
元SEの私がデザイナーを1ヶ月経験して
こんばんは。saoriです。
デザイン事務所に入社して早1ヶ月が経過しました。
目まぐるしい日々を送らせていただいております。
今後初心に戻るべきときが来たときのために、
働くなかで感じたことを残しておこうと思います。
1.今までの仕事の仕方は案外活きている
特にwebデザインにおいてなのですが、
「開発中のシステムで何か想定外のことが起きたときの調べ方」と、
「既存webサイトの変更対応で、コーディングした結果想定外の表示になってしまったときの調べ方」は、同じでした。
あるwebサイトの更新案件を対応していたときのことです。
そのwebサイトはレスポンシブではなく、PCのレイアウトのまま縮小した形でスマホに表示するという設定がviewportに設定されていました。
それをあまり意識しないまま、他の箇所の変更をしてテストをしていたときのことでした。
お客さんに確認していただくと
「既存のwebサイトとスマホの見え方が違う」とのご指摘が。。。
やばい。
何も直してないぞそこは!!!
そこで、今までの調査方法をそのまま使ってみました。
(そんなにすごいものではなく、普通の手順ですが。笑)
①まず本番環境のソースと今回変更したソースのdiff(差分)を取る
※長らくwinユーザの私はここで、Macでdiff取るのどうしようかな〜となりましたが、天下のVScode様のコンペア機能が良い感じでした
〈結果〉
変更しないといけないと判断した箇所と、無駄についていた</a>タグや空白を取り除いたところのみ差分が出た→想定どおり
②本番ソースをテスト環境に放り込んで打鍵
〈結果〉
あれ!?既存のwebサイトとスマホの見え方が違う、という現象がもう起きているぞ!
③原因追求の前に、暫定対応を考えるため、本番VSテストで見え方が変わっていない他のページと問題の変更ページでもう一度diffを取る
〈結果〉
viewportに設定されているwidthの値が違うようだ。。
【解決方法】
問題のページのviewportに設定されているwidthの値を、問題ない他のページとあわせてもう一度テストを実施したら、本番と同じ見え方になった。
(暫定対応をそのまま本対応とした)
【原因】
おそらく以下のとおりと考えます。
・もともとviewportに設定されているwidthの値は間違っていたけど、昔あげたときはうまくいっていた
・その原因は不明だが、今回無駄についていた</a>タグや空白を取り除いたことでそのバランスが崩れたもよう(知り合いのスーパーエンジニアの方がこうゆうことはある、と教えてくれました)
・疑うべき一番は①ソース②デバイス③環境④サーバの順番
サーバが原因のときも(テストと本番でサーバが違う)もなくはないが、確実にソースが原因の場合が多い
【結論】
さわらなくてもいい部分はさわらない!笑
ただし、シンタックスエラーが出ているとアラートが上がり続けるサーバもありますし、最初の公開時に余分なタグや改行はきれいにしておくべきだということですね。
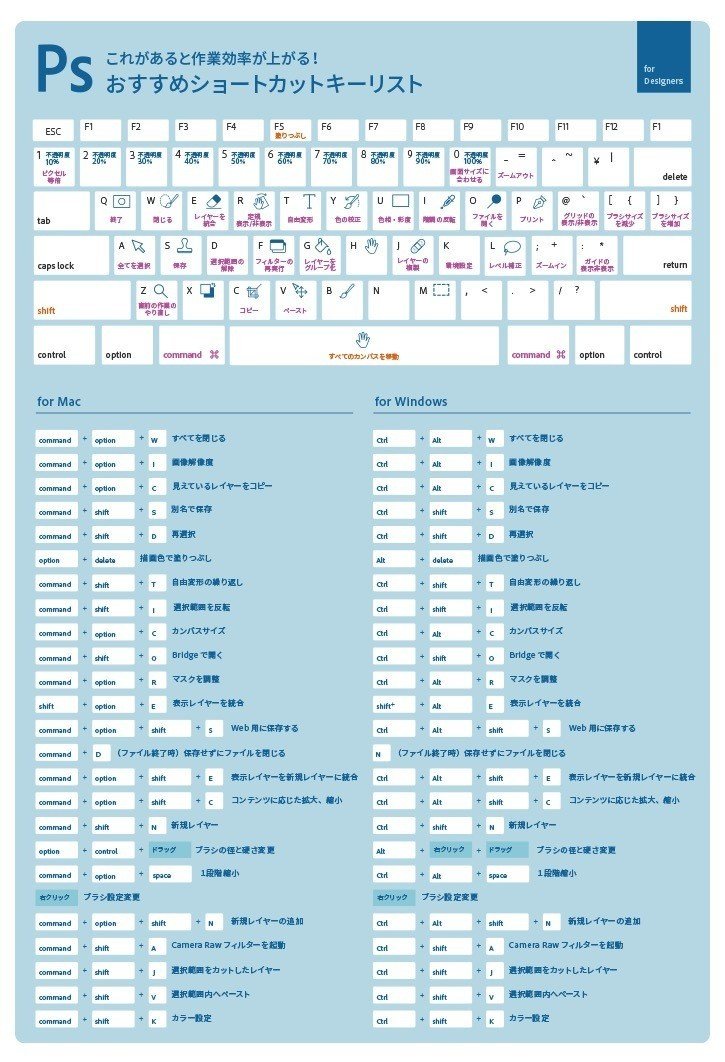
2.ショートカットを使い倒すことが上達への一歩!
これは紙の案件をやっていたときに思ったことですが、
「ただ操作できればいい」から
「いかに早く正確に仕上げる」のレベルに上がっていかないとな、と
感じました。
パンフレット案件やっていると、webのカンプを作るより写真をいっぱい同じように並べないといけないことが多くて、そうゆうときの先輩の手さばきがめちゃくちゃ参考になってます。
そのときに「ショートカット」を組み合わせて早いけど正確、を実現させていたので、ここは今後自分の課題だと思いました。
今自分は使っているショートカットがあまりにも少ないなぁと。


今まで使っていたプログラミング言語は残念ながら使えないので、今はphpを猛勉強中です。
会社のデザイナーの得意分野として、webが得意分野です!というポジションに今誰もいないので(新卒くんは除いて紙と映像に一人づついる感じ)、そのポジションを確立しつつ、できればもっと紙の案件にも関わっていけるように頑張りたいです!
次は試用期間終了後くらいにまた記事を上げたいと思います!
この記事が気に入ったらサポートをしてみませんか?
