
newnのウエタニさんの3ヶ月間のデザインメンタリングを経て
いろんなモヤモヤが募る中、こんなツイートがタイムラインに流れてきました。
デザイナーでメンタリングしてほしい方いたら連絡ください!成長意欲は高いけど、身近にロールモデルが不在で伸び悩んでる方が合うかなと思います。https://t.co/jHfA4pKJlc
— ウエタニマサユキ / newn (@utmy5) December 14, 2020
「3名か...倍率高そう...そしてちょっと怖そう...笑」
と思いつつもとりあえずブックマークに登録し、葛藤の末、ダメもとで申し込み、晴れてメンタリングを受けれることに👏
そんなデザイナーメンタリングが先日終了しました・・・!
お忙しい中、お時間割いてくださって本当にありがとうございました🙏
(Twitterで受けた印象とは異なり、どんな相談にも同じ目線に立ってアドバイスをくれる優しい方でした。笑)
ウエタニさんについて(Twitter)
現在はnewnで働かれていて、hoursやアル、YOUTRUSTなどのプロダクトデザインをされてきたデザインもPMもできるちゃう凄い方。
デザイナーメンタリングとは?
実践的なサービスデザイン手法や考え方、キャリア、マネジメントまで様々な支援をする 週1回 × 3ヶ月間のデザインメンタリング。
今回は、2グループに分かれてオンラインで実施しました。
今回のメンタリングを同時期に受けていたのは、Gaudiyのデザイナーのとらじろくん、Progateのデザイナーのくろみやあいさん、スローガン、miroomのデザイナーの方々。
