
【勉強会】未来が視えてきた今、押さえておきたい"情報アーキテクチャ基礎②UI編” - 情報設計〜画面設計
バーチャル六本木ではたらく、フジワラです。
先日、mediba社のバーチャル空間で開催した【勉強会】未来が視えてきた今、押さえておきたい"情報アーキテクチャ基礎②UI編"の裏側レポートです。
前回のUX編の続きとなります。
今なぜ、情報アーキテクチャなのか?
そもそも情報アーキテクチャとは
「複雑な情報をわかりやすく伝える技術、思いやり。」
「ユーザーが情報にたどり着きやすくなるようにする技術。」
リアルとデジタルの境界が融けはじめた今、なぜ情報アーキテクチャの学びほぐしが効果的なのか?
詳しくは、前回の記事をご参考ください。
情報アーキテクチャのプロセス
Phase 1. 調査・分析
Phase 2. UXコンセプト、方針
Phase 3. 情報設計 ★今回はこちらから
Phase 4. 画面設計
UX編とUI編に分け
今回は「UI編 情報設計〜画面設計」で実施したワークをご紹介します。
主に情報設計を担当する方や、UIデザイナー向けの内容となっています。
もちろん、プロダクトに関わるすべての方々も「こういう考え方をするのか」と知っておいていただくと、共通言語・イメージとしてプロジェクトが円滑になるかと思います。
【Phase 3】 情報設計
「UX編」で策定したユーザー文脈、コンセプトやコンテンツ構造などから、このフェイズでは、最適なサイト構造、ナビゲーション、ラベルなど、情報をデザインしていきます。
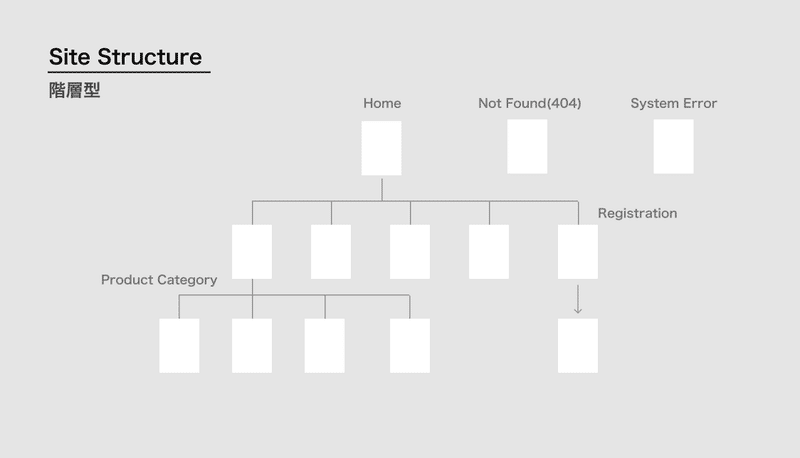
サイトストラクチャ(構造)

"サイトストラクチャ(構造)"のよく利用されるデザインパターンを押さえておくことで、情報構造にあわせたサイトマップ(全体像)を描くことができ、ユーザーがゴールに辿り着くために学習効率性の高い設計ができるようになります。
前回のUX編でご紹介した、コンテンツインベントリ手法などでコンテンツ構造をあらかじめ整理しておくとと、サイト設計もスムーズになります。
単一の構造ではなく、ホーム画面はWeb型、商品一覧/詳細はリスト型、購入はフロー型など、ユーザー行動のスモールゴールごとにいくつかの構造の複合体になっていることが多いです。
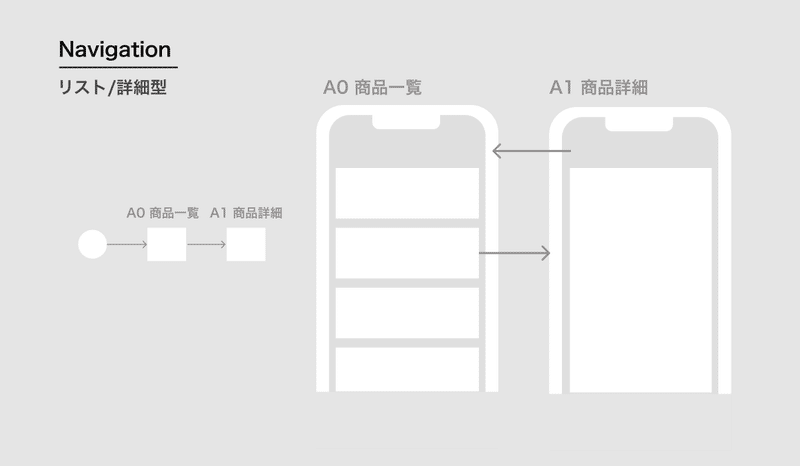
ナビゲーション(経路)

“情報にたどり着きやすくする技術” ユーザーが目的の情報にたどりつくための経路の設計です。
ユーザーの目的やニーズに合わせて、複数のナビゲーションを考慮するのが良いとされています。
情報構造やユーザーの文脈・目的に沿ったナビゲーションパターンをおさえ、最適なデザインをしていきます。
