
80サイトのOGP画像を比較してみました
先日、社内のメンバーからOGP画像にいれる要素(企業ロゴ・サイト名など)を共通化したほうが良いのではという話がありました。確かにそうすると何も考えずに作れるので作業自体は楽になるのですが、サイトによってOGP画像で見せたいものって変えてるかも…と思い、一旦共通化はなしの方向で進めてもらいました。
しかし、お恥ずかしいことに、サイトのデザインはチェックしてても、OGP画像ってそんなにチェックしてない…とふと思いました。
サイトの役割によってOGP画像にも変化が必要というのは恐らく間違いないのですが、、
このことより制作することの多いコーポレート・キャンペーンサイトの2種類のサイトのOGP画像を各々40個計80個収集・比較してみることにしました。
※OGP画像が日の目を浴びるシーンはSNSでのシェア時にほぼ限られると考え、デザインまとめサイトのなるべく新しいサイトをチョイスしました。
※たまに採用サイトや少し違うサイトも入っていたりします…。
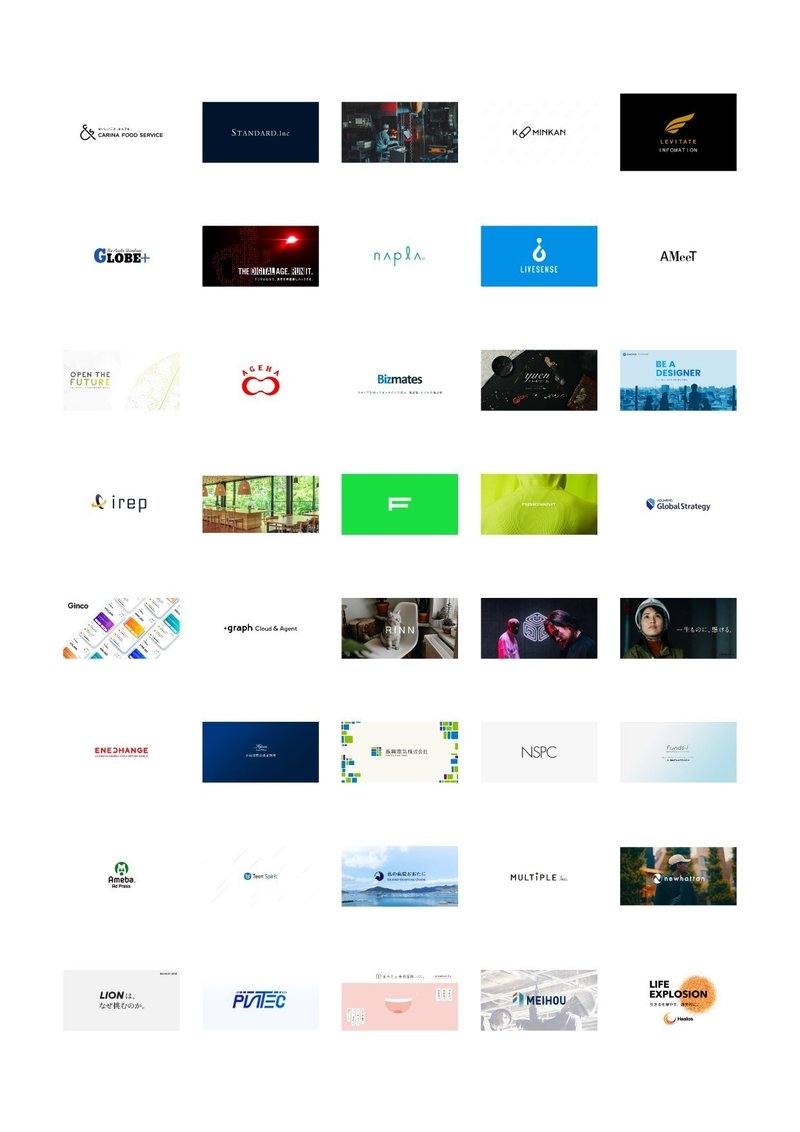
コーポレートサイト

