
UIUXデザイン学習:KPT分析⑥〜未経験からデザイナーを目指す
デザインに無縁だった私がUIUXデザイナーを目指す過程を記録しています。
現在月に一度学んだことをKPT分析を交えながら振り返っています。
もうこのシリーズを初めて半年!時間が恐ろしく早く経ちます。
子供は4ヶ月になりました。
乳児睡眠コンサルを受けてネントレした結果、夜はかなり安定して一人で長時間寝てくれて、昼も少しずつ一人で寝てくれることが増えました!
おかげで今月はかなり勉強が進みました✨
前回の投稿で目標にしていたことはこちら。
⚫毎日デザイン分析
⚫グラフィック入門コース完了
⚫OOUIコース中盤まで
⚫BONOでデザイン情報収集
⚫1冊本を読む
今月は軽く達成🏆
目標+αのことも含めて順番に振り返ります。
毎日デザイン分析
今月はUIに直結するものを分析する頻度を増やしてみました。
Behance
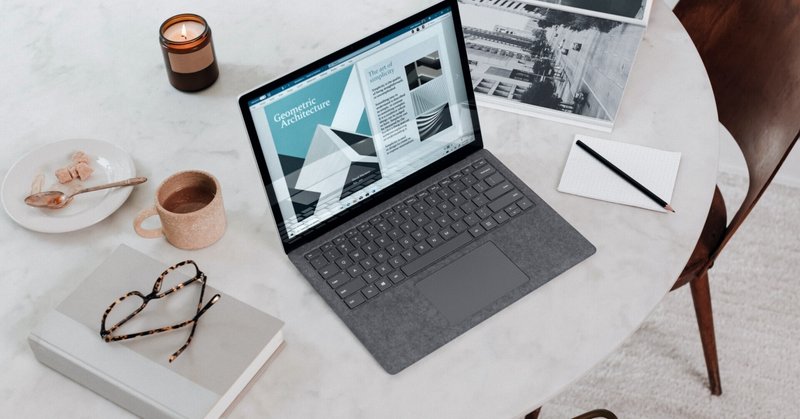
Figmaユーザーなので、Adobeがやっているウェブサイト、Behanceを初めて知りました。参考になるものがたくさん投稿されている印象です。
すごく参考になったのはこちら。
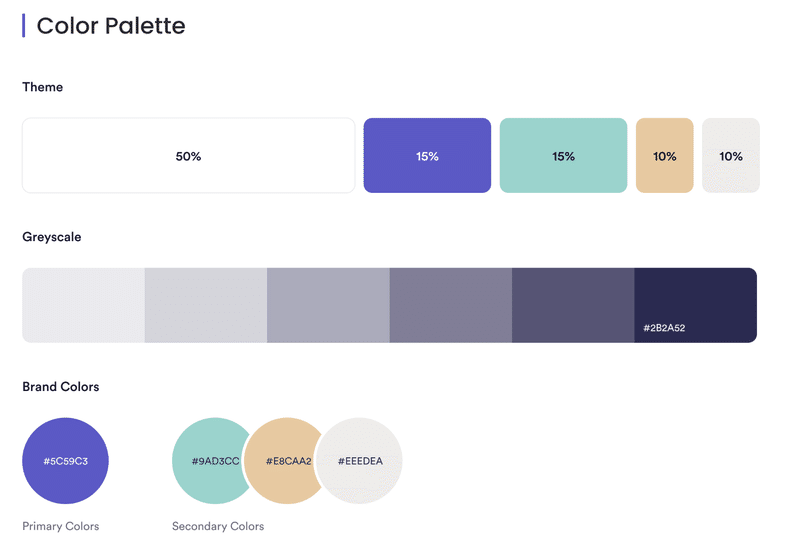
