
Blenderでラピュタ背景3D化の制作振り返り
2023年12月11日~2024年1月8日まで制作していました。

なお、12月26日から1月4日までゲーム三昧_(:3」∠)_アレ
実際の制作期間は2週間くらいなんですが、まぁ制作も別に仕事じゃないので……遊んでて全然進めてない期間も含めて制作趣味の時間、ですヨ😇
背景を作り始めた動機ですが、去年自主制作アニメを作ったわけですが…
背景の力不足と準備不足を感じたので、じゃぁ背景制作練習をしながら自主制作用にアセットを作りまくっておけば、実際のアニメ制作の時に時短と質の確保の役に立つのでは、と考えました。
というわけで2024年は背景制作メインの年になる予定です。
なおこの作品の前にも1枚背景練習してるんですが、盛大に失敗してます😇

Cycles始めました
今まで速度的な問題でEeveeを使って制作したのですが、やはりAOやリフレクションがスクリーンスペースなのが気に入りません(光漏れやオブジェクト境界でのエラー等いろいろ問題が発生してた)
でもCycles遅いしな~とか思っていたのですが、Cyclesもサンプル数を落とした上でDenoiseをかけなければ意外と早いということに気がつきました。
といわけで今回はCyclesで制作してみました。サンプル数はプレビュー時4、レンダリング時32という軽量設定です。

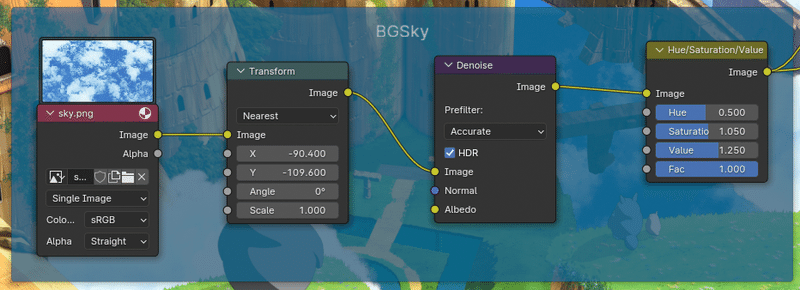
このパネルのDenoiseをON/OFFするのはメンドウというか忘れやすいので、プロパティのDenoiseはOFFで固定してCompositingの方でDenoiseノードを挟むことにしました。

ただそれすらも忘れてて、結局ほぼ全シーンDenoiseナシでやっちゃいました…
意外と耐えられるものですね☺️
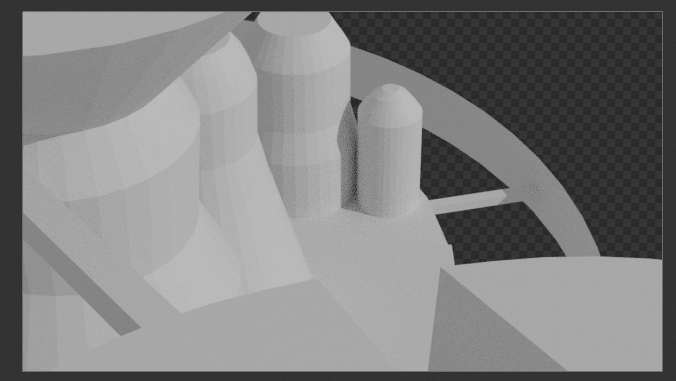
全体をざっくり作成
いままでずっと奥から手前に向かって作ったのですが、ぼちぼち慣れてきたのもあって全体から詰めていく方針に変更しました。
良く絵を描くときに全体をざっくり描いて詳細を詰めていきましょうとされるので当然という感じではあるのですが、素人には以外と敷居が高いんですよ?
まず「全体をザックリって簡単にいうけどさー(それができんのじゃーヽ(`Д´#)ノ ムキー!!)」から始って、詳細をつめていくと急速にモチベーションが下がっていくのでござるよ(´・ω:;.:...
完成させるという一点から見ると、奥から手前に向かって作る方が良かったかと思います。まぁさすがにもう完成させられる前提で良くなったし、今回は質が目標なので全体から作っても大丈夫かなって。

