
【After Effects】loading animation
こんにちは、SABOTENKS(サボテンクス)です。
今回はWEBサイトなどにアクセスしたときやページを更新したときに出るクルクル回るloading animationの作り方を解説したいと思います!
imageは以下のツイートから確認してください。
ポートフォリオ作品1本生産😀
— sabotenks【サボテンクス】@D (@sabotenks) June 3, 2019
【loading animation】
シェイプレイヤーでクルクル回る球を作成
これnoteの記事にしよう!#AfterEffects#animation#loading pic.twitter.com/xxyXPOXsF6
このanimationでの学び
・シェイプレイヤーの使い方
を学ぶことができます。
それでは早速解説に入りたいと思います。
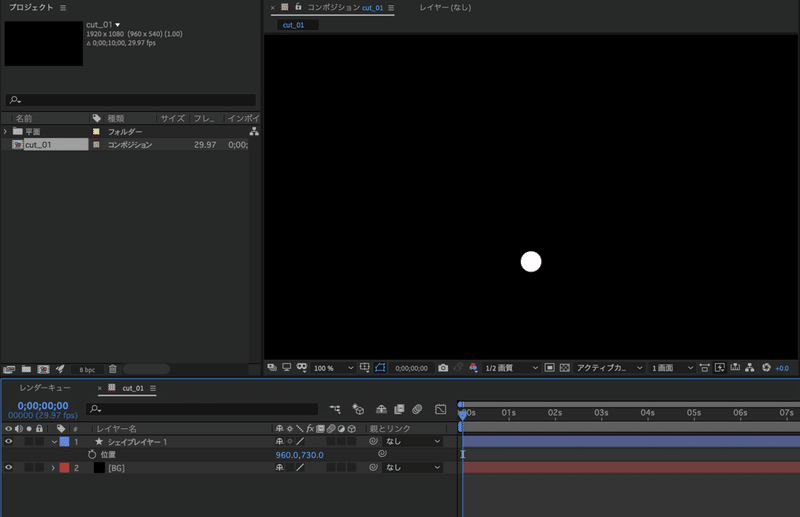
1:まずはコンポジションを作成してださい
→とくに指定などはありません
2:平面レイヤーを作成
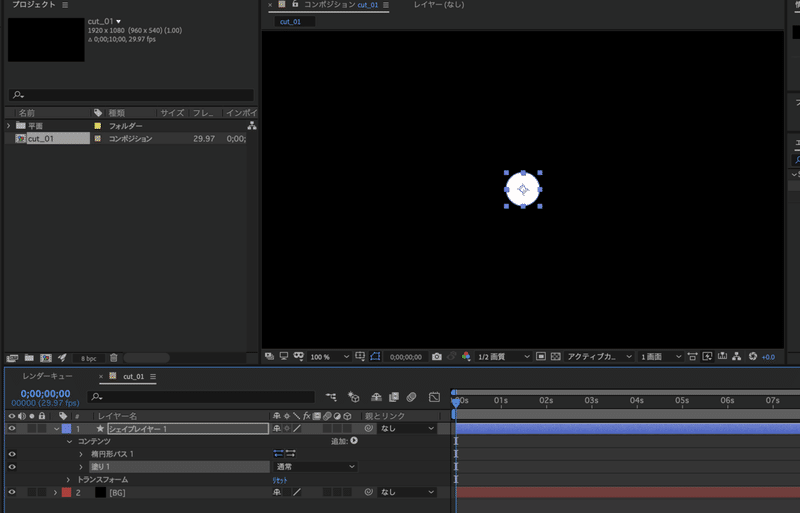
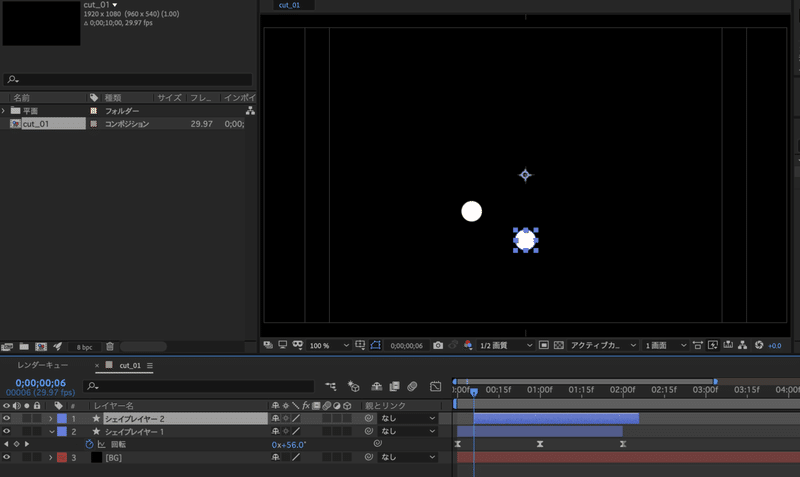
3:シェイプレイヤーを作成
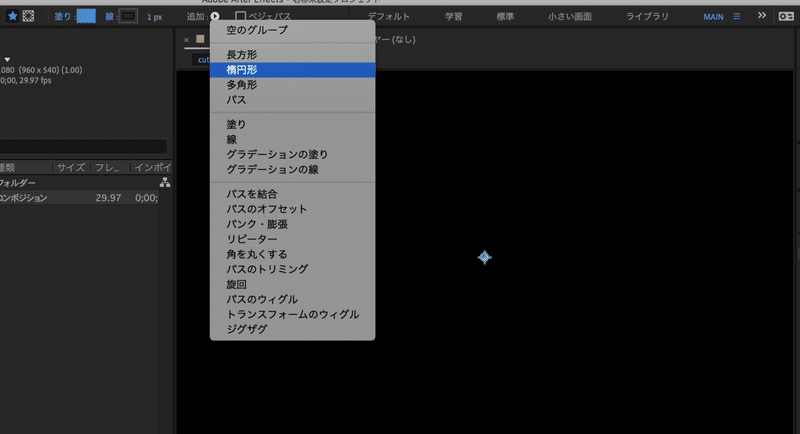
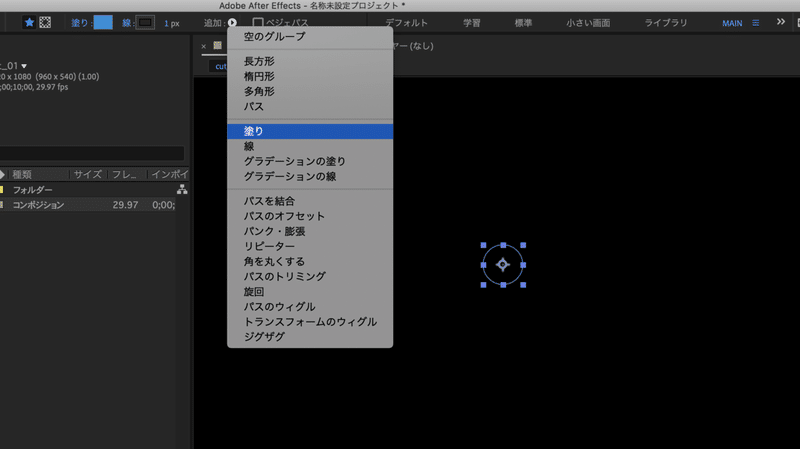
→上にあるツールバーから追加を選択して、楕円形と塗りを追加してください
→追加したら楕円形の色を白に変更します。ここのカラー変更場所も上のツールバーにあります。