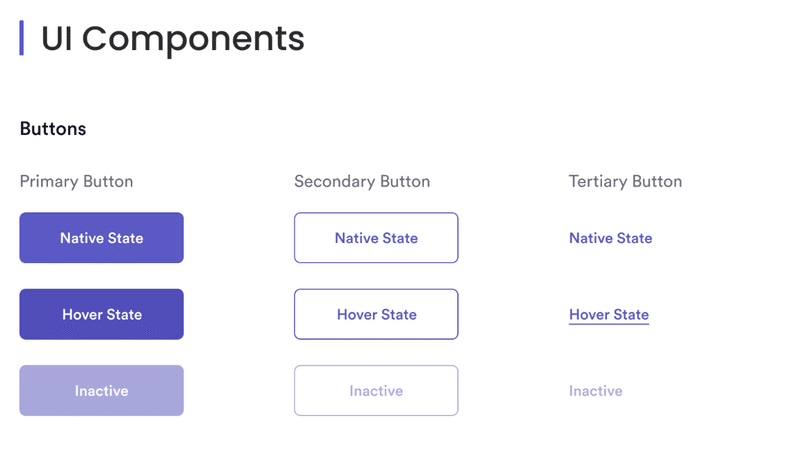
カラーパレットやUIコンポーネント、ブラウザ版/スマホ版のデザインも載っていたので、デザイナー初学者にとってはめちゃくちゃ参考になりました。




SHINee STORE
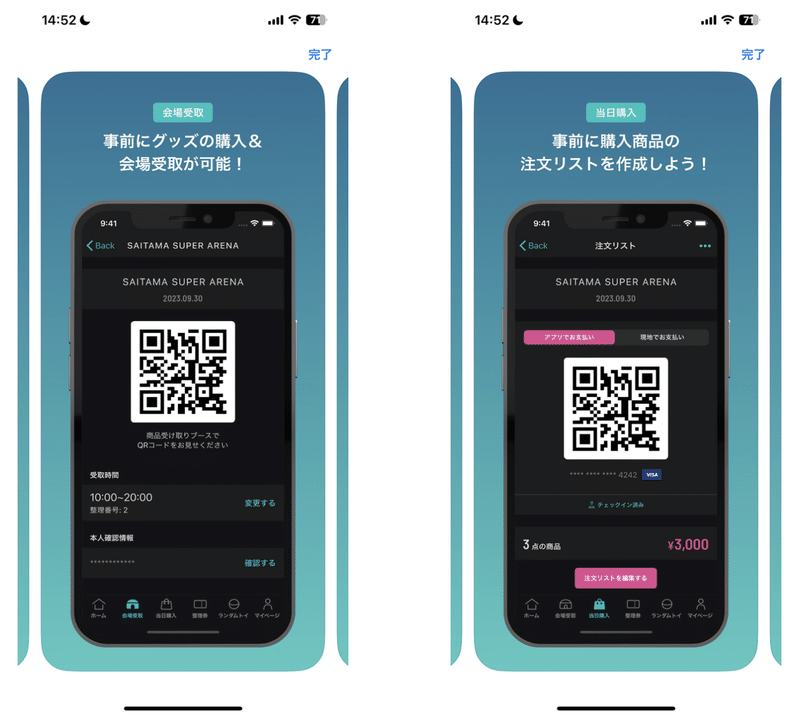
続いては推しのライブのときに使ったグッズオーダーアプリです。
株式会社トゥーゲートがされている「Caravan」というサービスで、hydeやEveでも導入されているそうです。
⚫ビジュアルはめちゃくちゃ良き
⚪ライブのコンセプトやグループの雰囲気にとても合っている
⚪適切な階層表現
⚪フォントサイズや配色も非常にわかりやすい
⚫説明がなければ会場受取、当日購入の仕組みがぴんとこない
⚪ボトムナビは「会場受取」より「事前購入」のほうがよいのでは?
→購入時に「ご自宅への発送は承っておらず、当日会場受取になります。よろしいでしょうか?」のようなモーダル出せば、ある程度誤解は防げそう。
⚪「当日購入」の存在価値と仕組みが曖昧
→これは説明書きがいると思う。
なぜ事前購入できるのに「当日購入」が必要なのか?
