
SaaSプロダクト開発には欠かせない。Takramと考える『デザインシステム』 ラクスル社内勉強会レポート
こんにちは、「RAKSUL DESIGN MAGAZINE」です。
近年、国内外のB2B、マーケットプレイス企業で導入されている「デザインシステム」。プロダクト開発には欠かせない考え方となっており、特に画面数の多いB2B向けのSaaSプロダクトにおいてはデザインシステムの作成はマストになりつつあります。
要はデザインシステムをしっかりと設計することが、ひいては事業成長につながるわけです。
今回Takramのメンバーをラクスルにお招きし、デザインシステムの考え方やメリットについての社内勉強会を開催しました。
押さえておきたいデザインシステムの基盤になる考え方
冒頭では、Takram代表の田川さんがプレゼンを行い、なぜデザインシステムが必要になるのかについて説明しました。

新規プロダクトをスタートする際には、プロダクトを通して実現したいビジョンを描くことが非常に重要になってきます。
そんな中、ビジョンとミッションの違いや、どう分けて考えればいいかといった問いが立てられることも少なくありません。田川さんは両者の違いを次のように示しました。
『ビジョン』についてはいわゆる“描写的な絵の世界観”のようなイメージをしていただくとわかりやすいと思います。ビジョナリーな経営者の話を聞いていると、頭に風景や物事が起こっているかのようなストーリーが連想されることがありますが、まさにそれこそがビジョンを語っていると言えるでしょう。対して『ミッション』は、“社会との契約行為”と捉えるとわかりやすいと思います。社会に対しての役割や意義を見出し、遂行していくことがミッションの意味と理解すれば、ビジョンとの使い分けがうまくできます。
また、新規プロダクトやサービスを立ち上げるときには、コアの部分であるビジョンとミッションの言語化が必要不可欠となります。
往々にして、「新規事業を通して何がやりたかったのか」ということに立ち戻って判断する局面も多く、根幹がぶれてしまっては事業の方向性も定まらなくなってしまうでしょう。
とはいえ、プロダクトを使うユーザーは、事業を創っていく人のビジョンやミッション、パッションとは全然関係のないところで生活しています。
これが日常を過ごす生活者のリアリティであり、ヒアリングや現場観察をしていても、自分たちが思っていることとは全く異なったリアクションをもらうこともあります。

それも踏まえながらプロダクト開発をしていくわけですが、「未来を見据えたビジョン・ミッションと、足元のユーザーのリアリティとのバランスが重なった部分をプロダクトの特徴にしていくのが、デザインシステムの基盤となる考え方になる」と田川さんは説明します。
そして、プロダクトのマネジメントプロセスに反映させることで、どちらに対しても軽視したり寄り過ぎたりせずに、首尾一貫としたプロダクトづくりに効果を発揮するのがデザインシステムの特徴になります。
プロダクトの成長に合わせてデザインシステムも最適化させる
続いて登壇したTakramの河原さんは、デザインシステムの概要について説明を行いました。