4:次にスケールとポジションを設定します。スケールは50~60の間ならどれでも大丈夫です。
→ポジションは960,730にします。

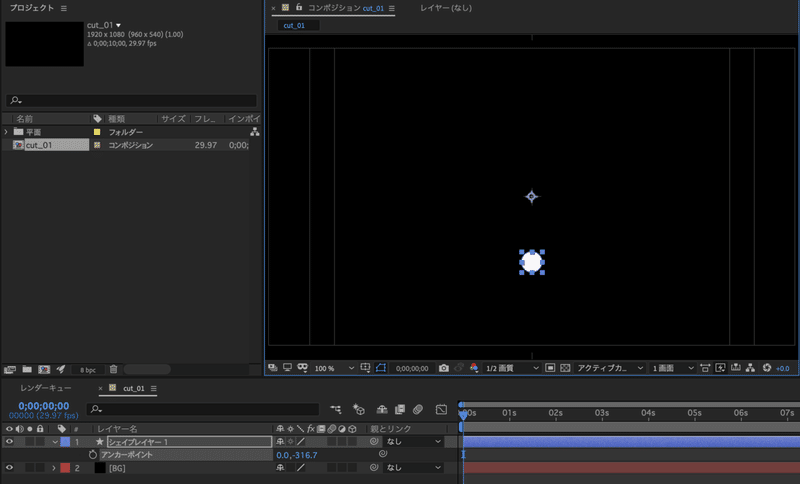
5:次にアンカーポイントを変更します
→アンカーポイントをど真ん中に配置します

6:次に回転の設定をおこないます。
→キーフレームは1秒間隔で(0°,180°,0°)