そしてゲームで遊び始めて3日ほどキングク○ムゾン…
空を作る


基本的に空を一番始めに作るようにしています。
簡単に空間が埋まるのと、この空の明るさが全体的な明度の指標になるので、意外と重要な最初の一歩になります。
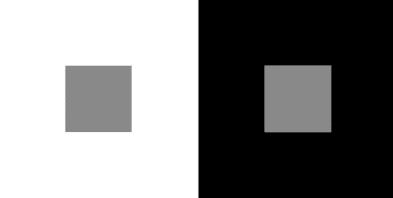
よくある白の上の灰色と黒の上の灰色は、同じ灰色でも明るさが違って見える、というやつです。色の感覚は周りに影響されやすいので、周りを最初に最終形態にしちゃった方が色設定の戻りが少ないと思います。

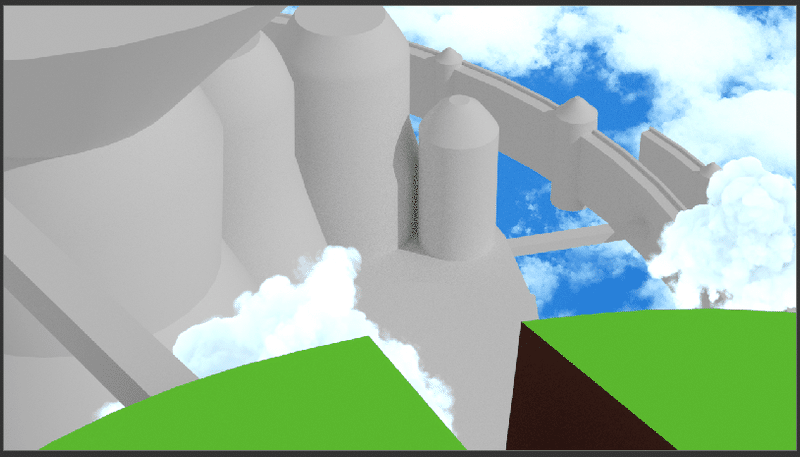
手前の雲は買ったのにほぼ使ってなかった有料アドオンのRealCloudを使いました。意外とアニメ絵に合うかなって。これで済ませられるうちはこれで、雲の形状が重要なシーンになったときは自前で何か作る感じになりそうです。

それで最初はこんな感じになります。この時点ではまるでPS1の頃の絵ですね😇

草生えるwww
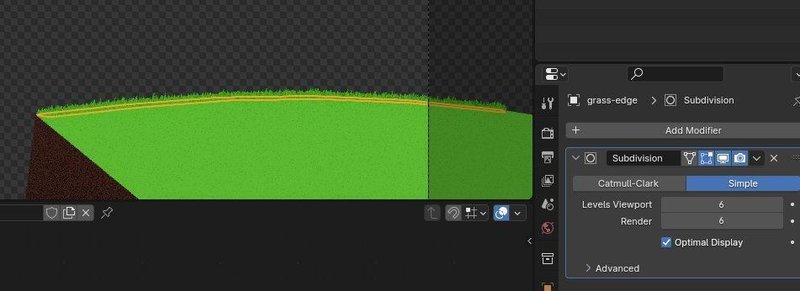
草は何も考えずに全体に生やすと、3D臭💩が臭い過ぎる上ポリゴン数が大変なことになるので、今回はエッジ付近だけ配置する方針にしました。
Cyclesなのでディスプレースメントモディファイアは使わずにマテリアルのディスプレースメントを使用しています。でも今考えればポリゴン数は変わらないのでディスプレースメントモディファイアでも良かったかもしれません。