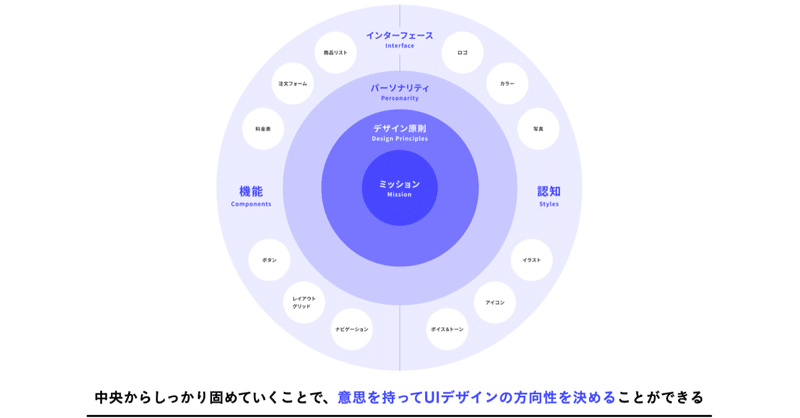
添付の画像はデザインシステムの考え方を図解したものです。
プロダクトのビジョンやミッションを中心に、デザイン原則やプロダクトのパーソナリティ、ユーザーが実際に触れるインターフェースへと広がっていますが、一番外側の要素から考えるのではなく、中央にあるビジョンやミッションレベルの部分から固めていくことが大切になります。
もちろん、事業の成長によって改修や機能追加が行われ、プロダクトは日々進化していくことでしょう。
河原さんは「デザインシステムも一度作っては終わりではなく、運用しながらプロダクトの成長に合わせて最適化させていくのが大切になる」と説明します。
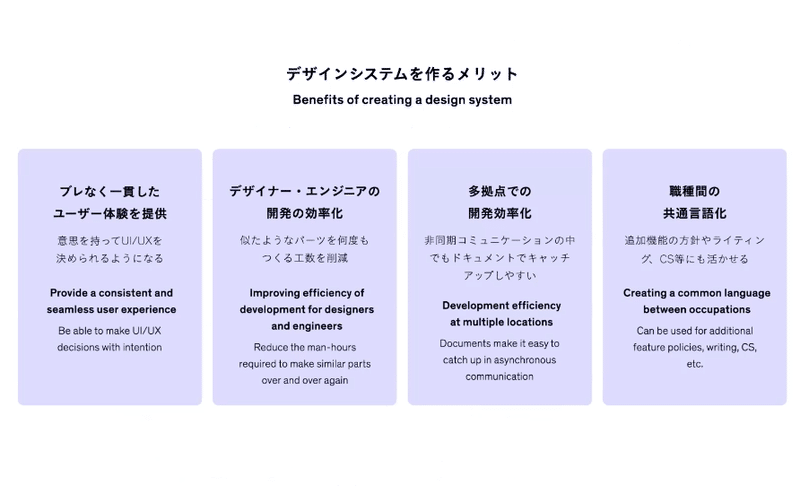
また、デザインシステムを作るメリットとして、河原さんは次の4つを掲げました。

1.ブレなく一貫したユーザー体験を提供
2.デザイナー・エンジニアの開発の効率化
3.多拠点での開発効率化
4.職種間の共通言語化
デザインシステムを作るタイミングや重要なマインドセットとは?
デザインシステムの考え方やメリットについて触れてきましたが、実際にどのタイミングで作成するべきなのでしょうか。
河原さんは「PMFを達成し、複数のプロダクトへ展開していくタイミングが望ましい」とし、このように話します。
「例えば、ラクスル本体が軌道に乗って、ラクスルノベルティなどのように横展開するタイミングだと考えていただくのがわかりやすいでしょう。PMFまでは手探りのことが多く、仕組みを整えるよりもスクラップ&ビルドが大切なフェーズなので、PMFを終えてからデザインシステムを作成するのが適していると言えます。それに伴う形で、デザイナーやフロントエンジニアが複数のチームに分かれて開発する時や、多拠点との開発において効率化を求める場合でも、デザインシステムの作成には最適なタイミングになっています」
他方で、デザインシステムに則ってプロダクトを改善したことにより、使い勝手や仕様が変わってしまい、ユーザーの反発や離脱といった懸念が起こるのではという疑問も生じます。
「ラクスルでは、一定のボトムラインを整える作業と捉えているため、ユーザーの使い勝手が大きく変更することはなく、あくまで理想像を描いた上で、そこに向けて少しずつ反映を進めていくことを意識すると良いと思います」(河原さん)
また、デザインシステムを作成することでルールが増え、開発における柔軟性が失われる懸念も発生するでしょう。
ここに関しては、「デザイン原則は、必ず厳守するルールではありません。何か迷いが生じたときに立ち返ることができるひとつの指針として考えておくのが適切です。繰り返しになりますが、デザインシステムは事業成長に合わせてアップデートさせていくものであり、実態に伴わなければ、随時見直しを図っていくのが理想になります」と河原さんは語りました。
各事業部ごとに共通のフォーマットを作成し、デザインシステムの言語化を行う
ここからはラクスルのデザイン推進室が行ってきたデザインシステムにおける取り組みについて発表がなされました。
まず初めに、CPO兼デザイン推進室室長の水島さんが登壇し、これまでの取り組みを総括しました。
ラクスルは事業を複数抱え、多拠点化も進み、チームも複数存在しているような状況になっています。しかしながら、これまでデザインシステムの作成には着手してきませんでした。

