
Notionで個人サイト作りませんか?
私はTwitterで検索するクセがあります。
個人サイト…作るならどこがいいかな…
イラストをいい感じに載せられるような…
とりあえずTwitterで検索しよ…
いま個人サイトを作るなら!今個人サイトを作るならどうしてもwebサイトがいいんだ〜〜〜って人以外はnotionがおすすめ!無料!みんなnotionを使え!(markdownが一般的になってほしい)
— くさの (@ksn_ntm) February 3, 2023
へー!!
…Notionってなに?
これがきっかけでNotionを使い始め(くさの様ありがとうございます!)、そしてこんな感じにサイトが仕上がりました!

シンプルに
イラストメイン
パッと見でわかりやすい
形式、ジャンル分け(二次創作中心のため)もしておきたい
こんな事を考えながら作りました。
自己満!と作りましたがWeb公開する以上、他の人が見ても見やすいように…という心がけはしながら作りました。見やすかったらいいな…
個人的にはなかなかいい感じに仕上がったのでは…?!と思ってます。
テンプレを用意したので 創作載せてく個人サイト作りたいな~どこがいいかな~ とお悩みの方は試しに使ってみてくださいね。
画像もテキストも可能なので、絵描きさんも文字書きさんもいらっしゃい!
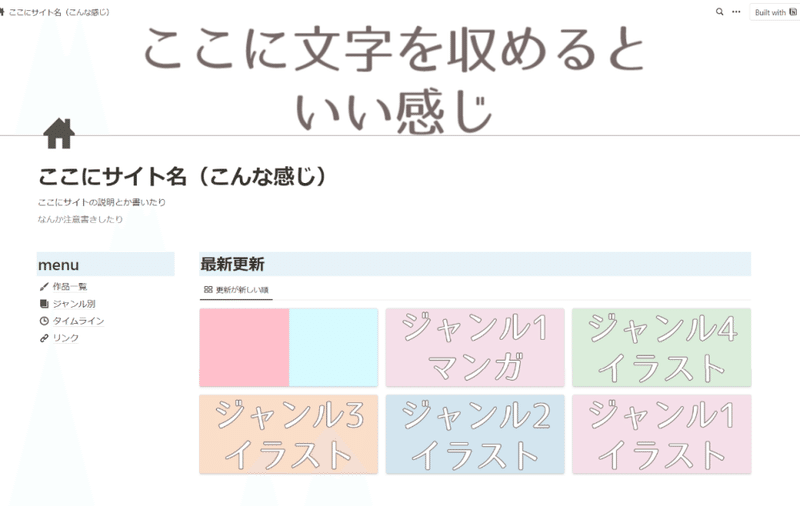
こんな感じ
まずは、見本で作ったものがこちら。

創作したものを載せてくという感じで作りましたが、他の使い方もできるかも。これをベースにいい感じにしてください!
それでは説明していきます。
使うもの
PC(スマホでも可)
Notionのアプリ(ブラウザでも可)
今回PCでの操作説明をしていきます。
もちろんスマホからでも同じようにできますが、できない操作があるので可能であればPCでの操作がオススメです!
Notionとは
Notionとは共有したりWeb公開したりできるメモアプリといった感じです。
今回は個人サイトのためWeb公開しますが、もちろん普通のメモアプリとして使用することも可能です。
今回は、Notionの特徴である「データベース」を使用してサイトを作成していきます。
設定方法
Notionに登録、ログイン
登録完了後、ログインした状態にします。
テンプレを複製
テンプレを用意しましたので、こちらを複製して設定していきます。
PC用
スマホ用
PC用もスマホ用も内容は同じなのですが、操作の関係で表示の仕方を少し変えています。
スマホからしか編集しない場合はスマホ用の複製をオススメします。


※ 前回のタイムラインを作成された方
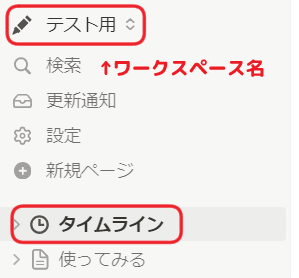
もしタイムラインを使用していてサイトに組み込みたい場合は、同じワークスペースへ複製してください。

構成
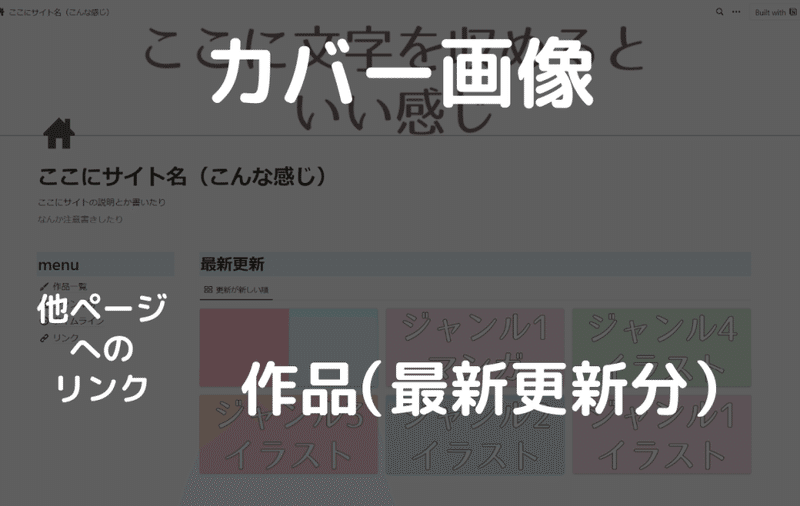
まずサイトがどのような構成をしているか見ていきます。

カバー画像
カバー画像はデフォルトで何種類か用意されています。もちろん設定無しも可能です。
なおリンクを貼ったときに表示される部分はここになりますので、設定しておくといい感じ。
もし自分で画像を用意する場合は、PCとスマホでは表示される範囲が違うので、文字を入れたり見せたいものがある場合はご注意ください。
「リンク」のページに見本で使ってるカバー画像を貼りましたので、参考にしてみてくださいね。(だいたいなので参考程度で…)