エッジ付近だけの草でも十分草が生えているように見えます。重要なのは境界のディティールなのです。
近景は厳しいですが中遠景であればこのやり方は今後も使えそうです。

ハイライトの部分は頂点ペイントで指定しています。


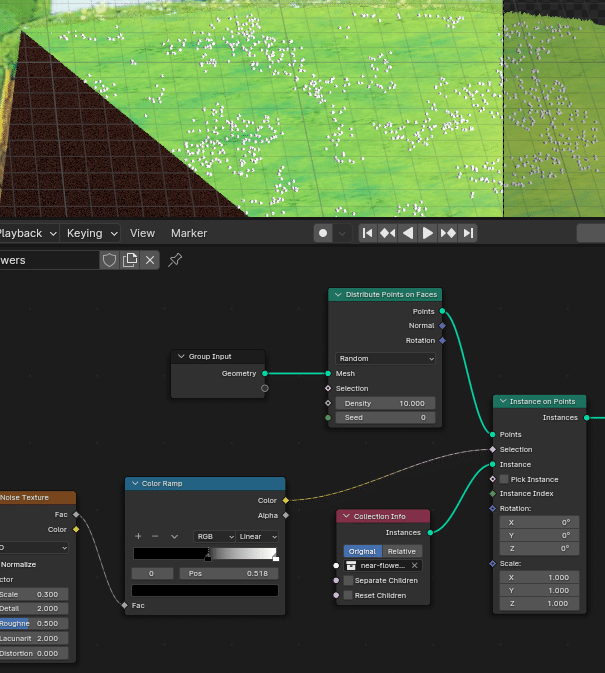
花はGeometryNodesを使って散らしました。花って結構固まって咲いていますよね。

元絵の方も塊が点在する形になっていたので、あーそうだよねーっていいながら点在させました。
なおノイズのマスクはDistoributionの方には効かなくて、InstanceOnPointsの方につなげました。でもイメージとしてはDistoributionのDensityなんですよね。塊の縁で減衰してほしい…

ViewLayerを作って何色か配置して、CompositingのAlphaOverで薄めに追加。

崖部分の草はFloraPaintAssetsという有料アドオンを使ってざっと草を配置しました。今回ギリギリOKな感じですが、やっぱり外部アセットだと質感が周りと合わないですね…

おまけ:アドオンマネージャーをつくりました
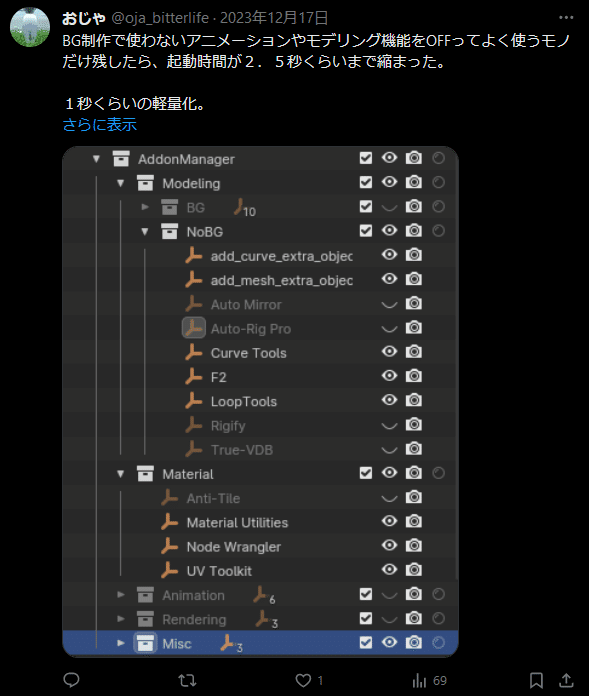
草が終わった頃Blenderの起動がちょっと遅くなってた気がして、アウトライナーを使ってアドオンのON/OFFを管理するアドオンマネージャーを作りました。
コレクションでグループを作れるので、グループ単位で簡単にアドオンのON/OFFができます☺️
何を入れてたか思い出すのにも役に立ちました。

