
【コピペで瞬殺】ブラウザ上で表示できるMAPの作り方
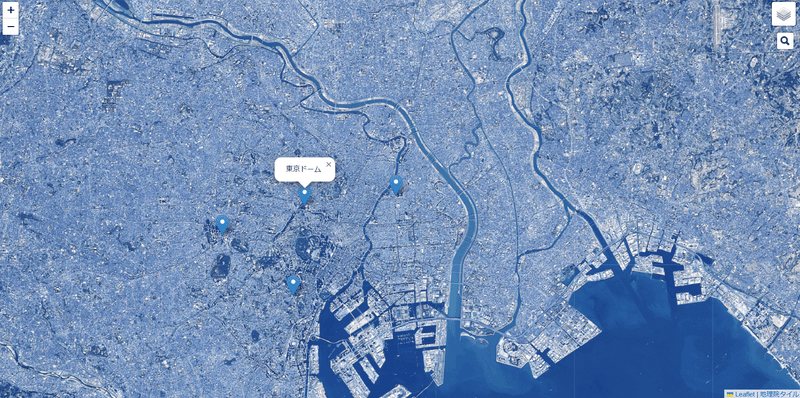
成果物のイメージ
こんな感じで好きな場所にマーカーを落とせる地図の作り方です。
HTMLファイルなので、大抵どのPCでも見れますし、自由にスクロールしたりズームもできるので普通に便利です。

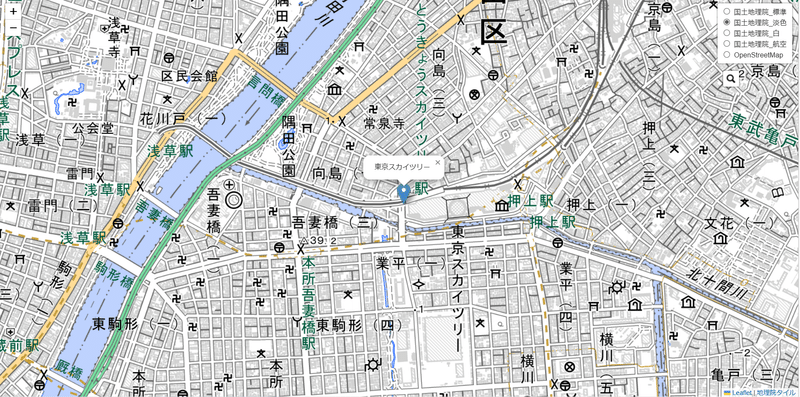
右上のボタンをクリックすると地図の種類も変更できますし、虫眼鏡を押せばマーカーの検索もできます。

サンプルコード
コードはこんな感じになります。
これをテキストにコピペして、拡張子をhtmlにすれば完成です。
(Leaflet というWeb地図サービスのJavaScriptライブラリを活用していますが、下の解説をみれば何もわからなくても編集可能です。)
<!DOCTYPEThtml>
<html>
<head>
<meta charset="UTF-8">
<title>TestMap</title>
<link rel="stylesheet" type="text/css" href="https://unpkg.com/leaflet@1.8.0/dist/leaflet.css">
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/leaflet-search@3.0.2/dist/leaflet-search.min.css">
</head>
<body>
<div id="map" style="position:absolute;top:0;left:0;right:0;bottom:0;"></div>
</body>
<script type="text/javascript" src="https://unpkg.com/leaflet@1.8.0/dist/leaflet.js"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/leaflet-search@3.0.2/dist/leaflet-search.src.min.js"></script>
<script>
var map = L.map('map').setView([35.7101, 139.8107], 12);
var map0 = L.tileLayer('https://cyberjapandata.gsi.go.jp/xyz/std/{z}/{x}/{y}.png',
{attribution: "<a href='https://maps.gsi.go.jp/development/ichiran.html' target='_blank'>地理院タイル</a>"});
var map1 = L.tileLayer('http://cyberjapandata.gsi.go.jp/xyz/pale/{z}/{x}/{y}.png',
{attribution: "<a href='http://portal.cyberjapan.jp/help/termsofuse.html' target='_blank'>地理院タイル</a>"});
var map2 = L.tileLayer('https://cyberjapandata.gsi.go.jp/xyz/blank/{z}/{x}/{y}.png',
{attribution: "<a href='http://portal.cyberjapan.jp/help/termsofuse.html' target='_blank'>地理院タイル</a>"});
var map3 = L.tileLayer('https://cyberjapandata.gsi.go.jp/xyz/seamlessphoto/{z}/{x}/{y}.jpg',
{attribution: "<a href='http://portal.cyberjapan.jp/help/termsofuse.html' target='_blank'>地理院タイル</a>"});
var map4 = L.tileLayer('http://tile.openstreetmap.jp/{z}/{x}/{y}.png',
{attribution: "<a href='http://osm.org/copyright' target='_blank'>OpenStreetMap</a> contributors"});
var baseMaps = {
"国土地理院_標準" : map0,
"国土地理院_淡色" : map1,
"国土地理院_白" : map2,
"国土地理院_航空" : map3,
"OpenStreetMap" : map4,
};
