
UIトレース#7_Twitter:re
Symbol様様
昨日からSketchを触るのを再開したわけですが、2週間前に触っていた時にはちゃんと使っていなかったSketchの機能をしっかり確認しました。その中の1つがこのSymbol機能です。Symbol機能は、作った図形や文字列をSymbol化することで使いわますことができるようにするものです。Sketchで作業をする時にはショートカットキーを覚え、Symbol機能をうまく活用することで効率よく作業を進めることができます。というか、Symbol を使わないと毎回毎回作り直すか、コピペしまくることになるのでいらない手間がやたら増えることになりますよね。2週間前の僕はこのSymbol機能を使わずにがむしゃらに作り続けていたのですが、さすがに非効率的すぎましたね…。それは挫折もしちゃうわ。

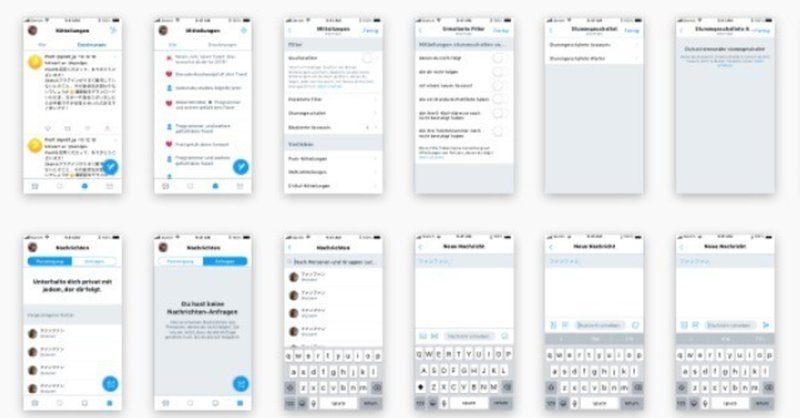
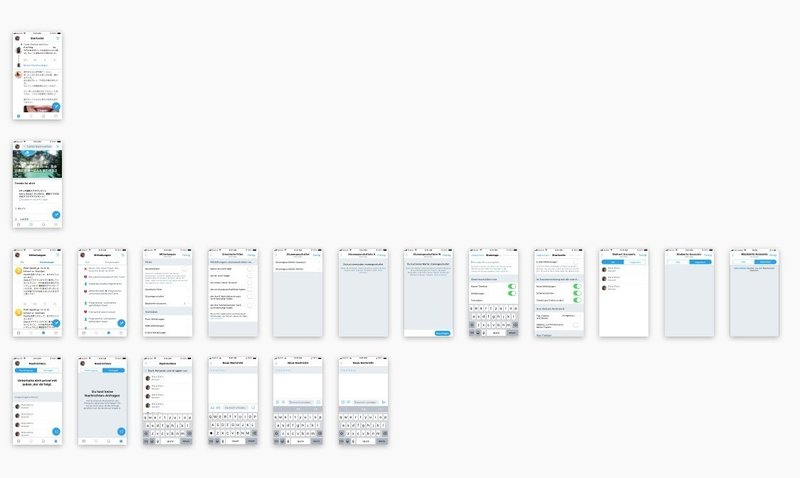
これは今日トレースしたTwitterのUIなのですが、以前までならば1枚作るのに役1時間もかかっていたのでこの枚数をこなすとなるとざっと20時間はかかったわけです。それがSymbol機能を使うことによって5分の1の4時間に短縮されました。いやーほんと便利。今となってはこれを使っていかないと話にならないですよね。産業革命が起こったみたいです。まだその他にもショートカットキーをもっとなじませていけば早くなると思います。これから頭を使わずに操作できるくらいまでなじませていきます。あとプラグインについてもどういうものがあったらいいか少しづつ見えてきたのでより使いやすくなるようにしていきたいと思います。
Symbolを使用する上で最初にやってしまったミスは、Override機能を使う際にオブジェクトがしっかりSymbol化がされていなかったために、文字を動かしたらデザイン全体がずれてしまったことです。SymbolのOverride機能を使う際には、Overrideさせたいものが全てSymbol化されているかちゃんと確認しないとダメですね。
Symbolが使いまわせる=全体の統一感がある
非常に便利なSymbol機能。これがしっかり使いわませるということは、色、形配置などに統一感があるということの証明ですよね。上に貼ってあるTwitterのトレース画像を見ても全体的にグレーカラーベースで、要所要所にTwitterブルーが使われているというのが一目でわかります。そのグレーカラーも真っ白以外は全て青みがかったグレーや青の要素がつよい黒など、しっかりと統一感を持たせるための工夫がされているのがよくわかります。フォントのサイズやpaddingの取り方もしっかりと統一されていることによって、ストレスなく使えているのを再認識できました。
まだ全部をトレースしおわっていないので、また明日もTwitterトレースを続けます。今日の経験を生かし、さらにSketchの操作に慣れ、トレースを進めていきたいと思います!
この記事が気に入ったらサポートをしてみませんか?