Web情報アーキテクチャが確立された時代の、PCのスクリーンサイズとマウスやキーボード入力や、システムがフィードバックに要する時間感覚で定義されているものが多いですが、基本的な情報設計の考え方は今でも変わりません。
その上で、 iOS Human Interface Guidelineや、Google Design(Material Design)などのストラクチャや、ナビゲーション項目も参考にし、スマホなどの省スペースやタッチパネル、マルチスクリーン対応など、対象デバイスに最適な構造とナビゲーションをデザインしていきます。
UIに限った話ではなくデザイン全般に言えることですが、
ひとつのガイドラインやデザインパターンだけ参考にすると、そのデバイスや企業のデザイン思想の特性が強くなるので、複数の定石となるデザインパターンを押さえ、リリースされている他社プロダクトデザインリサーチを組み合わせ
・【普遍的なもの】
デザイン原則や汎用化されたパターン
・【適応させるもの】
サービスモデルやブランド(個性)に最適化されたデザイン
構造を分析し捉えると、手がけるサービスの目的に合わせたデザインができるようになるのでおすすめです。
ラベル定義(用事用語)
“ラベリングシステム”
見出しやアクションテキストなど、ユーザーの行動に関わる”言葉”も、UIの一部”ラベル”としてデザイン、マネジメントしていきます。
メニュー系ラベルは”名詞”、アクション系ラベルは”動詞”など、シェイプやアイコンなどのビジュアルデザインでのアフォーダンス(環境が与える意味)を使いながら、ラベル(言葉)の力も併用することで、迷わず、快適な、プロダクト内や、ブランド内のプロダクト群で一貫性が生まれます。
予期的UXや学習効率をつくれるよう、ラベルリングもマネジメントできるようにしていきます。
事例として、AmazonのUIラベルは「いますぐ購入する」「あとで購入する」など、副詞+動詞の構成になっていて、同系列のアクションを一貫性あるラベルでまとめながら、時系列を加えることで、学習効率、予期的UXをうまくデザインしていると思います。
複数メンバーで開発したり、法務要件などデザイナー以外もラベルに関わるプロジェクトの場合、”ラベリングシステム"で一元管理し、プロダクト、ユーザーコミュニケーションが、担当や画面ごと個別最適化ににならないよう、一貫性のあるマネジメントをします。
【Phase 4】 画面設計
設計したサイト構造とユーザー行動の流れから、今度は各画面の役割を捉え、必要な構成要素とユーザーアクションとフィードバックを設計していきます。
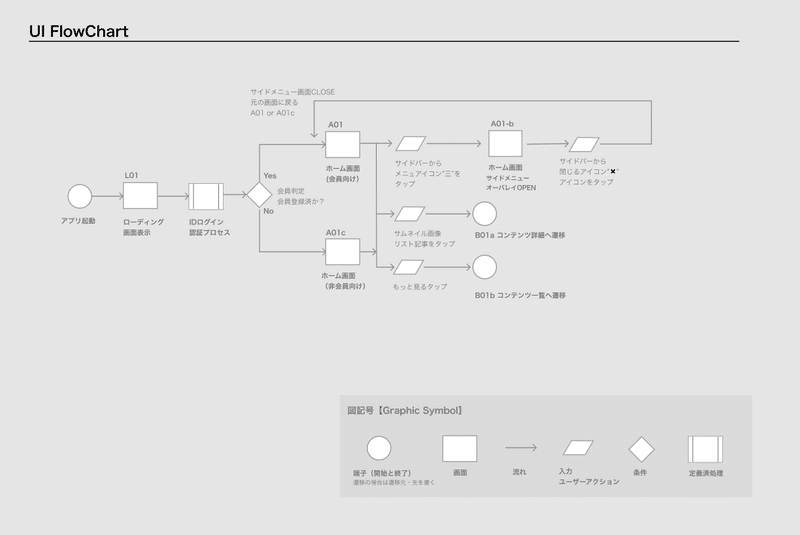
UIフローチャート

必要なUIのフロー(流れ)やユーザーアクション、システムの関わりをを可視化していきます。
