
Backstage of THEATRE for ALL No.03|あらゆる当事者の声を聞き、皆で育てる:誰もが使いやすいウェブサイトをつくるために
特集:Backstage of THEATRE for ALL
precogが運営するバリアフリー型オンライン劇場「THEATRE for ALL」の映像配信における挑戦と葛藤と工夫の連続をレポートする特集。「つくる」と「かんがえる」をキーワードに、TfAのバリアフリー・アクセシビリティへの取り組みをひも解いていきます。
この記事は「THEATRE for ALL」から転載しています。
▶︎ https://theatreforall.net/feature/feature-1976/
THEATRE for ALL(以下、TfA)ではウェブサイト全体の設計はもちろん、ロゴや文字の表現など細かなところまで、アクセシビリティを高めるようなつくりにすることが常に思考されてきた。2021年3月13日(土)に開催された「THEATRE for ALL LAB大報告会」では、TfAのサービス設計を担当する株式会社プリコグの篠田栞と株式会社メジャメンツの岡上洋子、サニーバンク・アクセシビリティ部門のアドバイザーである伊敷政英が、その経緯について振り返った。その内容をもとに、サービスをアクセシブルにデザインするための秘訣や難しさに迫る。
上流からアクセシビリティを考える
株式会社メジャメンツは、ウェブサイトの品質に関するコンサルティング事業と障害者専門のクラウドソーシングサービス「サニーバンク」の運営を行なっている。障害者の就労においてさまざまな課題がある中で、サニーバンクは、障害者ができる仕事、障害者だからこそできる仕事を会員が受注するという仕組みをつくっている。
先天性の視覚障害のある伊敷は、自身も障害当事者として、ウェブアクセシビリティという分野で17年ほど活躍をしてきた。市区町村や都道府県といった公的機関のウェブサイトに対してアクセシビリティの関連でコンサルティングをしたり、研修の講師をする仕事を経て、2010年に「Cocktailz」として独立し、現在は様々な民間企業やNPO、団体企業のウェブサイトのアクセシビリティ改善を行なっている。今回はサニーバンクのアドバイザーという観点から、TfAのウェブサイト制作に携わった。
ウェブサイト制作には大まかに3つのプロセスがある。まずは各ウェブページの間取り図のようなものであるワイヤーフレームをつくる。その後でワイヤーフレームの中にロゴや写真、ダミーの文章を入れて、ウェブページを1枚の絵として完成させるデザインカンプというものをつくる。そしてそのデザインカンプを元にして、エンジニアやプログラマーがコードを書き、つくったテストサイトをチェックして公開する、という流れだ。
ウェブアクセシビリティのプロである伊敷の視点から見ると、アクセシビリティチェックはテストサイトの段階で行なわれることが多い中、TfAでは一番最初のプロセスであるワイヤーフレームをつくる段階からチェックを任されたことに大きな意味があったという。背景色や文字色などのテストサイトの段階では修正が難しいところや細かいところまでアクセシビリティを考えながら修正していく余地ができ、結果として実装段階での手戻りを減らすことができるからだ。

