
僕らの愛したSlack 〜モバイル版新デザイン分析〜
数日前から、徐々にSlackのモバイルアプリのデザインが変わっています。
筆者が入っているワークスペースは20個と少しありますが、5/17現在、新しいデザインと古いデザインが半々くらいになっています。
完全に新しくなってしまう前に、1日100回以上Slackを見るヘビーユーザー・そしてUI大好き人間として、今回のリデザインに関して思うところを書き留めておこうと思います。
何が変わったのか
一度、今回の変更点を振り返っておきます。
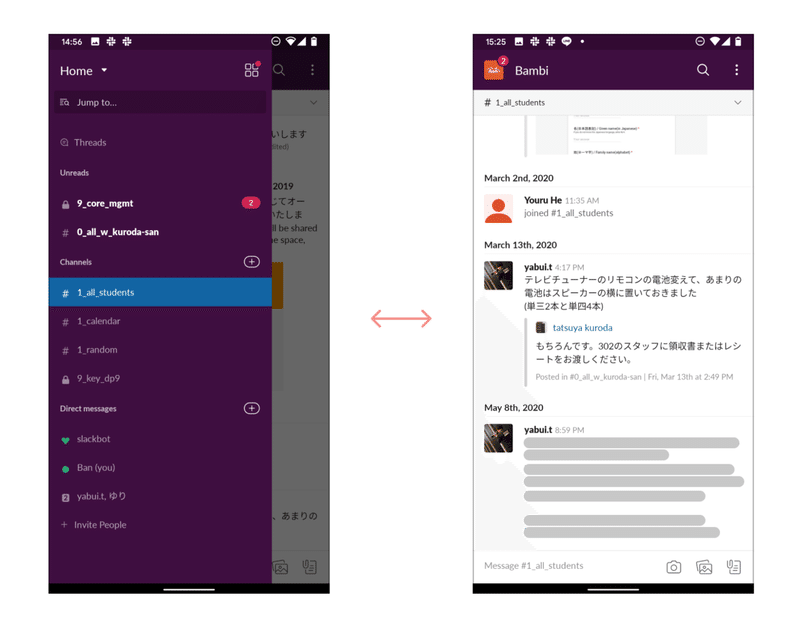
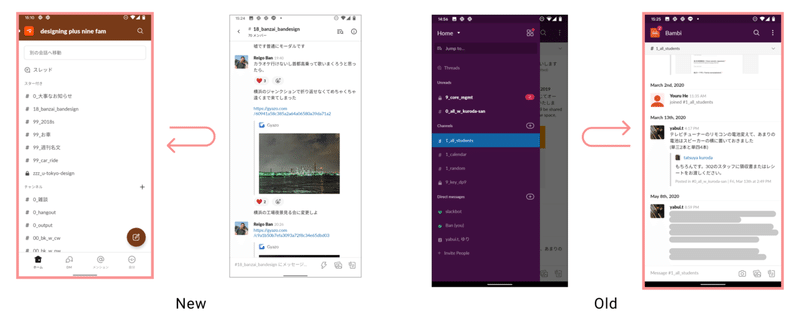
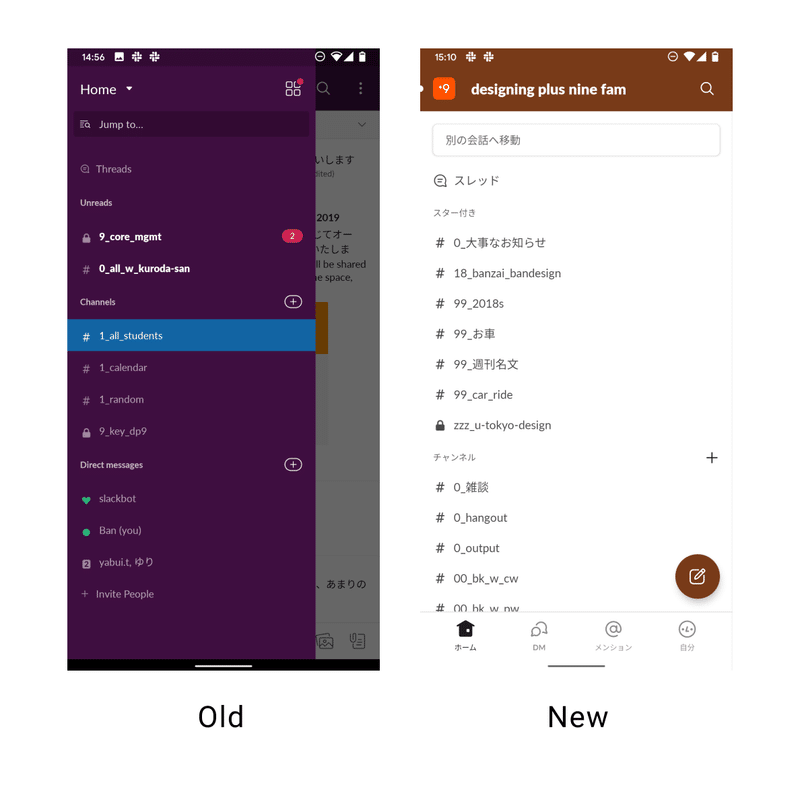
新旧のスクリーンショットがこちらです。
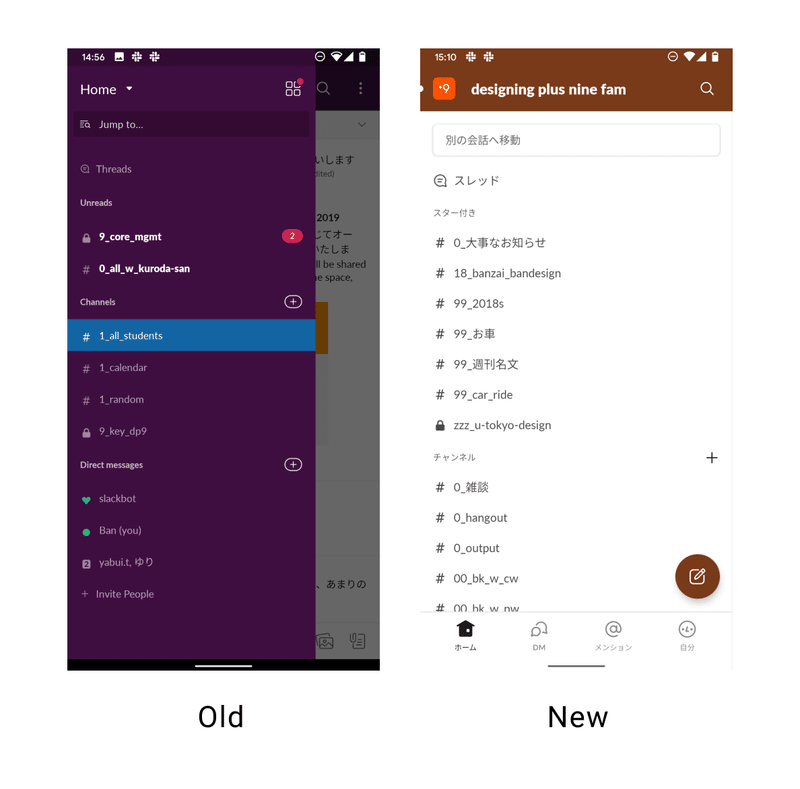
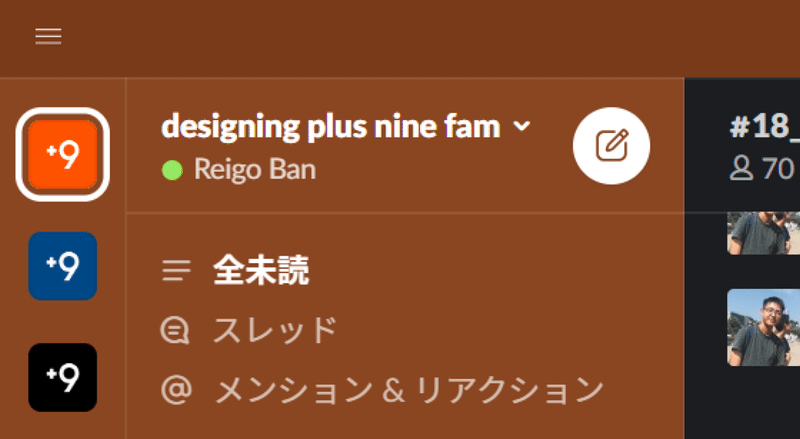
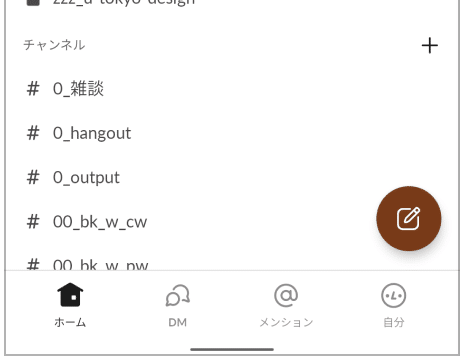
チャンネル一覧