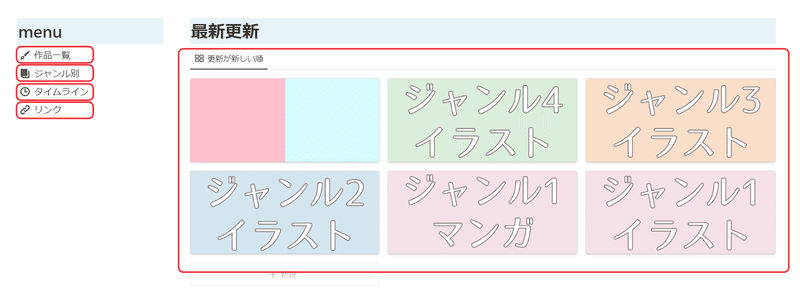
作品(最新更新分)
トップページに作品の最新更新分が表示されるようにしています。
ちなみに作品を投稿(更新)していくのはこの部分だけです。
詳しくは後ほど説明していきます。
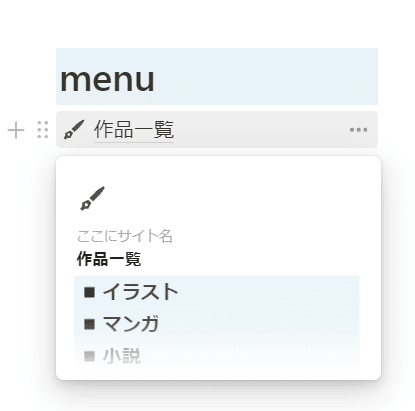
他ページ
作品一覧
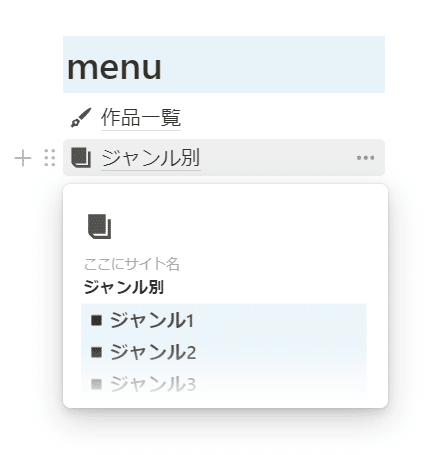
ジャンル別
タイムライン
リンク
この4つのページへのリンクを貼ってます。
「作品一覧」「ジャンル別」については後ほど説明していきます。
「タイムライン」に関しましては、前回記事を書いておりますのでこちらをご覧ください。
「リンク」はその名の通り、他のSNSのリンクを貼るページとして用意しました。
投稿方法
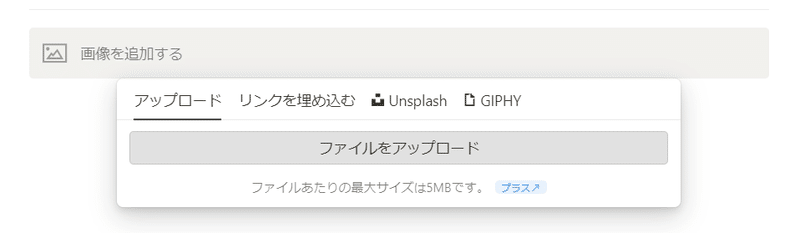
画像を投稿してみる
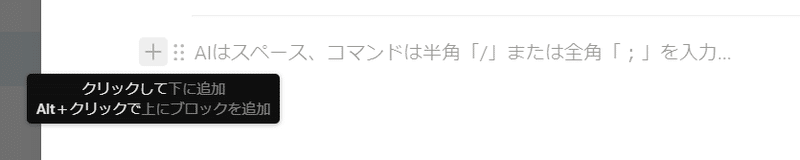
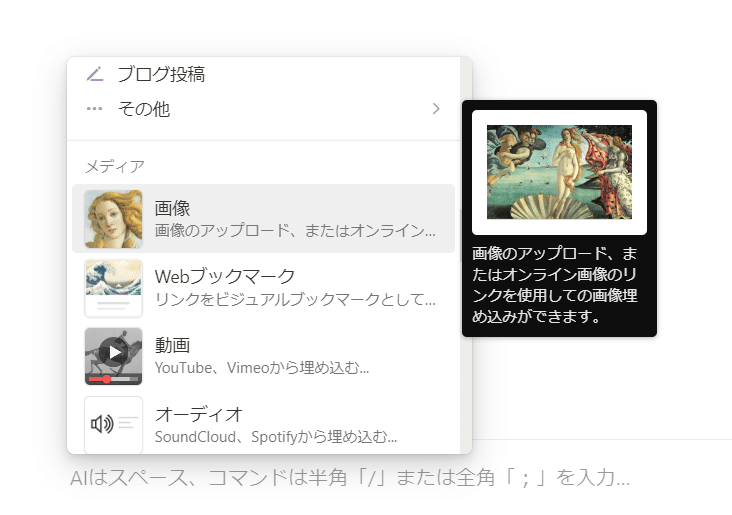
ひとまず画像の投稿からやってみましょう!

