
AngularをWebアプリケーション開発に導入して考えた事
みなさんこんにちは。システムソリューション事業部の千田です。
この記事では、私が実際の業務で利用しているWebアプリケーションフレームワーク「Angular」についての概要と、実際の業務において発生した問題と対策の事例についてご紹介いたします。
■自己紹介

千田 翔太
システムソリューション事業部 エンタープライズソリューション統括部 東海インテグレーション部 ITサービス開発グループ所属。
パーソルP&Tには2017年に中途入社しました。
入社後は主にWebアプリケーション開発のインフラチームメンバーとして業務に携わっています。2023年度からはインフラチームのリーダーを経験させていただき、更に精進しております。
趣味は、ボルダリングとサウナ巡りです。ボルダリングでは最近、一つ上の難易度をクリアできたので非常にモチベーションが向上しております。
■Agularとは
まず、初めにAngularとは何かというとGoogle社が個人や企業と連携して開発したWebアプリケーションフレームワークです。シングルページアプリケーション(以下SPA)と呼ばれる単一の画面のみで構成されたWebアプリケーションの開発に適しています。
SPAに対して複数の画面で構成されたWebアプリケーションをマルチページアプリケーション(以下MPA)といいます。
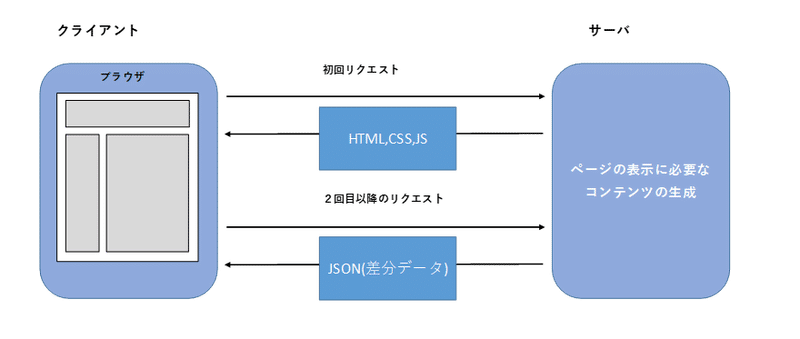
MPAはページ遷移の度にページに必要なリソース(HTML,CSS,JS等)を取得します。それに対してSPAはページの読み込み時に必要なリソースを一度に取得し、読み込み後は差分データ(JSON)のみを取得します。
そのため、SPAはMPAに比べ、画面遷移することなく動的にコンテンツを変更できるため、処理が高速という長所があります。
SPAの仕組みが使われているサイトで有名なものとしては、Google MapsやSlack、X(旧Twitter)などがあります。
皆さんがよく利用しているサイトも多いのではないでしょうか?

■Angularの利点と導入の注意点
Angularを他のフレームワークと比べた際の利点と導入の時に注意する点をご紹介します。まず、Angularの利点としては以下があります。
1.他フレームワークに比べ機能が豊富
Excelライクな表やグラフなどが機能として提供されているので簡単にグラフィカルな画面が作成できます。
2.サーバへの通信が非同期のため、レスポンスに優れる
Webページ全体を更新することなく、非同期でサーバとデータ通信を行うことができるので、通信料が少なくレスポンスに優れています。
注意点としては機能が豊富な分、学習コストが高い傾向があるので小規模より大規模なアプリケーションの方が適していると言えます。
また、比較的新しめのフレームワークになるため、日本語化されている情報が少ないこともあります。
私もまだAngularについて初心者だった頃、ネットや書籍の情報が少なく、英語ばかりで苦労したことがあります。
■業務事例における躓きと解決策
ここからは私が実際に関わった業務における問題事例と、それに対してどういった解決策を実施したかをお伝えできればと思います。
私はあるWebアプリケーション開発のインフラ担当をしておりました。
このアプリケーションはSPAで構成されていますが、初回のページ読み込み時に数十秒以上かかってしまうという問題がありました。
原因を調査した結果、このアプリケーションは非常に大規模なアプリケーションのためリソースの数が多く、その分読み込みに時間がかかっていたことが判明しました。
この事象を解決するために私はWebPackという仕組みを利用しました。
WebPackとはJS(スクリプト)やCSS(スタイルシート)をビルド後に一つのファイルにまとめる仕組みのことです。
ファイルを一つにすることでページ読み込み時間が大幅に削減されます。
これにより数十秒かかっていたロード時間を一秒以下に短縮することができました。
SPAは初回の読み込みの量が多いため、初期ロードに時間がかかってしまいがちです。
問題としては非常によく起こる問題ですが、WebPackを利用するに至るまでの調査・検証に時間を多く消費しました。
■終わりに
今回はAngularの概要・利点と一部の仕組みについてご紹介しました。
Angularは他にも様々な便利機能があり、私も全てを把握しきれていません。
中には業務に利用できるものがありそうなので、非常に模索・勉強しがいがあるフレームワークだと実感しています。
また、私の所属するプロジェクトではAngularについて知見のあるメンバーが少ないため、技術先駆者としてプロジェクトを牽引して自分自身の価値を発揮していきたいと思う次第です。
皆さんの実務に少しでもお役立ていただければ嬉しいです。
最後までお読みいただきありがとうございました。
※千田さんの所属する東海インテグレーション部については、以下の記事でもご紹介しています。
パーソルP&Tにご興味を持っていただけた方に、イベント開催情報やブログの更新情報をお届けいたします。今すぐの転職は考えていなくても少しでも興味をお持ちいただいた方は、SNSをフォローする感覚でご参加いただければと思います。
