
アプリデザイン初学者さんが知っておくといいHIGとMaterial Designの概要
はじめに
株式会社ビットエーでUIデザイナーをしている
さあさんこと中村さやかです🙂
前回の記事でせっかくnoteをはじめたのでUIデザインやプロダクトデザインに関わることについて定期的に発信していこうと思います。
今回は王道ではありますが、HIGとMaterial Designについて書いていこうと思います。
経緯としては「ネイティブアプリのデザインのお作法が知りたい」と言われた際に「OSのガイドラインを読んでね」以外ないんだけれども「ガイドラインの前提や読み方を知る場所ってあんまないんだよなあ🤔」と思ったのがきっかけでした。
この記事では2つのガイドラインの項目を比較した上で私が2つのガイドラインをどう捉えているかを主観多めの考察で紹介できたらと思います。
※この記事の内容は私自身が2年前にまとめたレポートが元ネタになっているため最新のHIGやMD3の内容は反映されていません😅
2つのガイドラインの特徴
ガイドライン全体を比較しまとめることで、2つのガイドラインの全体像と特徴を説明していきます。
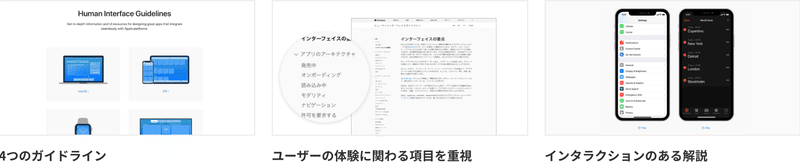
Human Interface Guideline
Apple製品を使うユーザーにとって使いやすいUIを実現するためのガイドライン。 「MacOS」 「iOS」 「watchOS」 「tvOS」のそれぞれに最適化した4つのガイドラインが提供されています。 OSごとにテーマが設定されていますが、 『 ヒト(Human)』の 体験を軸にガイドラインが作られているという共通点があります。 その思規は「Human Interface Guideline」という名前にも色濃く出ています。 インタラクション性のある 解説によりガイドライン自体も非常に直感的で見やすくなっています。

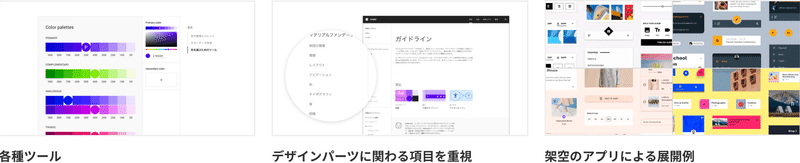
Material Design
Material DesignはGoogleによるミニマルデザインのガイドライン・フレームワークのこと。物理的な素材(Material)から着想を得ており、レイヤーやモチーフを紙やインクなどの素材として捉えています。それによりユーザーにとってわかりやすいUIデザインになることを狙っているガイドラインになります。
Material DesignではGoogleの開発した推奨フォント・カラーパレットツール・アイコンセットなどのいくつもの便利なツールが豊富な点も特徴です。
Material Designで提供するコンポーネントはプラットフォームをAndroidに制限しておらずiOSにも適応することができます。

ポイント
Human Interface Guideline
・「ヒト」を軸に作成されたガイドライン。
・Apple製品に関しての情報と、 UIの行動指針に近い内容が記載されている。
Material Design
・「マテリアル」を軸に作成されたガイドライン。
・デザインパーツ対しての詳細な記載が多く便利なツールが豊富。
・適応するプラットフォームが豊富。
このあとは実際2つのガイドラインで共通する項目の内容を比較し、より2つのガイドラインの特性を見ていければと思います。
共通項目から見る各ポイント
2つのガイドラインの共通項目である「テーマ・原則」「レイアウト」「カラー」「タイポグラフィ」をピックアップしてその違いを比較して見て行きたいと思います。
※比較やすくするために 「Human Interface Guideline」においてはiOSのガイドラインを比較していきます。
テーマ・原則 - Theme• Principle -
Human Interface Guideline iOS
テーマ:明快さ・尊敬・奥行き
原則:美的整合性・一貫性・直接操作・フィードバック・メタファー・ユーザーコントロール
Material Design 2
原則
・素材はメタファー -Material is the metaphor-
・太字、グラフィック、意図的 -Bold, graphic, intentional-
・モーションは意味を提供 -Motion provides meaning-

ポイント
「Human Interface Guideline iOS(これ以降Appleに省略)」はテーマと原則の2つが設定されています。 テーマはiOS自体のデザインテーマを指し 原則はアプリ開発者に向けた規約に近い内容が記載されています。 「Material Design (これ以降Googleに省略)」においては原則のみが存在し、 デザインの考え方や指針が示されています。
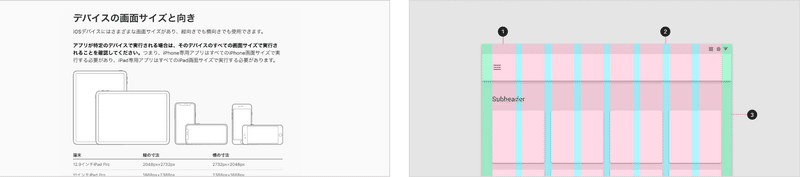
レイアウト - Layout -
Human Interface Guideline iOS
各Apple製品の種類や解像度、iOSの挙動によって発生するレイアウトについての考慮点につ いて記述されています。
Material Design 2
「予測可能な」「一貫した」「レスポンシブ」という3つの原則のもと、 具体的ピクセル数(8の倍数で全体を設計など)の考え方やマージン ・ ブレイクポイントの設定などデザイン設計に必要な細かい仕様が動画も踏まえて説明されています。

