
入力の手間を減らす6つの手段と、その先のUXを考える | UI Design Weekly vol.02
Googleの入力ツールなどの「入力候補」や、よく使う言葉を登録できる「ユーザー辞書」。
人がキーボードを使って文字を入力するようになってから現在に至るまで、入力の手間を減らす様々な方法が生まれてきました。
今回はそんな「文字を入力する」という体験にフォーカスして、そのストレスを減らす手段や、これからの文字入力はどうなっていくのか...について、自身の勉強も兼ねてまとめてみました!
「入力の手間を減らす」ための、6つの手段
フォームのUI改善ばかりにフォーカスを当たりがちな「入力のUX向上」ですが、
改めて「そもそも入力すること自体のストレスなのでは?」という視点から、6つの手段をピックアップしてみました。
・他のサービスと連携する
・デフォルトの値を最適化する
・写真に写っているものを解析する
・カメラで文字を読み取る
・スマホをかざして読み取る
・音声を認識して入力する
▼ 他のサービスと連携する
文字入力でストレスを与えてしまう原因の一つに、「同じことを何度も入力しなければいけない」という点があります。
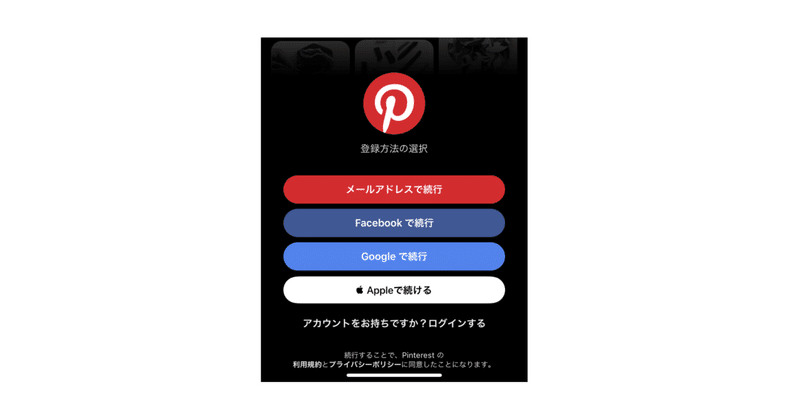
それを回避するメジャーな手段として、「SNS連携(サードパーティーのログイン連携)」があります。

GoogleやFacebookアカウントと連携して会員登録することで、すでに登録しているメールアドレスや名前の情報も自動的に登録できる、というものです。
📝 Appleでサインイン
ちなみに、最近見かけるようになってきた「Appleでサインイン」は去年発表されたガイドラインによると、サードパーティーのログイン連携をしているアプリは対応が必須とのこと。
▼ デフォルトの値を最適化する

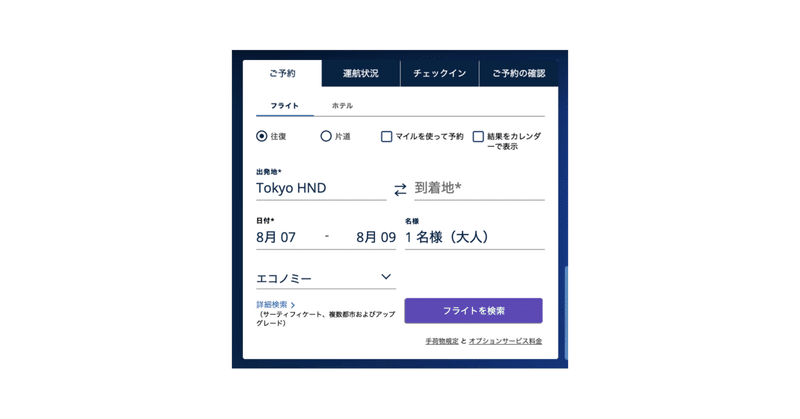
海外航空券を購入する時、例えばUINITED AIRLINEはサイトを開いたら出発地「Tokyo HND (羽田空港)」と自動的に選択されています。
さらに日付も見てみると、今日の日付からだいたい2ヶ月後の週末、往復の日付がデフォルトで選択されているようですし、席のタイプもデフォルトで「エコノミー」になっています。
もちろんこの条件のまま検索...というケースは少ないにしても、
■ 出発地 = 現在地であることが多い
■ 予約時の2ヶ月後・週末の購入が多い(あくまで推測です)
■ 席のタイプはビジネスより圧倒的にエコノミーが多い
というデータを踏まえたデフォルトの値が採用されているんだな、ということがわかります。
▼ 写真に写っているものを解析する
検索機能によくみられる、画像を解析して対象物の情報を読み取る技術です。