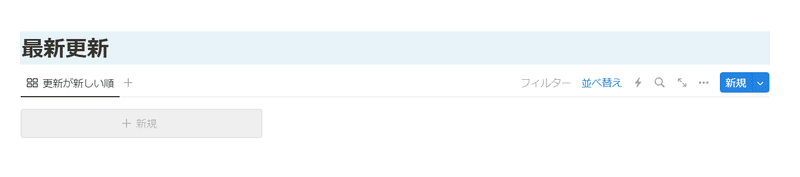
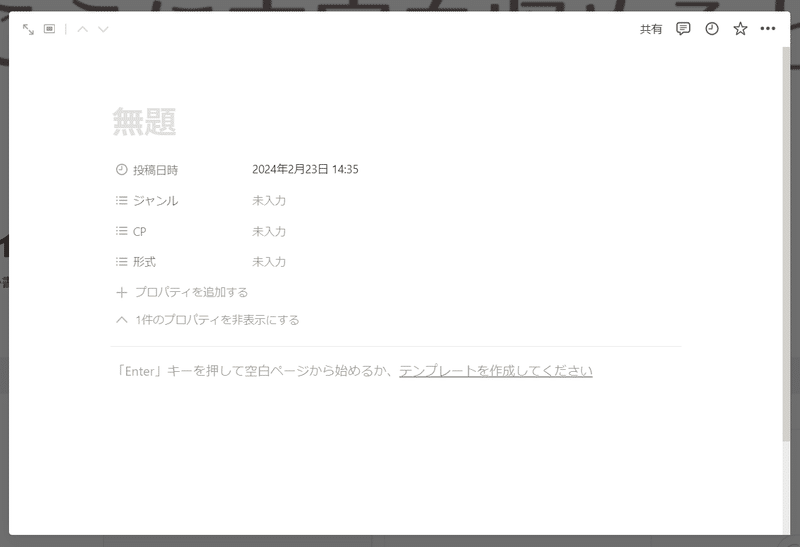
右上の青い「新規」をクリック





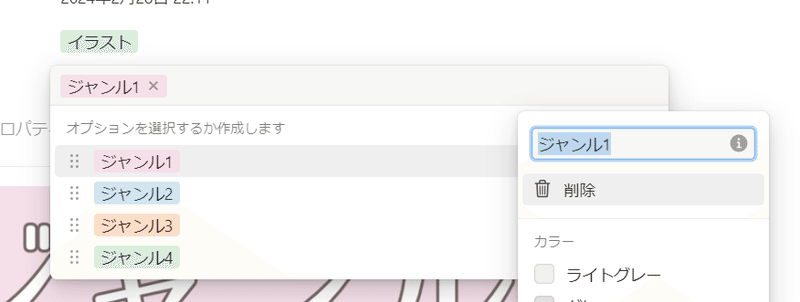
タグ付けしてみる
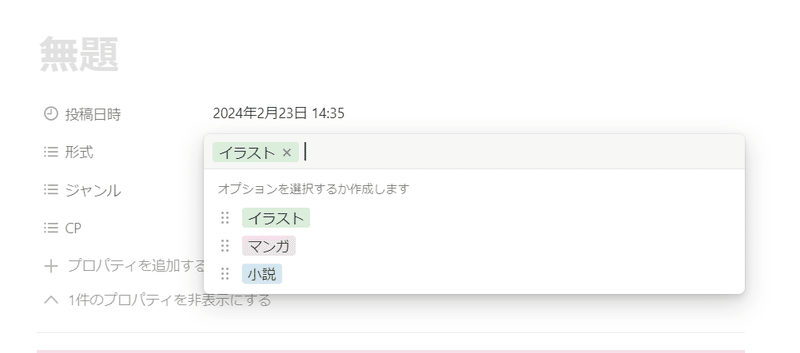
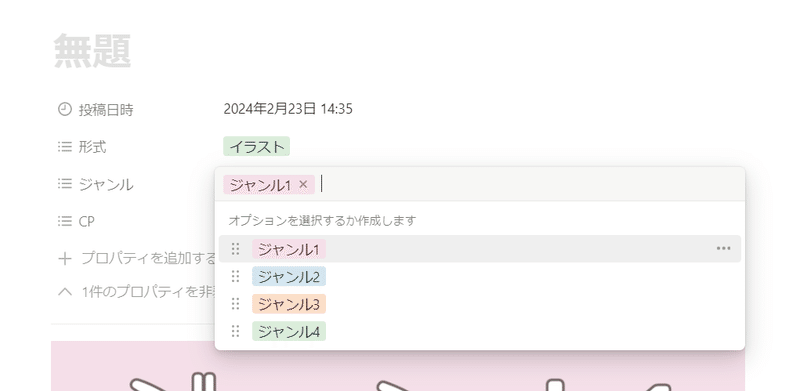
Notionには「プロパティ」という、ページ毎にタグやいろんな情報を持たせる機能があります。
ひとまず今回は「形式」を「イラスト」、「ジャンル」を「ジャンル1」にしてみます。


