
VR空間におけるUI/UXデザイン
◆そもそもUI/UXって・・・?
様々なシーンで「UI/UXを最適化する」という表現を一度は聞いたことがあるのではないでしょうか。
WEBサイト、コンテンツ、サービス、製品、様々なものがUI/UX設計の対象となります。
「良いUI/UX」とは、簡単にいうとデザイン対象物が「ターゲットユーザーが説明がなくてもスムーズに使えて、使うのが楽しみで、また使いたくなる」状態を指します。
UIとは
ユーザーインターフェイス(User Interface)の略称です。
Interfaceとは「接点・接触面」という意味で、UIとはユーザーと製品・サービスの接点を指します。その為「ユーザーの目に触れ、使用する部分」はすべてUIとなります。
WEBサイトの場合、パソコンやスマートフォンに表示されるデザインやボタンの配置、フォントなど、製品であれば製品そのものや外観など、ユーザーの視覚に触れる全ての情報が「UI」と呼ばれます。
UXとは
ユーザーエクスペリエンス(User Experience)の略称です。
Experienceとは「体験」を意味し、UXは「ユーザーが製品・サービスを通じて得られる体験」を指します。
例えばECサイトの場合...
→ボタンが大きくて押しやすい
→住所入力が郵便番号のみで自動入力される
→商品ページ〜カートに入れる〜購入までの遷移がわかりやすい
といった表層的な機能部分であったり、
→21時以降の配達指定ができた
→梱包が丁寧だった
というようなサービス品質の部分までを包括します。
ECサイトを利用した人、これから利用する人が感じるであろう知覚や反応の全てがUXであると定義され、全体の顧客経験や顧客満足度を意味します。
◆通常コンテンツとVRコンテンツにおけるUI/UXの違い
そんなUI/UXデザインですが、様々なプロフェッショナルがデータや経験を元にターゲットユーザーに向けた最適解を模索し、設計します。
では、VRコンテンツにおけるUI/UXデザインで気をつけるべき点はどこでしょう。
VRコンテンツでは常に360度ビューとなるため、UI/UXで設計する範囲が他コンテンツと比べて飛躍的に広がります。