新UIでもっとも大きく変更されているのがこの部分です。
左からスライドして出てくるナビゲーションドロワーがなくなり、独立したページになりました。そして下部にボトムナビゲーションバーが追加されました。
筆者が普段Androidを使っているので、この記事ではAndroid風にUI要素の名前を呼んでいきます。
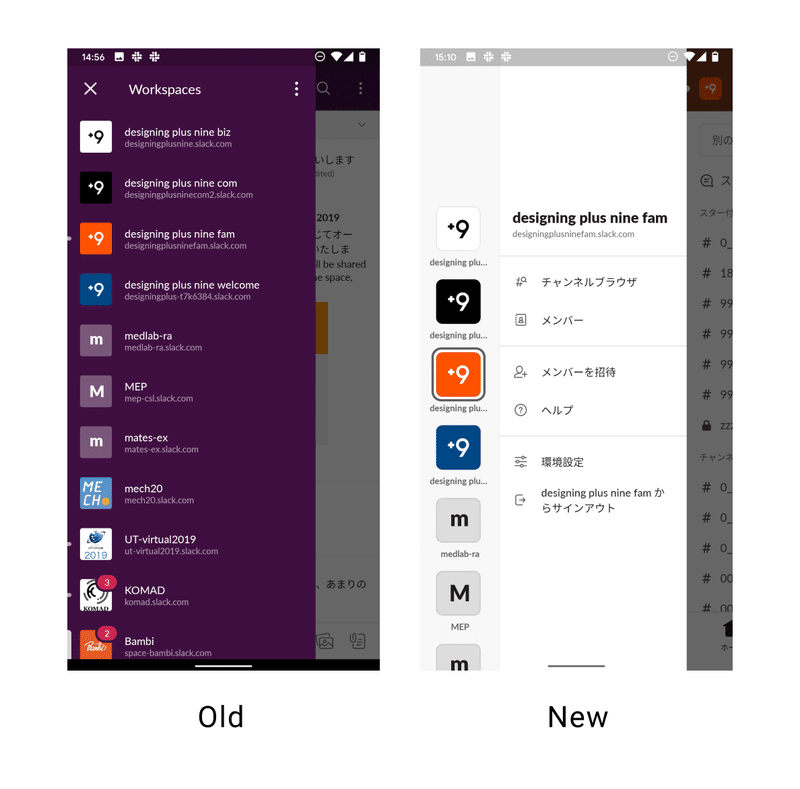
ワークスペース一覧

