
Facebookページを実際に作ってみよう(まだまだ初級編)|随分見ないうちに変わってますよ!|vol.168
前回のブログでfacebookページについて
解説しましたが
リクエストがありましたので
今回は実際にページを作ってみます
せっかく作るので今後活用できる
ページにしたいと思い
7月に公開予定のインフルエンサーとの
お見合いサイト「アッセンジャーズ」のページにします
アッセンジャーズは
企業とインフルエンサーをつなげる
インフルエンサーマーケティングサイトです
以後お見知り置きを
さて早速FBP(Facebokページの略)を
作っていきましょう
今回は画面が大きいのがわかりやすいかと思い
パソコンでの表示画面になります
1、自分のページにログイン
いつものようにFBにログインしページを表記します
左のメニューの「ページ」をクリックします

+新しいページを作成

2、ページ作成初期画面
・ページ名を入力します
(注)店舗やサービス名だけでなくキーワードを含めた短文がお勧めです
・カテゴリを入力し適正なものを選びます
(注)カテゴリはなかなか合うものがない場合がありますので大まかにしておいた方がいいと思います
・詳細を255文字以内で記載します(後でも可能)

「Facebookページを作成」ボタンを押して完成です
「保存」ボタンを押します
3、本格的に設定

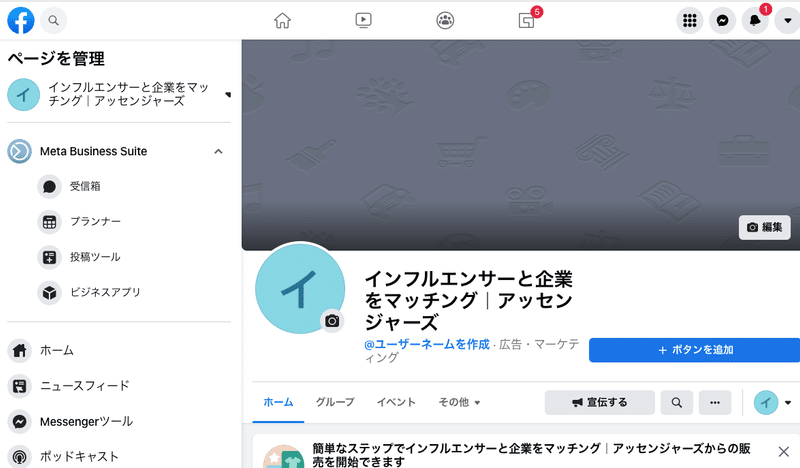
ページはできましたが見た目も含め
まだまだ設置が必要です
時間のある時で構いませんが
細かく記載しましょう
3−1写真とアイコン
イメージ写真とアイコンを登録します
イメージ写真はスライドで
見せることも可能ですので
複数枚文字入りのサムネイルを
ご用意されるといいと思います
イメージ写真サイズは
幅1250px縦470px(約440x165mm)
を目安にしてください

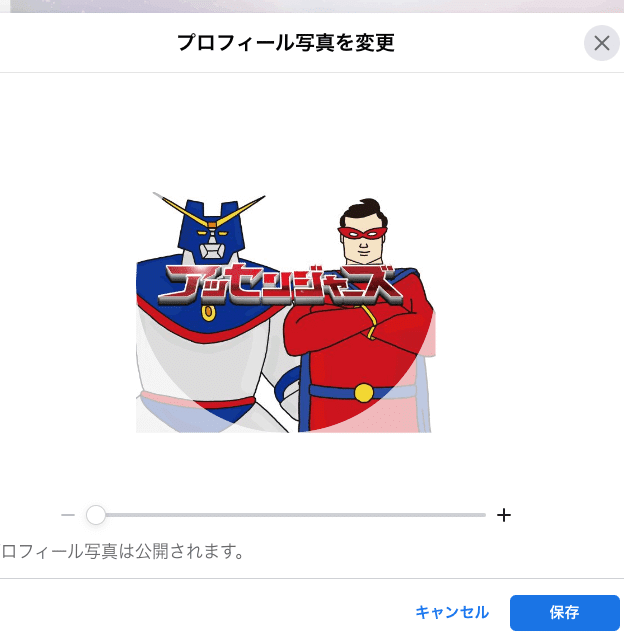
プロフィール写真(アイコン)は丸ですが
写真はすきな部分を選べますので
大体の正方形で作ってください