このメンタリングは過去にも開催されていて、その時に参加されたデザイナーの方々も含めたSlackチャンネルがあります。質問をできるチャンネルなんかもあったり・・・!
ようやく本題ですが、この3ヶ月間、どんなことをして、どんなFBをもらったか簡単に書き納めたいと思います🐤
1〜2ヶ月目
● 自分が業務で担当しているデザインの相談
● キャリア相談
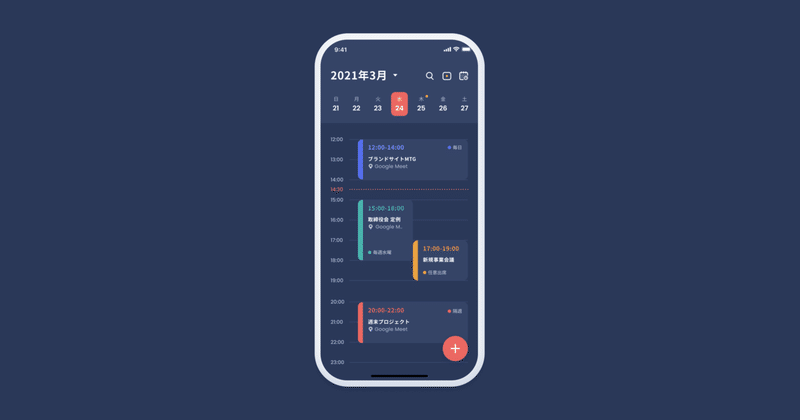
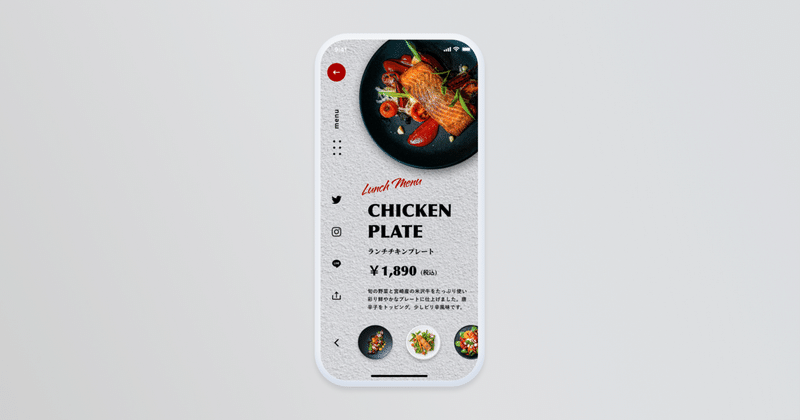
● ブランドサイトのトレース&研究
● 個人的に作ろうとしているアプリの壁打ち
(友達と週末プロジェクトを進めていて、無事リリースできるように頑張りたい・・・🔥)
結構自由にフランクな雰囲気で質問していました。
途中から、本業でブランドサイトのデザインを始めた&グラフィック強化しなければとなり、ブランドサイトのトレースを勝手に始めました。
これはメンタリングの時間でトレース結果をガッツリ発表していたというよりも、自分で本業の時間終わった後とかに進めていました。
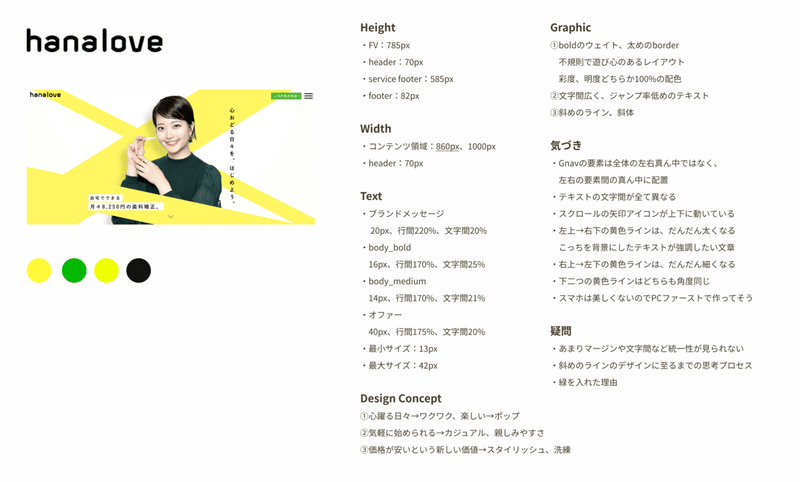
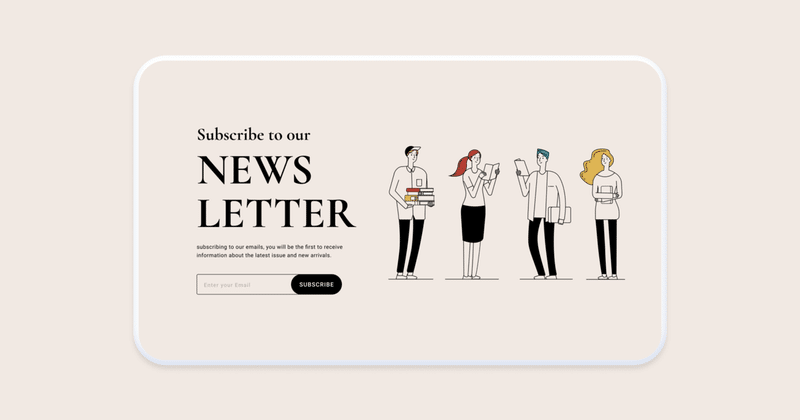
例えば、このサイトとかだと(雑ですが)こんな感じでまとめてました。
(少し異なる部分があるかもですがご容赦ください・・・🙏)