ここも随分変わりました。
もともとは、チャンネル一覧のドロワーがワークスペース一覧に変化するようなデザインでしたが、チャンネル一覧画面から新しくドロワーを引き出すような仕組みに変更されています。
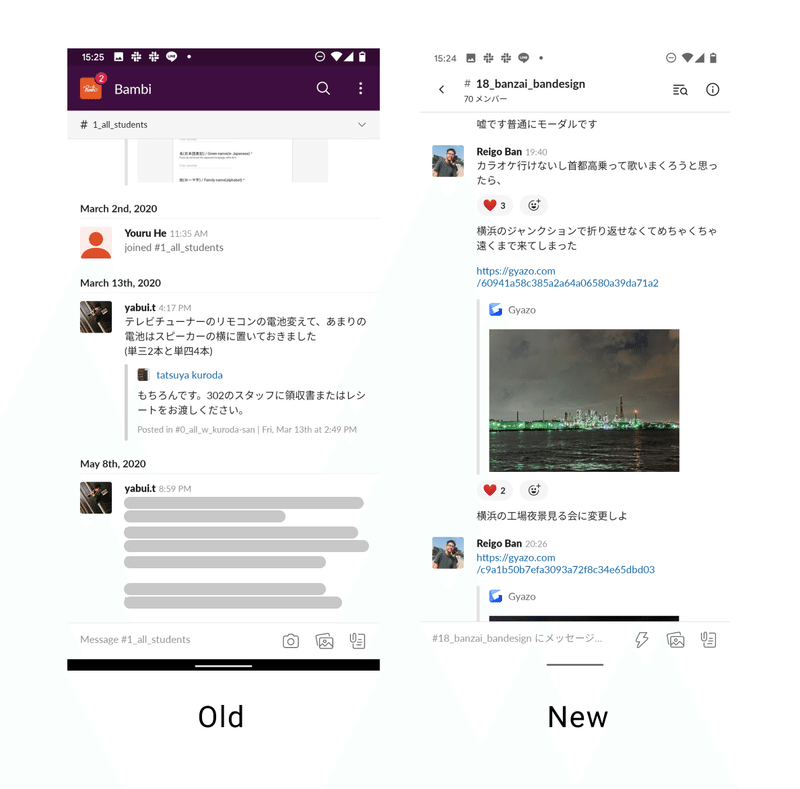
個々のチャンネル画面

