
ここだけは!と思う私なりの広告デザインのノウハウ/vol.2 ごちゃごちゃ系デザイン part 1
学校で学ぶのは(卒業制作等で授業以外で色々作成するのは別で)ポスターや、企画の作成、ちょっとした説明の入る紙のデザイン、色彩についてなどで、やっても名刺作りくらいかなと思います。
そこで、会社に務めると、やったことの無いものが立ちはだかります。
それは、「ごちゃごちゃ系チラシのデザイン」です。
これはやる会社とやらない会社がありますが、このチラシの作成は頼まれた時に「自分に果たしてこんな物ができるのか、、?」と不安になります。
ギッチギチのチラシを目の前にしてただ呆然とする時間が私はありましたね。笑
それにそんなチラシにはもう一つ難点が。
参考のチラシを探そうとしても、見つからない。
どれを見ても綺麗なデザインの参考ばかりが出てくる。
いやいや、参考ないとか、むりなんだけど。
って正直入社した時は思いました。
同じく、違う会社につとめた友達も「こんなデザインやったことないし、参考もないからむずい。」と言っていました。
こんなの専門学校で一つも触れなかったし、、。って感じでした。
「まぁ、大手の会社にいくなら、こんなチラシのデザインにはなかなか携わらないしなぁ、、専門学校はやっぱり大手に行かせたいだろうから、、」と少し考えてしまいましたが、実際どうなのかわからないです。笑
しかしながら、このごちゃごちゃなデザインの場合、パターン出しをすることは極めて稀です。
パターンだしをしたとしても、2、3パターン程度。
その分、お客さんのご希望に沿ったもの、正確なところをついていかなくてはいけないので難しいですが、そのようなデザインを希望する会社さんは大概、アピールポイントさえ大きく、目立つようになっていれば大丈夫です。
たまに、凝りたいというお客さんもいらっしゃるので、それは好みの情報をきちんと収集してから取り掛かることをおすすめします。
今回は、このごちゃごちゃ系デザインについて少し触れたいと思います。
学校では絶対触れない、ごちゃごちゃ系デザイン
就職した先がポスター制作などの会社であれば問題ないと思いますが、冒頭で書いた通りチラシ制作をするような場所だと、この「ごちゃごちゃ系」デザインの壁にぶち当たります。
ごちゃごちゃしてるチラシを作ろうだなんて、学生の時は全く思わなかったが為に、入社したあと、ごちゃごちゃ系デザインの組み方にとても悩まされるんです。
金赤でバーンと「決算セール!」とサンセリフやゴシックや筆文字等で大きく書かれた文字に黒ふち、下地の色はY100%みたいなデザイン。
よく折り込みチラシやポスティングなどでよく見かけると思います。
八百屋さんのチラシだったり、スーパーのチラシだったり、電気屋さんだったり、車屋さんだったり。
そのデザインも全てグラフィックデザイナーのお仕事です。
こんなん出来ないよ、、そう思うと思います。
私も入社したあとにその仕事を任せられた時、自分がそんなごちゃごちゃしたデザインをできるのかと不安でした。
初めは苦戦しましたが、最近ではパパっと作れるようになりましたね、、!
なので今回はそのコツを何回かに分けて伝授できればいいなと思います!
参考にするようなデザインがネットで見つからない
どうしても、参考デザインを探そうと思ってピンタレストで「チラシ デザイン」と検索してみたところで、出てくるのはさらっとした、整っているデザインばかり。
Googleの画像検索などであれば出てくる時もありますが、正直そこまで参考になるものは少ない。
なぜなら、量や、大きく出すものとかの内容によって臨機応変にデザインを変えていかなくてはいけないからです。
あくまで参考だからそれは普通だろう。そう思うと思いますが、大きくだす物が2つあったり3つあったりするとまた話が違くなりますよね。
なので、参考にすると言っても入れ方や色合いなどだけで、配置や大きさなどはなかなか参考にしづらいなと思います。
それなのにある、さらなる「デメリット」
一度作成して、大きくする部分を的確に大きくせずにお客様に出してしまったり、お客様が急にこれを大きくしたいと言い出した際、調節が非常に大変になります。
一度固定したごちゃごちゃ系デザインは調節する時、ひとつをただ大きくするだけでは解決できません。
他のものの位置や大きさ、入れ方の工夫を必ずと言っていいほどしなければ解決することができません。
これ、まじで暴れるように修正指示をしてくるお客様もいらっしゃるので、本当にめちゃくちゃ大変なんです、、(デザイナーの心の声、、)
ごちゃごちゃ系をデザインしていく準備
まず、ざっくり初めの流れを言うと、切り抜きや画像の切り取りをしながら、お客様のご要望を思い出し、大体の位置や大きさをIllustrator上で決めちゃいましょう!
今回のお客様のご要望などを例としてまとめました。
●クライアントは新古車販売会社「サナモーターズ」様
●夏のボーナスの機会に車を買ってくれる人をターゲット
●「夏の軽自動車スーパーセール」という感じで軽自動車を中心に販売したい
●期間は7月1日から8月10日まで
●ご成約者様にはもれなく特典があることを強調したい
●デザインは夏の爽やかだけどインパクトがある感じでセール感を出したい
●A4の4×0(片面フルカラー印刷)
●ハスラーが人気なので、ハスラーを大きくしたい。
※すべてあくまで例なので私が考えた、架空のものになります!
以上になります。
デザインの練習をしたい方は是非一緒に作ってみましょう〜!
はじめに私がすること 「画像の切り抜き」
まず、車販売ということで、車の切り抜きをします。
今回はお客様からあらかじめの写真のご支給がなく、入れる車の車種、色の指定のみが来ているという設定にします。
その場合、Googleの画像検索や、それぞれのメーカーさんの車の写真を切り抜きを仮ではめます。その時に切り抜きにそこまで時間をかけるのも時間の無駄なので、Photoshopの被写体選択ツールで選択して、マスクをかけます。
(2020以降のバージョンでないとこの機能はないです、、汗)
その時、背景が白で白の車だとうまく被写体選択が機能しないので、ペンツールや自動選択ツール、多角形ツールなどを活用して自分で切り抜きます。

