
輪郭線ありか、なしか、それが問題だ
輪郭線ありのイラストを描くことが多いのですが、今日は輪郭線なしのイラストについて考察しようと思います。
輪郭線イラストを描く理由
・ぱっと見すぐわかるから
・使う色を絞れるから
・細かい表現ができるから

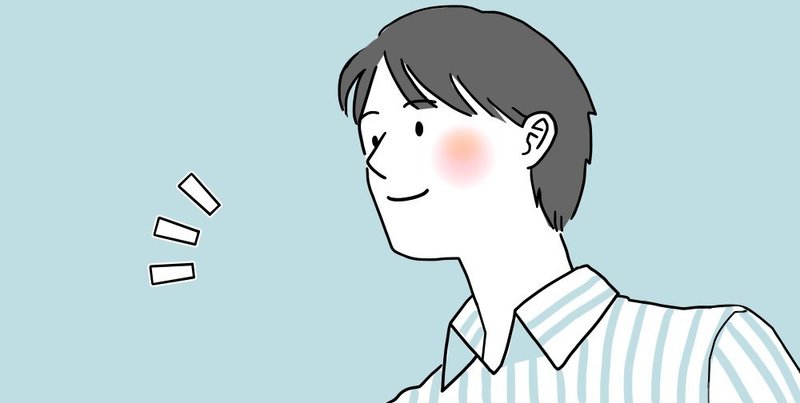
↑このイラストの輪郭線をなくすと、

上の方がイラストの内容がすぐ理解できたのではないでしょうか。輪郭線があることで色数を絞ることができ、強調したいポイントをコントロールすることができます。
説明イラストは輪郭線イラストが多いです。

一方、輪郭線なしのイラストはフォルムに目がいき、抽象的な表現や動きのある表現に適しています。
サイト上でマウスを動かしたりスクロールするアクションに合わせてイラストが動く表現をインタラクティブ・インフォグラフィックというそうです。
突然の長いカタカナですね。
インタラクティブ・インフォグラフィックとは、イラストの動きで視線を誘導し、情報を可視化するというものです。
動画やプログラミングされたアニメーションで、ループ再生のもの、マウスの動きに合わせて反応するものが一般的です。
Youtube広告やランディングページ、企業のトップページなどで見かけますね。
一つのイラスト素材を色々なサイズで使用したり、機械的で滑らかな動きが重要なので、輪郭線はかえって邪魔になります。
ここにちょっとした街があります↓。

ここに猪親子を遊ばせてみます。
エンジニアさんならjavascriptという魔法を使って、もっと高度な動きを演出されると思うのですが、この動きは手作りです。(javascriptというのはプログラム言語の一種)
輪郭線がないことで形がよくわかり、動きがよりスムーズに見えます。
今まで、輪郭線なしのイラストをイラストレーターさんの個性や依頼主さんの好み、色合いの表現という風にとらえていたのですが、
動画素材としては輪郭線ありのイラストより使い勝手が良いという発見があり、今後はもっと積極的に勉強していこうと思いました。
もし、イラストを輪郭ありにするかなしにするか迷ったら
(迷うこと自体稀ですが)
・輪郭線ありのイラスト
↓
細かな描写が必要な時(指先での作業など)、描いてあるものを具体的にわかってほしいとき。
・輪郭線なしのイラスト
↓
具体的な説明ではなく、概念やイメージを伝えたい。インタラクティブ・インフォグラフィックを作りたいとき。
ただ、どちらにしてもプロモーションの表現に対するこだわりが過ぎると、情報が冗長的になってしまいます。
その場で何を伝えたいのか、それを見失わないのが一番大切ですね。
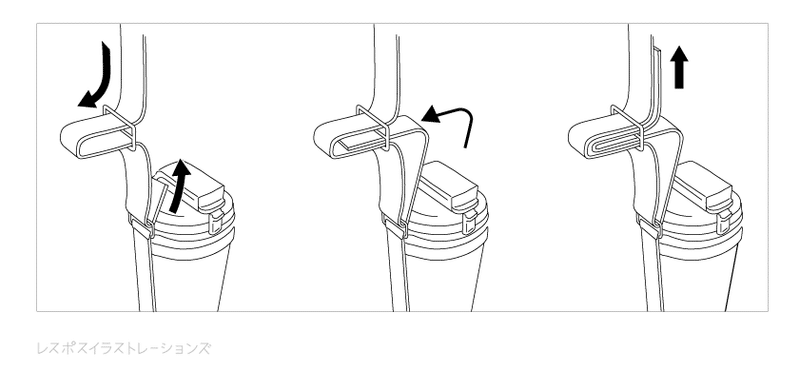
(ちなみに、街のイラストメイキング画像↓)
この記事が気に入ったらサポートをしてみませんか?
