
【全文無料】「紙面の重心はどこか?」に答えるプログラムの紹介
デザインの重心の概念
雑誌・広告のデザインにおいて、重心という概念がある。デザインにおける視覚的なバランスや安定感を表すための比喩的的な概念である。
デザイン要素の配置、色、サイズ、形状が全体として均等に分布されていると、重心が中心にあるデザインであると感じられる。逆に、ある部分に過度な重みが集中していると、デザイン全体がその方向に「倒れそう」という印象を与えうる。
デザイン要素は、色、サイズ、密度などによって、それが持つ「視覚的な重量」が異なる。この「視覚的な重量」の配分によって、紙面の重心が決定される。
重心に答えはない
紙面の重心がどこにあるかというのは、人間の認知の問題である。言ってしまえば、個々人の感覚に頼るしかないし、個人間で差が出る。紙面の重心について、「本当の答え」のようなものは存在しない。その「本当の答え」を探そうとすると、時間をいくらでも浪費できる。
答えがないものにあえて答えを出すためのプログラム
その「本当の答え」の無い重心を数値化して解釈することで、「プログラムはこう言っている」という納得感を得るために、この記事で紹介するプログラムを作成した。示された重心は「本当の答え」ではないが、これに従うことで時間の浪費を避けることができる。
プログラムのリンクと動作概要
ここで公開している。
このプログラムでは、背景画像からどれだけ離れている色であるかを重さとして扱い、重心を決定している。
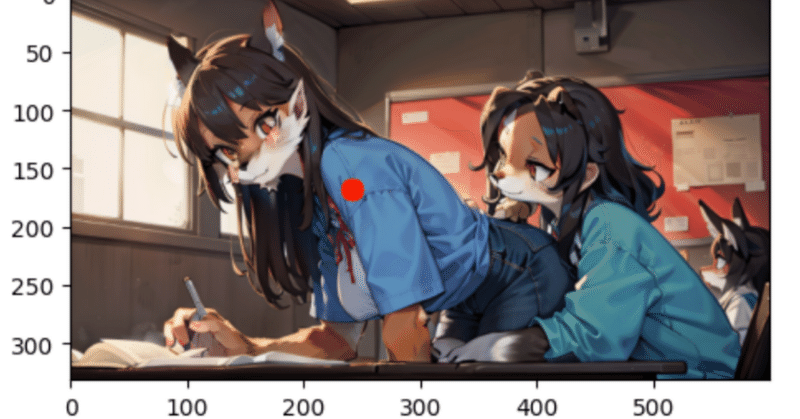
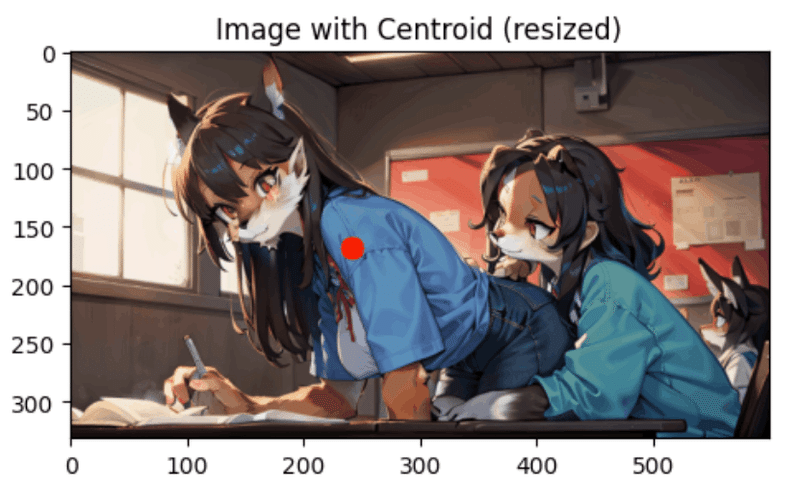
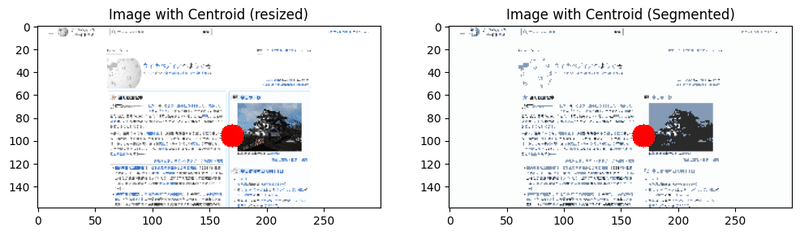
入力した画像に対して、赤い点を打つことで重心を示す。

