
デザイン力爆アゲ?2年目UIデザイナーにおすすめしたい勉強法!
UIデザイナー4年目のaogoです!
UIデザインスキルを磨くには、トレースが効果的であることはデザイナーであれば皆さんご存知かと思いますが、今回は私が自主学習で行ったトレースで効果を実感できた方法(※)をお伝えします…!
特に業務に慣れてきて、今後もっとUIデザイン力を伸ばしていきたいと考えている、2年目以降のジュニアデザイナーにぜひ実践してもらいたい内容です。
※坪田さんの記事を参考にした勉強法です。
また本記事では、普段からお世話になっているdely社のアプリ「クラシル」を題材にさせていただいております。
事前準備
トレース対象の画面をスクショして用意しましょう。自分の普段使っているアプリでOKです。(Webデザイナーの方は、Webサイトでも!)
ツールも普段使用しているもので良いです。

iOSやAndroid独自のコンポーネントについては公式で配布されているものがあるので、そちらを利用すると良いと思います。(下記にURLを貼付しておきます。)
どうしても見つからない場合には、スクショしたものをトリミングして利用してもOKです。
トレースの心得
重要なことはトレースすることではなく、トレースを通してUIを「観る」力を養うことだと思っています。そのことを意識して、取り組んでみてください。
さあ、はじめていきましょう!
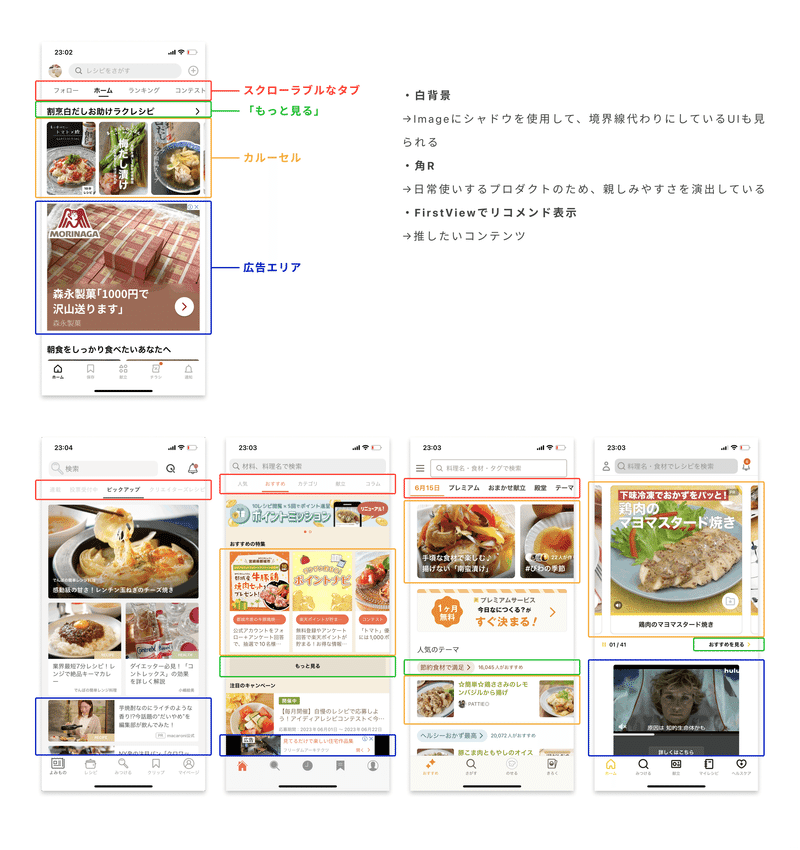
①トレース対象画面の視覚情報を言語化
UIのエッセンスを抽出していきます。色味やレイアウト、コンポーネントに注目して特徴を書き出しましょう。分析力を養います。
考察も付け加えると、この後の工程も理解が深まると思います。

②競合サービスの画面と比較
先ほど抽出したUIのエッセンスを軸に、トレース対象画面と競合のサービスのUIを比べてみます。
比較してみると、類似サービスのUIトレンドやパターンを掴むことができます。その他、比較することで気づいたこともあれば書き出してみます。