→最後だけ、左の数値を1に1回転させてください
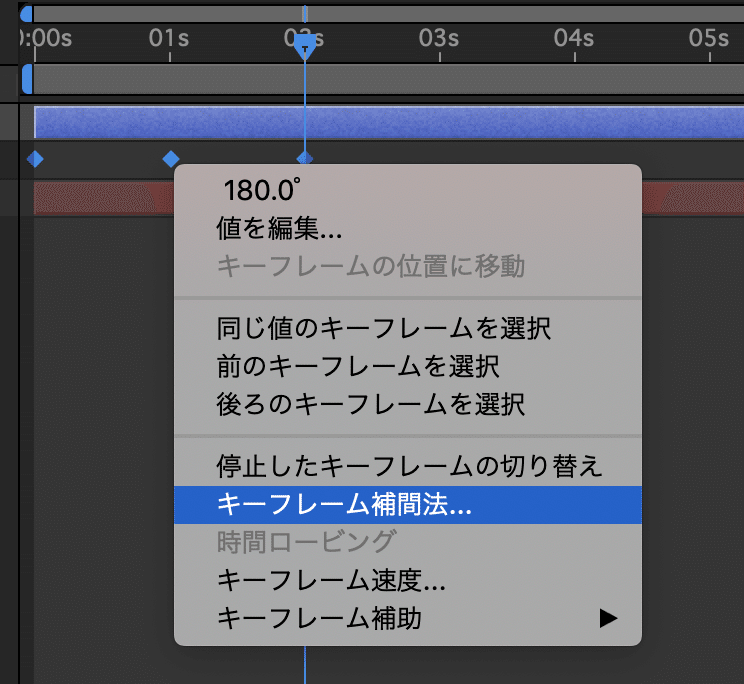
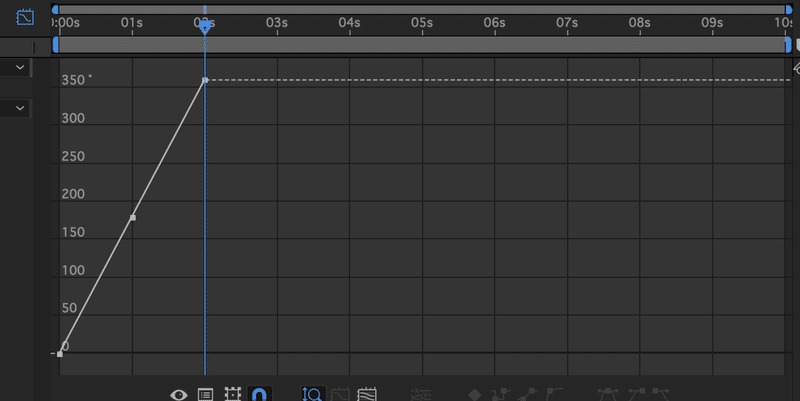
7:次に3つのキーフレームを選択状態にして、Controlキー+クリックする。
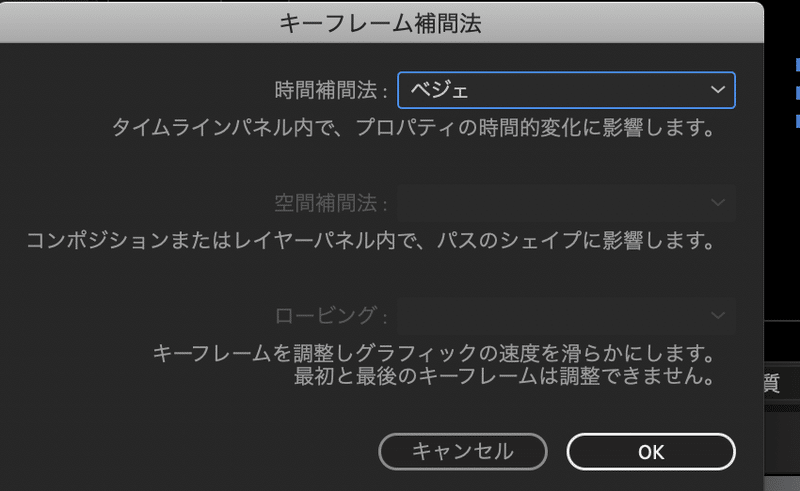
→キーフレーム補間法
→時間補間法をベジェに変更