ここは画面の構造としてはそれほど大きく変わっていません。強いて言えば、Android版のデザインがiOS版に非常に近くなったことくらいでしょうか。
なぜナビゲーションドロワーだったのか
今回のUI変更でもっとも特徴的なのが、チャンネル一覧のナビゲーションドロワー(左から引き出すパネル)の廃止です。ドロワーを廃止して下部のタブバーにするのは、昨今の流行り(Google系アプリなど)でもあるし、ドロワー内の機能をより見つけやすくするという点で納得できます。
しかし、今までSlackがドロワーを使っていたのには理由があるはずです。このセクションでは、筆者が考えるその理由を書いていきます。
多くのモバイルUIは、一覧画面と詳細画面の行き来によって成り立ちます。

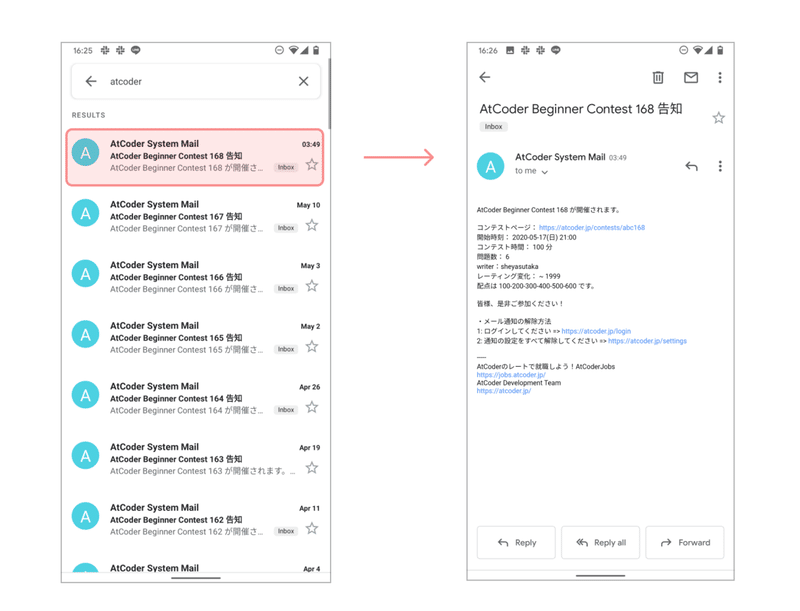
Gmailのメール一覧画面と、各メールの詳細画面
縦に並んだアイテム一覧からアイテムを選択し、そのアイテムの詳細ページに移動する。用が済んだらアイテム一覧に戻り、別のアイテムを探す。
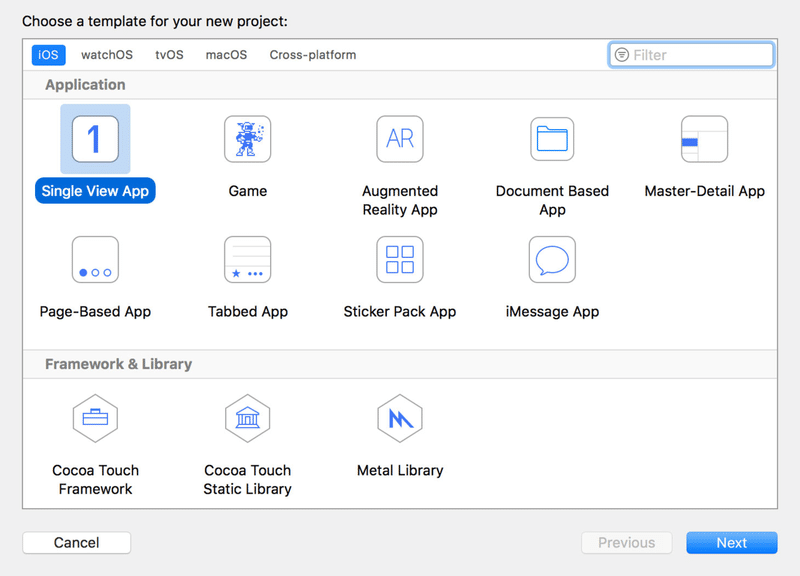
このパターンは、本当に多くのアプリで採用されています。あまりに多いので、Xcode(iOSアプリを開発するソフト)のテンプレートにもあるくらいです。

