
贈りものメディアのロゴを作った
「プレゼント選びでもう迷わない」というコンセプトのもと、ミニマルでスタイリッシュな贈りもの特化型メディアを作るリモートチームにデザイナーとしてジョインしました ( ←「ジョイン」って1回言ってみたかった )
今回はそのロゴデザインができるまでの過程について書いてみます。
目次
1 贈りものメディア「OKURO」とは?
2 ひとまずラフスケッチ
3 Illustratorにためし書き
4 あの有名商品のロゴの秘密
5 ロゴ決定
6 このフォントにした理由
7 このカラーにした理由
8 傑作を生み出す7つの条件
9 ロゴからWebデザインを考える
10 おわりに
贈りものメディア「OKURO」とは?
・プレゼント選びに悩む人の助けになる
・シンプルでミニマルな贈りものを紹介
・スタイリッシュ
・落ち着いた
・ここに来れば間違いない
・繰り返し使いたくなる
・人を感じられる
OKUROというサイトのイメージや方針を箇条書きにするとこんな感じ。
このチームに入る前にPJリーダーのUさんから話は聞いていた & Uさんが概要を資料にまとめてくれていたのでロゴを作る前から自分の中でなんとなくのイメージが湧いていました。
この時点で言語化ができていたわけではありませんが目指したのはシンプルだけど暖かさのあるロゴ。
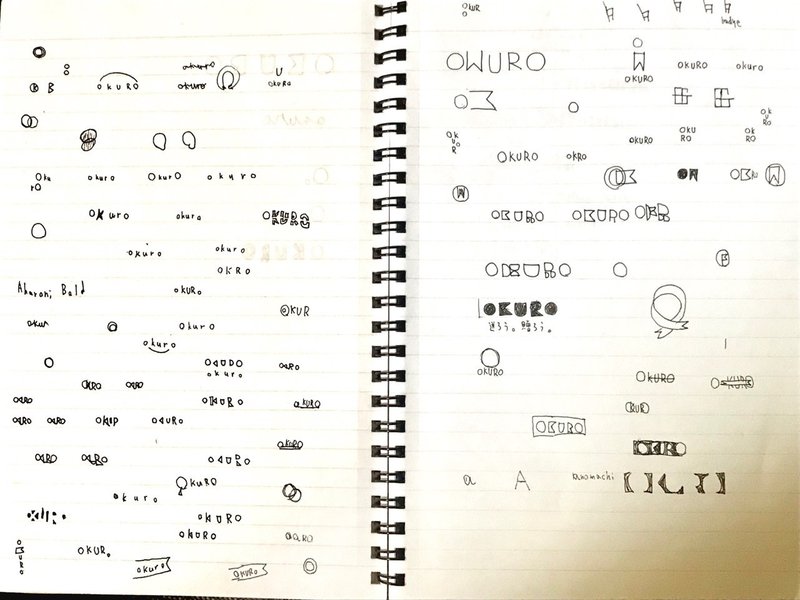
ひとまずラフスケッチ

仕事で使っているノートの一番後ろのページに落書きしたもの。この時に考えたモチーフは大きく分けるとこんな感じでした↓
❶ OとOを人に見立てて線で繋ぐ
❷ 幾何学っぽい文字 ( ○△□ )
❸ KUROに取り消し線 ( 苦労を消す )
❹ リボン ( プレゼント )
❺ 虫めがね ( 検索 )
Illustratorにためし書き

ラフスケッチから❷❸❹をイラレでためし書きしてみます ( ❶はAmazonっぽい、❺はなんか固そうという理由で却下 ) 。
あの有名商品のロゴの秘密
少し脱線しますが❸のKUROに取り消し線 ( 苦労を消す ) の案を描いてたときにふと気がついたことがあります。

このロゴどっかで見たことあるな......?
・
・
・

・
・
・

・
・
・
NONIOー!
そういえばなんでNIOだけ文字が切れてるんだろう?って思ってましたわ。
君も消したかったんだね。「お口のNIO(臭い)」。
OKUROのロゴを作らなかったら一生気づかなかったであろう思わぬ発見をしてしまいました。デザインって楽しいね。
かぶってるので❸の案は却下です。
ロゴ決定