抜粋したサイトのテーマは、苦手意識のあった「不規則なレイアウト」。
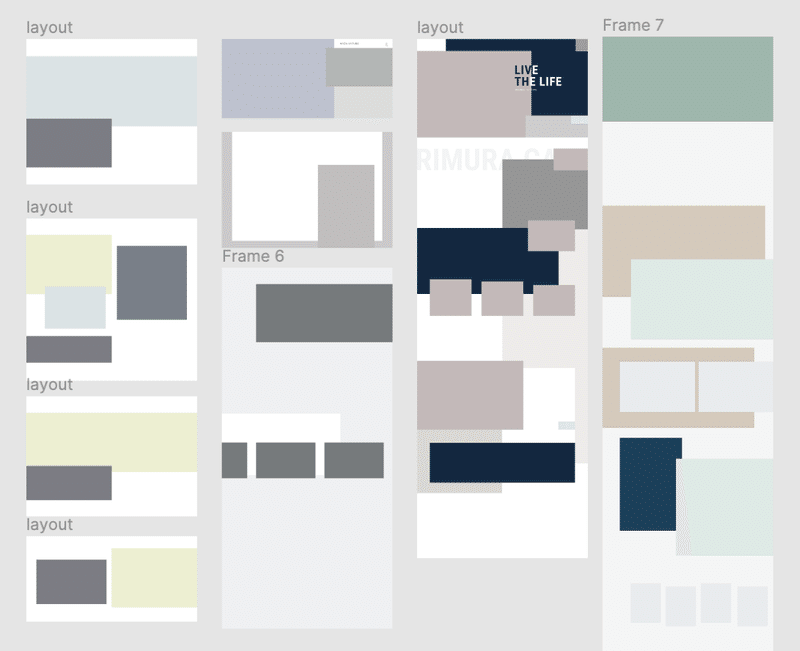
トレースって時間かかるし、トレースだけしてもあまり意味がないかもしれませんが、私は眺めるだけだと、いざ作ろうとすると作れなかったりするので、実際に手を動かすことを大事にしています。

▼レイアウトだけ図形で組んで、こんな感じなのか〜と体感を掴んでいた

3ヶ月目
自分はまだまだいろんな部分が足りないとは思いつつ、具体的にどんなトレーニングをすると、今回のメンタリングの機会を存分に活かすことができるのか分からず、相談したところ、上谷さんからこんなお言葉をいただきました。
- Business職を兼任している事もあって、バランスタイプのデザイナー
- サービス設計などマクロな話は得意な印象
(設計やリサーチなど総合的に考えられる)
- UIに関してもインプットや分析を多くしているので、このまま続ければ高いレベルは目指せそう
- 他方で、ビジュアルを作る力は及第点。引き出しの幅が狭かったり、まだ精度が低め
おっしゃる通りですね・・・
そして、出していただいた課題はこちら📝
(とっても分かりやすい課題の出し方😳)
# やること
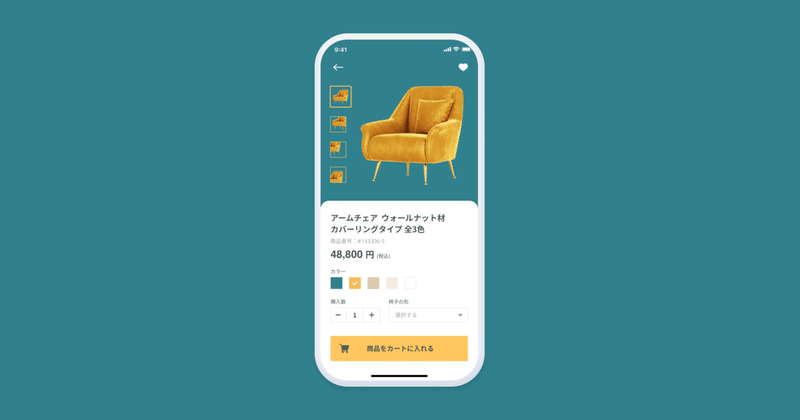
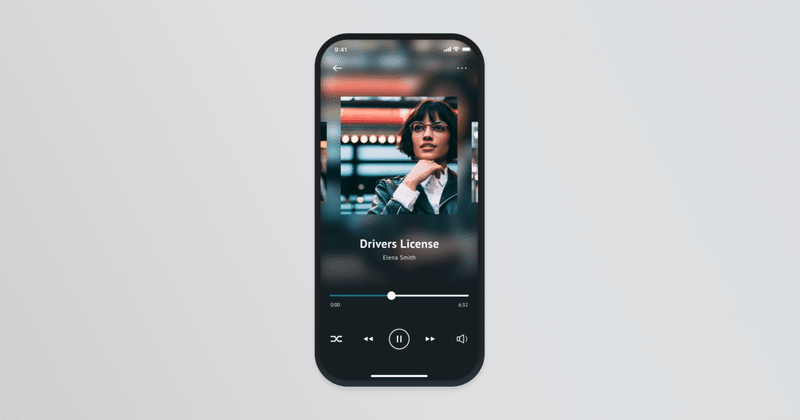
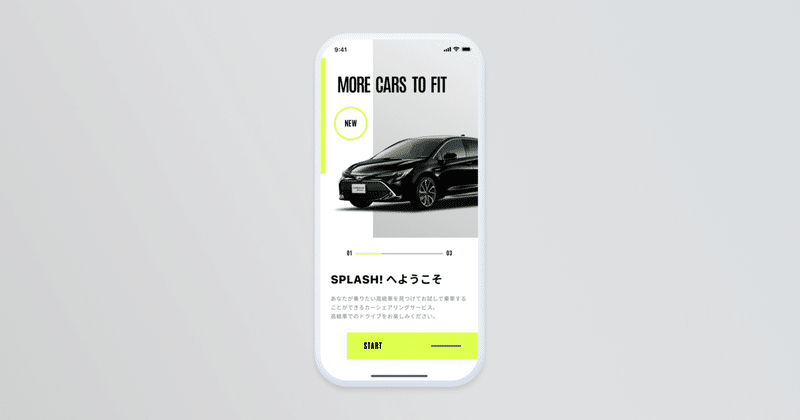