奥の地面
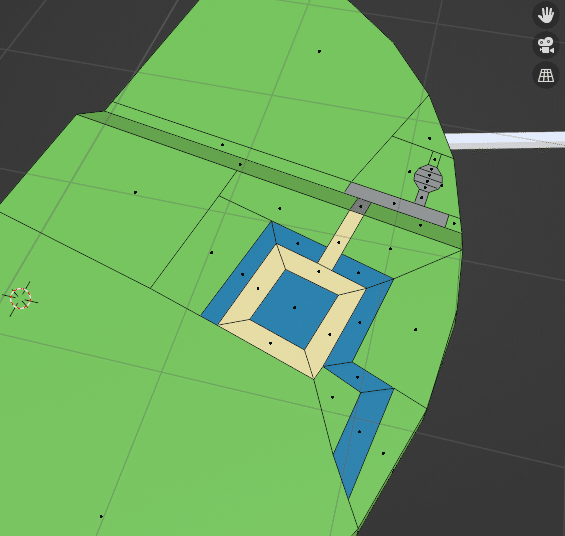
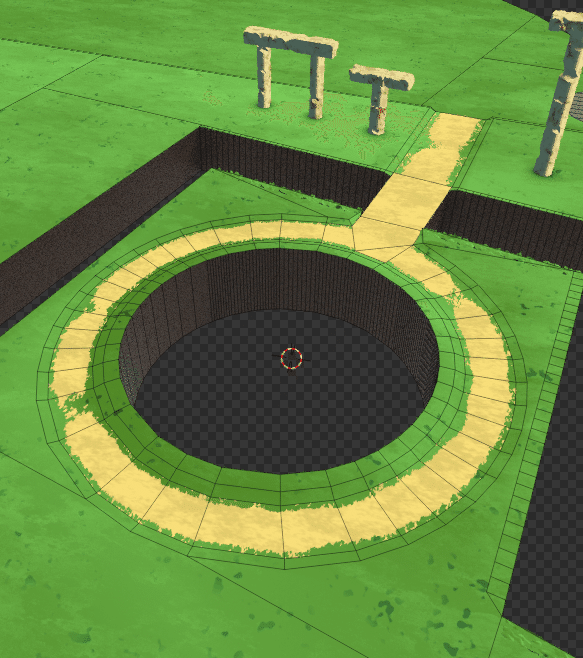
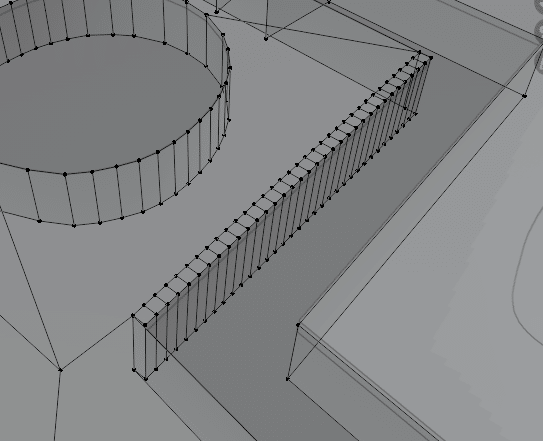
奥の地面は元絵に沿って通路とか水路とかの部分をポリゴン分割します。
動いたりしないのでわりと適当に分割して大丈夫ですが、カメラ付近の場合は手前側のポリゴン分割を多めにしないとUVがゆがんで見えたりするので注意が必要な場合もあります。
今回は中景なので適当でOK。

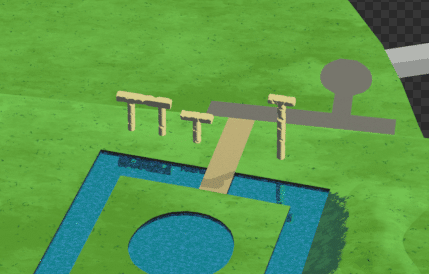
水面をやや押し出して、柱はOCDという有料アドオンで適当にボロボロにしました。OCDは閉じたメッシュじゃないと動かないとか他にも動く条件が結構厳しくって、だいたい最初あれ?ってなりますネ…

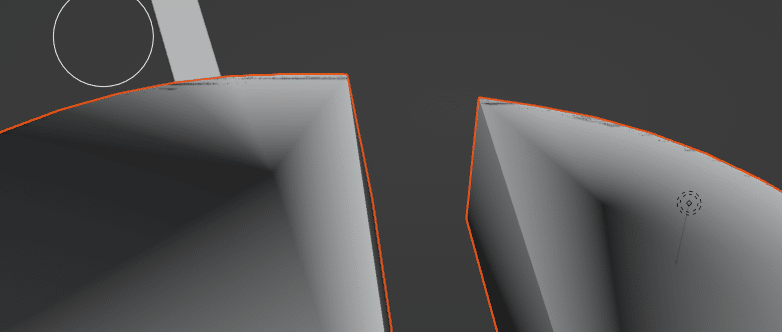
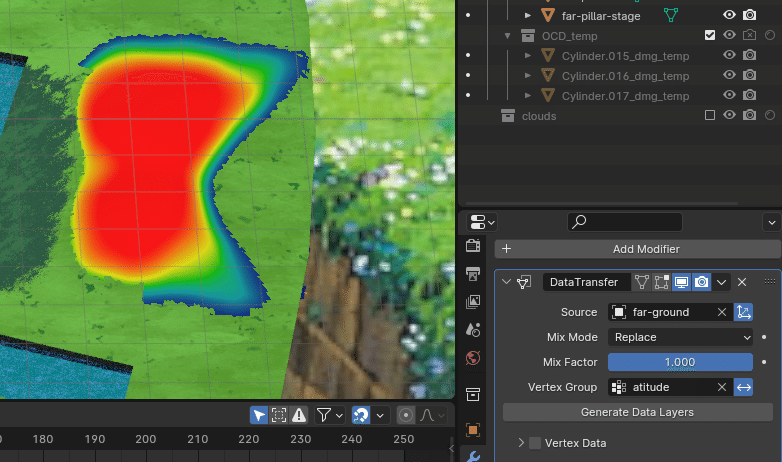
右の小山(?)については、山裾がくっきりしすぎていたのでDataTransfarモディファイアでNormalを転送してなじませるようにしました。


