
ゼロからはじめるUI情報設計⑥UIを詰める―その2
デザインに無縁だった私がUIUXデザイナーを目指す
過程を記録しています。
私の所属しているUIUXデザインコミュニティBONOから
「UI情報設計」について学んだことをまとめます!
前回はUI情報設計の「UIを詰める」について学びましたが
今回はその続編になっています。
前回あったとおり、参考UIが鍵になってくるので
今回はまず参考UIの再抽出からやっていきます。
すべてPinterestから拾っています。
"dashboard UI"や"application UI"と検索して
5つほど引っ張ってきました。
参考からアイデアを具体化
アイデアの優先度が高いものをすべて検討するために
具体化(UI)にしていきましょう。
様々なパターンをリリース前に検討することで
「無意味な開発」や「リリースして効果がなかったUI」を
極力減らすことができます。
そして、パターンを検討することにより
"何が今回の要件にとってベストか"を自分で考えられます。
それによりUIに対して責任が増し、
説得力のあるデザインを生み出すことができます。
ちなみに参考UIのすべてを参考にはしませんが
構造が関わるところの一部を参考にします。
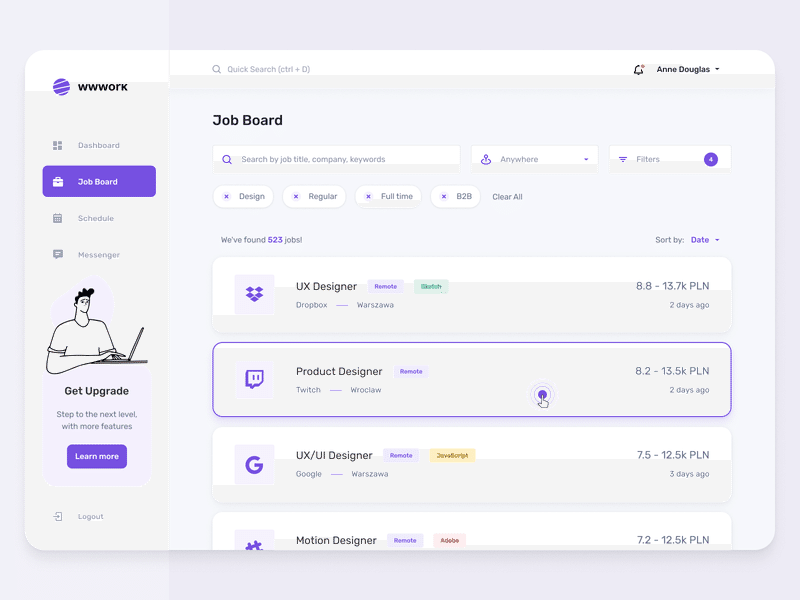
例えばこの参考UIから何をどのように参考にするのか?

ぱっと見たときの目線はどこにいきますか?
きっと下の検索結果に目がいったのではないでしょうか。
それはなぜかというと、背景がグレーがかっているのに対し
ここは範囲が大きく白抜きになっているからです。
コントラストが強く働いているブロックに
目線がいくデザインになっています。
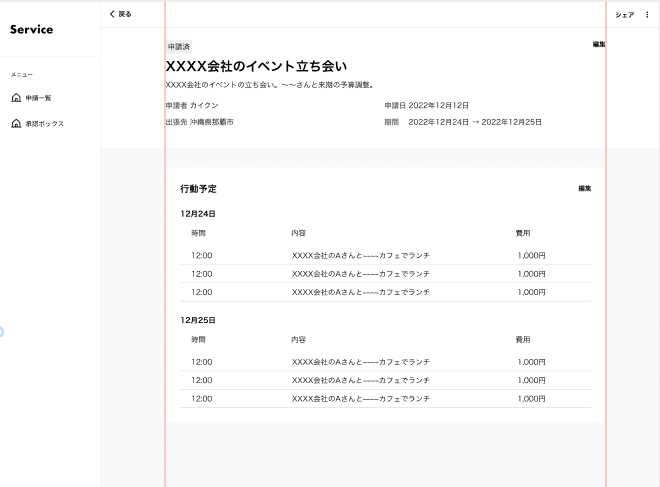
それに対して今作っているVer.1はすべてが真っ白なので
上から文字をなぞっていくようなデザインになっているわけです。