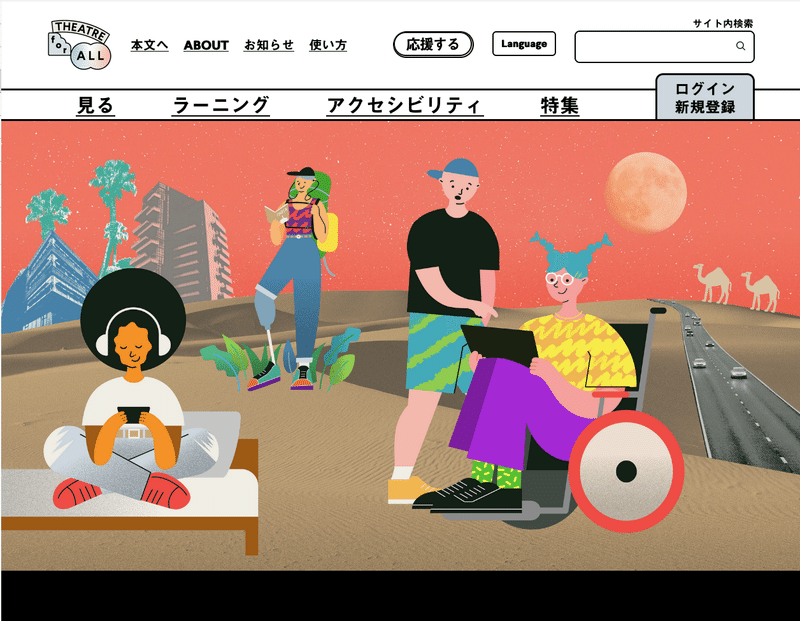
▲WEBサイトのグローバルナビゲーションには「本文へ」のボタンが左の先頭に。もともと右上にあったが「一番最初に読み上げてほしい」というフィードバックをうけ現在の位置に変更された。
「ALL」へ向けた視点に正解はない
伊敷「ワイヤーフレームの段階では僕と岡上さんでチェックして、デザインの段階で、弱視や精神障害、発達障害のあるそれぞれのワーカーさんに見てもらいました。テストサイトに関しては全盲、弱視、精神障害、発達障害、上肢障害、聴覚障害のあるワーカーさんにチェックしてもらっています。のべ60人の方々が協力してくれました」
さまざまな障害のある当事者にアクセシビリティチェックを依頼することは、サニーバンクが大切にしていることのひとつだが、他にもこんなことを重要視しているという。
伊敷「サニーバンクのアクセシビリティ診断は、色んな障害のある人に普段使っているのと同じ環境でウェブサイトを使っていただいて、レビューをしてもらうというところを特徴としています。例えば全盲の視覚障害のある人だと当然画面に表示されているウェブサイトの文字などは見ることができないので、スクリーンリーダーという種類のソフトをインストールしているんですね。それを使って合成音声で読み上げさせてウェブサイトの文字など色んな情報を取得しています。そういう場合は、そのままスクリーンリーダーを使いながら、レビューをしてもらいます。普段通り使ってもらいながら使いづらさなどをレポートしてもらって、それを僕と岡上さんで補足したりわかりやすく言い換えたりして、篠田さんに渡すと言う流れでした」
戻ってきたレポートやフィードバックを確認する中で、篠田は障害によっては、フィードバックを受けて向かうべき方向が逆になることがあったことが驚きであり発見であったという。例えば、コントラスト比が高い方が見やすいという人がいる一方で、ビビッドな色合いにすると目が疲れたり、色が気になって文章に集中できないという人もいた。そういったことをどのように受け取って修正していけばいいのだろうと悩むことも多く、正解がないということをリアルに知った機会だったのだ。
伊敷「それは僕自身も面白い発見だと思いました。どちらの意見も大切にしたいので、真っ白や真っ黒じゃなくてちょっとだけグレーにしてもらうとか、そういうお願いをしましたよね。すごく難しいお願いだったと思います。しかし、そういう調整をすることで、障害のない人にとっても目が疲れにくくなるなど、より見やすくなることがあると思うんですよね。あらゆる障害のある人に使ってもらって意見を聞くことで、より多くの人にとって使いやすいウェブサイトを作るひとつのヒントになってるのかなという気がします」

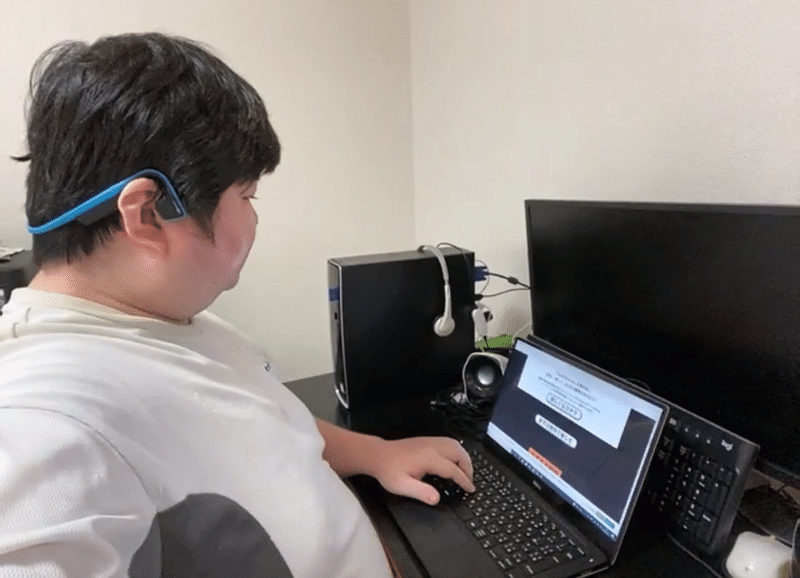