この「プロパティ」の名前はもちろん変更できますので、好きな名前に変更してください。


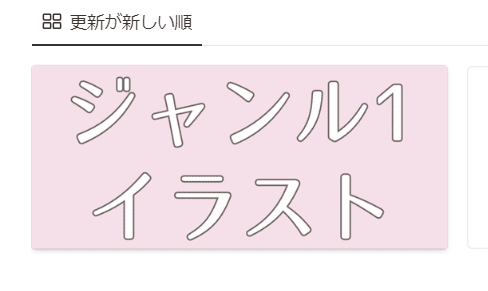
サムネの調整(PCのみ)
トップページに戻ってみます。

う〜ん…サムネが微妙ですね…
でもNotionなら!サムネの調整ができる!(PCのみ)



個人的にサムネ位置変えれるのはありがたい!
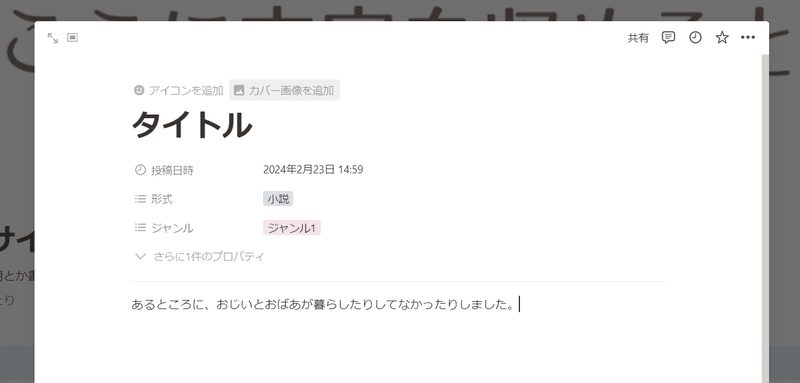
テキストを投稿してみる
それでは、次にテキストを投稿してみましょう!

右上の青い「新規」をクリック



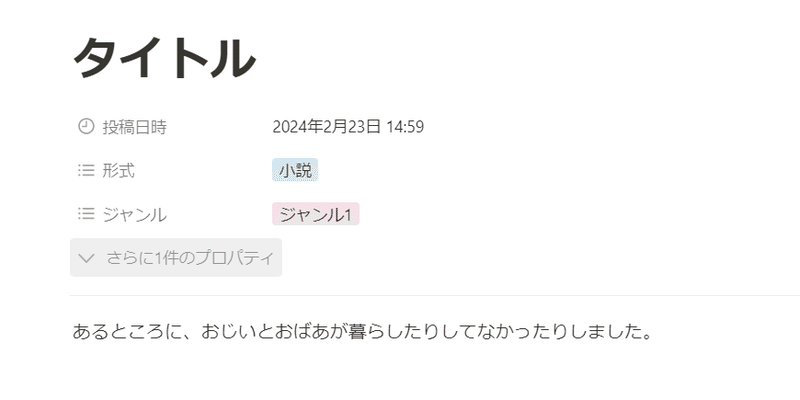
できましたね!
………
いや…わかりますよ…
これじゃ見え方が微妙ってことは…!!
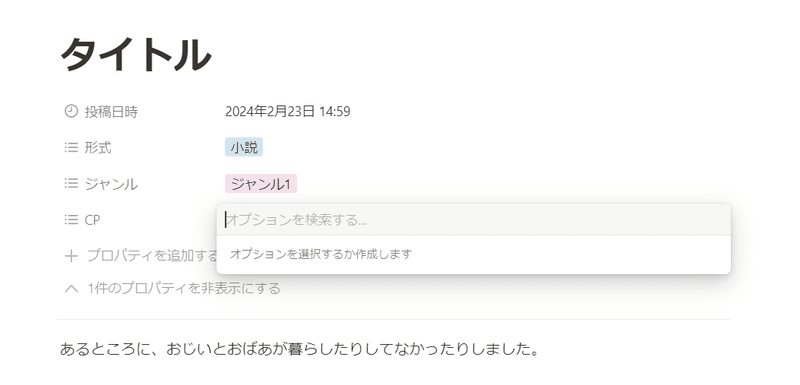
CP名をタグ付けしてみる
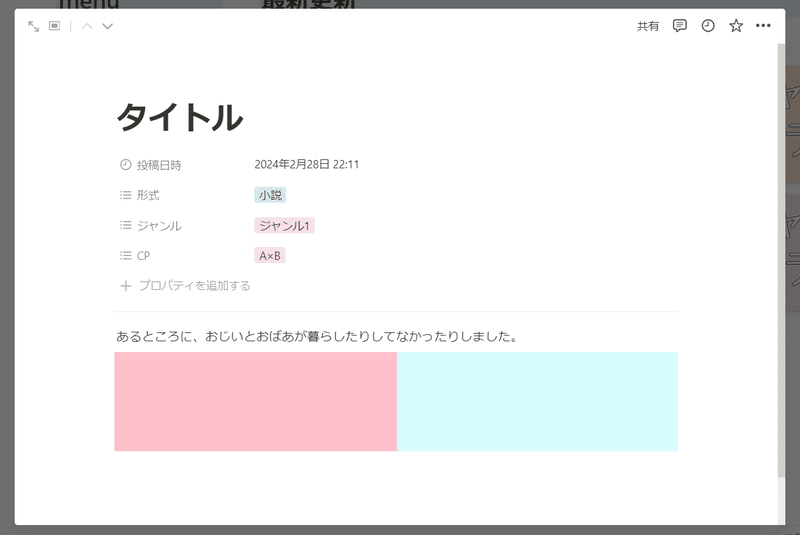
ではこんな感じにしてみるのはいかがでしょうか。
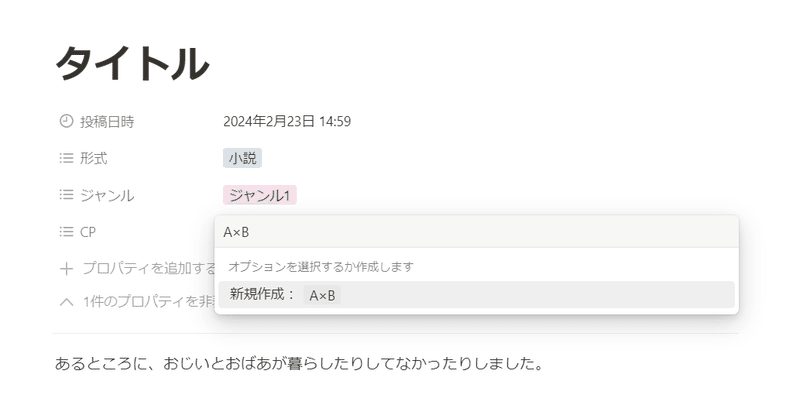
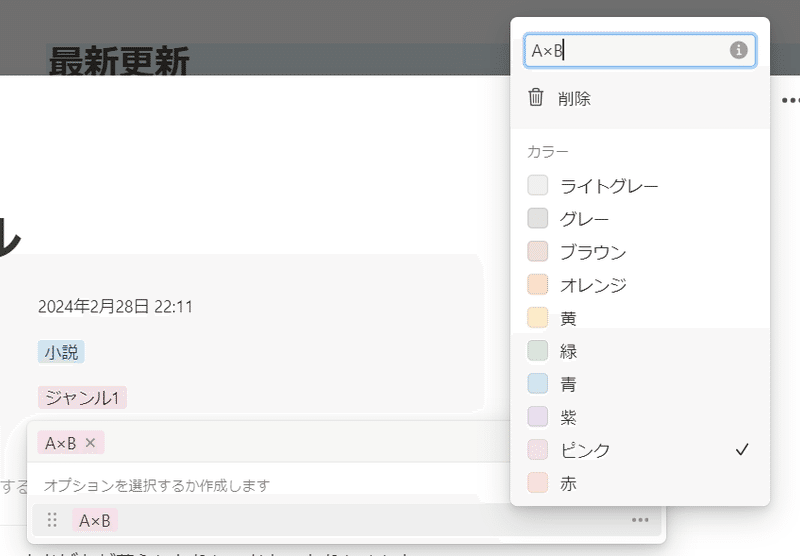
例えばこれが「A×B」というCPのお話だとします。
まず先程タグ付けした「形式」「ジャンル」と同様、「CP」というプロパティにタグ付けしてみます。