③トレースしてスペーシングやマージンの法則を掴む
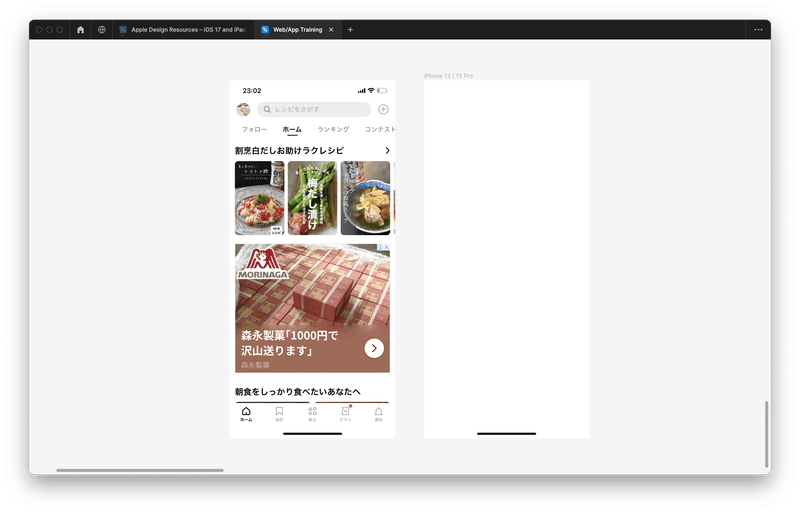
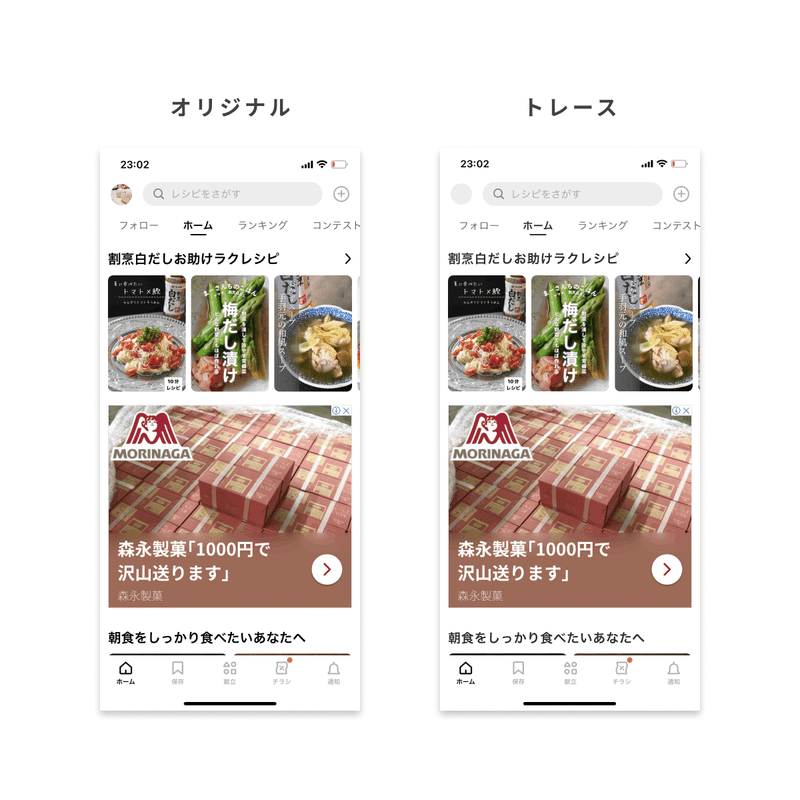
トレース
実際にデザインツールでトレースを行っていきます。
可能な限り1pxの狂いもなくトレースをしていきます。(プロダクトや媒体サイズによっては、若干px数に狂いがある場合もありますが気にせず進めてください。)
具体的なトレース方法については本記事では割愛しますが、トレースがはじめての方はカイクンさんのYouTubeや前述した坪田さんのnoteを参考にしてみてください。