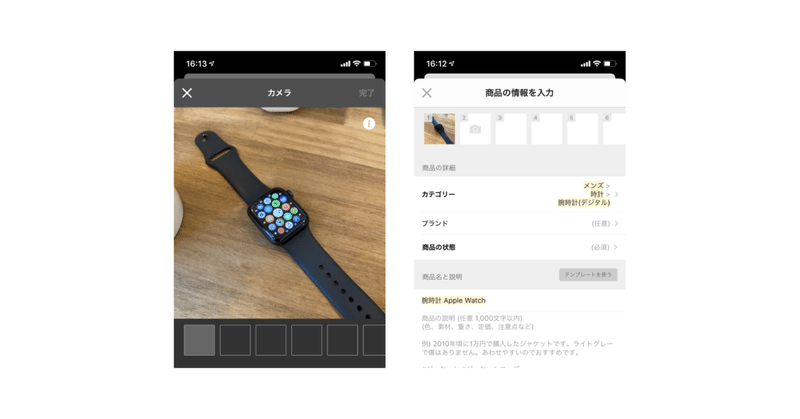
Googleの画像検索などが主な例ですが、他にはメルカリでも商品情報を入力する際に画像解析が使われています。写真を撮影するだけで、カテゴリや商品名、ブランド等が入力されます。ただ、今のところ精度がめちゃくちゃ良い訳ではないので、あくまで入力補助という感じですが、様々な分野でどんどん進化している技術なので今後が楽しみです。
他にも、「入力をラクにする」からは少し離れますが、対象物を自動的に解析してアルバムに整理してくれたりするGoogleフォトなんかもあります。
▼ カメラで文字を読み取る
手書きの文字や印刷物の文字をカメラなどで読み取り、テキストデータとして変換する方法です。

入力を楽にするという点では、クレジットカード情報を入力する時などにしばしば見かけます。光の加減やカードのデザイン、カメラの性能によってうまく読み取れない場合がありますが、
📝 OCR
Optical Character Recognition/Readerの略。日本語では光学的文字認識を意味する。
▼ スマホをかざして読み取る
「かざして通信する」NFCを使った方法です。Suicaなどの交通系ICや、おサイフケータイで使われている技術として馴染みがあるかと思いますが、
昨年iOS13でNFC機能がサードパーティに開放されたこともあり、免許証やパスポートの情報を読み取れるライブラリがiOSに対応したり、など、今後より多くのアプリに使われていくのではないでしょうか。