続いてこちらの参考UIを見ていきましょう。

こちらを見ると上下の2つのブロックに分かれているな〜
というかんじに見受けられるかと思います。
その一方で作ったUIはのっぺりしています。
強弱がなく、何が大事かデザインされていない状態だからです。
必ず参考にするUIを横においてデザインしましょう。
一度ラフでUIを手書きして整理してもOKです。
アイデアを試す
パターンを検討していくことは
誰かから「こういうのもよくない?」と聞かれたとき、
すでに検討済な場合はメリット・デメリット・具体を
シェアして議論をすることができます。
それはユーザーメリットをデザインすることにも
繋がりやすいだけでなく、とても信頼される
デザイナーとして見られる確率が上がります。
実際にフィッシュボーン図で出ていたアイデアを試していきます。
ブロックで構造を明確にするアイデア
どこでブロック分けするかというと
今回の場合
【タイトル+概要のブロック】と
【行動予定】になります。
承認情報や陰性証明書/ワクチン証明書は
補足情報になるので一旦外に置いて
後から付け足すようにします。
参考元を確認してポイントを都度盗んでいきます。
Ver1とVer2を比較するときは必ずプロトタイプで
導線をつないでから実際の画面で確認して再検討します。

目的に沿って、変えると良さそうなポイントを出していきます。
パターンを作っていくときは複製して残すとそれぞれで比較できます。
優先度を変更するアイデア
次は"概要"の優先度を下げたパターンを作ってみます。
概要のラベルと編集を削除して少しずつ上に詰めてみました。

更に"行動予定"に目線がいくアイデア
タイトルと概要をグループにしてもおかしくなさそうか
更にパターンを作ってみましょう。
ちなみに今のところ構造のUIパターンを作っているので
白黒しばりになっています。
一度グリッド表示を戻して真ん中に基準になるラインを入れて
真ん中で分割して項目をグループ化してみます。

目的が長いためバランスが悪くなってしまいました。
目的はタイトルの概要みたいな形になるので
タイトルのすぐ下に持ってくるパターンを作ります。
情報構造を意味が通る範囲で変更していきます。
やりながらアイデアを出していくのが非常に重要になってきます。
具体のアイデアは実際にイメージが湧けば
こうするのはどうかな…?と浮かんでくることがあります。
気になったらとりあえず作りましょう!!
頭でイメージして考えずにとにかく実物を見て判断します。

ここまで来るとメインが【行動予定】として認識されるような
構造になったのではないでしょうか?
UIの質を上げる
要件を満たすためにも、一度作ったUIを元に様々な方向性を
一度検討していくのが使いやすいUIを考える上でとても大事です。
【表UI―Table UI】に焦点を当ててブラッシュアップしていきます。
テーブルUIのパターン出し
まずは参考UIを探します。
"Material Design Table"で検索します。
Material Designは見た目より構造/役割/使い方が参考になります。
見た目の参考UIとしてPinterestで"table UI"と検索してみます。
ちなみにPinterestは画像をコピーすると貼り付けができます。
初心者(学び始めて3年くらい)のうちは自分の頭で考えずに
参考UIを元に真似をして形から学んでデザインいくのが大事です。
よくある"普通"のUIパターンを作って軸にします。
一旦組んでいたAuto Layoutを解除して
全体フレームの外に1つのテーブルだけ
コピーして出してきて作業を進めていきます。
Material Designには48pxの指定があるので
そちらを参考に組んでいきます。
実際に何pxで作られているのかを測って
真似してUIをトレースしていきます。
繰り返し改善してみる
一度作ったものや今作っているもの、参考UI、要件を比較し、行き来して
"何が最適か"を検討していきました。
イメージと違うのであれば"何が違うと思うか?"を自分で考え、
更に違うバージョンのUIを作る…を繰り返すことで
自分のアウトプットのクオリティと耐久性が上がります。
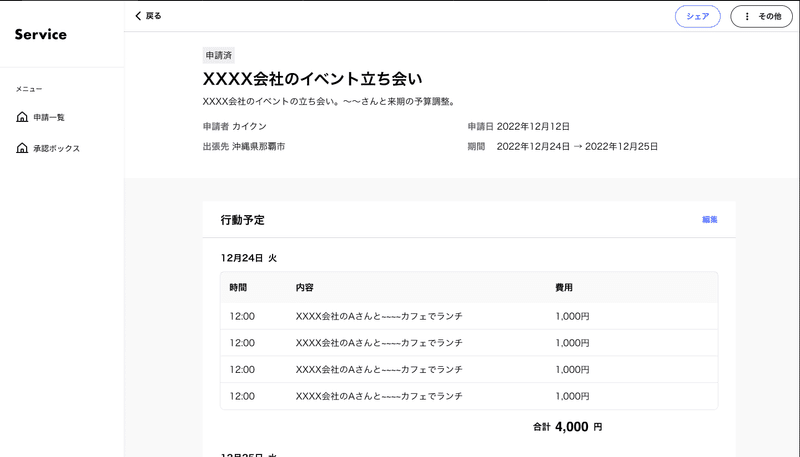
モノクロ状態でブラッシュアップさせたのがこちら↓

