
Figmaでサイトデザインレビューをしてみた
こんにちは!poriです。
明日から3月とは信じられないですね。。!
最近仕事もプライベートもばたばたしていて、あっという間に感じます🍃
今月は「Figmaでサイトレビューをしてみた!」ということを書いていきます。
既存のサイトレビュー方法
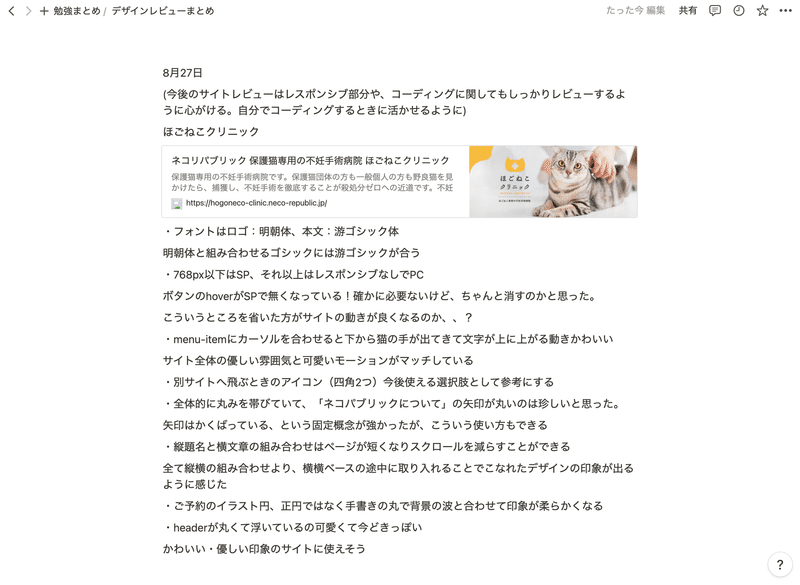
今までサイトレビューはNotionに文字をバーっと書いて、サイトのURLを貼って、という簡易的なものでしたが
もう少し振り返りがしやすく、サイトトレースも一緒に行える方法に移行としようと考えました。

また、レビューの際に見るポイントをリスト化して細部まで見落としの内容に見直しました。
カラー
フォント
コンテンツの流れ
ヘッダー・フッター(気になる点があれば)
写真・イラスト(気になる点があれば)

やってみて、よかったことまとめ
Figmaソフト使用の勉強になる
スクリーンショットを横に貼ることでデザインの隅々を見ながらレビューを行うことができる
テキストを打つだけでなく、レイアウトも多少できるので自分の好きなようにメモを残すことができる
まだ精度は低いのでこれから時間をかけてFigmaを使いこなしてレビューの質を上げ、デザインの引き出しを増やしていこうと思います!
もっといい方法があればぜひ教えていただきたい、、!!
ということで今月もぎりぎり滑り込み!(本当にぎりぎり)書きたいことはたくさんあるのでマイペースに更新していきます🌷
この記事が気に入ったらサポートをしてみませんか?