前回のUX編の「コンテクスチュアルデザイン」での5つの軸を使って、ユーザーリサーチ段階から押さえ「エクスペリエンスフロー」を起こしておくことで、情報設計と合わせて、この画面設計の確度と時間効率が上がります。
"サイトマップと、UIフローチャート"の使い分け
メディア系サービスなど比較的シンプルなサービスモデルの場合は、サイトマップで事足りる場合もあり、コマース/金融/課金/toBツールなど、システムとユーザーとの対話が複雑な仕様になるモデルの場合は、UIフローチャートを使うことが多いです。
実際は、全体像はサイトマップで、登録フローなどの複雑な構造はサブフローとして、UIフローチャート化していくなどの合わせ技を使うことも多いです。
Figmaでデザインされている方には、フローを描く時に便利なプラグイン "Arrow Auto" なども効果的です。
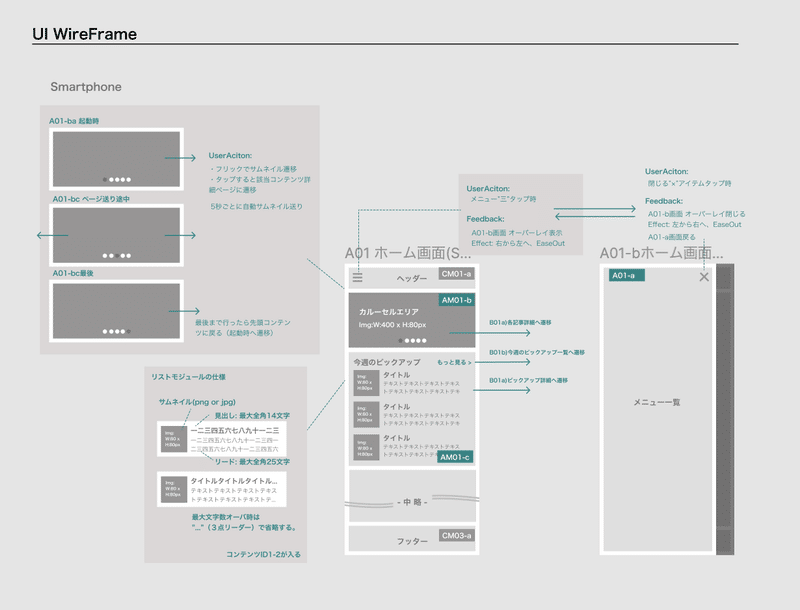
UIワイヤーフレーム

フロー(流れ)全体から、下記を定義していきます。
・各画面の役割と構成要素。
・ユーザーのアクション
・サービスからのフィードバック
Figmaだと画面設計に使えるワイヤーフレームやコンポーネントがあるので用途に合わせて使うとデザインワークに効果的です。
日常でもいろんなサービスに触れ観察・分析を習慣化して、仕事の実践で色々なサービスモデル設計やPJの進め方の感覚を掴み、自分の引き出しを増やしていく。
地道ですが、これが確実な事業会社のインハウスデザイナーのキャリアの積み方かもしれません。
情報アーキテクチャのプロセスとしては、ここで完了です。
実際のプロジェクトでは、この後にビジュアルデザイン、実装、評価...と検証結果によっては企画・設計に戻り、ユーザー価値とビジネスゴールを満たすまで、繰り返し進めていきます。
まとめ
久々に"情報アーキテクチャ"をテーマにした勉強会を開催しましたが
UI編まで終えたところで、medibaで導入しているHCD(人間中心設計)のユーザー要求・仕様分析、情報設計のパートや、ステークホルダーとの関わり方のイメージ形成につながり、
”抽象⇆具体化の共通言語”にも活用できるので、UXデザイン手法のアプローチだけで苦戦している組織にもおすすめです。
medibaクリエイティブセンターでは、 デザイナーだけでなく、エディターの方々もいるので、情報アーキテクチャの“コンテンツインベントリ”や”ラベル設計”を中心に、今年度は”UXライティング”領域にも挑戦していく予定です。
来月はUXライター編、プロダクトオーナー編を開催予定です。
VR/ARデバイスを体験してみると「あれ、このUI触れたことあるな?」と感じたことはありませんか?
VR/ARデバイスも、例えばOculus QuestはAndroidベースなど、何らかのOS上で動いています。