そこで、「まずは現状のUIをもとに、その事業らしさを形作っている事業を抽出し、そこから逆算的にパーソナリティとデザイン原則を導き出すことで、これまでどのようにデザインしてきたのかを振り返る作業からはじめた」と水島さんは語りました。
また、「同じフレームワークに沿って各事業で共通のフォーマットを作り、対外的にも社内向けにもデザインシステムの言語化ができるよう進めていく予定で、そこからUI実装に至るまでの一貫した流れを作っていくのがラクスル社のスタンダードにしていきたい」と、今後取り組んでいくことについても触れました。
次いで、各事業がどのようなパーソナリティとデザイン原則を作成したかについて順に発表が行われました。
まずは、ラクスル事業本部の糸数さんが登壇し、プレゼンを実施しました。
http://designsystem.raksul.com
パーソナリティについては、「フレンドリー(Friendly)、配慮(Consideration)、意欲的(Motivated)の3つで構成している」とし、「業界特有の難しい用語を使うのではなく、ユーザーフレンドリーな言葉を選び、さらには相手の年齢やレベル感に合わせたコミュニケーションを行うこと。また、古いやり方にこだわらず、積極的に新しい方法を試み、ユーザーが快適に使用できるサービスづくりを目指すというのを掲げている」と言語化した背景を話しました。
また、デザイン原則について「ラクスルの事業に合わせ、4つのカタカナで表している」と糸数さんは説明します。

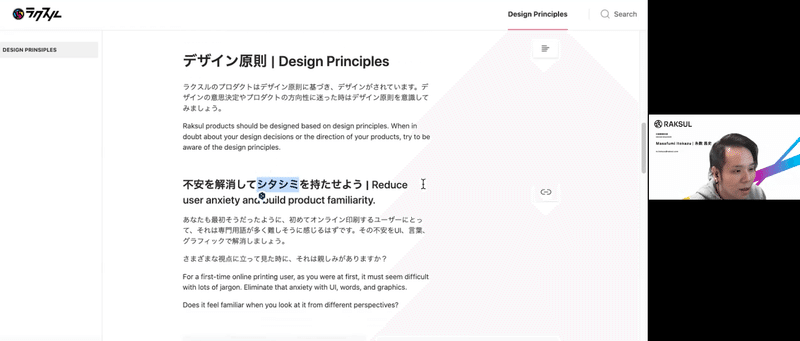
1つ目は、『不安を解消してシタシミを持たせよう』。
専門用語が多く難しく感じる不安をUIや言葉、グラフィックなどで払拭できるような親しみやすさから言葉にしました。また、老若男女問わず、趣味から仕事利用などさまざまなニーズがあるなか、どんな人が見てもわかりやすく伝わるようなカスタマイズECを作る必要があります。ゆえに、誰でも理解できるUIを意識するために『ダレデモ使えるカスタマイズECにしよう』という表現を掲げました。さらにカスタマイズECを設計する際、情報を詰め込みすぎても、逆に省きすぎても正確な情報は伝わりません。
つまり、程よく適切にサマライズされた情報を提供することが大切になります。なので、3つ目は『ホドヨイ情報量で提供しよう』という言葉にまとめました。最後の4つ目は『ナメラカに利用できるようにしよう』。ラクスルは印刷の工程をワンストップで行えるように効率化し、ユーザーがビジネスに集中できる時間を作るのが付加価値になっています。要は手戻りが発生したり操作がわかりづらければ、ユーザーを煩わせてしまう。つまり、滑らかな体験を提供することが大切になるので、このような言葉に落とし込みました」
次にハコベルで作成したデザインプリンシプルについて、倉谷さんが発表しました。
http://designsystem.hacobell.com

「パーソナリティは明快、期待、親切の3つを作りました。ハコベルはこれまでの経験や慣習で属人化して可視化できなかった情報を正確に伝えることでユーザーのサポートをします。そのためには正しく明快であることが求められるからです。また、物流の未来を明るくするような存在でありたいという思いから、物流をリードするプロダクトであるという期待感を醸成することも大切だと捉えました。そして、初めてハコベルを使うユーザーにも不安を感じさせず、親切に人情味溢れるようなサービス体験を提供することが必要だと考えています」
デザイン原則はカタカナで明示し、それぞれが調和することでハコベルのデザインの世界観を構築することを心がけたそうです。
「まず、1つ目は『ワクワクする物流の未来を提供しよう』です。ハコベルによって物流のDXを推進し、未来を切り開いていくためにも、ワクワクや遊び心を取り入れることを意識しています。2つ目は『ブンミャクを理解しよう』。提供する機能あるいはUIを、ユーザーがどんなコンテキストで使うかをイメージするのが肝要になってきます。
3つ目は『ヨリソイともに変えていこう』という言葉を当てはめ、物流業界で働く人の気持ちを理解し、寄り添い、言葉使いにも気を使うことに着目しました。また、ハコベルは配車担当や荷主、ドライバーが日々の業務を生産性高く完遂するためのサポートをする役目を担っています。そのため、ユーザーが迷わずに直感的に理解できるようなプロダクト体験が求められるので、4つ目は『チョッカン的な理解を追求しよう』を掲げています」
現状の課題としては「ハコベルシリーズのプロダクトが複数あり、さらにアプリもWebとモバイルがあるので、一貫したサービス体験を提供できているとは言い難い」と倉谷さんは話します。
また、機能ベースの検証、細かな改修など一からデザイン作成の必要のないものもあり、その辺りの仕分けや判断についても課題になっているとのこと。
デザインシステム導入にあたっては「複数あるプロダクトのサービス体験の一貫性を出すことができ、加えて機能検証や改修の観点から見てもデリバリーを早めることに寄与すると考えています」
続いては、ノバセルの加茂さんがデザイン原則についてプレゼンを行いました。
http://designsystem.novasell.com