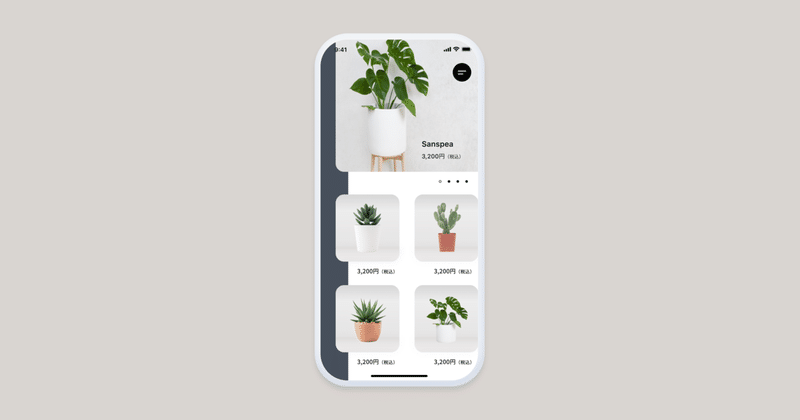
- Daily UIを2週間、計14個アウトプットする
- 毎週のMTGで上谷からフィードバックをする
# 目指す水準
- 少なくとも同世代デザイナーの中ではトップの品質
- フィードバックもこれを前提にシビアにやります
# ルール
- 審美性に特化したUIを毎日最低1画面作成する
- 1枚のビジュアルとしての精度も高いものにする(背景や他要素も込の評価)
- 粗くて良いのでコンセプトやターゲットは必ず決める(時間かけなくてOK)
- 作成したUIはDribbbleもしくはBehanceにアップロードする
# 学べること
- 審美的に「良い」と判断できる目を養う
- 高速でトレンドをキャッチアップしてアウトプットにつなげる力を養う
「1日1画面」「少なくとも同世代デザイナーの中ではトップの品質」で、😳って感じになりましたが、いざ出されると燃えるのでさっそくDailyUIを登録してスタート。
(今までDailyCocodaしかやったことがなかった)
この出していただいた課題を元に自分の中で設けた基準はこちら👉
● 基本的に#00からスタートする
● だが、作ったことがない画面に拡張できそうなお題を選択して必要ならば飛ばす
● 苦手なデザインにも挑戦する(男性的でスタイリッシュなデザイン)
● リサーチも丁寧に行い、引き出しを増やす















どのDailyUIと対応しているかはdribbleをご覧ください!
