
独立系タイプファウンダリーのすすめ 2020
はじめに
ここ最近のタイプファウンダリーの動きはとても面白い。
特に、Dinamo Typefacesの登場以降、フォント自体やファウンダリーがカルチャーの一つのようになっている。グラフィックやwebのデザイナーたちは日々、自分しか知らない質の良いタイプファウンダリーを探している。
タイプファウンダリーはレコードレーベルのような感じで、自身の作品も出すがグラフィックデザイナーやタイプデザイナーの作品も同時に出している。そんな状況も、一旦は落ちついてきてるようにも思えるが(というより、お洒落フォントディグで差をつけるみたいな状況が飽和したというべきか)現在のタイプファウンダリーについて整理してみる。
この記事では、フラットな紹介というよりは私個人の目で見た偏った視点で書かれる。膨大なデータベースを見て圧倒されるのではなく、ある程度有限化されたセレクションの中から思考をはじめるきっかけを見つけること。
私自身はキャリアを始めた頃はDINやFuturaなどの古い時代に作られたフォントを使っていた。新しいフォントを知らなかったし、実際何を使っていいのかその他のものを選ぶ基準というものが分かっていなかった。定番系の書体を学んで、使い方や場面などを勉強して行ったがいまいち楽しさを掴みきれないものがあった。
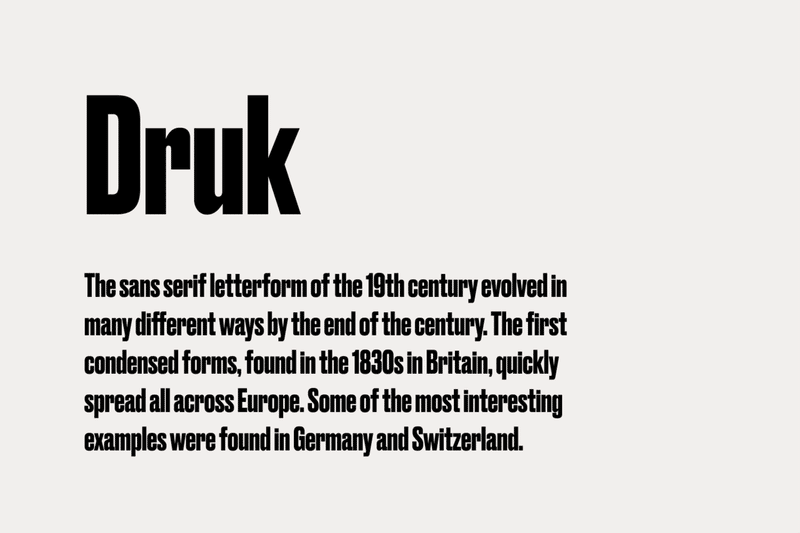
そんな中で、使ってみたい書体をストックするような習慣をつけて日々メモを残していた。ある時、Drukというフォントを見た。その時に、今までとは違う部分にドカンとくるものを感じた。定番系書体を見ている時に感じていたのはどこか歴史の教科書を見ているような感じだったが、Drukは好きなアーティストの新譜を聞いたときやかっこいいファッションブランドの洋服を見た感覚に近かった。初めて、書体の美学を掴んだ感覚があった。

Fonts.comなどの大手系、YOU WORK FOR THEMなどの草の根インディー系を見ていたが、それらとは違う流れだった。Drukを制作したのはCommercial Typeというファンダリーだった。そして、そのファウンダリーが作っている他のフォントもすばらしいと思った。独立系フォントファウンダリーが素晴らしいのは、ある審美眼を養う段階において、有限化を果たしてくれることだ。例えば、Fonts.comの新着フォントコーナーを眺めて好みを見つけてもそれは点にしかならない、あまりにも振れ幅が大きいからだ。しかしフォントファウンダリーという一つの文脈、特性があることが学んだり考えたりする際に有用になる。まずは、そのファウンダリーのバリエーションについて考える、試す。そして、そのファウンダリーが使われているカルチャーについて調べる、そして、関係がある別のファウンダリーについて調べる。
書体を見る目を養うために一度、偏った見方を自分の中にいれる。自分のバックグラウンドに合致した書体を見つけてその周辺のカルチャーに対して思いっきり肩入れをする時期が必要だと思う。その時期を抜けて、再びフラットな定番を使えるような状態へ移行する。
ここでは、いくつか実際に使っていたり良いと思った2000年以降にできたファウンダリーを紹介したいと思う。
それらは、テストフォントを配っているところがほとんどなのでかたっぱしからダウンロードして試してみることをお勧めする。また、気になったフォントがあるならばFont In useなどでどのような場面で使われているのかを調べると良い。さらにセットで使われているフォントを調べることで、性格まで掴めるだろう。そして大事なのが自分で1ウェイトでもいいので買ってみることだ。買って、実際にサイトや名刺で使ってみる。そうすることでそのフォントが自分にとっての起点になる。