Xcodeのテンプレート一覧。右上のMaster-Detail Appが、一覧・詳細パターンです。
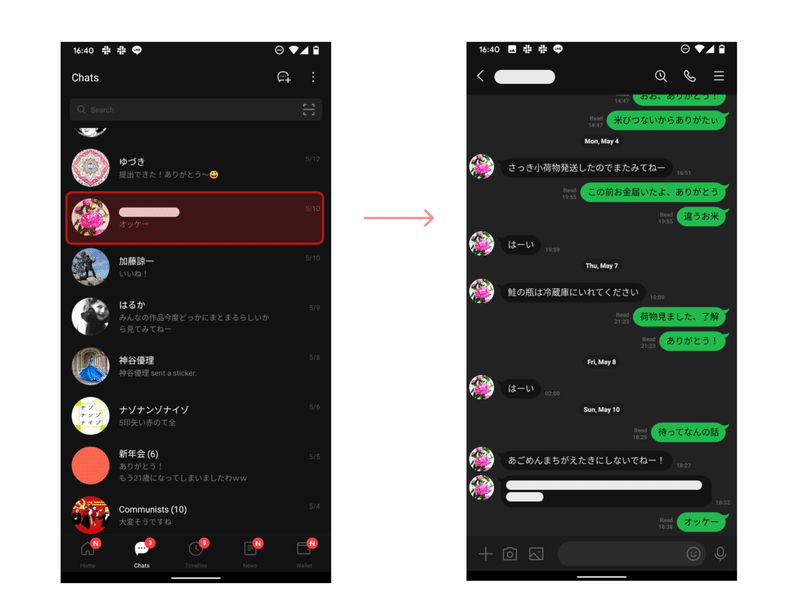
これはSlackなどのメッセージアプリにおいてももちろんそうです。たいていのメッセージアプリは、メッセージ一覧の画面と各メッセージの画面で構成されています。