(なぜかプロフィール写真が設定できない・・・)
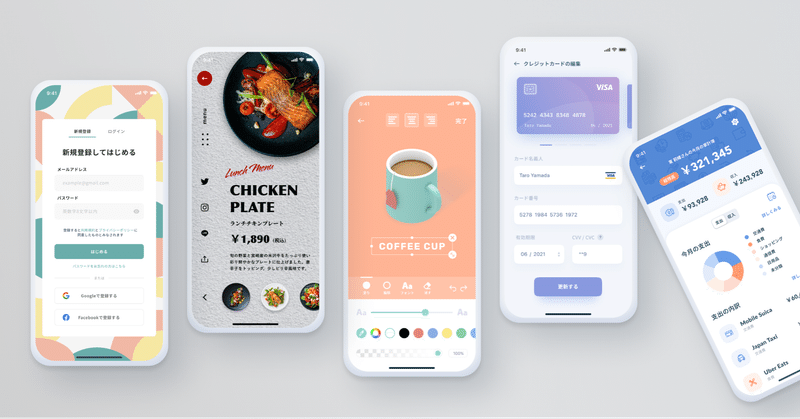
DailyUIの学び
全体的に「ディティールの詰めが甘い」とのことで、細かいところをご指摘いただきました。いかに自分が細部に気を遣えていなかったか、めちゃくちゃ分かりました・・・😢
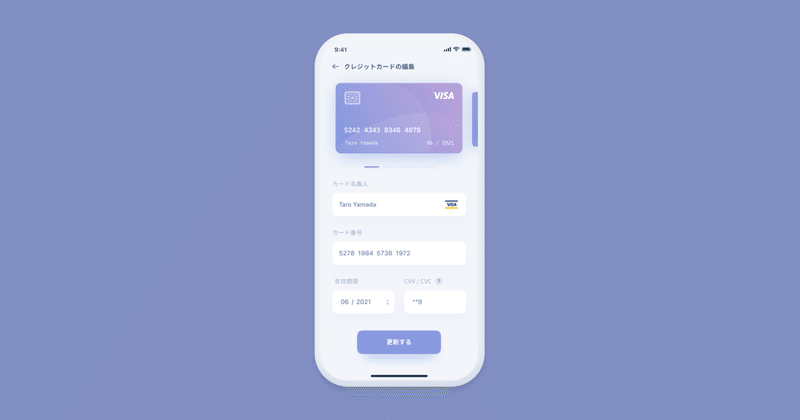
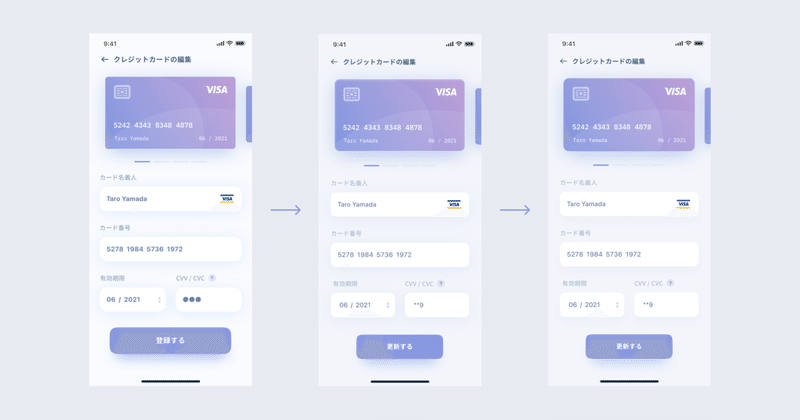
例えば、クレジットカードの画面の一例を出すと、
左が私の初稿で、FBを元に改善していったのが右側です。
こんな感じで、数回修正をもらって細かい改善を加えました。
(最後、完璧な状態に持っていけているわけではございません・・)
パッと見はあまり大きな違いがないように見えますが(解像度も悪いので)、確かに比較してみると右の方が全体的な統一感があるなぁという印象を受けます。

変更した部分
● クレジットカードの厚み(Innner Shadowなど)
⇨左は厚みがない、真ん中は厚みがありすぎる、現実世界の物体(クレカ)の厚みをその通りに表現すること
● Shadow(二重のShadowを使用)
⇨ どちらから光が当たっている設定なのか統一感がない
● ボタンのサイズやカラーなど
🚩 全体的にいただいたFBの大まかなまとめ
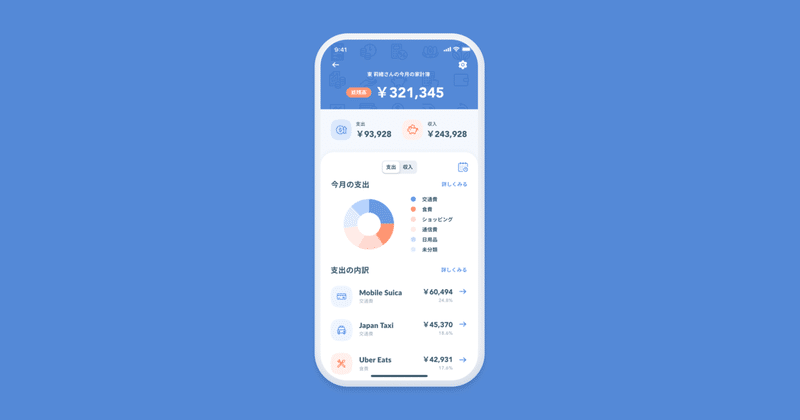
● UIの統一感
各要素がバラついていると情報がスッと入ってこない
- 1画面内で異なるフォントサイズを多用しすぎない
- 例えば11pxと12pxと13pxなど使用している場合は、統一できないか検討する