ちなみにプロパティは色も変えられるので、好きな色に変更してください。

視覚的にしてみる
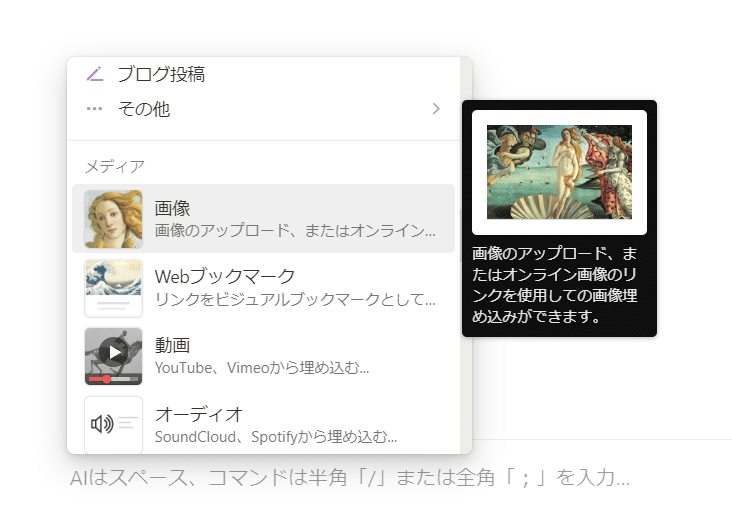
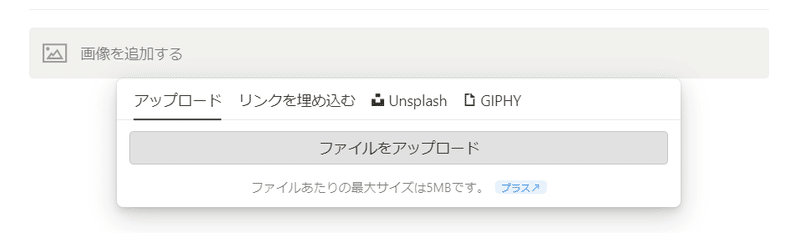
さらにCPのイメージカラーの画像なんか用意してみます。