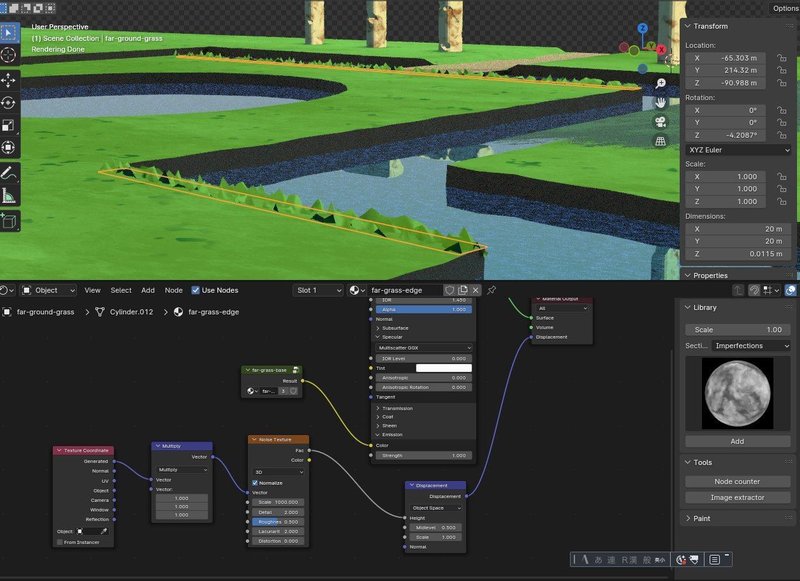
道の端の草は、道のマテリアルの左右両端に草ノイズが発生するようにして表現。

地面の両端に草が発生するので、地面のマテリアルを当ててUVを調整するだけで、自動で端に草が生える。

水面付近の地面は分割してDisplacementモディファイアでゆがませてます。
エッジが直線だと3D臭💩がきつくなるので、できる限り自然物は直線が残らないようガタガタにゆがませます。


近景の地面同様エッジ付近には草を生やしますが、中景なのでポリゴンは荒めです。また手前から奥に向かって草の先端が見える方向のみ配置して、見えない方向は配置せずポリゴンを節約しています。

水路、段差、空との境界に草を生やしました。後からビルの下にも草を追加しています。

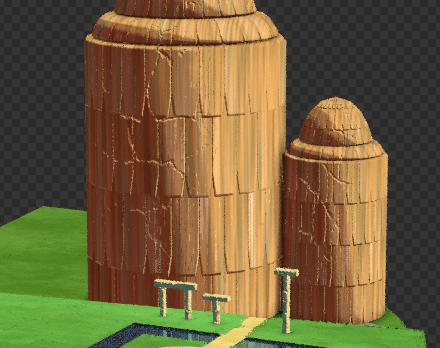
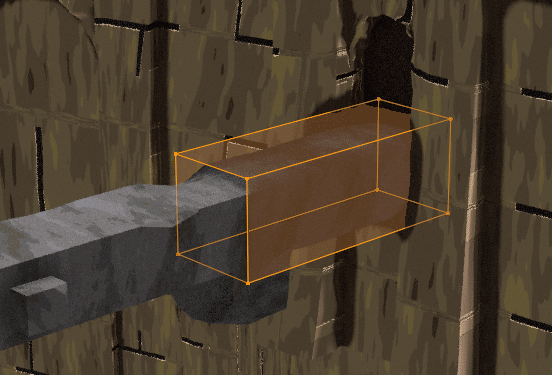
ビルの作成
今回はビルにどうやって亀裂を入れるかが一番のチャレンジでした。
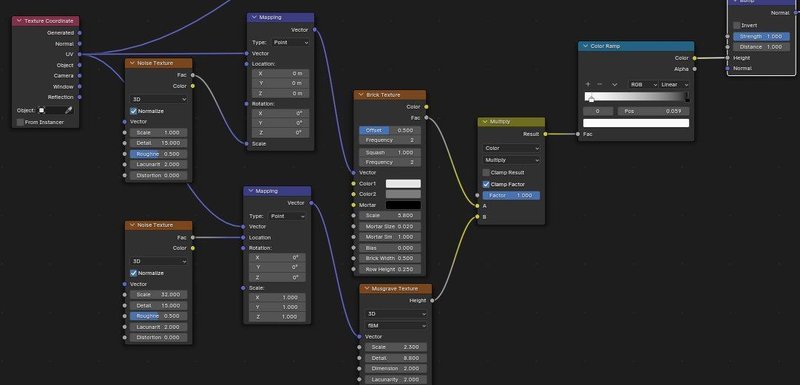
NoiseTextureとBrickTextureを組み合わせて見ましたが、わりと面白い結果が得られたんじゃないかなって。BrickのVectorに対してMappingでScaleにNoiseを乗せてやりました。


