
iOSとAndroidのナビゲーションの名称について
こんにちは、デザイナーの畠です。
iOSとAndroidでアプリケーションをデザインする機会があり、この部分なんと呼ぶんだっけ?という経験がありました。
そのため、こも記事ではiOSとAndroidの基本的なナビゲーションの呼び方を紹介します。
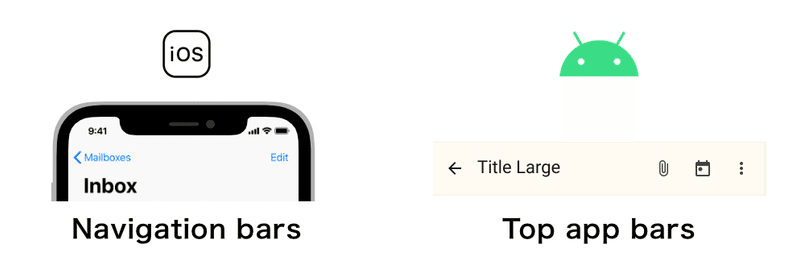
上部ナビゲーション
上部のナビゲーションをiOSでは「Navigation bars」、Androidでは「Top app bars」と呼びます。
情報やアクションが表示される場所です。
また、画面遷移をすると←(矢印)ボタンが表示されます。
各OSの違いとしては、iOSでは矢印の横に戻り先のページ名が表示されるのに対し、Androidでは現在アクセスしているページ名が表示されることが多いようです。<br>
Andoroidはページを進む際に下部のナビゲーションが表示されないケースが多く、そうなると何のページを表示しているかが分かりにくくなるのが要因だと考えられます。

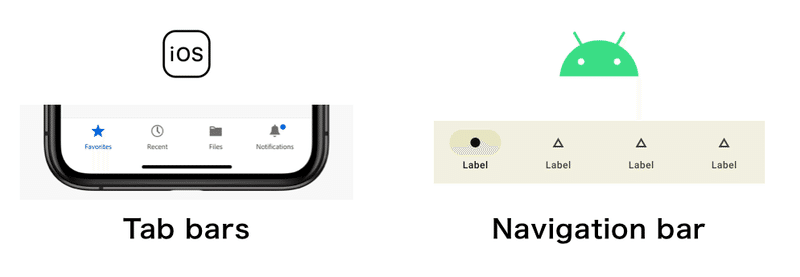
下部ナビゲーション
下部のナビゲーションをiOSでは「Tab bars」、Androidでは「Navigation bar」と呼びます。
どちらもアプリ内の主要な目的地を切り替えるための方法で使われるナビゲーションです。
なんということでしょう。iOSの上部ナビゲーションで使われていた「ナビゲーションバー」という名前が、Androidでは下部ナビゲーションにおいて使われています。
現在Googleはマテリアルデザイン3を提供していますが、以前のマテリアルデザイン2では、「Bottom navigation」と呼ばれていました。区別がつくように変えてくれれば助かるのですが、あまり期待はできなさそうです。

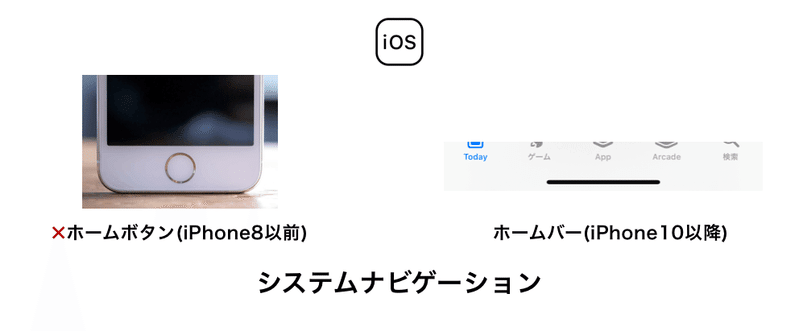
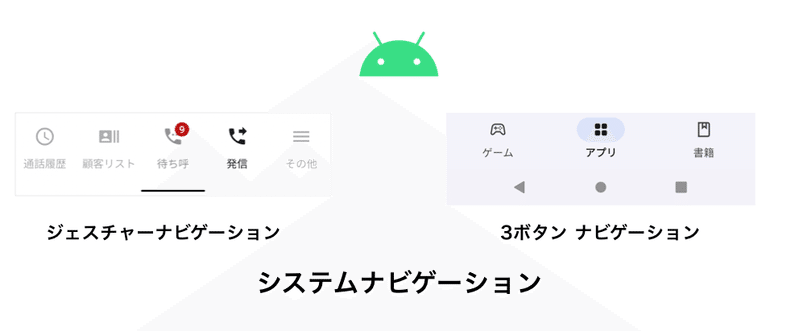
システムナビゲーション
iOSでは、iPhone10からホームボタンが廃止されました。代わりに画面最下部にホームバー(黒い横棒)が表示され、スワイプなどのジェスチャーで操作する方法が一般的になりました。
Androidは画面下部に3ボタンが表示される方法(ボタン ナビゲーション)が提供されています。Android 10以降はボタンではなく、iOSのようにジェスチャーでの操作に切り替えることも可能になりました。
ジェスチャーナビゲーションにすることで、画面の表示領域を増やすことができるメリットがあります。<br>
しかし、操作のしやすさや慣れの問題があり、Androidではそこまでジェスチャーナビゲーションが広まっていないように思います。
https://time-space.kddi.com/mobile/20210729/3147
iOS

Android

まとめ
iOS、Androidのナビゲーションなどのコンポーネントは多岐にわたります。
コンポーネントごとに役割や事例などがそれぞれのガイドラインに記載されています。
名前を覚えるついでにどのような意図や用途で使うべきコンポーネントなのかを意識すると、より各OSの思想を理解することにもつながりお勧めです。
このパーツは何て名前だろう?と思ったときには、ぜひ公式のドキュメントを覗いてみましょう。
Material Design 3
https://m3.material.io/components
Human Interface Guidelines
https://developer.apple.com/design/human-interface-guidelines/components/all-components
この記事が気に入ったらサポートをしてみませんか?