プログラムの実行
実行前の準備
このプログラムは、デザインが3色ベースで作られていることを前提にしている。
必要に応じて、色の数を表すkの値を変更すること。

実行と実行結果
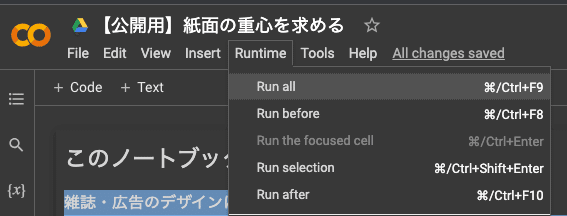
画面上部のRuntimeからRun allを押下することで使用できる。

実行中に、上から3つ目のセルの直下にChoose Filesというボタンが活性(白色)で表示される。そのボタンを押下し、重心を求める対象の画像を選択する。

あとは、画面の一番下に、重心の位置が表示されるのを待つ。
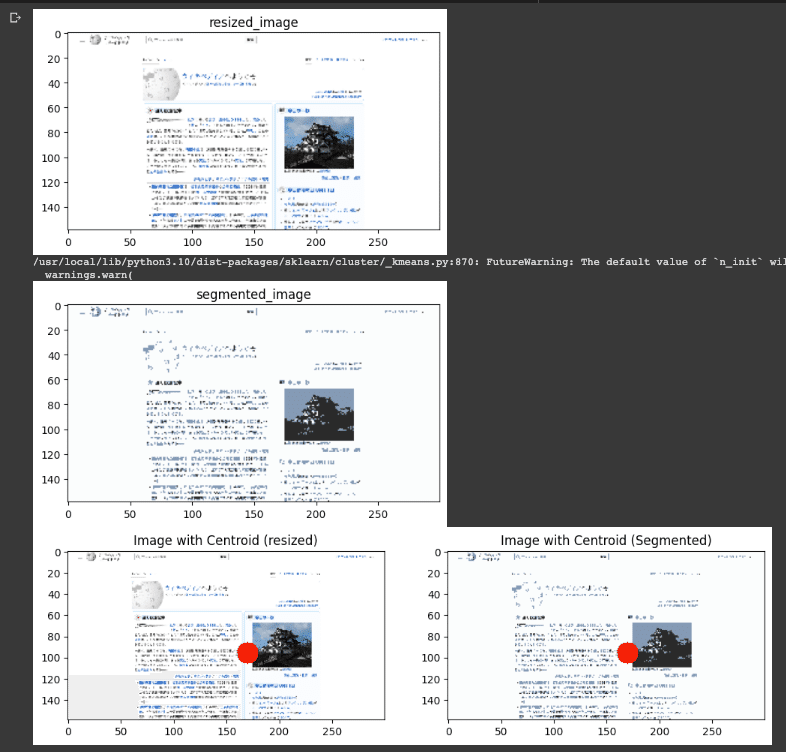
縮小された画像、色を減らした画像、重心の点を打たれた画像が表示される。


今回入力に使ったWikipediaのページは、紙面の重心がやや右にあるとプログラムによって判断された。
お金ください
この記事によって命が救われたと思った方は、ご購入をお願い致します。
ここまでが記事の全文なので、購入しても新情報はありません。
ここから先は
¥ 1,000
この記事が気に入ったらサポートをしてみませんか?