従来のコンテンツでの表出範囲

VRでの表出範囲
これは『バーチャルリアリティ学』で記されている
VRをヒューマンインタフェースの観点から見たとき、人とシステムの関係性は従来のように「対面的」ではなく「包含的」になる。
という表現がしっくりくるかもしれません。
「対面的」な状態では、人がシステムと対面して相互に作用しています。例えばWEBサイトをPCから見るときは、机に座ってキーボードとマウスを操作しながら閲覧しますよね。
しかし、VRになると人とシステムは「包含的」な関係性に変化するのです。つまり、システムの中に人が入って、その中からシステムを操作することになります。
どんなコンテンツをどのように表出するか、VRでは常にアウトプットから逆算して最適なUI/UX設計を行う必要があります。
例えば、フルCGによるゲームコンテンツなのか、実写動画の観光案内なのか、それらをPCとHMDで体験させるのか、アプリとしてスマートフォンで閲覧させるのか...
表出の対象範囲が広いため、UI/UXの最適化を検討する際に様々なギミックでユーザーの満足度をあげるための接点が仕掛けられるのはVRコンテンツならではの醍醐味ともいえます。
◆VR空間における最適なUI/UX
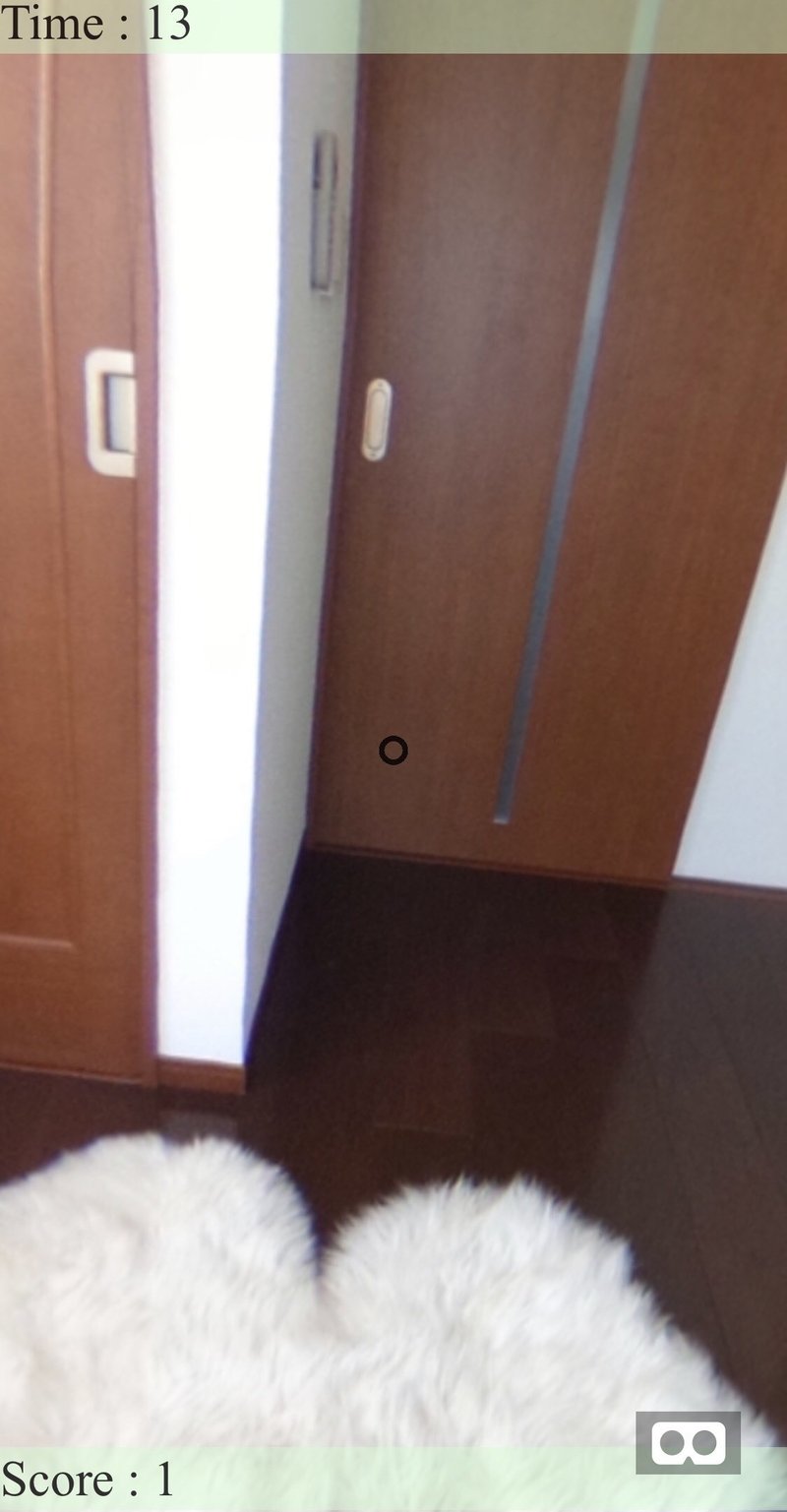
VRコンテンツでは、トラッキングやジャイロによる視線の移動が必須となります。そのため、UI/UXを最適化するには注視点カーソルの適切な表示が重要です。
注視点カーソルが担う役割はVRコンテンツの中で非常に大切なものとなってきます。
今ユーザーはどこにいるのか、何を見ているのか、コンテンツの中で自分の視線(=注視点カーソル)でどんな操作ができるのか、注視点カーソルの持つ役割を明示する必要があります。

VRコンテンツに慣れているユーザーが対象であれば、トラッキングによる視線操作は慣れている場合が多いので、コンテンツの中で説明することで十分な操作への理解を得られます。
しかし、対象ユーザーがVRコンテンツ初心者である場合、注視点カーソルの動きや操作性の説明が必要となります。コンテンツ開始前に注視点カーソルの操作説明を行う、チュートリアルで操作性を体験してもらう、など従来のカーソル操作との違いを明確にします。

また、注視点カーソルの表示がコンテンツ色に合わせて見やすい色、形、大きさになっているか、も重要なポイントです。
VRコンテンツでは視線の移動が激しいことが多く、見渡せる範囲も360度にかかるため、カーソルを見失ってしまうようなケースがあります。VRはコンテンツによってカーソルの役割も変わるため、従来のコンテンツでは避けるような配色や大きさでも積極的に取り入れた方が見やすくなることもあります。

また、視線の誘導を取り入れたUI/UXの設計もVRならではの取り組みです。
通常であればユーザーの視界に入らない箇所(画面真下やユーザーの背後となる視点)にあえてボタンなどの見せたい要素を設置し、適切なタイミングでユーザーがそこへ視線移動するよう導線を配置することで従来のコンテンツとは全く異なるユーザー体験を作り出すことが出来ます。
VRコンテンツにおいても、UI/UXの設計は非常に重要です。
制作の中でより良いUI/UXを模索し、多くのユーザーに快適な新体験を提供し続けることがVRの普及にも繋がるでしょう。
この記事が気に入ったらサポートをしてみませんか?