この画像をページ内に貼ってみます。





画像もテキストも両方投稿する方にはこんなやり方もありますよ〜というご提案でした。
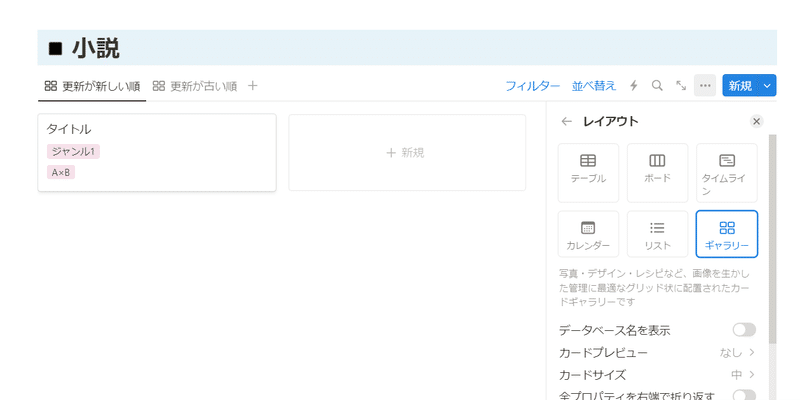
表示を変えてみる
いやいや、テキストしか投稿しかしない!こんなんええて!という方。
こんなやり方はいかがでしょうか。
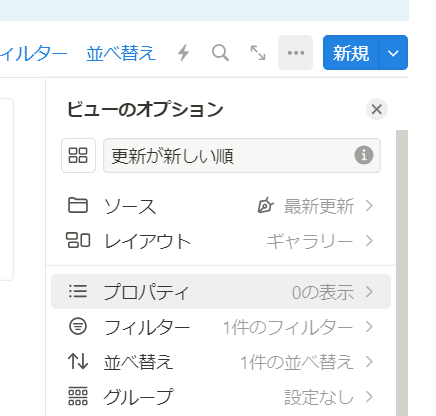
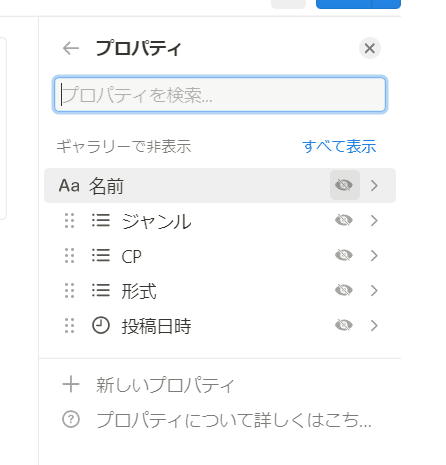
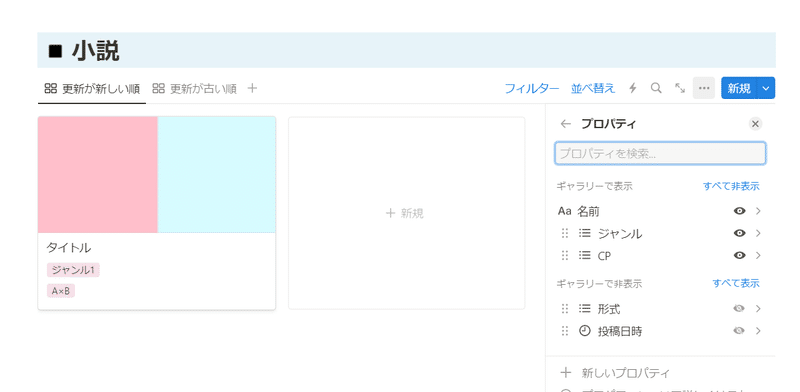
まずはタイトルやタグが表示されるようにしてみます。



「👁」をクリックすると

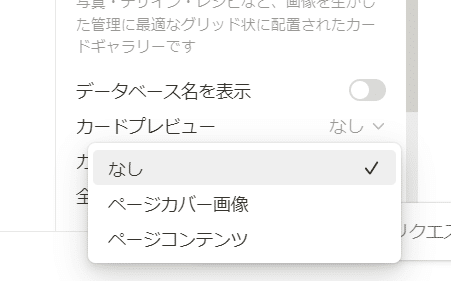
では、次にページ内の画像の表示を無くします。

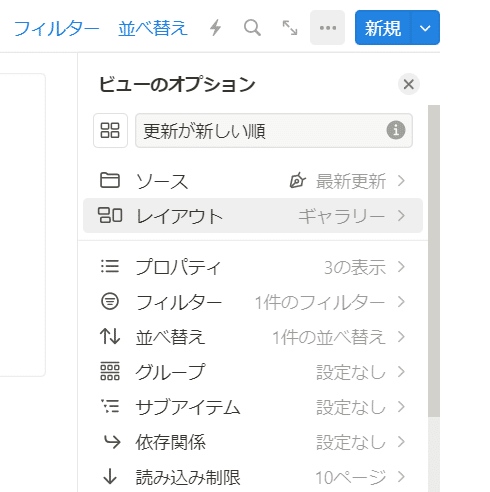
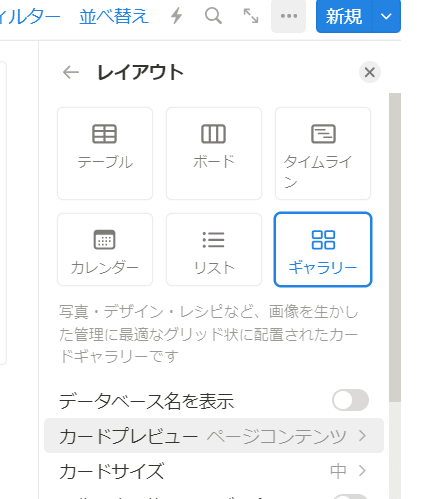
「レイアウト」をクリック