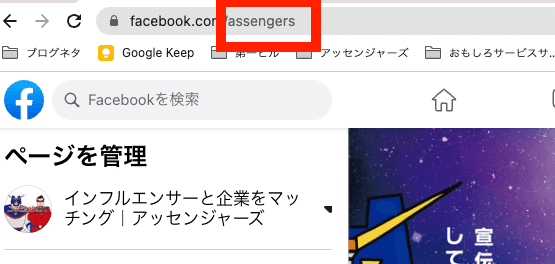
3−2ユーザーネームを作成

アイコン横の「ユーザーネームを作成」を押します
ユーザネームとはドメイン名を決める英数字です

検索で見つけられやすくなりますので
是非変えておいてください
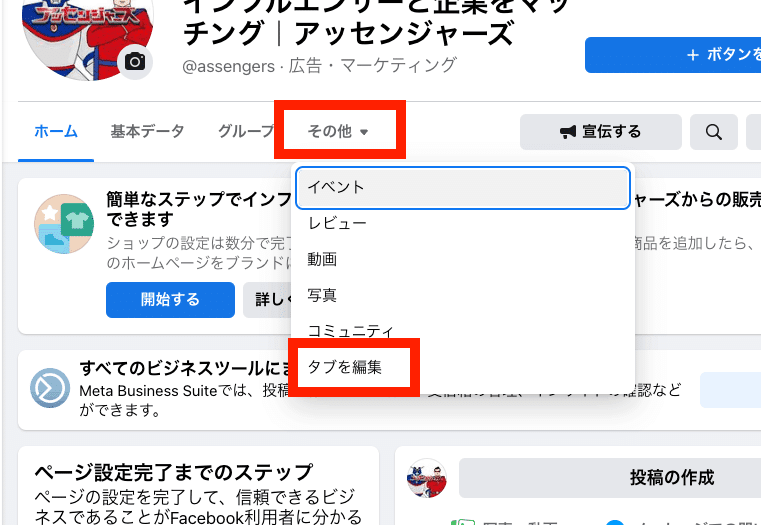
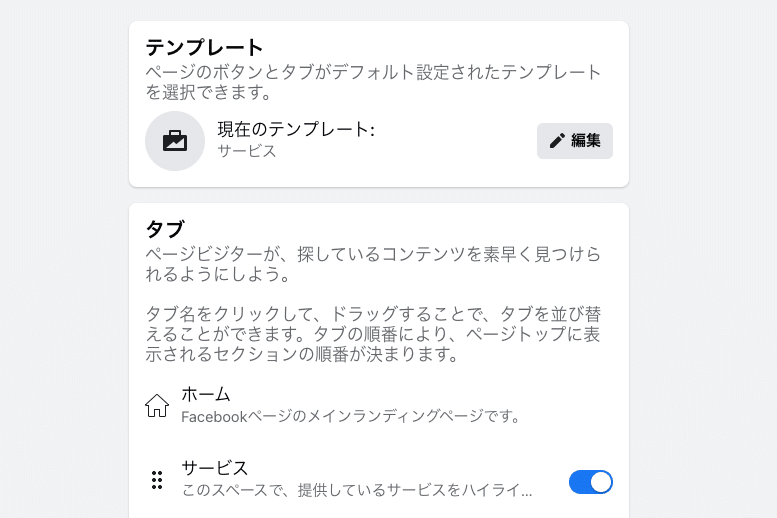
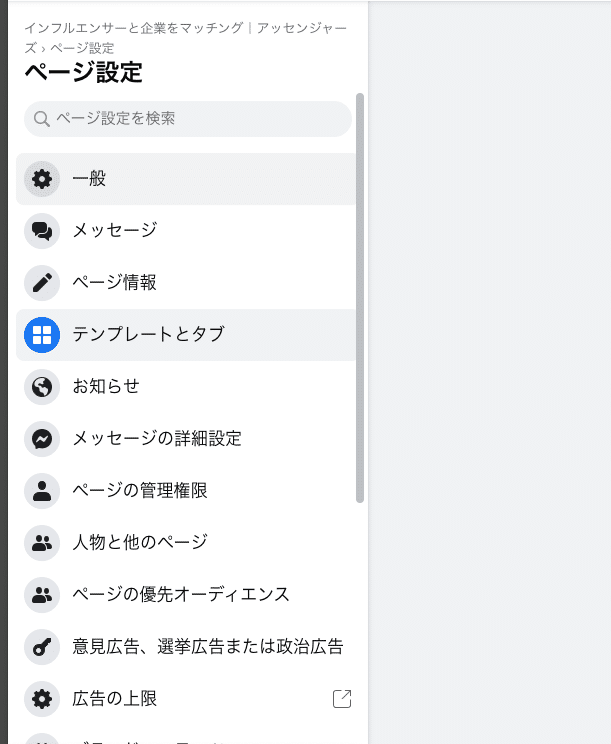
3−3、タブを編集