ポイント
レイアウトの項目において、 AppleはApple製品の画面情報をメインに確認することができます。 Googleにおいてはグリットなどの設計方法によって如何にして一貫したレイアウトを保つかのレイアウトの方法論を具体的に確認することができます。この項目を読むことでAppleは「製品」を注視しておりGoogleは「設計論」を注視していることが伺えます。
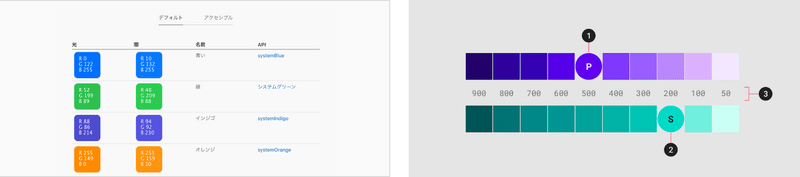
カラー - Color -
Human Interface Guideline iOS
「アプリカラーと調和するカラーパレットの選択」「インタラクティブ要素と非インタラクティブ要素のに同一カラーを利用しない」などの基礎的な概念から、iOSの中で利用されているシステムカラーに関しての記述や利用方法などの記載があります。Appleが提供するシステムカラーを利用すると「ライトモード」「ダークモード」どちらにも自動的に適したカラーで利用することができます。
Material Design 2
原則としてカラ ーは愉報の重要度を「階層化」し、テキストやアイコンなどの要素を「判読可能」にし、 ブランドのスタイルを強調し「表現力豊か」にするものであるとされている。 この 原則を実現するためのカラ ーパレットツ ールが提供されています。 テキストの視認性などもパレット内で確認することができ「判読可能」なテキストとの組み合わせも見ることができる。

ポイント
Appleではカラーの基礎的なUI原則が記載されつつ、システムカラーを提供することでOSの機能であるダークモードの開発補助をしています。
GoogleにおいてはそれをUI原則を踏まえつつ、独自のカラー設計ツールを提供することでカラー設計の具体的な設計方法を補佐しています。
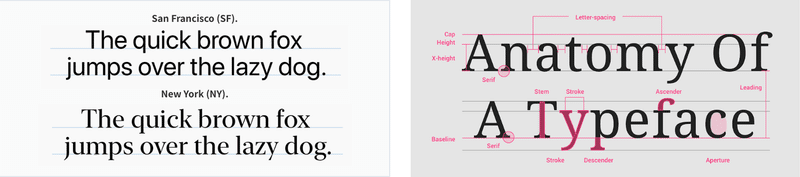
タイポグラフィ- Typography -
Human Interface Guideline iOS
iOSアプリで使用できるシステムフォントの「San Francisco (SF)」と「New York (NY)」について紹介されています。iOSアプリは基本2つのフォントファミリーを使用する制限があります。使用する書体数は最小限におさえることを推奨されています。
Material Design 2
13のフォントスタイルが提供されており、その組み合わせでサービスのフォントスタイルを設計することができます。タイポグラフィを使用して、デザインとコンテンツをできるだけ明確かつ効率的に提示することを推奨しています。

ポイント
Appleにおいては利用できるフォント数は多くなく制限することでApple製品としての品質を保とうとしていることが伺えます。
Googleにおいては様々なフォントを利用できフォントによってアプリの個性を演出する一部として扱われていることが伺えます。
まとめと考察
2つのガイドラインの概要と詳細項目を比較することで、Appleはヒトをテーマとしつつも「Apple製品」を主軸にしており、GoogleはMaterialをテーマとしながら「デザイン設計論」を主軸にしていることがわかったのではないでしょうか。
2つのガイドラインは同時に語られることが多いのですが、実は目的と性質が大きく違うと私は思っています。私はこの2つの違いは、2つの企業が持つ製品やサービスの違から考察できると思っています。
Appleはハードウェア発進の企業であり、提供するアプリケーションも基本的にはAppleが提供するハードウェアとセットになります。そのため、製品に共通した「ヒト」が主題となり、Apple製品としてのクオリティを保つため、仕様的で規約的なガイドラインとなったのではないでしょうか。
Googleは検索エンジンからスタートしたWEBサービス中心の企業となります。様々なWEBプロダクトを有していますが、基本的には自身のサービスを提供するハードウェアやブラウザを限定することはありません。そのため、どのような環境でも一貫したクオリティで提供するためデザイナーやユーザーの理解しやすい「Material」をモチーフにしたガイドラインが策定されたのではないかと考えています。
今回比較した項目は2つのガイドラインガイドラインともに少々古い内容にはなっていますが、根底の考え方はそこまで大きくは変わってはいないと思っています。
これからネイティブアプリに関わる方々の学びの一助になればと思います。
おわりに
ここまで読んでいただきありがとうございました。
今回この記事を執筆するにあたって最新のHuman Interface GuidelineやMaterial Design 3を調査していたのですが、それなりに項目の立て方や考え方が変わっており、改めて学び直さなければいけないなとも思いました😅
もしくは、過去のガイドラインとの最新のガイドラインで内容比較をしても面白そうです。
ネイティブアプリデザインはOSの思想が強く、読み解いたり考察するのが面白いのでまた何か機会があれば記事にできたらと思います。
おわり。
この記事が気に入ったらサポートをしてみませんか?
