
[使い方]ノーツのホットスポットで文書をアップデート
はじめに
以前投稿したノーツのリンクに関する記事の中でホットスポットを取り上げましたが、ホットスポットはリンク以外にも様々なアクションを設定することができるんです。
今日はそんなホットスポットをとりあげていきます。
@関数式やScriptの知識を必要としない内容のみで構成していますので、プログラムが分からない方も安心して読み進めてみてくださいね!
過去の関連記事もあわせてチェック!
■関連記事その①:ホットスポットを用いたリンクのつくり方をご紹介
■関連記事その②:ホットスポットボタンの基本的なつくり方
ホットスポットとは?
ホットスポットとは、文章の一部やオブジェクト、挿入したボタンにアクション、つまり“動き”をもたらしてくれる機能のことです。
アクションが加わることで、単なるテキストが”ホット”な”スポット”となるわけです。ホットスポットで設定できるアクションには、@関数式やScriptで構築するものはもちろん、以前ご紹介したリンクや、テキストのポップアップ表示、メールの送信、ノーツ文書の更新や未読化などなど、プログラムを書かずとも簡単につくれるものまで様々な種類があります。
では早速、ホットスポットをつくってみましょう。
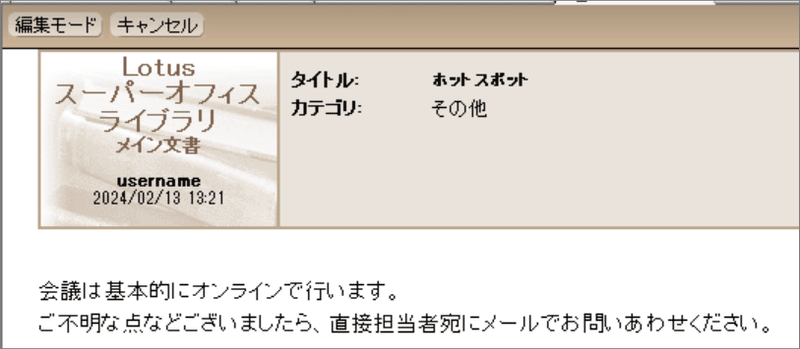
今日は、仕事上でよく見かける下記ような文章に様々なホットスポットを設定していきます。

ホットスポット① テキストのポップアップ
まずは、「テキストのポップアップ」から設定してみます。
ホットスポットのクリック、もしくはカーソルでホットスポットに触れることで、テキストがポップアップ表示される機能です。Officeの「コメントの表示」機能に近いですね。
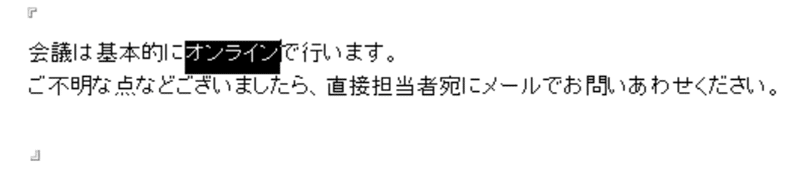
設定の仕方はとても簡単。まずは、文書を編集モードで開き、ホットスポットにしたいテキストを選択します。

次に、メニュー「作成」→「ホットスポット」→「テキストのポップアップ」と選択していきます。「ホットスポットホップアップのプロパティ」画面が開くので、テキスト欄にポップアップで表示させるテキストを入力します。
「ポップアップの表示」欄ではポップアップさせるタイミング、マウス移動なのかクリック時なのか、を選択できます。
今回は、「マウス移動でポップアップ」を選びます。

プロパティを閉じ、文書を保存して読み込みモードで開きます。
ちなみに、ホットスポットは読み込みモードでのみ有効なので、動作確認は必ず読み込みモードで行いましょう。
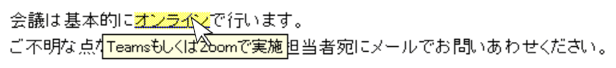
マウスでホットスポットに触れるたびに、テキストが表示されます。

本文に書くまでではないけれど知らせておきたい補足情報を記載する時に、効果的に使えそうですね。
ホットスポットのスタイルをアレンジ
さて、先ほどの「ホットスポットポップアッププロパティ」画面では、ホットスポットのスタイル変更も可能です。
ポップアップテキストを入力した一番左の「ホットスポットポップアップ情報」タブにある「ホットスポットのスタイル」欄では、緑色の境界線でホットスポットを囲む「テキストを境界線で囲む」、もしくは、ホットスポットの背景を黄色で塗りつぶす「テキストをハイライト」、さらに何も装飾を加えない「なし」から選ぶことができます。

また、左から二番目の「フォント」タブでは、ホットスポットのテキスト色やフォントなどを変えることもできます。
この時、変更されるのは、ホットスポットのテキストのみで、ポップアップで表示されるテキストのスタイル変更はできませんので注意してください。
文字を赤色にしても変更されるのはホットスポット部分だけですよね。

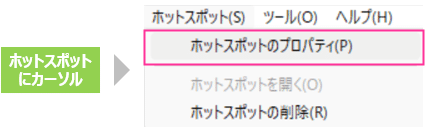
ホットスポットのプロパティは、ホットスポット上にカーソルを置き、メニュー「ホットスポット」→「ホットスポットのプロパティ」の操作で開くことができ、いつでも設定変更が可能です。

ここからは、ホットスポットを使った様々なアクションの設定方法をご紹介していきます。
プログラムに詳しくなくても、さながらプログラマー風?の文書が簡単に作れます。
このまま読み進めてみてくださいね!
ここから先は
¥ 253
サポートいただければ、記事をもっと充実することができます