Apple Watchなどのウェアラブルや、Fire TVなどにも言えることですが、スマホのデータをベースに、各デバイスとシンクしクロスデバイス体験になっていることが多く、シームレスな体験には、操作の学習性からUIにも一貫性、連続性が効果的となります。
ヒトは、思ったよりも慣性で動く生き物です。
VRサービスも"デバイスの外側にある文脈"と"3D空間 + 情報&UI"という構造体で捉えると、情報アーキテクチャの考え方や設計は、xR空間のデザインにも応用できます。
むしろオブジェクトとの距離感、視点とカメラワーク、操作と追従(タイムラグの心地良さの追求)など、よりリアルに近い感覚、インターフェイスになるため、建築やリアルプロダクトデザインとWebデザイン(動的な情報デザイン)を掛け合わせていくことになります。
今後も技術革新で新しい空間の価値が生まれ、情報量・表現力が加速し、便利と同時に情報疲れも伴う社会には、ますます情報デザインやサービスデザインが、顧客価値・ビジネスと切り離せない未来が予測されます。
すでに現在、ヘルシンキやシンガポールなどでは、バーチャルシティやデジタルツインを活用した、市民参加型の都市計画なども活用され、
製造業や医療業界をはじめとするプロトタイプ製造コスト削減や、失敗できない状況を想定したトレーニングなど、
現段階では、toCよりtoBのシーンで、情報技術を活用した産業構造転換(disrupt)の進化スピードの速さを感じます。
ユーザーの日常に寄り添った”現在”のデザインと、期待と不安が交差する”未来”を近づけるデザインで繋げていくことが、今後のデザイナーの役割になるのかもしれません。
あわせて読みたい記事
medibaでは "ヒトにHAPPYを" をミッションに、いろいろなサービスデザインに挑戦しています。
現在は、リアルとバーチャル空間、両方のオフィス環境で仕事してます。
現在、デザイナー絶賛募集中です!
medibaでは "ヒトにHAPPYを"一緒にデザインする人財募集中です!
「medibaって面白そうな会社だな」って思っていただけたら、現場デザイナーとカジュアル面談を開催しておりますので、お気軽にご連絡ください。
#デザイン #UX #UI #IA #情報アーキテクチャ #カスタマージャニー #ワイヤーフレーム #UIフローチャート
この記事が気に入ったらサポートをしてみませんか?

/assets/images/2875458/original/ca90ca96-5497-4c1b-a9d2-09ad869fb66a?1579850248)
/assets/images/5313070/original/7b533608-90a4-451f-9cca-2d4fb0a174ff?1595230794)