この作業はたくさんあることがほとんどなので、この時間を有効に使い、切り抜き作業は考えずにできる作業なので、どんなデザインにするか、配置はどうするかなどを頭の中で決めていきます。
デザインのレイアウトをイラレで大体決める
この作業が終わったら、イラレでどんな感じにするか強弱を意識してレイアウトを大体組んでいきます。
組んでいる感じはこんな感じ。

DESIGN Point _________________
●レイヤーで分かりやすいようにあらかじめ分けておくと、効率がよくなる!
→レイヤーは多すぎるとかえって非効率なので、多すぎないようにするのが望ましいです。
●大きく見せたい写真は少し迫力のある感じのものを選ぶ
→お客様からそう言う写真が届くとは保証できませんが、こんな撮り方のお写真があれば、こんな感じにできますよという提案として、持っていくのもありではないかとおもいます!でもこれは営業の方などと相談する必要があると思います。
●ゴテゴテ系デザインのフォントは迷ったらサンセリフ
●細かい詳細のものに関しては、あとから文字を入力して大きさなど調節できるように、ひとつだけ組み立てておく。
やり方に個人差がありますが、上部の大きい文字は離れたところを選択してもなぜか選択されるという「くせもの」なので、オブジェクトにロックをかけるか、あらかじめ違うレイヤーに分けてロックをするかした方がいいかなと思います。
あと社帯がある場合は必ずロックをかけれるように、別のレイヤーに分けておくことをおすすめします。
なぜなら誤って触ってしまったりすると一番危ないものだからです。
もちろん、商品の内容も触ると危ないですが、社帯は大元の会社の情報になるため、今後その社帯を使用することもあると思うのでその際の効率がよくなる上に、いじることがないように念のため分けておくのがベストだと個人的には思っています。
さて、ここからようやく作成にはいります、、!
背景の作成
文字などより、先に背景を作成するとやる気がでやすいので、私は背景を先にやってしまいがちです。笑
今回は夏のイメージということで、爽やかなのがいいけどインパクトのあるのがいいということをお客様が仰っていたので、インパクトがあって、夏を連想させるような感じにしていきたいと思います!
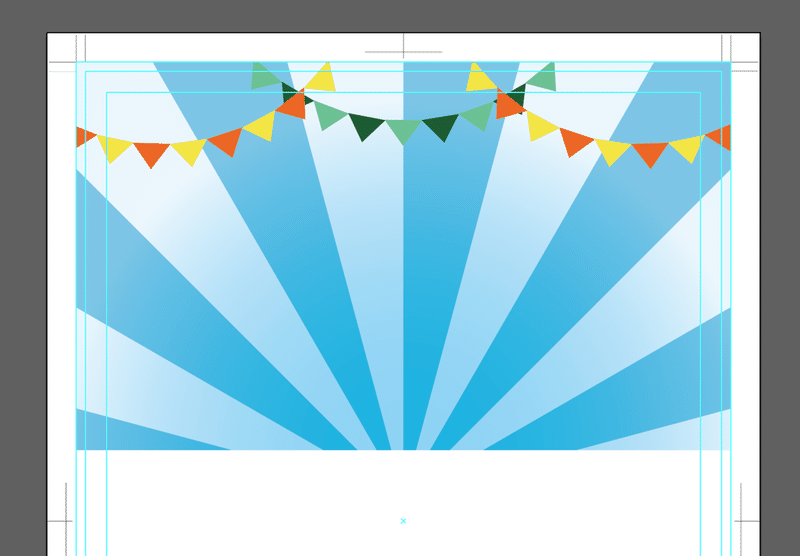
まず、こんな背景を作成しようと思います。

