
クリップが目指すWebディレクターとは?
Webサイト制作においてWebディレクターは欠かせない存在となります。
今回は、クリップが目指すWebディレクターについて、基本的な仕事内容やどんなスキルが必要なのかなどを交えながらご紹介します。
Webサイト制作で大切にしていること
クリップは、Webサイトを含むデジタル制作物は「ビジネスの目標を達せさせる手段」と定義しています。
「Webサイトが完成して満足!」「リニューアルしたからお問い合わせが増えるだろう」となる場合が多いです。
しかし、Webサイトの完成はあくまでスタートラインです。目的と目標を明確にした上でさらなる成果を求めて、分析・改善=運用を行い、クライアントと一緒に創るのはもちろんですが「共に育てていく姿勢」をクリップは大切にしています。
Webディレクターとは?
Webディレクターは、制作現場における【監督する人】【進行管理する人】と言われます。
クライアントの要望や課題、目標をヒアリングし、与件や仕様の整理・適切な人材をアサイン・監修し、求める成果物を作ります。
〈 主な役割 〉
プロジェクト管理:Webプロジェクトの企画から完成までを管理します。これには、目標設定、スケジュール管理、予算管理などが含まれます。
コンテンツ戦略:Webサイトのコンテンツ戦略を立案し、適切なコンテンツが作成されていることを確認します。これには、テキスト、画像、ビデオなどが含まれます。
デザインとユーザーエクスペリエンス:Webサイトのデザインとユーザーインターフェース(UI)を監督し、ユーザーエクスペリエンス(UX)の向上を目指します。
技術的な調整:Web開発者やデザイナーと協力して、与件や仕様を満たす表現が実現できるかを調整します。
コミュニケーション:プロジェクトチームを率いて、各部門間でのコミュニケーションを促進します。
データ分析と改善:Webサイトのパフォーマンスを分析し、目標を達成させるための改善策を実施します。

Webディレクターに必要なスキルとは?
Webディレクターに求められるスキルは多岐にわたります。もちろん知識や経験は必要ですが、クリップで大事にしていることは、【整理力】【コミュニケーション力】【管理力】です。
【整理力】
クリップでは、クライアントの要望・課題・目的・目標を聞き出し解決する方法を導き出すことに時間を費やします。案件概要・与件整理の工程が1番重要であり、この後の工程である情報設計・画面設計〜デザイン〜実装までの根底に関わってくるからです。
求められること、実現したいこと、解決したいことなどをキレイに整えることでクライアント・クリエイティブチームが同じ方向を向いてサイト完成を目指すために【整理する力】を大事にしています。
【コミュニケーション力】
Webディレクターは、クライアントだけでなくデザイナーやエンジニアなど多くのクリエイターとの円滑なコミュニケーションがなければプロジェクトを進行できません。
「クライアントの要望だけを実現する」「要件をそのまま現場に伝達する」ことのないよう、話をよく聞いて本質をつかみ自分の言葉でわかりやすく伝える【コミュニケーション力】を大事にしています。
【管理力】
決まった予算の中で、公開日から逆算した制作スケジュールを完遂する必要があります。また、クライアントへの確認・お戻し期日やクリエイターのリソース配分・作業工程、進捗確認などあらゆる制作フェーズに綻びがないようにプロジェクトを進行する【管理力】を大事にしています。
制作進行のポイント
Webディレクターとしての役割や必要なスキルを前述しましたが、ここからは制作進行でのポイントを紹介しましす。
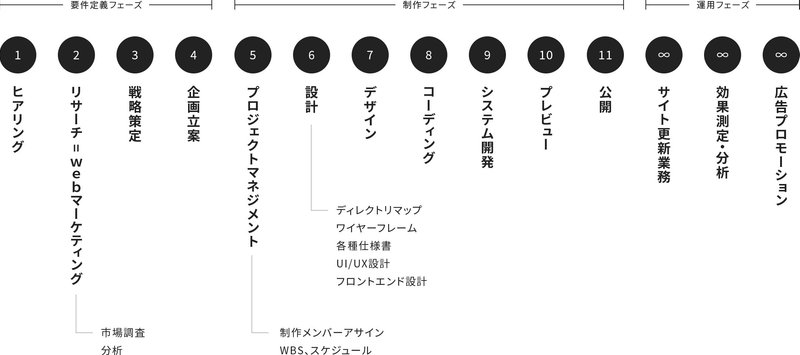
※画像はWeb制作の流れです。