- アイコンの形状、ウェイト
- 物理的に揃っていることも大事だが、視覚的な統一感も大事にする
- 同じカラーを使っていても使用する面積などによって異なって見えたりする
- ただし、意図があるのであれば統一感をあえて出さないデザインでも◎
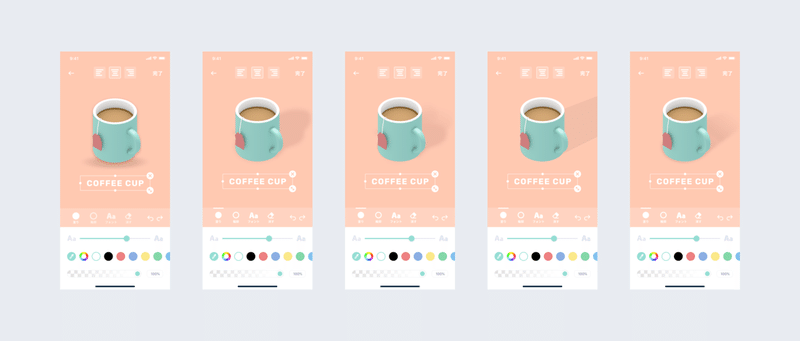
● 現実世界を反映したデザイン
現実離れしたデザインは違和感を与える原因になる
- 影の落ち方(影の形状や方向)
- 私はここが弱いので、これから意識して生活しなきゃなとなりました・・・
- 階層を意識したデザイン
- 各オブジェクトがどの階層なのかを意識して設計しないと破綻する
▼ 一番左のシャドウ(私の初稿)に違和感があり、FBVを元にいろいろ改善を試みた

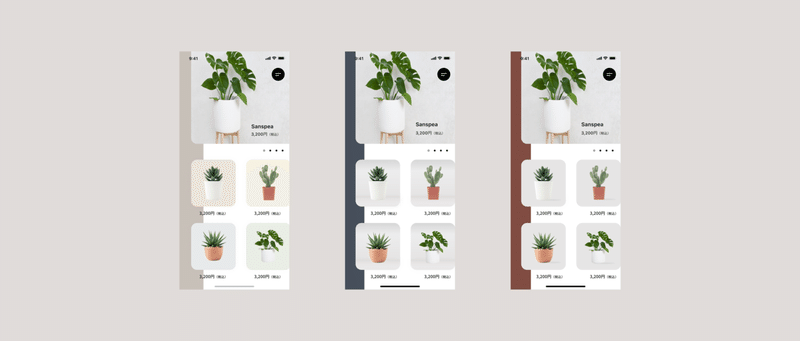
▼ 一番左(私の初稿)は物体が浮いているようにも見えてしまうため、右側で影と落としたり、棚っぽくしてみたり工夫を加えると良いとご指導いただいた

● カーニングの甘さ
figmaでは「option+< 」「option+> 」でカーイングができる
● グリッド設計
一見、不規則に見えるレイアウトも、グリッドに則った配置をしていたりする。グリッドを設計して要素を配置した方が初心者には良さそう。
という感じで、まだまだ細かいところは指摘をいただきましたが、今回は大まかにまとめました。
細部にこだわる意識はしっかりと根づいたので、ご指摘を受けたところを中心に日常生活でも気を配っていけたら良いなと思います。
引き続き、大人しく鍛錬を続けます。
改めて上谷さん、ありがとうございました!!!🌸
この記事が気に入ったらサポートをしてみませんか?