LINEにおける一覧・詳細パターン
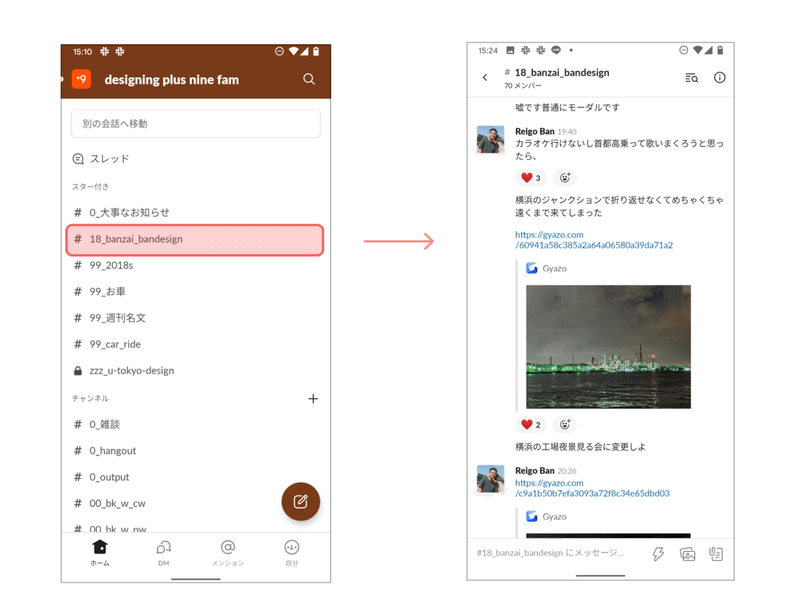
Slackも、チャンネル一覧と各チャンネルの詳細を行き来するという点ではまったく同じです。新しいSlackはまさにこの一覧・詳細パターンを用いています。

新Slackにおける一覧・詳細パターン
一方以前のSlackでは、他のメッセージアプリとは少し異なり、一覧の表現方法としてドロワーを用いていました。

旧Slackにおける一覧・詳細パターン。ドロワーがチャンネル一覧を提供している
ドロワーを用いることによって、詳細画面の一部を表示したまま、一覧画面を表示することができるようになっています。
一覧・詳細パターンについてはこの記事が本当に最高なのでぜひ読んでみてください。
https://www.sociomedia.co.jp/8590
画面の主従関係について
3月末までデザインインターンをしていた会社の上司にされたアドバイスが今も印象に残っています。
それは、「画面の中の主従を意識しろ」というものです。
一般的な一覧・詳細パターンでは、基本的には「一覧を見てから、各詳細に移動していく」という動線です。つまり一覧が主・詳細が従となります。
少なくとも新しいSlackはこの考え方に基づいているはずです。それは「ホーム」という命名からもわかります。

新Slackのチャンネル一覧画面は「ホーム」と名付けられている。ワークスペースを切り替えたときも、この画面が最初に出てくる。
一方旧Slackにおいては、アプリを開いた瞬間から常に、どれかの会話画面が表示されています。ドロワーの見た目も、あくまで一時的なものだよ!と主張していて、明らかに従です。
詳細が主・一覧が従、すなわち一覧と詳細の主従関係が逆転しているのです。
新Slackにおいて行動の起点は「一覧画面」ですが、旧Slackでは「詳細(会話)画面」になっています。

新旧Slackの行動パターンの比較。赤枠が「主」を表している。新Slackでは一覧画面から一時的に詳細画面に移動し、また一覧に戻ってくるという構造だが、旧Slackでは逆。
ちなみに、この「ドロワーが一覧と詳細の主従を逆転させる説」が、いわゆるハンバーガーメニューが流行った理由なんじゃないかと思っていますが、それはまた別の話。
ドロワーが生み出す「つながり感」
※ここから筆者の推測が結構入ってくるので、眉にツバを塗りたくってお読みください。
旧Slackには、新Slackにはない「つながり感」があったと感じます。それは、「常にどこかの会話(チャンネル)に属している」というのが生み出す感覚です。
旧Slackにおいて、チャンネル間の移動は別の画面をまたがず直接行うことができました(ドロワーを独立した画面としてカウントしなければ)。ある会話から次の会話へヒッチハイクする感覚。常にどこかの会話とつながっているというUIが、ワークスペース内の一体感を生んでいました。
一方新Slackでは、「一旦会話から抜けて、別の会話に入り直す」という仕組みになっています。このとき、チャンネル一覧画面において一時的に「組織(ワークスペース)にはいるが、どの会話にも属していない状態」が発生します。
これは例えるなら、「Zoomに途中から入ったが、みんなブレイクアウトルームに入っていて自分はまだどこにも入ってない、あの気まずい状態」といえます。

