
UXデザイナー見習いのManabie ① エキスパートレビューとは何か?
どうも。
Medibaにて、UXデザイナー見習いをさせていただいている
ラドクリフこと、則俊慶太(ノリトシケイタ)♂です。
日々、見習いとしてUXデザインに取り組んでは、CXOである岡さんからフィードバックをもらっています。
見習いを初めて1ヶ月たったのですが、先日いつものようにフィードバックをもらった後、岡さんから「学んだことを改めて言語化してアウトプットしたほうがいいから、ブログでもやろうか!?」という提案をいただきました。
確かに、岡さんからのフィードバックは「medibaの皆さんの学びの財産になるべき」だと思い、コミュニケーションデザイン本部の皆様にも「UXデザイナー見習いの自身の学び」をわかりやすく整理し、シェアすることにしました。
なので、勝手にバンバンUIUX雑談に投稿していくのですが、是非みなさん気軽にコメントやフィードバックいただけると嬉しいです。(UXデザイナーとしては、現状とても拙いアウトプットですが、成長記録と思って温かく見守っていただけると嬉しいです)
このブログの目的
・「UXデザイナー見習いの日々の学び」を言語化し、アウトプット
・mediba CD本部の皆さんに、UXデザイナー見習いの学びの共有
さて、記念すべき初日は、先日岡さんからフィードバックをいただいた
「エキスパートレビュー」についての学びを共有したいと思います。
(学びは痛みなので、現在のレベルは恥も承知で気にせず共有していきます)
先日、集英社が「回し読みジャンプ」という新しいアプリをリリースしており、ジャンプっ子の僕は、そのアプリをレビューしてみることになり、独自評価したレビューを岡さんにお送りしました。