カイさんの動画を見ながらトレースしていっただけなのですが
動画の中でカイさんもしっくりこないな〜と言いながら
改善を繰り返していくリアルな姿が見られて非常に勉強になりました。
質を上げていくにはトライアンドエラーが不可欠ですね。
配色していこう
構造が固まったので、配色していきます。
UIは見るだけでなく"操作"を目的としています。
ユーザーが「この画面で何をすれば良いか」がわかりやすいほど
使いやすいものになる確率が上がります。
そのため、「アクション」がわかりやすいか?
押したときの反応がいいか?は超重要。
色を適用することで周りより目立ちやすくなるため
「これは押せるUIオブジェクトである」と
ユーザーに示すことが容易になります。
このような理由で有彩色(色黒以外の色)は
基本的に1色のみを軸にまずはUIに適用し、
まずはアクションに色を配置することが重要になります。
アクションUIのスタイリング
今回はシェアよりも編集が重要なので、
編集に目が行くようにしたいです。
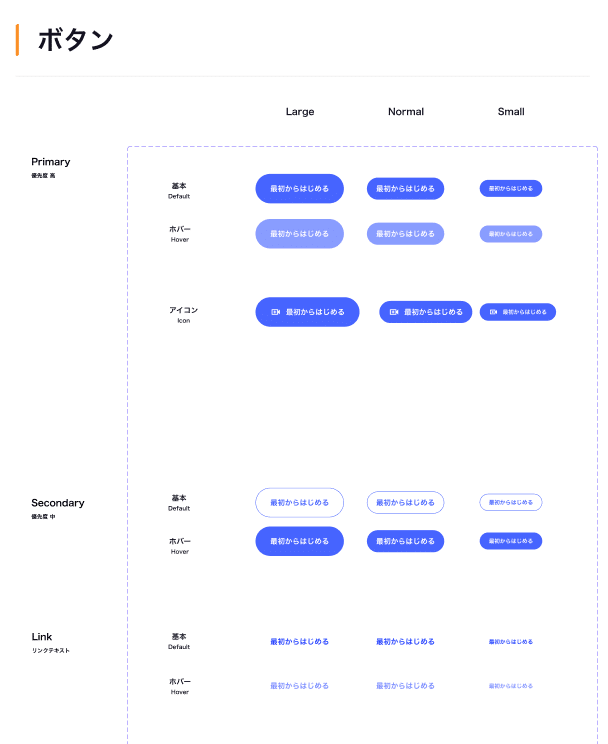
ボタンのシステム化をすでにしていたので
こちらの一覧を元に進めていきます。

作っていきながら迷ったら更にバージョンを作って
見て実際に触って判断します。
色は目立つので、重要なアクションに目が行きやすくなるようにします。
ただし、使いすぎには注意です。
どれが重要かわかりづらくなってしまいます。

確かに編集は重要なアクションですが、
プライマリーのボタンにしていくつも並ぶと
ちょっとしつこく感じるので配色Ver.1のほうが良さそうです。
シェアの方のアクションとその横の三点リーダーが
このままでいいのか迷いどころなので配色Ver.1から
別バージョンを作ってみます。
三点リーダーを横にボタンとして揃えてみます。

統一感が出たのでこちらを採用します。
カテゴリ系に色を付与する
上のタイトル部分の「申請済」の部分で
考えられるパターンをまずは考えます。
・下書き
・申請済
・承認済
そして色を割り振っていきます。
参考UIを元に考えられるのがベストです。

実際に当てはめると太文字の方がステータスの
かんじが出たので修正を加えました。

このようにサボらずにブラッシュアップを加えていくと
使いやすく、見た目も良くなっていきます。
次回は作ったUIから更に4つにパターン化させて
ブラッシュアップしていきます。
それでは!
この記事が気に入ったらサポートをしてみませんか?