建物にはブロック状に色がついていたので、BrickTextureベースで配色しました。

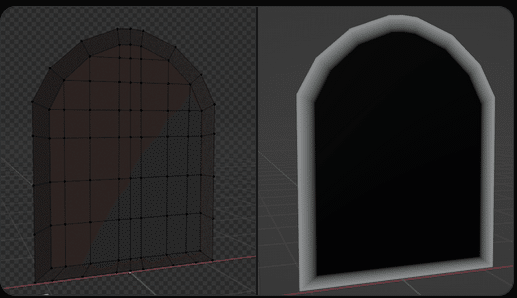
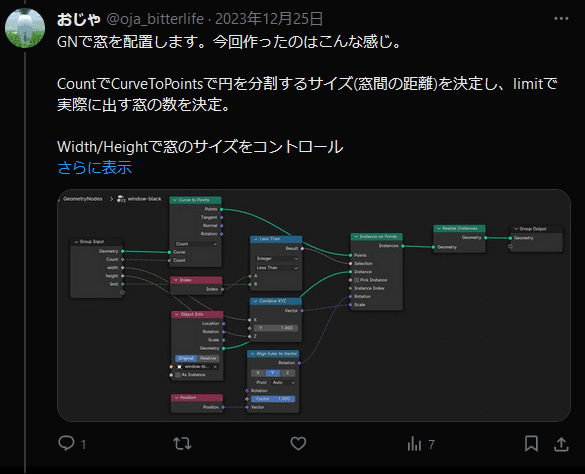
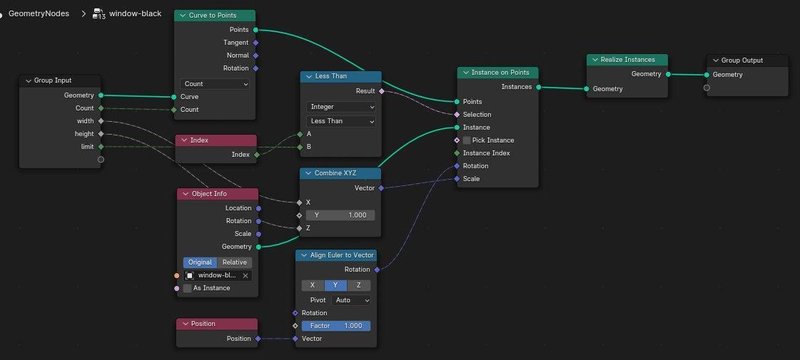
黒窓は簡単な形状を作ってGeometryNodesで並べてShrinkwrapで貼り付けました。



でも出窓は形状が潰れちゃうので地道に配置_(:3」∠)_

草は薄い部分はFloraPaintAssetsで、濃い部分はSubudivisionしたポリゴンをDisplacementモディファイアでVoronoiTextureを使って凸凹にして配置しました。