独立系ファウンダリー、2000年代

Commercial Type
Mac OS Catalinaから標準フォントとして搭載されたり少し前のデザイン、そして今もとても多く使われているファウンダリー。どれも、書体の品質が高い。その上で、今の流れ、遊び心的なエッセンスやストリート感とも言えるようなエッセンスも含まれている。2004年から活動してることもあり、書体の数も豊富。ヤンチャな時期を抜けて洗練の域に来ている。
https://commercialtype.com/
Kim Type Foundry
こちらもデザイナー御用達のファウンダリー。Commercial Typeと同じタイミングでMacの標準フォントに入った。Founders Groteskなどが標準で使える。(みんな買ってたやつ)Maestromのような、とんがったおもしろフォントもあるが全体のトーンとしてとても上品なことも特徴。
https://klim.co.nz/
Grill Type
堅実なゴシック系フォントが豊富なファウンダリ。最近は、Type Projectと組んで、フィットフォントという日本語との合成フォントのプロジェクトを発表した。スタンダードなようで、癖がある処理を施されていて埋もれない強さがある。Type Projectと組むことからも分かるとおり、全体的に落ち着いたテンションがある、書体を見た時にどことなくベテランっぽさを感じる。
https://www.grillitype.com/
Colophon Foundry
2009年からあるファウンダリー。ゴシック系から面白系までもう全部あるんじゃないかというぐらい振り幅がすごい。ファウンダリは10年くらい続くと、ある程度最初に考えてたバリエーションみたいなのを出し切るんじゃないだろうか。そして、次の段階に行く。Mad Serifなんて初めてみたときはすごいいつか使ってみたいなぁと思ったし、変わった書体に引きつけられて定番系のゴッシク書体の渋さにもやられる。DinやFuturaと正面勝負してるような、Relativeもかわいい。
https://www.colophon-foundry.org/
Undeware
Variable Fontの流れで知ったのだが、実は2010年頃から活動しているっぽいので結構ベテランの域のファウンダリー。これが結構衝撃だった。
https://www.instagram.com/p/BqyAJ5xBO9D/
書き順の通りに動くVariable Fontで、滲みのような表現もされているようにすら見える。Underwareは、フィンランド人とオランダ人から始まった団体らしいがなぜか中国語を作っている。
初期のリリースしたフォントにおいても、スクリプト書体をベースにしており、書き文字に対する考察が深い。それは、2019年のAtyplの講演でも示されていたが、なかなか内容を理解するのは難しい。ただ、その特異な制作物を生み出す源泉に他のタイプファウンダリーとは違う書体に対する独特のアプローチがあるのだろう。
https://www.underware.nl/
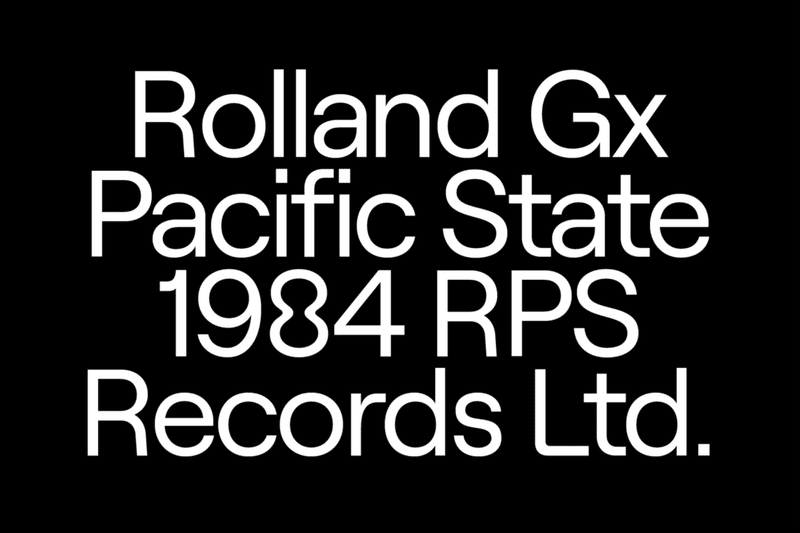
RP Digital Type Foundry