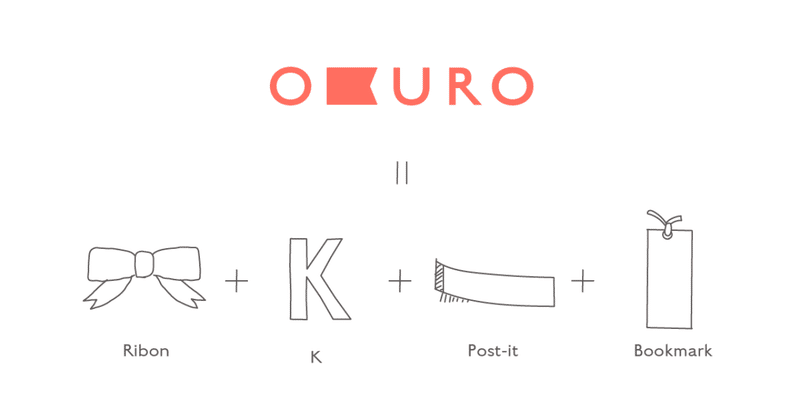
最終的に❷の幾何学的文字と❸のリボンのモチーフを合わせたようなロゴに決定しました。
このロゴに含まれている意味はこんな感じ。
・贈りものイメージであるリボンのモチーフ
・横にしたリボンをOKUROの「K」に当てはめる ( リボンに見えるように少しだけ横長 )
・プレゼント選びに迷っている人の道しるべ ( ポストイットやブックマーク)
完成したロゴ + このnoteのような長文をメンバーのSlackに送ろうとしたところで、ふと「heymesh」さんの記事を思い出してアイキャッチのイラストを真似して書いてみました。
イラストだとぱっと見で意味が伝わるからとても便利。
これをメンバーに送るとみんな気に入ってくれて一発OKをもらえました(やったー)
このフォントにした理由
フォントはミニマルなイメージを表すためにサンセリフ体を選択しました。Adobeのフォントの中からOKUROのイメージに合いそうなものをいくつか選んでためしてみて、最終的に「EnglishGrotesque」というフォントに決定しました。
このフォントを選んだ理由はこんな感じ。
・「シンプルだけど暖かさのあるロゴ」のイメージに合うように太すぎず細すぎないもの
・OKUROという名前の頭とおしりがOであることが活きるようにOが丸に近いもの
・Rの曲線部分が大きすぎずスタイリッシュなイメージ
このカラーにした理由
ロゴ制作の前にサイトのイメージカラーはPANTONEが2019年の色として発表していた「Living Coral」を使おうと決めていました。
一瞬「流行色を選ぶとその年が過ぎたときに廃れたイメージを持たれたりしないだろうか?」と心配になりましたが、2019年に本格始動(予定)のサイトなので、発足時の年や気持ちを覚えておくという意味でもこの色を使うのがいいのではないかと判断しました。
メンバーと議論してこの色を選択した過程はこんな感じ。
贈りもののイメージがあるピンク?
↓
(中性的な)男性にも使ってほしいのでオレンジ?
↓
2019年の色「Living Coral」?
↓
ピンクとオレンジの間くらいの色でおしゃれ
↓
オレンジには温かみやポジティブな印象、ピンクには安心感や思いやりの印象。それが混ざったコーラルは贈り物を選ぶときの心理状態にはよさそう!
傑作を生み出す7つの条件
このロゴを作るにあたって一冊、ずっと読みたかった本を読みました。
今回のロゴはその本の中でも特に参考になった7つの条件を意識して作りました。
❶ シンプルに抑える
❷ テーマに添う
❸ 伝統的要素を取り入れる
❹ 目に留まるよう工夫する
❺ 強く印象付ける
❻ 極小サイズでの再現性を考える
❼ ポイントを1つに絞る
概ねこの条件をクリアするものが作れたと思います。「ポイントを1つに絞る」というのは特に意識しました。
極小サイズになるWebサイトのfaviconなどにはリボンの部分だけを使おうと思っています。
![]()
ロゴからWebデザインを考える
ロゴができたらここからどんなWebデザインにするかを少し想像してみます。


なかなかしっくりきます。タイトルのナビゲーションバーがリボンの形になっているところが素敵ですね ( 自分で言う )。
おわりに
というわけで贈りものメディアのロゴができるまでの一部始終でした。
公開はまだ先になりそうですがこのロゴのもと、プレゼント選びに迷える人々の助けになるかっこいいサイトを作っていきたいと思います。完成したらぜひ使ってみてください〜。
スキとかフォローとかしてもらえたら僕は幸せです。
