
Googleサイトで作るグループウェア(16)ータイムカード機能の追加③ー
この記事を読んで欲しい方
Googleワークスペースを企業DXに導入したが、上手く広げられていない方
Googleワークスペースを導入しようと考えてる中小企業の方
無料のGmailやクラウドアプリだけ使っているテレワーカー
GIGAスクールなどでGoogle for Eduを導入している学校
①表示用在席情報ファイルの作成
今回は、前回作った在席情報シートのデータを、表示のみに利用する別の在席管理ファイルに飛ばして、マイサイトに埋め込みます。
これは、勤怠管理データファイルを直接マイサイトに埋め込んでしまうと、他のシートの部分も丸見えになってしまうため、集計と表示を分ける処理になります。
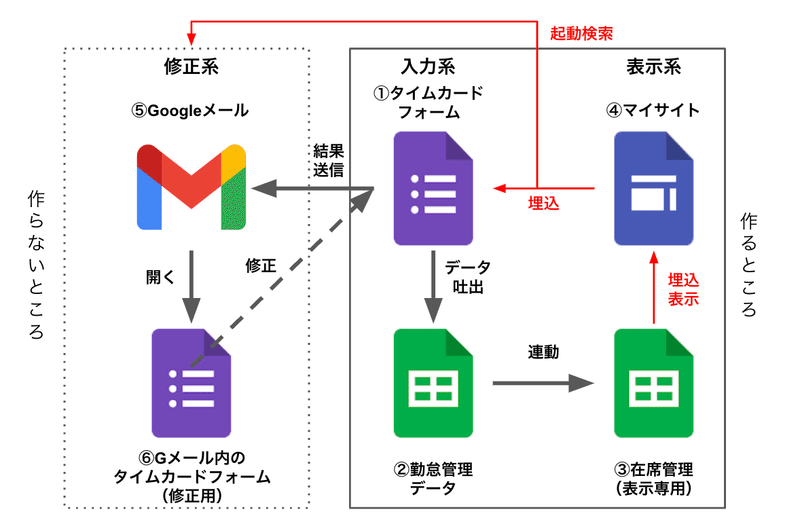
全体の流れでは表示系③在席管理になります。

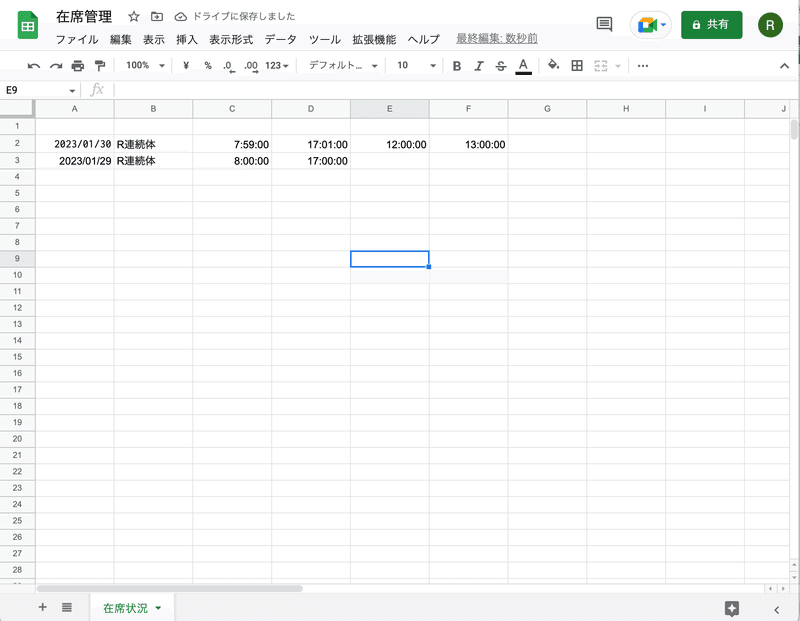
まず、Googleドライブからフォルダを開き、+新規>Googleスプレッドシートを選び、新規スプレッドシートを開きます。
ファイル名は「在席管理」、シート名は「在席状況」にします。

②インポート関数の設定
次に、A2に以下のインポート関数を貼り付けます。
URLのd/以下の部分は、勤怠管理データファイルのURLのd/の後から/editの前までのファイルIDの部分を貼り付けてください。
=IMPORTRANGE("https://docs.google.com/spreadsheets/d/勤怠管理データファイルのID", "在席情報!A3:F")貼り付けると、最初にセキュリティのチェックが入りますので、アクセスを許可ボタンを押してください。

そうすると、勤怠管理データの在席情報シートのA3からG以下のすべてのデータが入ってきます。この部分は勤怠管理データの在席情報シートが更新されるごとに、自動で再取り込みが行われます。

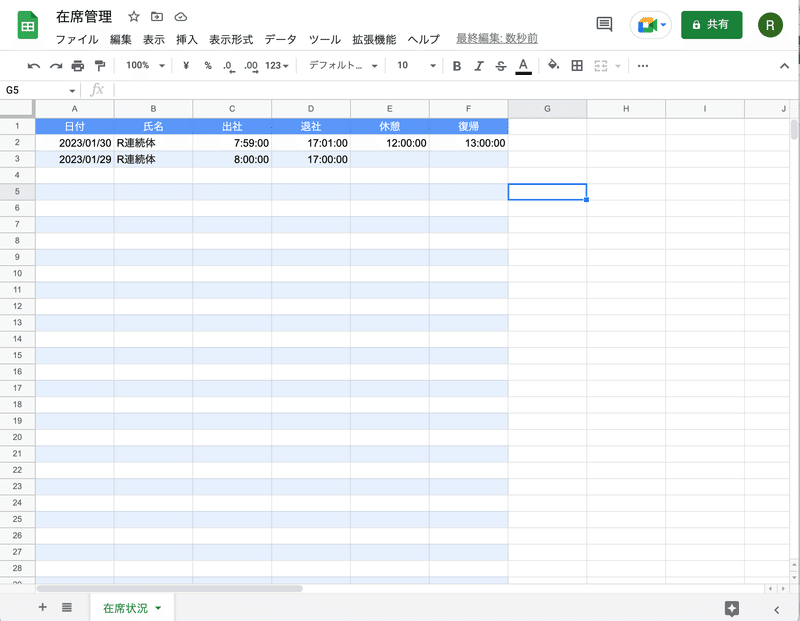
③埋め込み画面のデザイン
次に、この画面がマイサイトへの埋め込まれますから、色々なデザインを追加していきます。
まず、A1からF1まで、それぞれ、日付、氏名、出社、退社、休憩、復帰を入力し、表示形式>交互の背景色で見やすい画面にします。
また、インポート関数を埋め込むとそのセルだけフォントが変わるので、フォントを同じものに揃えます。
これで表示用画面が完成しました。

最後に、お約束のグループの共有設定を行いましょう。これでグループのメンバーにも内容が表示されるようになりました。

今回は、少し短いですが、これで終わりです。準備は全て整いました。
次回からは、実際にマイサイトにタイムカードのページを作っていきます。具体的には、タイムカードの画面、タイムカードの修正フロー、在席表示画面の3つを作っていきます。(続く)
この記事が気に入ったらサポートをしてみませんか?