テキストメインの方はこの方が見やすいかもしれません。
お好きなようにカスタマイズしてみてください!
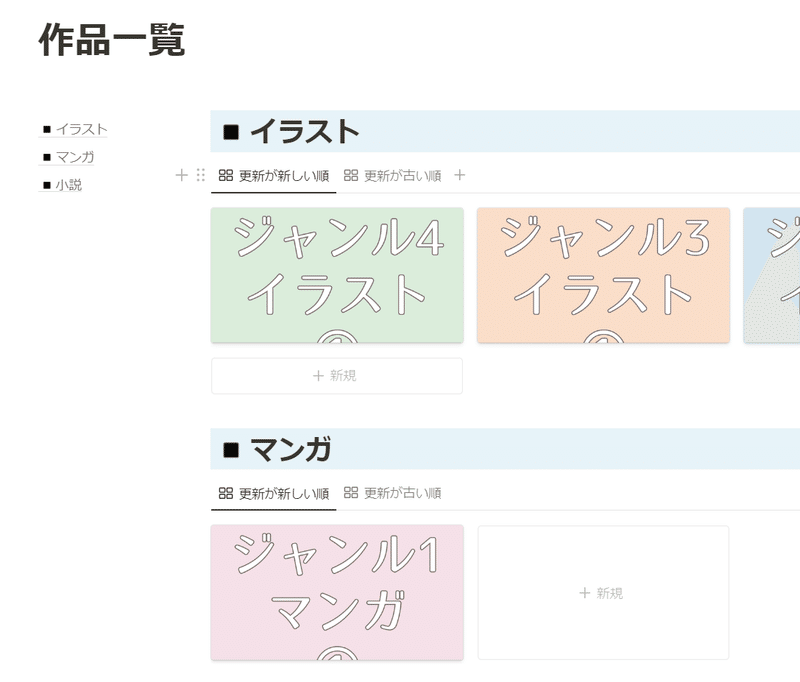
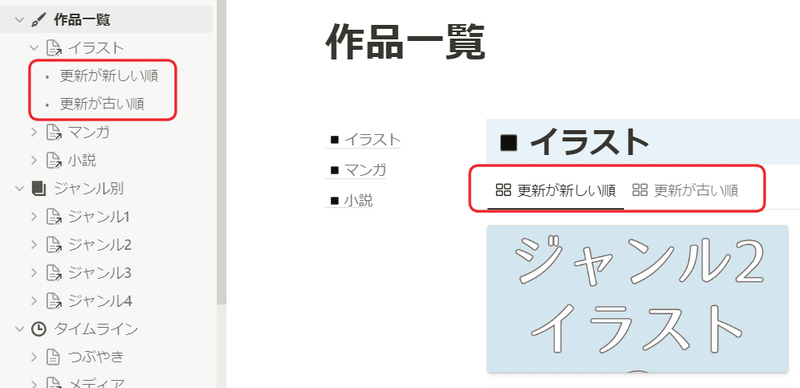
作品一覧
何個か作品を投稿したところで「作品一覧」を見てみましょう。


もちろん、更新したのは「最新更新」のところだけです。
投稿の際に「プロパティ」でタグ付けしたため、自動的に「形式」別で表示されるようになりました。
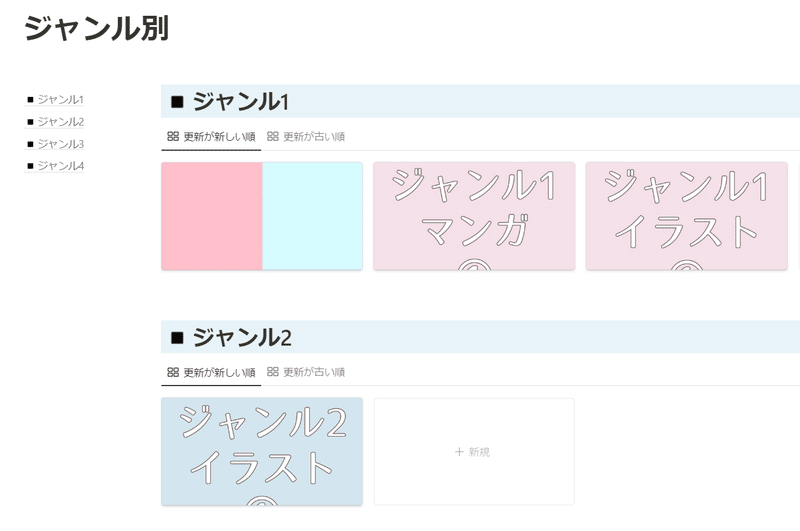
ジャンル別
「ジャンル別」も同様に自動的に表示されています。


