
『Adobe XD』デザイントレーニング【トレース編01】
デザインツール『Adobe XD』を使いこなすために私がバナーやウェブサイトをトレースして役にたったことや便利な機能をまとめました!
ぜひ、これからデザインを勉強する人は参考にしてみてください。
デザイン模写(トレース)とは
「いいな」と思ったサイトを参考に真似て作ってみるというものです。
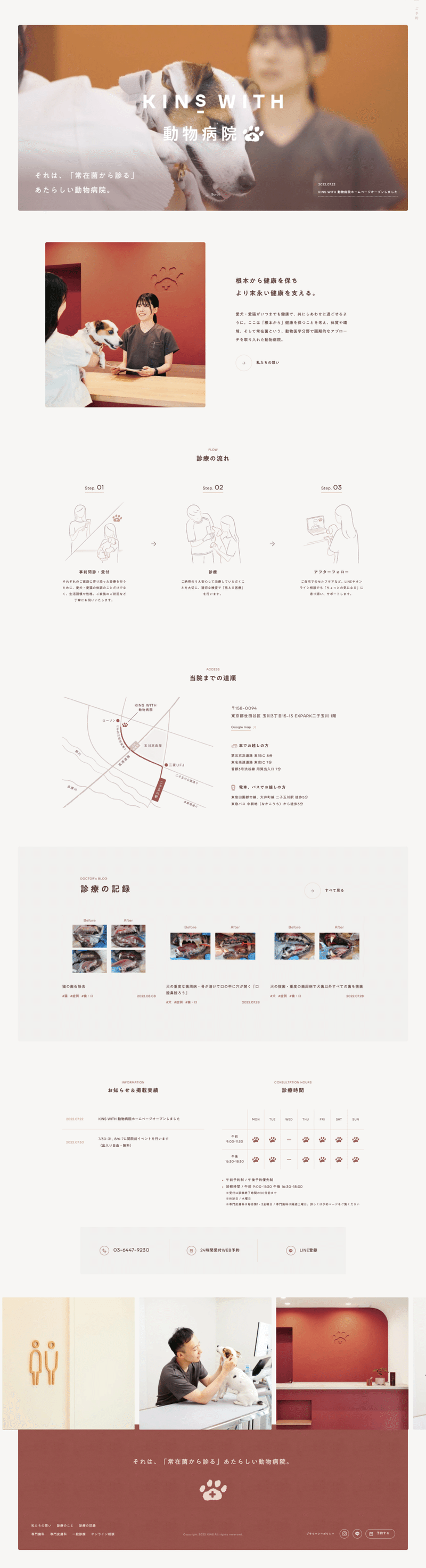
今回はこちらのサイトを参考にトレースさせていただきました。
参考サイト

模写したデザイン

トレース中の疑問点
Q1)ネット上にある画像の保存方法とXDの方に貼り付ける方法が自分の中で定まっていないため毎回迷いながら我流で行ってしまっている。
↓
A1)画像をダウンロードした時にデスクトップに保存されるように設定する。デスクトップからXDにドラッグして貼り付ける。また、サイトなどはGoogleの拡張機能であるFull Page Screen Captureでスクショして貼り付ける。
Q2)テキストツールを使う時、前回使用した時の設定(色、文字サイズ)になったままなので見にくかったりする時がある。
↓
A2)これはしかたない...その都度変更しましょう!
Q3)テキストツールの改行がうまくできない。
↓
A3)文字サイズに対して改行サイズが小さい。改行サイズを大きくしよう!
便利な機能
・シェイプでマスク(Command+Shift+M)
図形に沿って画像を切り抜くことができます。
・プラグイン
スピリットローズ
行数で一つずつ分けることができます
・四角形ツールの形変更
四角形ツール(R)で四角形を作ります。
四角形の上でダブルクリックすると4つの点が表示されます。
この点を操作することで台形や複数角の四角形をつくることができます。
またこの点を増やして形を変えることもできます。
・線分機能
線分機能を使うことで等間隔の点線が作れます。
・コンポーネント
コンポーネント化することでよく使うパーツを登録することができて使いたい時にすぐに配置することができます。またマスターコンポーネントを変更することでその他も一緒に変更することができます。
まとめ
所々、画像や文字が違う箇所がありますがトレースの目的としてXDの機能を知り使いこなすことが目的なのでダミーを入れています。
トレースをして実際に手を動かしてみることでXDの機能をより理解することができました。ただ、まだ機能を理解しきれておらず要領が悪いため1つのサイトに約3〜4時間くらい要しています。これからこのトレースを繰り返してXDを使いこなせるようにしていけるように頑張ります!
次の記事は『Adobe XD』デザイントレーニング【トレース編02】です!
乞うご期待!
この記事が気に入ったらサポートをしてみませんか?