旧画面では、一覧を表示した状態でもチャンネルから抜けていなかった。一方新画面では、一度チャンネルから完全に抜けてから、別のチャンネルに移動する構造になっている。
そして、新しいSlackにおいては、どのチャンネルからも抜けている一覧画面が「主」として扱われているため、最もユーザーの印象に残る画面になってしまうのです。
一覧→詳細パターンを採用している他のSNS、例えばLINEなどは各チャットが全然関係ない人とのやりとりなので、チャット間を行き来するときの一体感などは考えなくても問題ありません。
しかしSlackはそれらと異なり、「ワークスペース」というより上位の概念の中で各チャンネルが微妙に関連しています。そのため、「組織の中で移動している」という内輪感・一体感を感じさせるために、チャットを行き来する際のスムーズさが重要になってきます。
これが、今までSlackでドロワーが採用され続けてきた理由だと筆者は考えています。
ターゲットは誰なのか
ではなぜ、このようなメリットを捨てて変更したのでしょうか。
Slackの公式ブログを読んでみましょう。
Our previous navigation system was confusing and unconventional. We went back to basics to provide a navigation experience that most mobile users will expect: a tab bar.
抄訳:「以前のナビゲーションの仕組みは、わかりにくいし見慣れないものでした。我々は基本に立ち返り、多くのモバイルユーザーがよく知っているナビゲーションを採用しました:タブバーです。」
確かにドロワーを使って一覧を表現するのは、メッセージアプリではあまり見られない構造でした。よくあるタブバーを使うのは、ユーザビリティの点からは納得できます。
しかし、今まで変更しなかったのにこのタイミングで変えたのにはなにか理由があるはずです。筆者は、Slackにとってのメインターゲットが、徐々に変化してきたからだと考えています。
これはデスクトップ版アプリが更新されたときから感じていたのですが、Slackはどんどん、これまでEメール(例えばGmail)を使っていた人が理解しやすいUIへと変化していないでしょうか。
根拠その1:「新規作成」ボタンの追加(デスクトップ・モバイル)


これを初めて見たとき本当に度肝を抜かれました。
押したことがない人は押してみてください。あまりにEメールそのままのフローで驚くと思います。
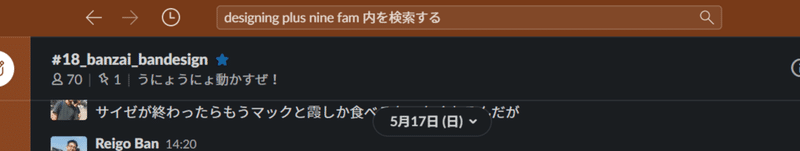
根拠その2:トップ中央に追加された検索バー(デスクトップ版)
根拠その3:履歴・ユニバーサルな進む/戻る(デスクトップ版)

なるべくブラウザと同じパターンを採用して、困らせないようにしようという意図を感じます。
そして今回の「一覧→詳細パターンの採用」は、この流れの最たる例だと感じます。
Slackの目標の一つには、「ビジネスのコミュニケーションから、不要なEメールをなくす」というものが含まれています。
それを達成するためには、Eメールを使っていた人をSlack派にしなくてはなりません。Slackを使ってもらうには、少なくともこれまでEメールを使っていた人にとって使いやすいUIである必要があります。
もともとはテクノロジーに興味があって流行りに敏感な、小さなコミュニティや会社で使われる、クールなツールであったSlack。
ある程度そこを押さえた今、Slackのフォーカスは、どんどん大規模な企業・レガシーな企業へと移っています。
小規模なコミュニティで欠かせない会話間の「つながり感」。しかし、大規模な企業においては些細な問題です。むしろ、新しいツールを学ぶのに不慣れな社員に、いかにストレスなく浸透させるかが大切になってきます。
そしてSlackは、公式の言葉を借りれば「simpler, more organized」になることを選びました。
寂しいですが、もう僕らは一番大きなターゲットではないのかもしれません。
僕らの愛したSlackは、もっと大きな敵を倒すために頑張っているのです。
もしかしたら僕たちも別の、もっと「ゆるい」場所に移るときなのかもしれません。
最後まで読んでいただきありがとうございました!
申し遅れました。東大工学部3年のritarといいます。
Twitter 作ったもの 入ってるデザインサークル
この記事がいいなと思ったら、ぜひスキをよろしくお願いいたします!
読んでいただきありがとうございました。サポートがたまったら執筆時に飲む用のちょっといいお茶を買おうかなと思います!