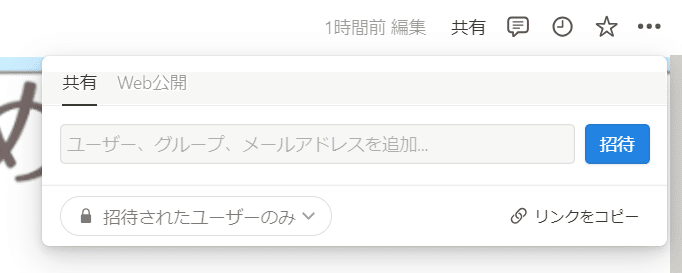
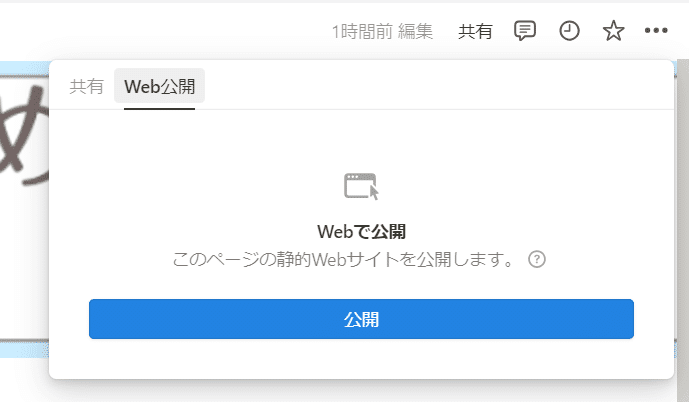
Web公開してみる
よし!作品もいっぱい投稿したし、機は熟した…!
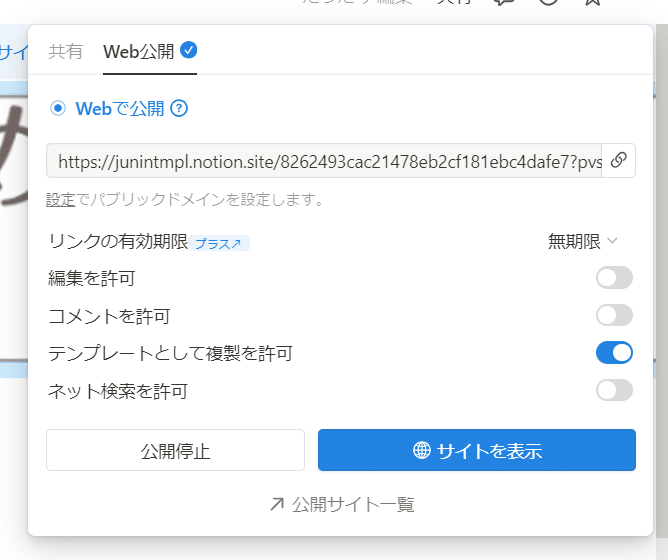
さぁWeb公開しちゃいましょう!




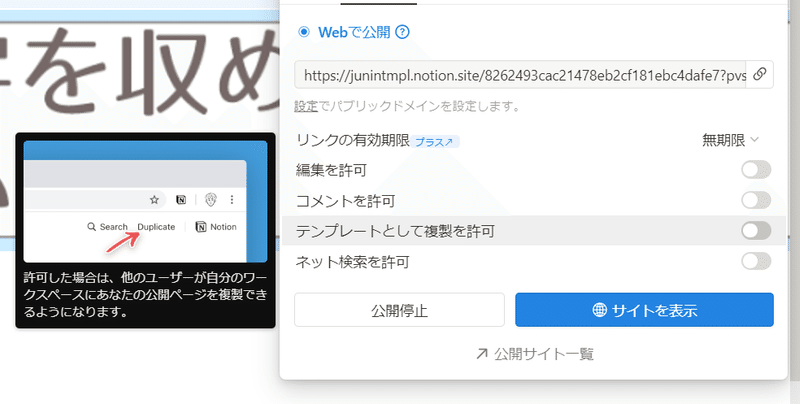
テンプレート配布しない場合は「テンプレートとして複製を許可」はオフにしておきましょう。

大まかな使い方を説明してみました。
いかがでしょうか?
もし良ければ使ってみてください!
どんな仕組み?
そもそもこのサイトってどんな仕組み?という話をします。
最初の方にも書きましたが、このサイトはNotionの「データベース」という機能を使っています。
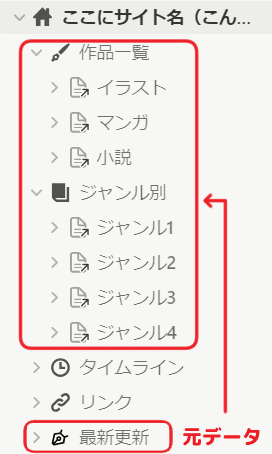
仕組みとしては元のデータベースを作成して、それを引っ張っていろんなところでいろんな表示させている、という感じです。
今回の場合は、投稿していた「最新更新」が元のデータとなります。

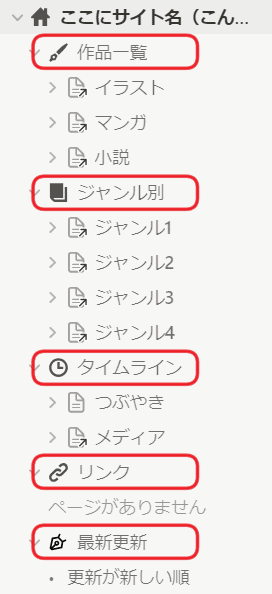
アイコンに「↗」の表示
そのため「最新更新」だけ更新していればオッケー!というわけです。
またNotionは基本的に「ページ」で構成されています。


左の方はページをリンクとして表示、右の方はページの中身をそのまま表示させています。
そして「データベース」をどのように表示させるかというのが「ビュー」です。

今回の「ビュー」は「ギャラリービュー」というのを使用しています。
なぜこれを使用しているのかというと、ごちゃごちゃせずページの中身をチラ見せできるからです。
ちなみに「タイムライン」も「ギャラリービュー」を使っています。
個人的にお気に入りのレイアウト。
あとがき
ここまで読んでいただき、ありがとうございます!
Notionのややこしさをできるだけ噛み砕いて説明してみましたが、伝わりましたかね〜…?
私自身も最初Notionを使ったときに、これどういうこと?ややこしいな?と思うことが多々あったので、もしNotionわからん!ってなってる方のお役に立てていれば幸いです。
SNSが不安定な時代ですからあえての個人サイト、いいですよ。
それでは!
この記事が気に入ったらサポートをしてみませんか?