L.control.layers(baseMaps).addTo(map);
map3.addTo(map);
var searchLayer = new L.LayerGroup();
map.addLayer(searchLayer);
var controlSearch = new L.Control.Search({
position:'topright',
layer: searchLayer,
initial: false,
zoom: 15,
marker: false
});
map.addControl( controlSearch );
var data = [
{"loc":[35.6585805,139.7432442], "title":"東京タワー", "description":"東京タワー"},
{"loc":[35.7050244,139.7504644], "title":"東京ドーム", "description":"東京ドーム"},
{"loc":[35.7101593,139.8085588], "title":"東京スカイツリー", "description":"東京スカイツリー"},
{"loc":[35.6896067,139.6983826], "title":"新宿駅", "description":"新宿駅"},
];
for(i in data) {
loc = data[i].loc,
marker = new L.Marker(new L.latLng(loc), {title: data[i].title} );
marker.bindPopup(data[i].description);
searchLayer.addLayer(marker);
}
</script>
</html>ざっくり解説
書き換える頻度が高そうな箇所だけ軽く解説いれます。
--------------------------------------------------------------------------------------
var map = L.map('map').setView([35.7101, 139.8107], 12);
最初に表示する緯度経度とどれだけズームしているかを表現します。ズームは数が大きいほど対象に近づきます。
--------------------------------------------------------------------------------------
var map0 = L.tileLayer('https://cyberjapandata.gsi.go.jp/xyz/std/{z}/{x}/{y}.png',
{attribution: "<a href='https://maps.gsi.go.jp/development/ichiran.html' target='_blank'>地理院タイル</a>"});
"国土地理院_標準" : map0,
表示するタイル地図を表しています。サンプルは地図5つ(map0~4)にしましたが、地図を増やしたかったら、上と同じ記述を追記すれば良いです。
--------------------------------------------------------------------------------------
map3.addTo(map);
最初に表示するMAPを決めます。map3は航空写真なのでデフォルトがこの地図になります。変更したければ、例えばmap3を他の数値(map4 : OpenStreetMap等)に変更すればOKです。
--------------------------------------------------------------------------------------
{"loc":[35.6585805,139.7432442], "title":"東京タワー", "description":"東京タワー"},
{"loc":[35.7050244,139.7504644], "title":"東京ドーム", "description":"東京ドーム"},
{"loc":[35.7101593,139.8085588], "title":"東京スカイツリー", "description":"東京スカイツリー"},
{"loc":[35.6896067,139.6983826], "title":"新宿駅", "description":"新宿駅"},
マーカーの部分です。追加したければ、新宿駅以降に同じ記述を追記すればOKです。ちなみにtitle はマウスを重ねたときに出る表示、description はクリックしたときに出る表示に設定しています。
この記事が気に入ったらサポートをしてみませんか?