事前準備・エビデンスと承認
制作を進めるにあたり、対面やリモートのミーティングにてヒアリングやディスカッションを行い、各フェーズで確認・クライアント承認を取りながら進行していきます。
クリップで先ず大切にしているは、クライアントとの各ミーティング前にクリエイター含めての社内ミーティング開催と議事録作成です。議題とミーティングのゴールを設定し、内容や準備物に漏れはないか・提出物のクオリティは担保できいるかを確認します。
議事録を作成し、議題とミーティングのゴールを設定し社内で事前ミーティングをしていればクライアントと会話も滞りなく進行することができます。また、議事録を元に議題説明・本日のゴールをミーティング開始時に共有しておけば話の脱線も防ぐことができますしクライアントの安心感も生まれます。お互いの時間を割いているの、1つ1つのミーティングを大切にし無駄なく進行をコントロールするためでもあります。
ミーティングが終われば、クライアントにも議事録を共有します。
口頭ベースやメモだけだと自分の中で理解して進行していてもよく「言った言わない」になることがあります。議事録をエビデンスとして残し、確定したことや承認されたこと、発生したタスク等をお互いに共通認識を持った状態で進行することができます。
また、クライアントとのミーティング直後は再度社内にて30分以内で振り返りを行い「認識齟齬がないか」「発生したタスクや次回までのタスクが誰担当でいつまで何時までにやらないといけないのか」を確認・共有します。
※電話での会話にて、ご要望ややり取りをすることもありますがその際も議事録に記載する、もしくは会話内容をメール等のコミュニケーションツールにて認識齟齬がないかを確認しエビデンスを残し承認を取ります。
どのフェーズでも、クライアントに承認を得てから次のフェーズに進むことになるので事前準備・エビデンスと承認は制作進行の重要ポイントになります。前述した必要スキルにも含まれ、クライアントの安心感・信頼感を醸成できるよう進めることもWebディレクターの仕事になります。
クリエイターへの共有と依頼の仕方
Web制作では、ディレクターが進行役となりデザイナーやフロントエンド・システムエンジニア、アナリスト等の様々なクリエイターと協業します。
クリップは、クリエイターを【一緒にモノづくりする仲間】と考えます。受注者・発注者と概念はなく同じ目線で様々な分野で活躍される方の知識・発想もミックスして、より良いものにする事が目的です。
Web制作の進行では、スケジュールやディレクトリマップ・ワイヤーフレーム・アニメーション仕様書・システム仕様書など様々な資料を作成しクライアントに説明→承認を取りますが、各クリエイターにも資料共有・説明を行い制作を進めます。また、クライアント確認後に修正内容をフィードバックして修正してもらうこともあります。
クリエイターへの共有・依頼する際、資料や修正内容のみをそのまま渡すだけでは細かいニュアンスや修正理由が伝わらない可能性があります。
Webディレクターはクライアントとクリエイターの橋渡し役ではありますがただの御用聞ではありません。
必ず「自分の言葉」や「相手に伝わりやすい」事を考えたうえで文章を変えたり添付画像に修正箇所の記載追加を行います。プラスアルファでクリエイターに依頼した内容を短時間でも良いので認識齟齬がないか、対応可能か、他に良い方法はないか等を電話やリモートミーティングでのコミュニケーションが大切です。
相手に伝える際のポイントは、「箇条書きにして内容毎に分けてをわかりやすくする」。例えば、文章で長く記載してその中に3つの修正内容が書かれていると相手に読み解かせる時間が発生したり、抜けが生じる可能性が高くなります。
その時にテキストで伝えにくい際は「何が補足として必要」かを考えてよりわかりやすくすることが大切です。
クライアント同様、各クリエイターとの信頼関係を築くこともWebディレクターの仕事であり、プロジェクト達成のカギとなります。
おわりに
Webディレクターは、広い知識と様々な経験が必要となりますが、目的とゴールを理解し、クライアントとクリエイターの橋渡しをしながら自らのスキルで確実にプロジェクトを成功に導くというのが醍醐味です。
一般的なWebディレクターは、進行管理がメインとなります。クライアントのご要望を実現するために、ヒアリング・与件整理・クリエイターへの指示・確認・承認…等の様々なフェーズを指揮していきます。
クリップが目指すWebディレクターは、上記を踏まえてご要望のサイト制作・公開・運用するはもちろん、その過程でのやり取りを通じてクライアントの見えない課題を洗い出し、クライアントとクリエーターをチームと捉えご要望以上を結果を生み出すことです。
それには当たり前の精度を高め、物事の本質と相手のことを考え、信頼関係を深め、自分自身が楽しむ事が重要と考えます。
10周年を迎えるQlipでは、一緒に働くメンバーを募集しています。
また、プロジェクトを相談してみたいお客様はお気軽にご連絡ください。
-
公式ウェブサイト
採用ページ

この記事が気に入ったらサポートをしてみませんか?
