
デザインの小話 no.2 / チャンキング
デザインの小話とは
デザインの役に立ちそうな考え方や知識をつれづれに書いていくという実験的なそれです。続くかもしれないし続かないかもしれません。
チャンキング
UIデザインやWebデザインを生業にしている人にとってはグルーピング、という言葉の方がしっくりくるかもしれない。
チャンク(Chunk)とは塊のこと。チャンキングは心理学をはじめ、様々な分野で使われる言葉ではあるが、おおよそ共通しているのは、大きな要素を分解して小さな塊にしたり、逆に分散した要素をまとめていくことである。
チャンキングを上手に用いると、認知的に情報の処理がしやすくなるという利点がある。
---
チャンキングの文脈でよく出てくる話題として、「マジック(マジカル)ナンバー」というものがある。アメリカの認知心理学者のジョージ・ミラーが提唱した、人の短期記憶の容量、つまり同時に覚えられる事項は7±2である、というものだ。
ちなみに、2000年代の研究では4±1という結果が得られており、これは1950年代の研究成果が間違っているというよりも、人類が情報のストレージとして脳よりもパソコンやスマートフォンをはじめとする外部ストレージを選んだ結果ではないかと思う。
友人・知人の携帯番号をどれだけ覚えているだろうか?
---
チャンキングの考え方を応用した事例は枚挙に遑がない。
010010011000
例えばこのような数字の羅列を覚えなくてはならないとき、「ぜろいちぜろぜろ...」と覚えるより
010-010-011-000
チャンキングして「じゅう、じゅう、じゅういち、ぜろ」と覚えた方が覚えやすい。情報が塊になっており、圧縮できるからだ。

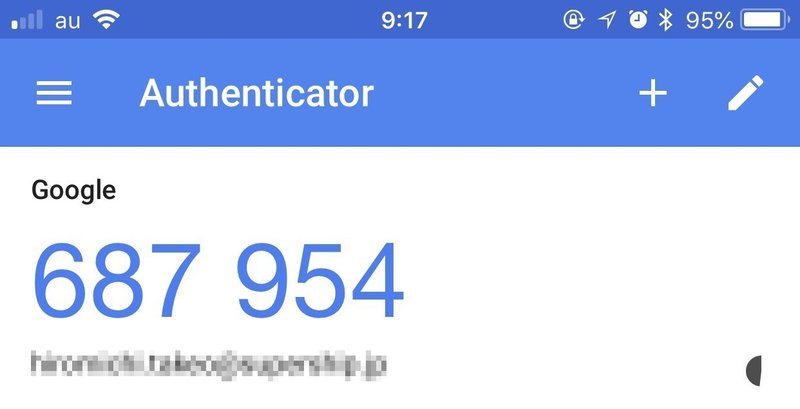
Googleの二段階認証アプリや、様々なSMSの認証コードが、3桁程度に分離されているのは理にかなっている。ほとんどの人が一瞬の通知を頼りに入力を行うからだ。
---
チャンキングは、情報設計やユーザーインターフェースを考える上で有用である。

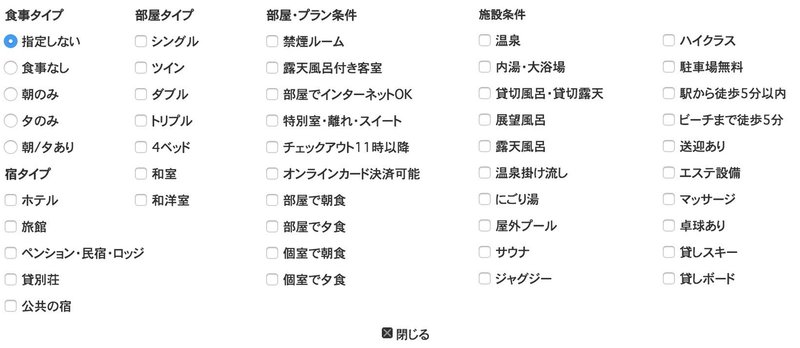
これはある旅行サイトの施設絞り込みのインターフェースである。特に施設条件については、入浴施設の項目だけで8項目存在しているので、より細かなチャンキングが可能なようにも見える。

同じくある旅行サイトの施設絞り込みのインターフェースだが、同じような選択肢でもチャンキングで機能性は変化する、ということがわかる。
ちなみに、こちらの例では多くのユーザーにとって重要ではない項目を隠すことによって、選択を容易にするように工夫されているが、この作用についての裏付けにはヒックの法則(意思決定は選択肢が多いほど時間がかかり困難であるという法則)が適応できる。
---
他にも、Webサイトやアプリの構造や、画面のレイアウト、フォームの項目などなど、チャンキングは意識して使えば有用である。
人の認知機能には限界があることに、デザイナーは意識的である必要がある。
---
続くかもしれません。
この記事が気に入ったらサポートをしてみませんか?