下記のような説明がないと結構不安だし、仕組みがわかりづらいと思った。
事前に注文リストを作っておくと当日スムーズに購入できます。
◎こんな人にオススメ
・事前購入でほしいグッズが売り切れていて購入できなかった
・事前購入の期日を過ぎていた
決済は当日購入時になります。
アプリで決済カードを登録しておくとスムーズです。こちらから↗(リンク先)
ただし、商品が確実に購入できると保証するものではございません。
当日購入時にリストの商品が売り切れていた場合、注文リストから外してご購入ください。

昔早朝から並んでグッズを買っていたような時代に比べたら本当にスムーズで快適にはなったのですが、更に良くなるな〜と感じた次第です。
グラフィック入門コース
所属しているUIUXデザインコミュニティBONOにて、ビジュアルを強化するグラフィック入門コースがあります。
10日間で完成しました👏
前提情報
【目的】
見た目を作るテクニックを身につける
【取り組むお題】
LPのアイキャッチをデザイン
【学んだ内容】
⚫表現の方向性を決める
⚫パターンで見た目の土台を固める
⚫見た目の仕上げ
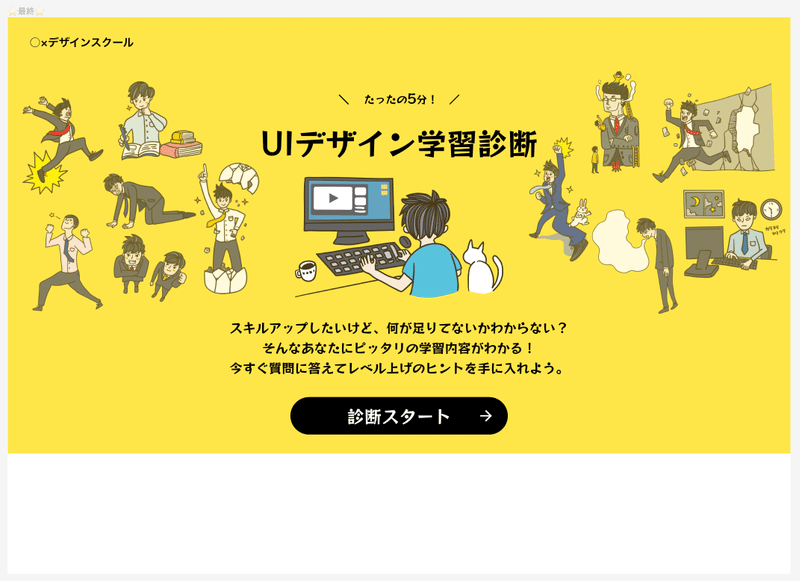
完成形
かなり参考を引っ張ってきてパターンをたくさん出し、最終こちらに落ち着きました。
見た目はもちろん、文章もコピーライティングに基づいて作成しています。

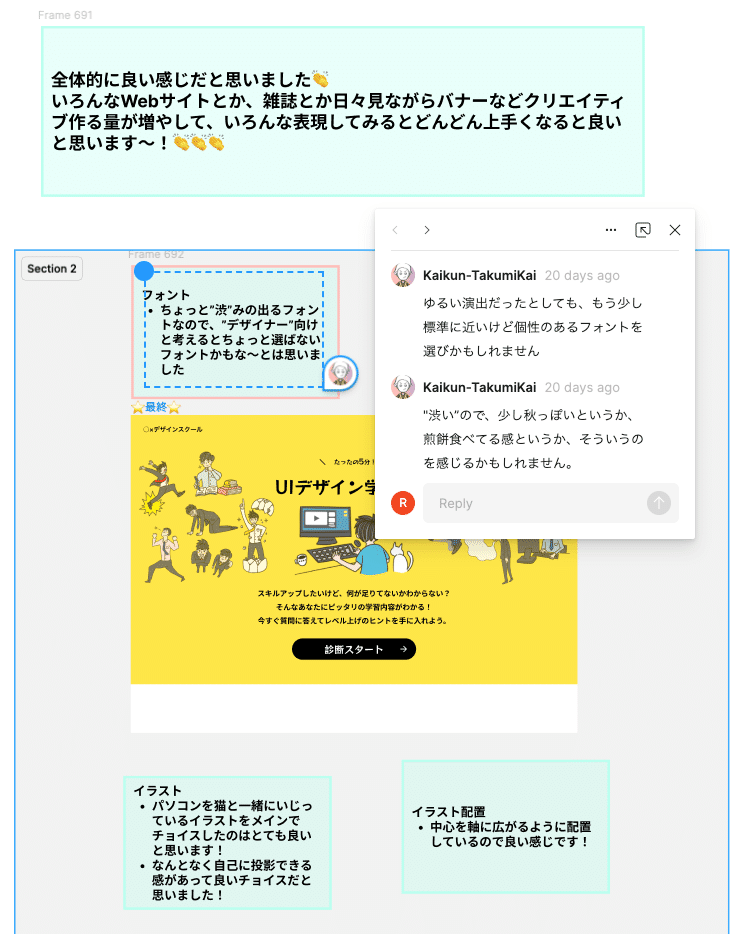
フィードバック
BONOではプロからのフィードバックを得られます。
音声SNSでも何度もフィードバックを受けたのですが、それはまあひどかったので😂
今回は載せられるボリューム且つ褒めていただいたのでお披露目します!w


KPT分析
🔸Keep(継続すべき点)
⚫参考UIをたくさん出す
⚫目的(誰に何をなぜどんなときに)や課題を明確にする
⚫アイデア、考えなど細かく言語化する
⚫パターン出しをとにかくする
⚫現状からゴールに向けてどのような変化をしてほしいか?という価値提供の部分のユーザー感情やテイストを大事にする
⚫何を伝えたいかを前提とした言葉の選び方
🔸Problem(問題点)
1. フォント選びが適切でなかった