↑
ジャンプの回し読みアプリ
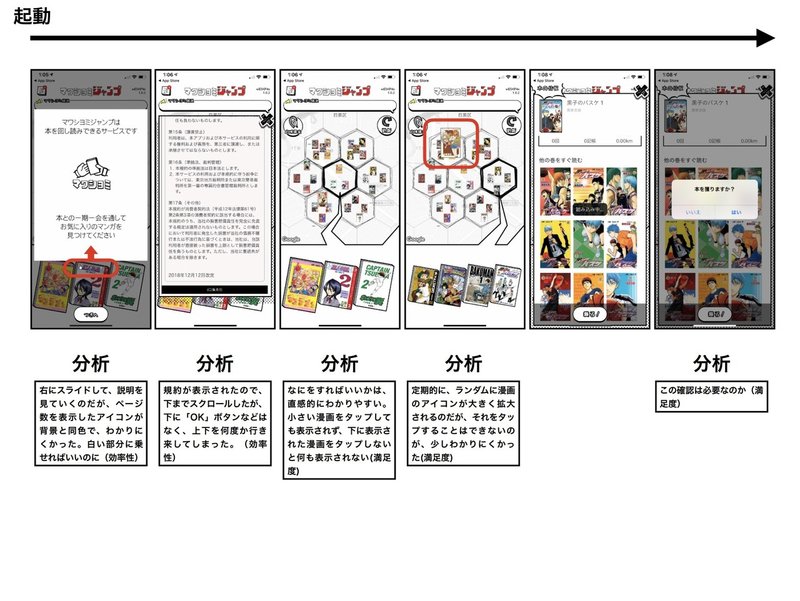
そのときに送ったアプリのレビューがこちら

見よう見まねで
・有効性
・効率性
・満足度
など書きながら、評価を記載したのですが、これに対して、
岡さんからもらったレビューがこちら
・ペルソナがないのでラドクリフ目線
・ペルソナのゴールは何か?
・各画面のユーザーの行為目標は?
特に「ペルソナがないので、ラドクリフ目線」というのは「ユーザーの体験」を考えるUXデザイナーとしては致命的な失敗(自分目線)だと、フィードバックにより気がつきました。
学び:エキスパートレビューには「ペルソナ」が絶対
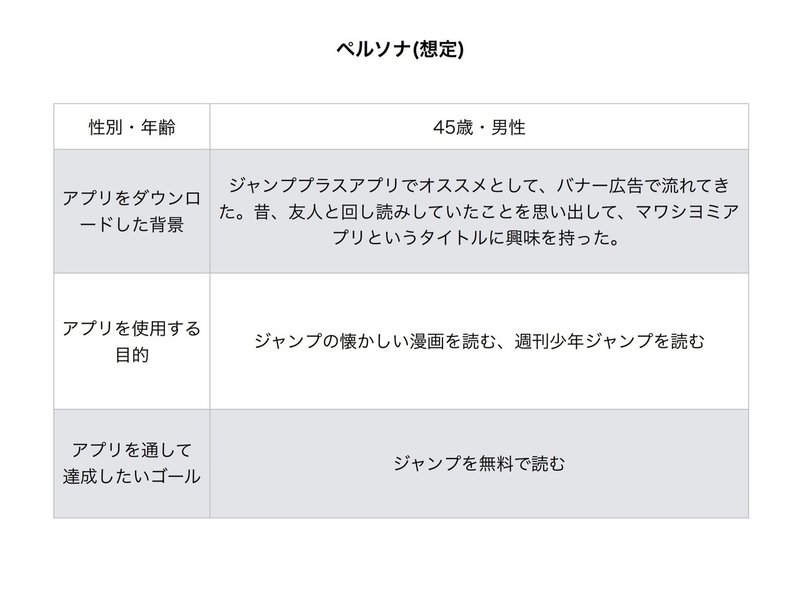
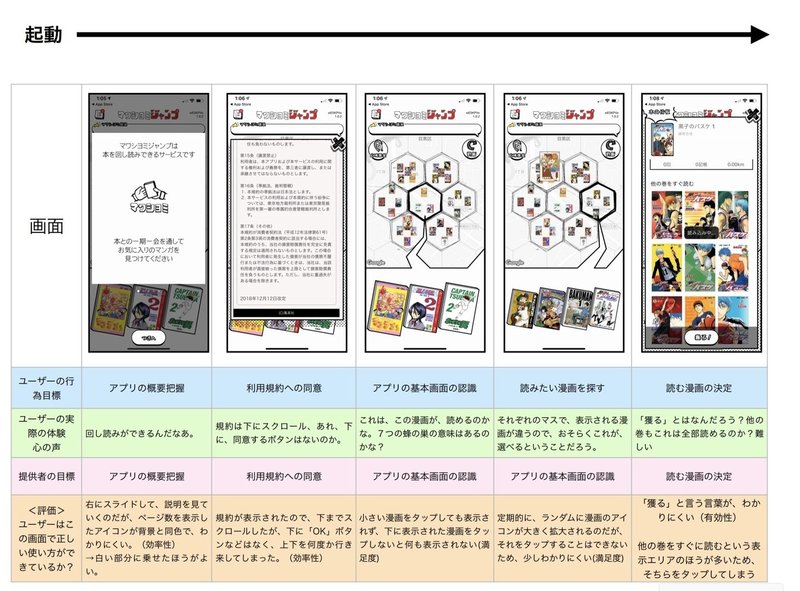
その後、2回目のエキスパートレビューを書いて出してみました。

(2回目はペルソナの設定を入れて)

(ユーザーの行為目標もしっかり入れてみました。)
これに対して、いただいたフィードバックがこちら
①ユーザーの行為目標とは「アプリをどう使わせたいか」という提供者側の目標
②ユーザーの行為目標を決めるのは「提供物を作った人」
③良い行為目標は「userに〇〇を✖️✖️させる」ぐらい、具体性が必要
④ペルソナは、必ずしも「初めてアプリを使う人」でなくてもよい
⑤ペルソナ設定の前にレビューの目的を言語化しなければいけない
①ユーザーの行為目標とは「アプリをどう使わせたいか」という提供者側の目標
②ユーザーの行為目標を決めるのは「提供物を作った人」
これは、そもそも僕の認識が間違っていたのですが、行為目標とは「ペルソナであるユーザーが何をしたいか」ではなく、ユーザーに何をさせることを目標とするか、ということだったのでした。
③良い行為目標は「userに〇〇を✖️✖️させる」ぐらい、具体性が必要
僕は、ほとんどの画面において「概要把握」「基本画面の認識」のような抽象度の高い行為目標を設定していたのですが、より具体的に設定していくことが大切だと教わりました
④ペルソナは、必ずしも「初めてアプリを使う人」でなくてもよい
僕は、勝手にペルソナとは「初めてその提供物を使う人」という縛りがあるのかと思っていたのですが、そうではなくていいと教わりました。(実際、自分が使ったことあるアプリを、あたかも使ったことがないように評価することは難しいと思っていたので、当たり前と言ったら当たり前なのですが、これもしっかり学びとなりました)
⑤ペルソナ設定の前にレビューの目的を言語化しなければいけない
これが、今回のエキスパートレビューフィードバック第一弾で、もっとも「次回に活かさないといけない難しい学び」だと思いました。
そもそも
なぜ評価をするのか
つまり
このアプリ(提供物)に対して、なぜエキスパートレビューをするのか
この、ペルソナの前の、そもそもの前提を、しっかりと定めないといけない
これは、あらゆる行為のすべてに通ずるものであると思いました。
学び
・評価の目的を言語化することが第一
・ペルソナは、評価の目的に合わせて設定する
・ペルソナの粒度は具体的に
・行為目標は、提供者側が考えるもの
また、上記のフィードバックを活かした
改善編へのフィードバックも共有していきます。
お付き合いありがとうございました〜。
ラド
この記事が気に入ったらサポートをしてみませんか?
