
そもそもシステムとは何か?
「システムとは、個々の要素が相互に影響しあいながら、
全体として機能するまとまりや仕組みのこと」
つまり、個々のデザインルールやコンポーネントが独立してではなく、全体として「デザイン」に寄与するのであれば十分にシステムとも言えます。ここをもう少し深掘りしてみます。
システムと言われて思い浮かぶのは、サーバーやクライアントで何かをしてくれるいわゆる「情報システム」かなと思います。ECサイトとか、勤務管理システムとか、ToDoリストとか、予約管理とかその辺です。
「情報システム」とは「情報」を管理するための「システム」です。
例えば「ToDoリスト」として、枠線が書かれたメモ帳があるだけではそれはシステムとは言えません。枠線しかないならToDo以外が書かれるかもしれないし、終わってもチェックもしないかもしれないし、使い方も人によってバラバラになってしまいます。

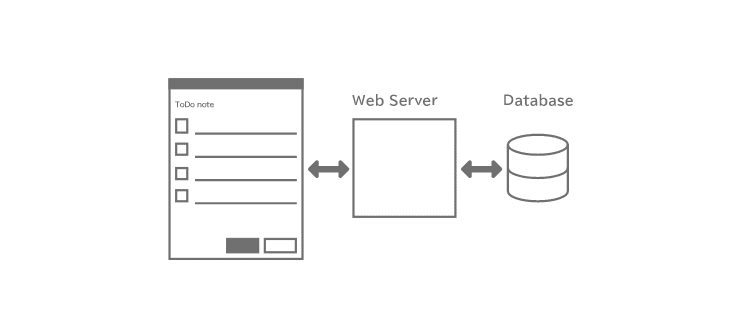
入力画面、データベース、アプリケーション、通知などそれらが組み合わさってToDoを実現してくれるのがシステムです。

画面やサーバーやデータベースが絡んでいるからシステムというわけではなく、データベースでToDoを管理することで一貫したデータ構造を持ち、期日とカレンダーを見てリマインダーをしてくれて、使い方にルールがあるので使う人でバラツキが少なくなり、などなど、ToDoを実現するという1つの目的のために個々の仕組みが連携して動いているからシステムです。
***
改めてデザインシステムとは
何がシステムなのか?
「情報」を効率的に品質高く扱うためのシステムが「情報システム」でした。
それと同じように「デザイン」を効率的に品質高く扱うためのシステム、「デザイン作業の効率と品質を向上するためのもの」がデザインシステムでした。
単なるデザインのルール集では見よう見まねでみんな好き勝手使ってしまうのでバラバラで効率が悪いです。そうではなくルールや実現したいビジョンから実装方法まで全体が連携して全体のデザインを支えていく、だからこそ単なるルール集やガイドラインではなく「デザインシステム」なんだと思います。
***
まとめ
「システム」とは何か? から「デザインシステム」を少しだけ考えてみました!! もしこれからデザインシステムとか考える人がいたら単なるルール集にはならないように参考にしていただければと思います。
この記事が気に入ったらサポートをしてみませんか?