メイン画面で出るメニュー(タブ)を編集できます

自らカスタマイズも可能ですが一番上に
テンプレートが用意されていますので
適切なものを選んでみましょう
ここで大切なのは「このページの目的は何か?」を
大まかに決めておくことです
例えば
・サービス内容を紹介すること
・お客さまの声を集めること
・写真や動画を積極的にアップしていくこと
・ものを売ること
・イベントなどのキャンペーン告知
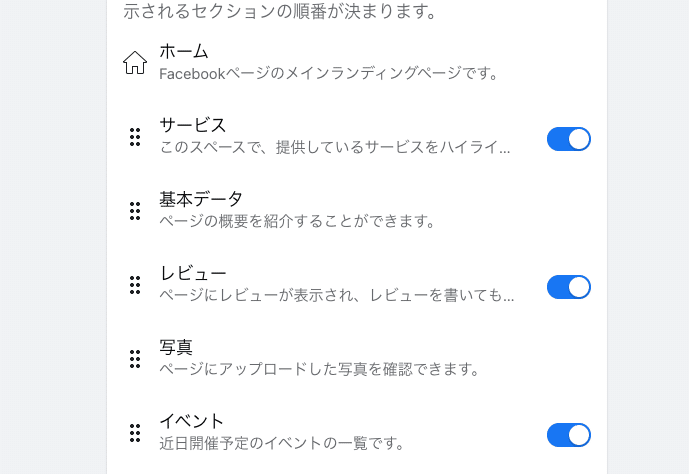
それぞれによってタブが用意されていますが
見た目でホームを含め3つが表記されます
その3つの優先順位を決めることが大事です

アッセンジャーズの場合
・まずはサービス紹介
・将来的に動画などPR映像を掲載
と無理せず行うことにしますので
下記のようなセッティングにしました

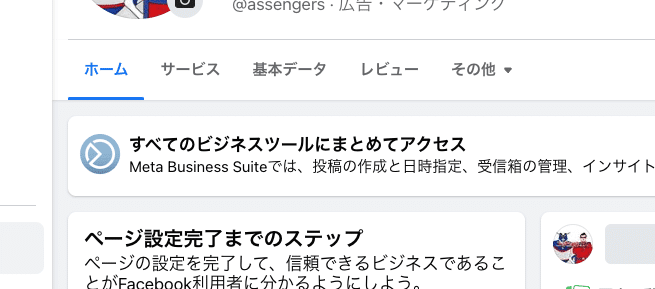
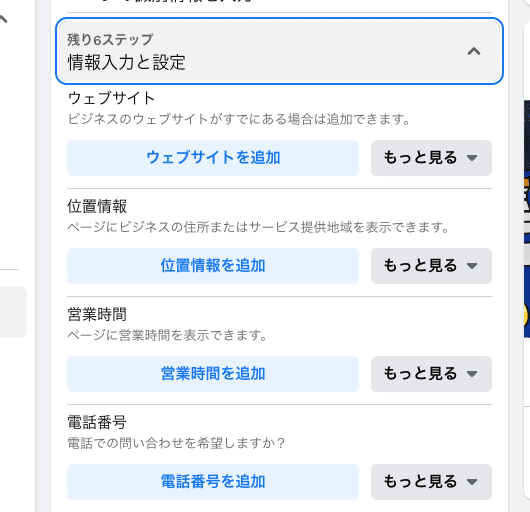
3−4 ページ設定完了までのステップを埋める
ここまできてよく見ると
「ページ設定完了までのステップ」
と言うののが現れています
ここをまず埋めていきましょう


3−5その他の修正
先ほどの「タブの編集」を再度押すと
よく見るとサイドバーに様々な
メニューがあることに気づきます

いろいろな設定が後からできますが
まずは「ページ情報」を開き
先ほど設定したものを更新していきましょう
大体この過程が終われば設定もひと段落です
次回はもう少し掘り下げた中級編を
お届けします
今日はこの辺で
この記事が気に入ったらサポートをしてみませんか?