「ノバセルではパーソナリティとして明快、中立、革新を掲げました。まず、これまで効果が不透明だったテレビCMだからこそ、包み隠さずに効果を可視化し、事業に誠実な姿勢をデザインにも反映することを心がけました。また、広告主と代理店または経営者と担当者などの間に立ってノバセルというサービスが使われる以上、中立さを保ち、どちらか一方に偏らないような振る舞いをすることが大事だと捉えています。そして、ノバセルが挑戦するのは、これまで難しいとされてきたテレビCMの課題です。革新を起こし、新しいスタンダードを創るためにも真摯に事業と向き合う気構えが求められると考えています」
デザイン原則は他の事業と同様に4つのカタカナで表しているとのことです。
「1つ目は『見るべきものをハッキリ伝えよう』です。テレビCMの効果がはっきりと分かる、伝わることでユーザー自身はもちろん、周囲にも見せたくなるデザインが重要だと認識しています。2つ目はノバセルを一度体験すれば次回からスムースに使えるよう、ユーザーに寄り添ったUIや言葉遣いを大切にするため『寄り添い、ナジメルUIを提供しよう』という言葉で表しています。そして、ノバセルが提供する運用型テレビCMは、今後の事業戦略やキャンペーンの一手など、ネクストアクションが想像できる体験を届けることが大事だと考えています。新しい挑戦の後押しをするような存在を目指すためにも『次のアクションをテダスケしよう』という言葉で表現しました。最後は『ロジカルとワクワクをデザインしよう』です。テレビCMのデータ分析を扱うサービスですが、ただロジカルさを追求するだけでなく、ちょっとした遊び心あるクリエイティブにもこだわることも必要だと考えています」
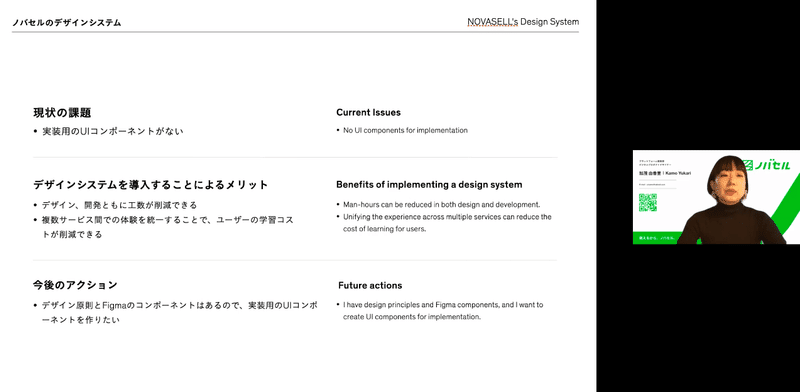
ノバセルで課題に感じているのは「実装用のUIコンポーネントがない」と加茂さんは言及します。
ただ、デザインシステムを導入することで「2つのメリットが考えられる」と語ります。
「まずはデザイン、開発ともに工数が削減できること。そして、複数のサービス間での体験を統一することで、ユーザーの学習コストを減らすことにもつながるのではと思っています。今後としては、デザイン原則とFigma上にはコンポーネントがすでにあるので、実装用のUIコンポーネントを作っていく予定です」
『RAKSUL DESIGN MAGAZINE』では、RAKSULに所属するデザイナーをはじめとしたスタッフが書いた記事を、定期的に更新しています。是非フォローいただけると嬉しいです。
✔︎ RAKSUL DESIGN MAGAZINE
✔︎ Twitter
✔︎ RAKSUL DESIGNの紹介
✔︎ RAKSUL デザイナー採用情報
この記事が気に入ったらサポートをしてみませんか?