スペーシングとマージンを可視化
トレースが完了したら、スペーシングとマージンを可視化していきます。手作業でも問題ありませんが、ツールのプラグインがあればそれを利用します。
Figmaの場合は、Redlinesというプラグインがおすすめです。
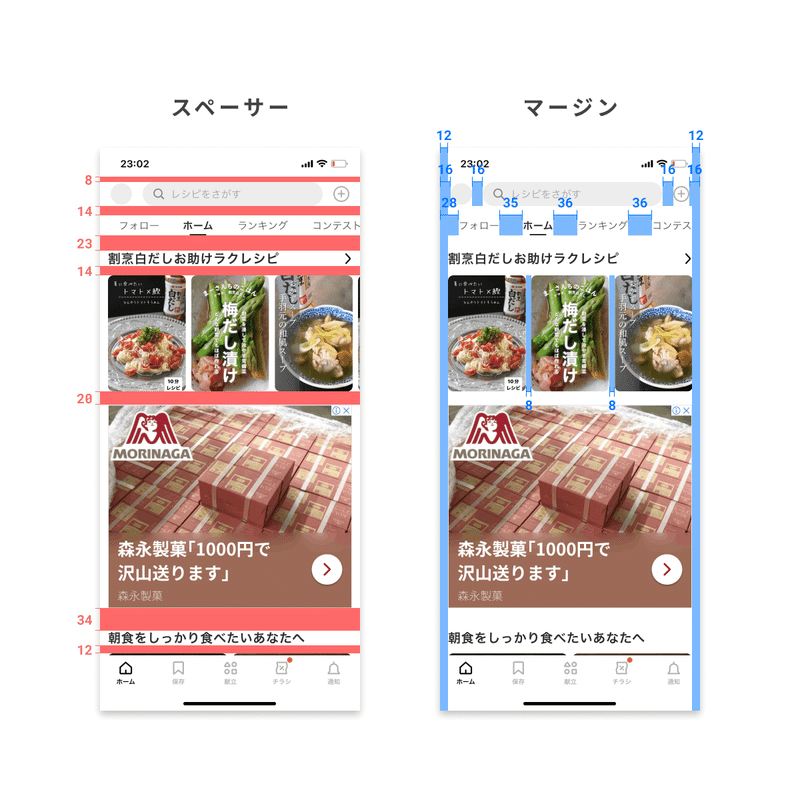
今回はスペーシングとマージンを可視化するために、アートボードの上に長方形を置いてRedlinesを使用しました。

スペーシングでは、セクションの区切りやコンテンツ間の数値を可視化することで内容の差別化をどのように図っているかを確認することができます。
マージンでは、要素間の数値を可視化することで規則性をどのように作り、操作性を担保しているかを確認できます。
このように、スペーシングとマージンを可視化することでプロダクトのビジュアルコントロールに気づくことができます。
④コンポーネントのベストプラクティスを見てみる
最後に、トレースしたOSのデザインガイドライン(HIG or Material)を見てみます。
https://developer.apple.com/jp/design/human-interface-guidelines
デザインガイドラインとの付き合い方については池田拓司さんの記事が神記事なので、是非読んでみてください。
確認したいコンポーネントが片方のガイドラインで見つからない場合には、もう一方のガイドラインを確認します。それでも見つからない時は、プロダクトを運営している企業のデザインガイドラインやテックブログを探してみると確認できることがあります。
今回は、サーチボックス・アイコンボタン・タブ・カルーセルについてのガイドラインを載せておきます。
ベストプラクティスや使い方を読み込むことで、コンポーネントの扱い方を学ぶことができます。
デザインガイドラインは覚えるに越したことはありませんが、かなりボリュームがあります。業務やトレースでコンポーネントが登場したタイミングで繰り返し調べていくことで、頻出のコンポーネントの使い方は知らず知らずのうちにマスターできると思います。
(覚える!ではなく、使いこなす!というマインドで向き合うのが健全です。)
サーチ
https://developer.apple.com/jp/design/human-interface-guidelines/search-fields
アイコンボタン
タブ
カルーセル
さいごに
私が実践して効果があったデザイントレースについて紹介しました。
UIデザインを観る力は、新規プロダクト制作やUIを改善する際にも役立つ汎用的なスキルです。
UIデザインを観る力を養い、皆さんの業務が少しでも面白く楽しいものになれば嬉しいです。ぜひ、試してみてください。
ここまで読んでいただきありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