2. 配色やレイアウトについて知識がない
🔸Try(改善すべき点)
1. 2. グラフィック力強化
⚫バナー作成をする
⚫フォント、配色、レイアウトの本を読む
コース後の取り組み
Tryを受けて今月は下記に取り組みました。
⚫「けっきょく、よはく」完読
良いレイアウトのデザインをとにかくたくさん見て、少しは目を肥やすことができたと思います。
「センスは知識からはじまる」で言われていたのがこれか…と実感。
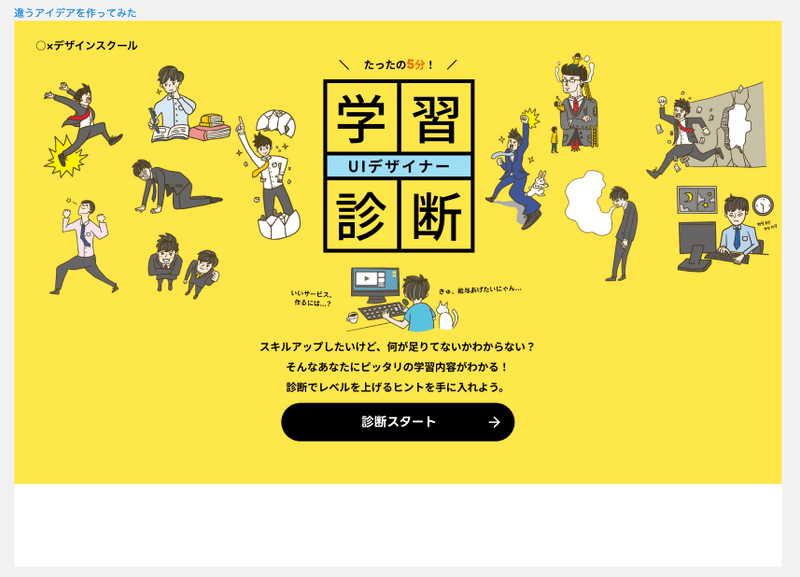
⚫バナー作成(フィードバックを受けて修正中)
バナー作成はBONOにも解説動画があったので、そちらを参考にしながら取り組みました。
でも、まだまだグラフィック力が弱いと痛感。
土台がまずうまく作れていない状態で装飾をいじってはもがいていたので、フィードバック後の修正に現在取り組んでいます。
OOUIコース
情報設計の基本概念「OOUI(オブジェクト指向UIデザイン)」についての理解を深めるコースになっています。
中盤までやる目標でしたが10日間でほぼほぼ完成!👏
現在3度目のフィードバックを受け、もう少し修正を加える必要があるため、修正が完了してから詳しく振り返ります。
BONOでデザイン情報収集
こちらは超重要だと思った部分だけ要約します。
⚫UIを考えるときに行動フローを書き出す
⚪ユーザーの気持ちに近い状態になれる
⚪仮説を立てて解決策を考える
⚫ビジュアルはパターンをサボらずにたくさん作ると伸びる
⚫情報設計は作りながらどうしてそのデザインなのか?落とし込む
⚫ゴールダイレクトが大事
⚪ユーザーが誰?求められているものは?を考える
⚪ユーザーの生活にどんな良い影響があるのか?を伝える
📖「すごい言語化」完読
ふらっと本屋さんに立ち寄り、デザインする上で言語化の重要性をひしひし感じているので、何か役立つ情報がないかと思い購入してみました。
個人的なハイライト
特に心に刺さった部分について抜粋します。
⚫言語化で1番大事なのは「何」を伝えること
⚪「どう」伝えるかではない
⚫言語化の最終ゴール=自分の頭の中で描いていることが相手の頭の中にある
⚪自分の頭の中を明確にする
①目的の整理:何のために言語化したい?