DESIGN Point _________________
●下からのグラデをつけて、上の方を明るい色にすることで、爽やかさとゴテゴテ感をプラス
●上に太陽をイメージしたガーランドをつけて、お祭り感を出す
素材から取ってくるのもありですが、こんな感じの背景なら簡単に作れます。
こんな感じでも文字がこの後ごてごてになるので、あえてさっぱりめに作成しました。
とはいえ、このあと文字をいれた後も微調整は必要かと思いますが、、笑

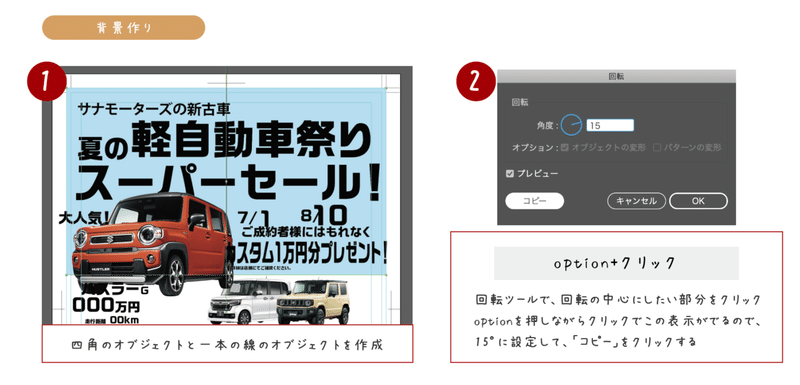
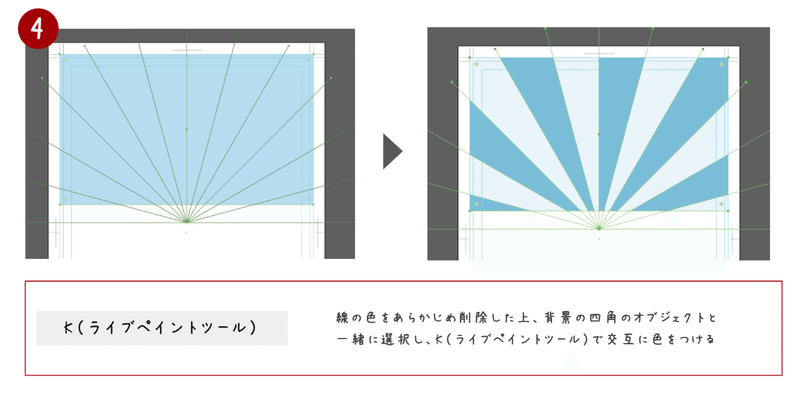
画像の通り、四角いオブジェクトの上に線を少し長めに引き、円の中心にしたい部分をクリックし、option+クリックで「回転」の表示を出します。
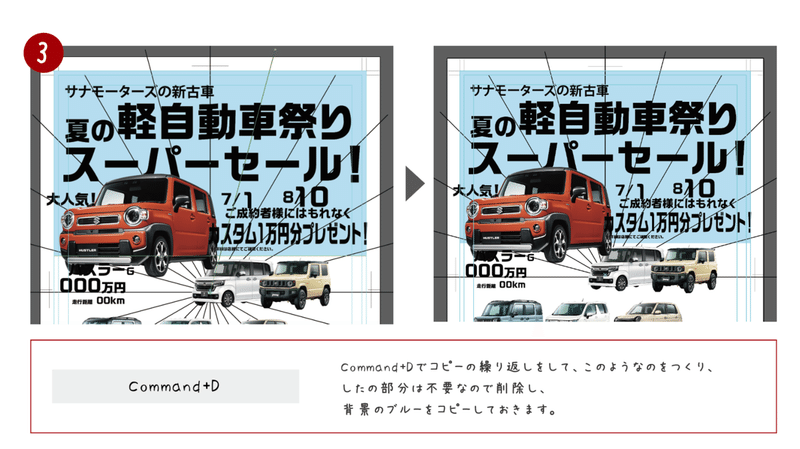
「コピー」を押したら、⌘+Dを連打して下記のようにします。