この辺りいかにも3Dでプロシージャルでやりましたって感じになっちゃったので、今後の課題として残ったところになります。
次の予定でもがっつり似たような草の生えた壁が出てくるので、次はもっとマシな感じにしたいところ(´;ω;`)
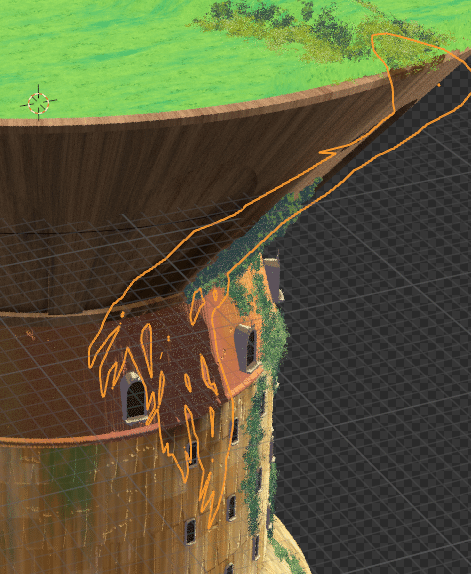
外周を作る
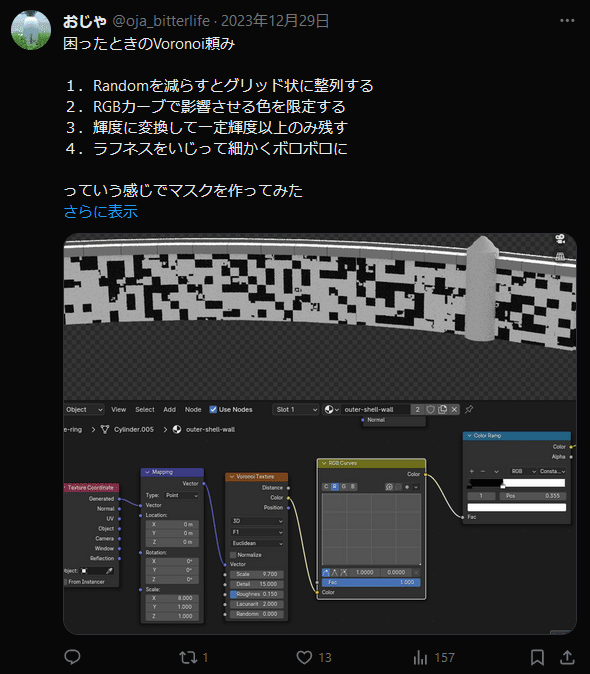
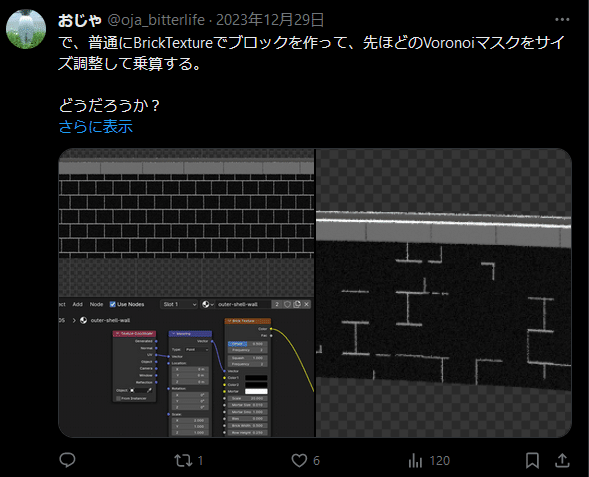
壁がブロック状に亀裂が入っているので、まずブロック状にノイズを出す方法を検討しました。



この時点では筋をまたいでテクスチャが連続しているため、たまによくみるテクスチャを貼っただけのガッカリ背景になってます。
なのでここで終わってはいけません。さらに筋の部分でテクスチャがずれるように修正します(ブロックノイズのマスクが使えます。このマスクをつかってUVをずらします)。これだけでもただテクスチャを貼っただけには見えなくなります。

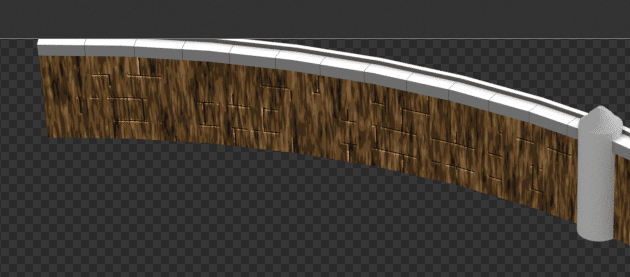
内側に向かって押し出したりオブジェクトの柱を置いて凸凹を多少つけてやるだけで、だいぶそれっぽさがでます。
さらに3D臭💩を消すために、全体をディスプレースメントモディファイアですこしガタガタにしました。外周の手すり?部分をよく見ると、微妙にガタガタしているのが分かるかと思います。