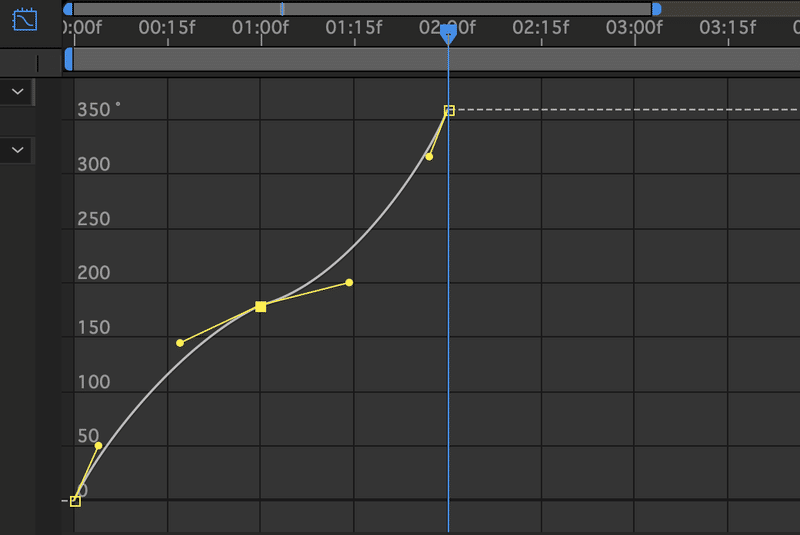
8:次にグラフエディターを開いて回転に緩急をつけていきます


ここでは微調整を何回か繰り返して納得の行くところをみつけていきましょう。
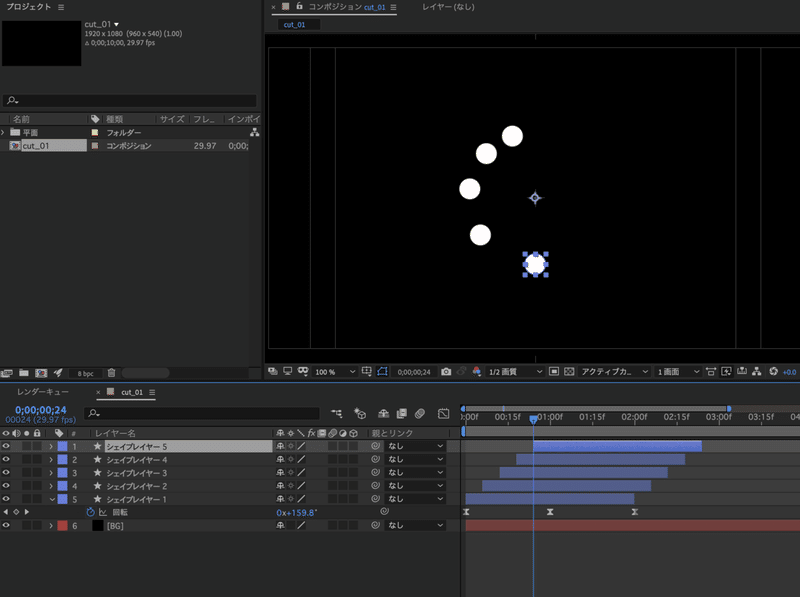
9:次にシェイプレイヤーを複製します。
→複製する前にいらない部分をカットしたいので、SHIFT+Command+【D】で後ろ部分をカットしてデリートしてください
→複製したら、タイムラインバーをズラシます
→ここでは6フレームずらしています

これを球が5個になるまで繰り返します。

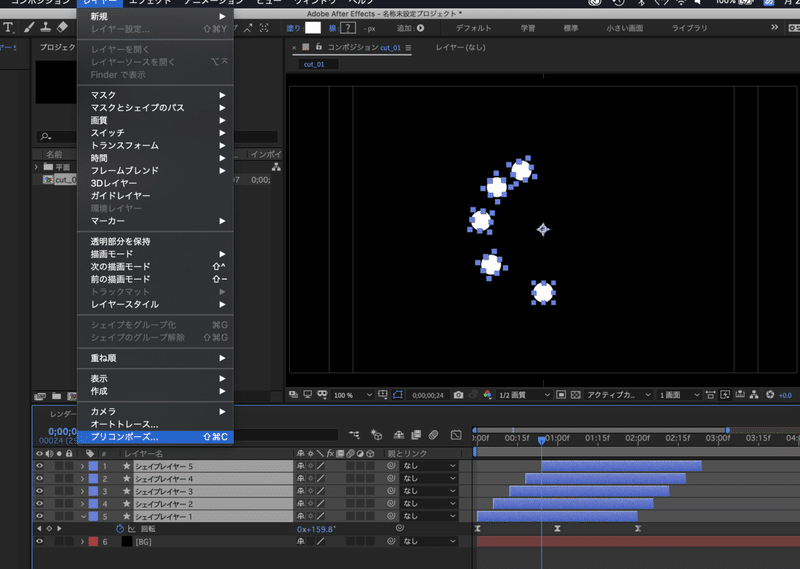
ここまで出来たら次はこの5つのシェイプレイヤーを選択して、プリコンポーズしてください。