・会社のロゴが分かりやすく配置されている
・シンプルですっきりしている
・要素が真ん中に集まっているものが多い
・採用サイトは社名よりメッセージが重視されている
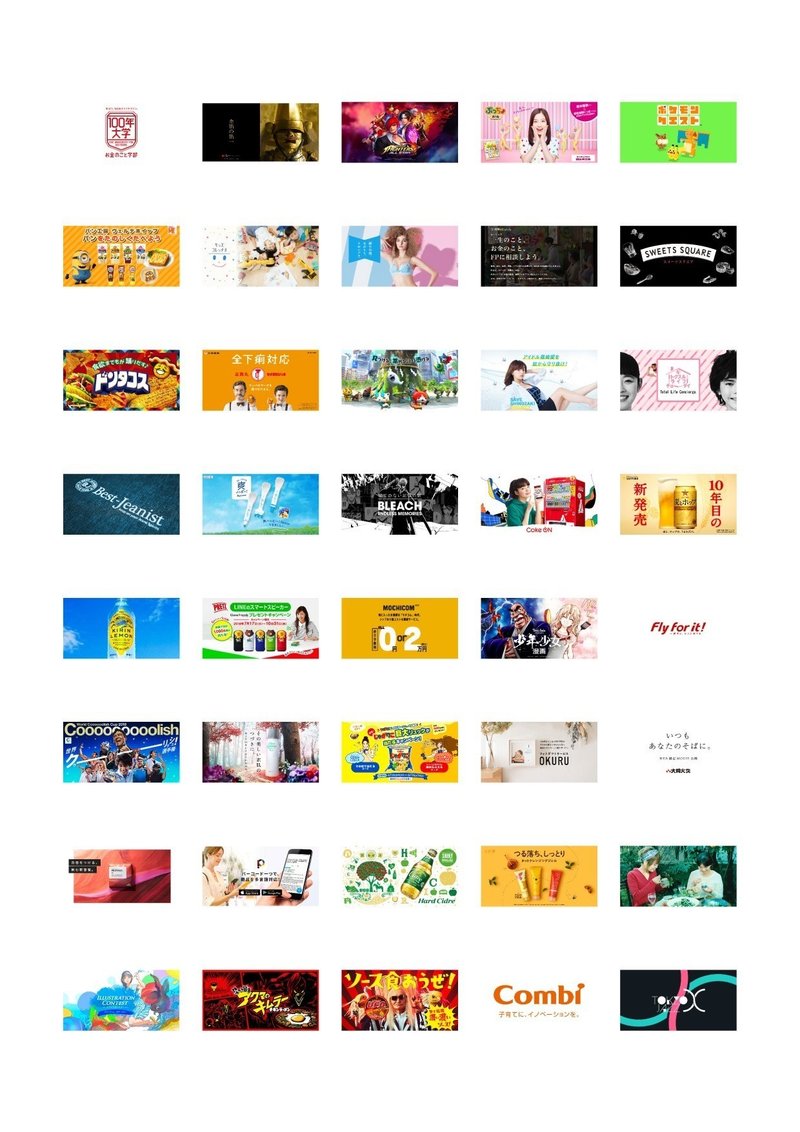
キャンペーンサイト

・目を惹くような賑やかなものが多い
・キャンペーンサイトのタイトルが入っているものが多い
・実施している企業のロゴはない場合も
・サイトのファーストビューに近いものが多い
このまとめを見てデザインチームで一度話し合いをしたところ、いろいろな意見がありました。
・どんなサイトでも真ん中に重要な要素をいれるのは必要。(正方形にトリミングされて表示されることを考慮して)
・ロゴは小さくいれて読めないくらいなら省いてもよいかも。
・キャンペーンサイトの場合、ファーストビューをそのままいれすぎると、文字が小さくて潰れてしまうこともあるので、優先度の低い情報は省くことも必要。
OGP画像を見てサイトへ訪問してくれる方もたくさんいるはずなので、なんとなく作るではなく、優先順位や見え方を考えて制作していけると良いと思いました!
この記事が気に入ったらサポートをしてみませんか?