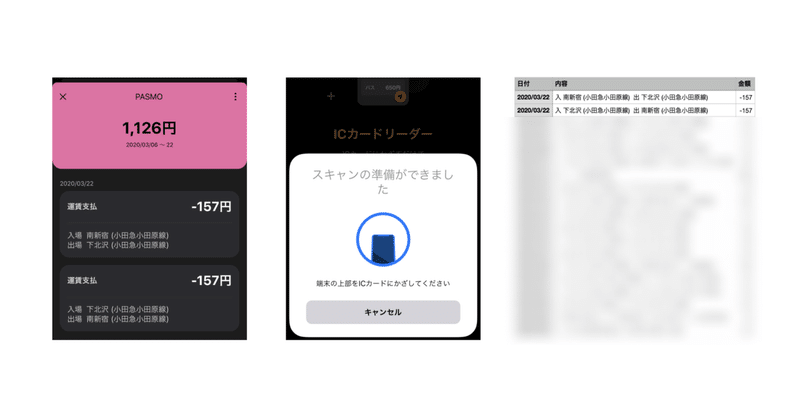
実際に提供されているアプリでは、ICカードリーダーなどがあります。PASMOやSuicaをスマホにかざして、残高はもちろん、乗車履歴を読み取り、さらにエクセルなどで使用できるCSVファイルに出力できるという昨日もあったりします。
給付金の申請をオンラインでも、アプリでNFCを使ってマイナンバーカードの情報を読み取っています。ただ、読み取りの目的が本人認証だったので、もう少しうまいこと設計して名前や住所も入力しないで良いようにしてほしかった...
📝 NFC
Near Field Communicationの略。日本語では近距離無線通信を意味する。非接触ICチップを使い、かざすだけで通信できる通信規格。
▼ 音声を認識して入力する
音声入力は、「キーボードで文字を入力しない方法」の代表的な手段の1つで、SiriやAlexaが頑張っているように、日常にもかなり浸透して来ているのかなと思います。
そんな中で、少し本題から逸れますが、先日こんなツイートを見つけました。
ブラウザで動作するリアルタイム字幕(文字起こし)&通訳を試作中。DeepL+Web Speech API(Chrome)。自分のnoteの記事を読み上げてみました。音声認識も翻訳も合成も、十分実用的な精度で驚きます。OBSなどを使えばZoomなどにも使えます。 pic.twitter.com/eMGd0LH5cA
— 緒方壽人 Takram (@ogatahisato) June 6, 2020
思わず、未来...と思わず呟いてしまうな発想と技術で感動したのですが、あまり詳しくない領域なので今後注目していきたいと思っています。
音声入力は便利なだけでなく、キーボード操作ができないユーザーにとってはなくてはならない機能でもあります。(インクルーシブUIについてはまた別の記事で書いてみたいと思ってます📝)
よりシームレスな「入力」UXの未来
上記で紹介した技術や手段はあくまで、入力をサポートするという位置付けにあるのかな、と思います。
しかし極論を言えば「入力という行為すら意識させない」こと、
つまり、日常生活で普通に行っていることをデータ化する... というところに、より良い体験のヒントがあるのでは?と考えました。

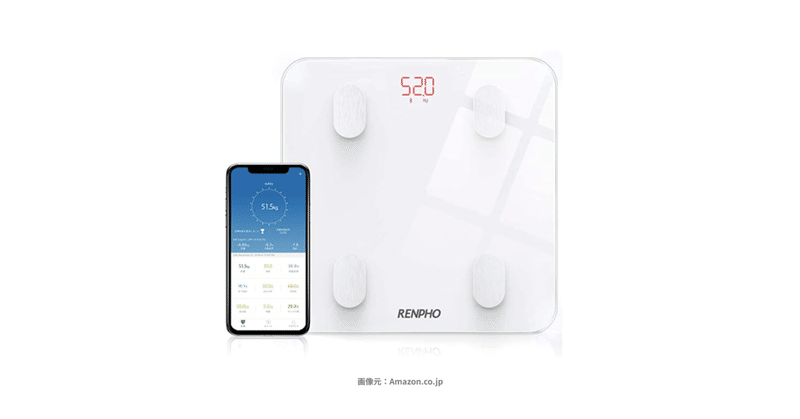
例えば、「体重計に乗る」という人によっては当たり前に行っている行動に全く変化を与えることなく、入力しなくても自動的にアプリと連携して体重や体脂肪等のデータを蓄積してくれる仕組みは、代表的な例の1つなんじゃないでしょうか。
現時点ではヘルスケアの分野に多くみられるUXですが、入力に限らず様々なストレスを削減するヒントがあるのかなあと思った事例でした。
おわりに
この記事で紹介した技術や考え方がさらに進化することで、
「キーボードで文字を入力する」行為自体がこれからもどんどん減っていくことは間違いないです。
良いか悪いかは別として、
「まだ手書きでノートとってるの?」が
「まだキーボードで文字入力してるの?」に変わっていく未来もそう遠くはないのかなと感じました。
記事の途中でも触れたように、フォームのUIだけに注目すると良し悪しがわかりやすいですが、入力自体のUX...となると、かなり規模の大きな話になるなと感じました。
この記事でもほんの一部しかカバーできていないと思うので、こんな技術や考え方があるよ!などもしあれば、教えていただけると嬉しいです!
この記事が気に入ったらサポートをしてみませんか?