②項目の選定:何を伝えればいい?
③その項目を定義する:項目はどういう意味?
④その定義が伝わる表現に当てはめる:意図した定義が伝わるフレーズを使う
⚫ビジネスの言語化で必要な項目
1. 提供する価値
⚪価値=変化
・ほしいけど自分一人で達成できない変化
・before&afterどちらも伝えるの必須
⚪テンションが上がる
・相手に妄想してもらう=イメージ(映像・画像)で示す
2. 価値が提供される理屈
⚪どのような流れで変化が生まれるのか
3. 相手に取ってもらいたい行動
⚫定義=必要条件をあげる
⚪定義を言語化しないと人によってイメージが一致していない可能性が高い
⚫漠然とした言葉には「いつ、どこで、誰が、何をする」を追加
KPT分析
🔸Keep(継続すべき点)
⚫価値=変化という認識
⚫ユーザーの課題解決を考える
🔸Problem(問題点)
⚫抽象度の高い言葉をそのまま使いがち
🔸Try(改善すべき点)
⚫項目の定義付け
⚪必要条件をあげる
⚫「いつ、どこで、誰が、何をする」が入っているか確認
UIデザインの基本コース
目標を達成したので追加でUIデザインの基本コースに取り組みました。
ついにBONOの中でもUX側のコースに突入しました。
コース名はUIデザインとなっていますが、アイデアを出していくときに顧客を軸にしたUI改善となっているため、UXコースの中に含まれています。
こちらは動画を見ながら自分でお題のアイデアを出していくだけだったので、2日間で完了👏
前提情報
【目的】
既存サービスのUI改善の流れ(考え方や進め方)を理解する
【お題】
Spotifyをベースに仮想の機能(友人の音楽がわかるフィードUI)を追加
得られた学び
⚫現状からゴールまでの明確化
⚪どんな条件がそろえばゴールに到達するのか把握
⚫既存の体験を整理
⚪機能だけでなく感情や状況も言語化
⚪サービス上でゴール到達のためのアイデア出し
⚫ペルソナ設定とコンセプトシートを利用
⚪ユーザーフローからアイデア出し
⚫UI機能の表示を考える上でOOUIが重要
⚫情報設計まで念入りにしてラフでパターンが出てからようやくグラフィックに突入できる
⚫参考をたくさん用意してラフで微妙と思ってもとにかく作る
⚪実際に形にしてみると良いと思うこともある
⚪スマホでプレビューを見て良し悪しを判断
KPT分析
🔸Keep(継続すべき点)
⚫ゴールダイレクトの考え方
⚫細かい言語化
⚫たくさんの参考集めやパターン出し
⚫プレビューを使う
🔸Problem(問題点)
⚫UI改善を自分ひとりでまだできる状態でない
🔸Try(改善すべき点)
⚫とにかく作る数を増やす
⚫これからUXコースで学びを深める
⚫情報設計コースの最終課題に取り組む
他にも課題発見コースに取り組みましたが、その前に取り組んだほうがよいUX入門コースがあったので、そちらに戻って取り組みます。
また、「苦しかったときの話をしようか」を読んでいる途中で、自分のキャリア形成についても自分により適切な方向性を見出だせるようヒントを得ていきます。
11月の取り組み
⚫︎毎日デザイン分析
⚫︎OOUI完了
⚫︎バナー作成完了
⚫︎「配色アイデア手帖」完読(最後まで目を通す)
⚫︎UX入門コース完了
⚫︎課題発見コース完了
⚫︎BONOでデザイン情報収集
⚫︎「苦しかったときの話をしようか」完読
⚫︎「ほんとに、フォント」完読
11月は子供がもっと動き出したり、離乳食をスタートしたりする可能性が高いので、ここまでできるかわかりませんが…
自分時間を確保して目標達成に向けて全力投球していきます⚾
投球といえば、日本シリーズ真っ最中ですね!
関西人、しかも神戸っ子としては阪神vsオリックスだと応援が悩ましいですが、普段セ・リーグしか見ていないので阪神に軍配🐯
今日は阪神がサヨナラ勝ちしたようで嬉しいです😆
それでは!
この記事が気に入ったらサポートをしてみませんか?