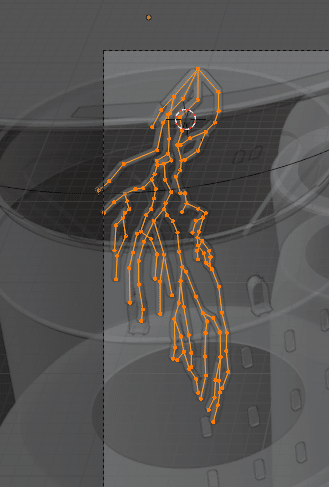
左側手前の木
線ポリゴンで根を這わせてSkinモディファイアで太さをつけてます。
備忘録で書いておくと、太さ調整はCtrl+Aです。

Musgraveを使って塗り分けたものでNPRマテリアルを設定するとわりと絵っぽくなりました。

影の追加
外周に向かう橋と木の根の下に関しては、元絵にしっかりとした影がついています。影はBlenderでNPRするときの最大のネックですね…
実際に影を出すと影が出過ぎるので、結局影が欲しい所だけ透明ポリゴンで囲うのが一番確実かなって思います。


絵のセンスが必要になっちゃうのでできれば自動化したいところではありますが、実際の影はめっちゃあちこちに出ちゃうしセルフシャドウまで発生したら画面が影だらけになっちゃうので、やっぱり手動かな……
完成
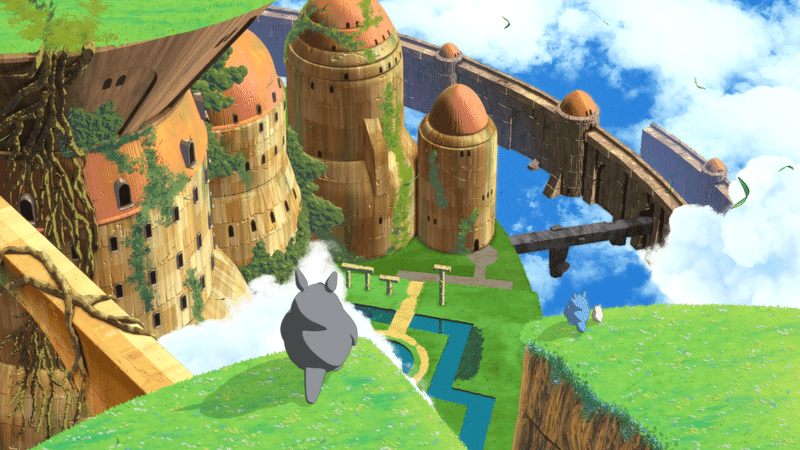
エフェクトをかけないとこんな感じです。建物に3D臭💩が結構残っちゃいましたが、まぁ及第点かなって。

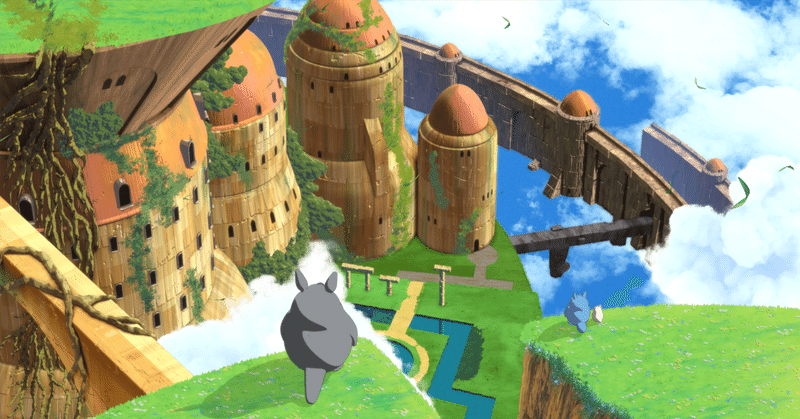
後はアニメ制作練習としてキャラを置いて、AfterEffectsでDiffusionフィルターかけて被写界深度つけて草を飛ばしています。
練習のおまけみたいなものですが、やっぱり背景+キャラの絵はいいものですね☺️
この記事が気に入ったらサポートをしてみませんか?