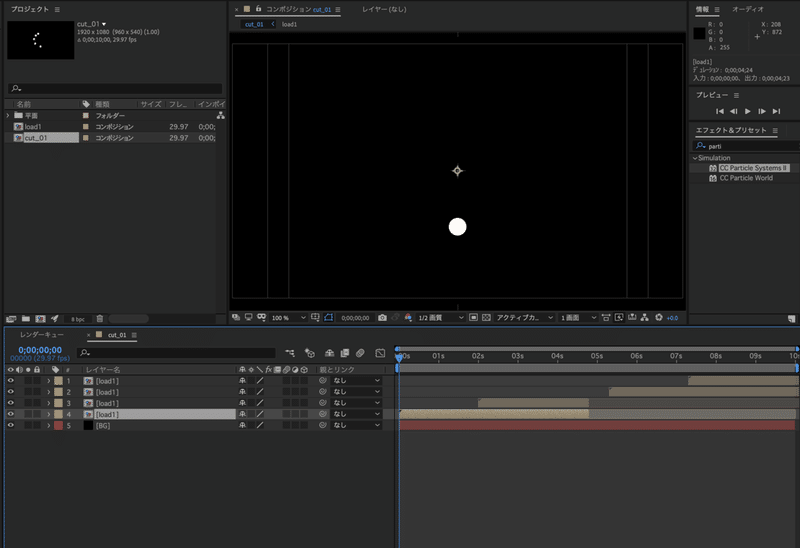
10:次にプリコンポーズしたレイヤーを複製します
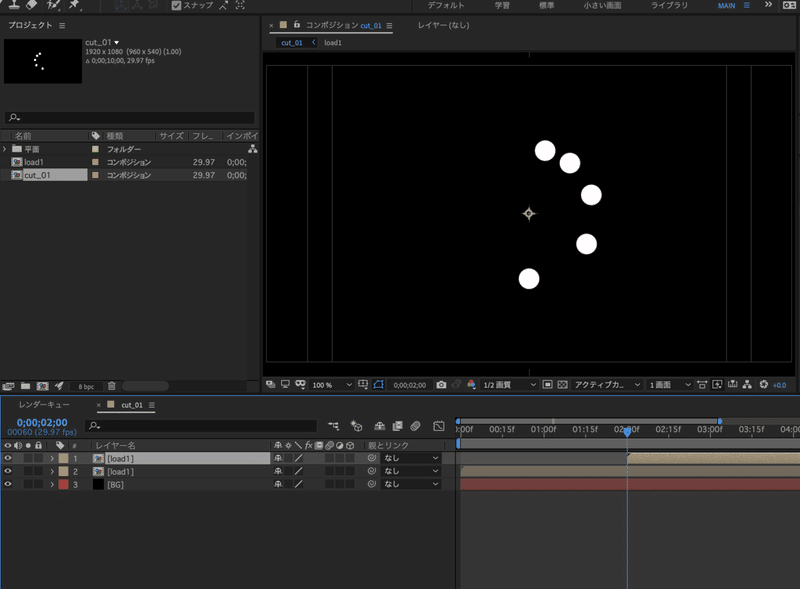
→複製したら、球体が下に落ちてきて1つ目の球体が消えたフレームに複製したレイヤーのタイムラインバーを移動させます。

こうするとLoadingっぽい演出を加えることができます。
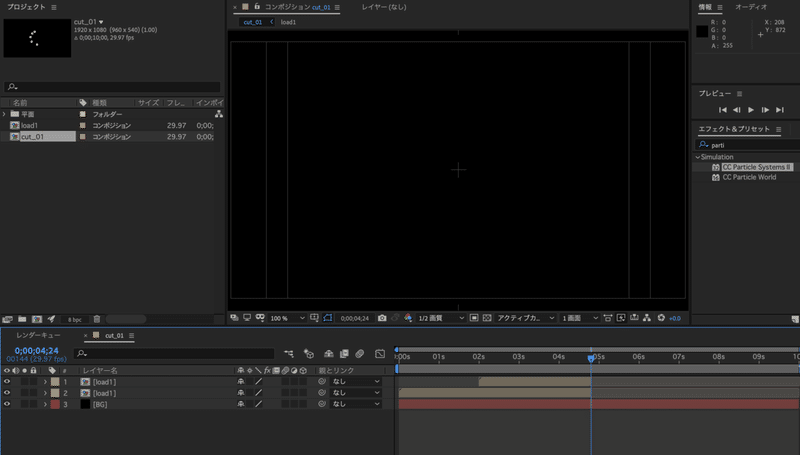
11:次にここもアニメーションが終わった位置で後ろ部分のタイムラインバーをカットしてデリートします。

12:出来たら、2つのレイヤーを選択して、複製します。
→そして数フレーム間隔をあけて、複製した2つのレイヤーのタイムラインバーを後ろに下げます

これで完成です。もっとぐるぐるさせたい場合はまた複製すればできます。
決して難しくないので是非。
こちら完成形になります!!
この記事が気に入ったらサポートをしてみませんか?