▲スクリーンリーダーを利用して THEATRE for ALL のウェブサイトを閲覧する伊敷さん。 骨伝導イヤフォンで、スクリンーリーダーの音声を聴いて、操作している。
当事者の声を聞き続ける
サービスを提供する側として「ALL」とはいったい誰なのか。それを考えながら、誰の意見、誰の身体からの言葉なのかを受け取って選択していくことはとても難しいことだ。最初から全部に対して完璧に対応することは不可能に近い。だからこそ、オープンした後もたくさんの人からフィードバックをもらい続け、その都度説明をしながら進んでいく。みなで育てていくことが大事だという前提自体に関しても、伊敷や岡上から学んだと篠田は語った。
一方で岡上は、企業によってはアクセシビリティの優先度がなかなか上がってこないなかで、当たり前にはじめからアクセシビリティを考えるというTfAの取り組みに可能性を感じ、感銘を受けたという。
岡上「今回のプロジェクトに関わってくれたサニーバンクのワーカーさんからは、『はじめからアクセシビリティを考えてやっているサービスがあるというのは素晴らしいと思った』『段階を踏んで関わっていくなかで、自分たちの意見が反映されて使いやすくなっていくのがうれしい』『様々な障害のある人が診断をするので、自分の当たり前が他の人の当たり前ではないことがわかった』『福祉や障害者対応というかたちではなく、当たり前にみんなが楽しめるようにサービスを展開しているのがすごくうれしい。ワクワクするし楽しみだ』という意見がありました」
最後に、伊敷はTfAの今後についてこう語った。
伊敷「サイトの立ち上げの最初の段階から伴走をさせてもらって感じるのは、TfAというプロジェクト全体に、とても意味があるということ。ですがこれで終わりではなくて、サイトの公開がスタートです。ここからも引き続き色々な当事者、障害のある人だけではなく、例えば子育て中の方や介護をしていらっしゃる方、あとはアーティストさんも含めて全ての人が当事者なので、そういった色んな人々の声を聞き続けてほしいですね」
(執筆:高木望)
▷・▷・▷・▷・▷・▷・▷・▷・▷
precog公式ウェブサイト
▶︎メルマガで最新情報をお届け!
precogの最新ニュースやイベント、チケット情報を配信しています
ご登録はこちらの専用フォームから
https://bit.ly/3hT3pNG
▶︎precog会社概要リーフレットDLはこちら
https://precog-jp.net/wp-content/uploads/2020/08/precog_fixed_DL.pdf
▶︎precogへのプロジェクトや企画のご相談はこちら
https://precog-jp.net/contact/
イベント制作やバリアフリー化などご相談はお気軽に💬 https://precog-jp.net/contact/ 会社資料のDLは📑 https://precog-jp.net/wp-content/uploads/2020/08/precog_fixed_DL.pdf