一番下にも書いてありますが、あらかじめブルーの背景をコピーするのを忘れないでください!この時、線はグループ化してください。

この時のポイントなのですが、ライブペイントはきちんと区切られる場所でしか使用できないので、線がしっかり四角のオブジェクトから突き出てるかとうかを確認してください。
あと、両方選択したままだと全てが選んだ色になってしまうので、一度ライブペイントツールの状態で両方を選択したまま選択しているオブジェクトをクリックしたあと、違うところをクリックして選択を解除してください。
それから、色をえらんで、先ほどクリックしたところにカーソルを持っていくと赤枠で囲われるので、その中をクリックすると色がかわります。
(感覚的には、クリスタのバケツツールみたいなものですかね!)
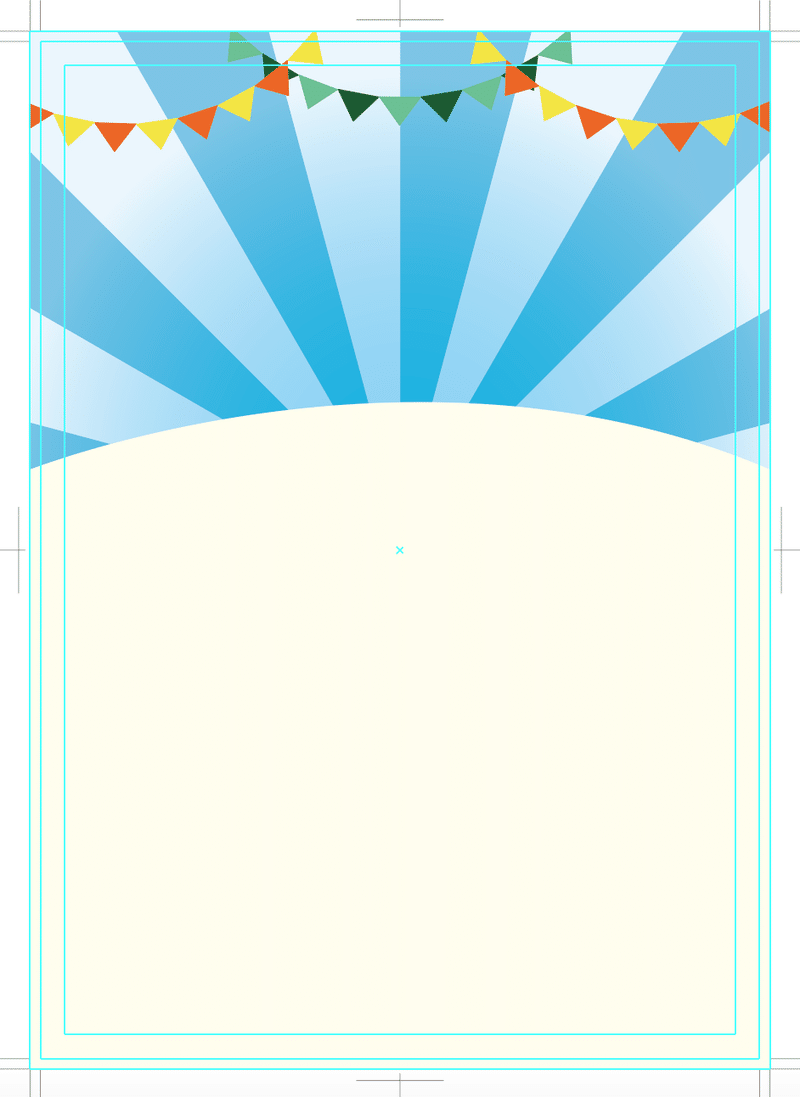
周りの線がオブジェクトとして出てるのが鬱陶しいので、先ほどコピーしたブルーの背景を⌘+Fでペーストして、マスクをかけます。
そこから、また⌘+Fでオブジェクトを配置して、乗算でグラデをかけます。
ガーランドも回転ツールを使って、同じような要領で作成します。
三角形を作成して、中心にしたい部分で回転ツールを使って、、みたいな感じです!
先ほど配置していたオブジェクトと比較してみたらこんな感じがいいかなと思って、一番最前面にY10%のオブジェクトをもってきました!

全体はこんな感じ〜!
で、さっきの大体で組み合わせたやつをのせた状態にすると

こんな感じ!背景入るだけでも結構雰囲気でますよね。
次、行ってみよう!
まとめ
長くなってしまったので、今回はここまでにします!
背景のデザインだけでも、ここまでゴテゴテ感を出すことができます!
このデザインに慣れてしまうと、スペースが怖くなってしまいがちなので、スペースを生かすデザインも少しやっていくことも大事なことかと思います。
次回もお楽しみに〜!
これからもクリエイター活動頑張っていきたいと思います! もしよろしければサポートをお願いいたします🙇♀️ いただいたサポートは今後の活動に使わせていただきます!