2009年に発足されている。Lÿnoは一世風靡した。ゆえに、最近で使うと少し恥ずかしいくらいに感じる。Ryder Rippsは2017年くらいに、お洒落デザイナーになるにはみたいなinstagramの投稿でLÿnoを使うことみたいに入れていた。(しかし、今見てもかわいいフォントだ)
これらが使われたSOPHIEの作品など印象的なものは多い。ジオメトリックな書体の流れを作ったと言えるだろう。どの書体も遊び心に溢れている、しかし、それでよくある柔らかいインディーっぽさみたいなものから一線を画している。
https://radimpesko.com
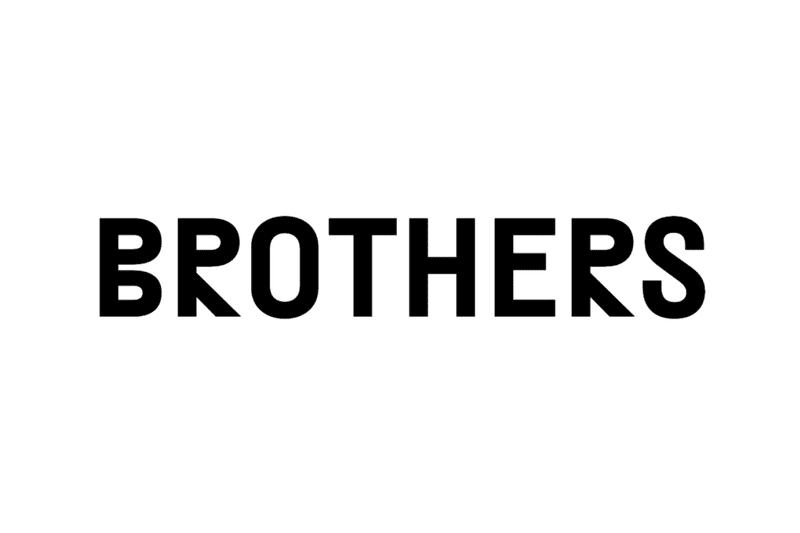
A2-Type
同僚の有馬くんに教えてもらったタイプファウンダリー。ジオメトリックな印象のフォントが多い。Commercial Type的なソリッドさと共鳴する部分もある。サイトのテンションも他のファウンダリーとは違う感じで硬質な印象だ。SFっぽいデザインでカッコよく使いたい。
https://www.a2-type.co.uk/
独立系ファウンダリー、2010年代以降

Dinamo Typefaces
Favoriteという書体は、Helveticaのオルタナティブでありながら特徴のあるRのカクッとした造形なども含めて今のポップなタイプフェイスの流れを決定づけたと言えるだろう。その流れか、カクッとした造形の書体も最近人気だ。ファッションECサイトのSSENCEでカスタムしたバージョンが使われていたり雑誌など現在進行形の表現の媒体でも多く使われた。それに、引き続くMonument GroteskはFrank Oceanの作品に使われたりポップカルチャーの文脈でも多く使われた。また、比較的最近リリースされたWhyte Inktrapではインクトラップをシリアスなものではなく造形的な可能性として捉えて、停滞気味なフォントの造形に活路を与えたと言えるだろう。Variable Fontという形式においても実験を早くから始めている。現在の流れを決定づけた最重要ファウンダリー。
https://abcdinamo.com/
Milieu Grotesque
オバケのマークが可愛いファウンダリー。2010年から。ポップでありながら上品なトーンがある。Maison Neueはよく使われているのを見る。Dinほど工業感もなく、Neue Haaas Groteskほどどっしりとした整い感もない。そして、Bradonほどマイルドになりすぎていない。その上で可愛さもあり、上品で控えめというMilieu Grotesqueらしいフォントなのだろう。ファッションや美容向けといった場面で使われているのも納得だ。決して先鋭的にならず、実験的にもなりすぎない、そういうことが軽さと柔らかさにつながる。動きすぎてはいけないのだ。
https://www.milieugrotesque.com/
Or Type
2013年にできたファウンダリー。グラフィックデザインにおけるニューアグリーの流れと呼応するようなタイプフェイスにおいても、ストレンジな処理というのは最近いくつか出ている。その中でも、Or TypeのSeparatのRの丸の部分と、足の部分を分ける処理というのは特徴的でインパクトが強かった。また、Mの地面に顔をつけているような造形もすごい。イラストのような上品な間抜けさとでもいうのだろうか。Boogie Schoolというフォントはバリー マッギーの絵がフォントになったような絵心があり、懐かしく、同時に今のタイプフェイスになっている。
https://ortype.is/

Out of the dark
2013年に発足。攻めたい時に使いたい。遊び心にまず目を奪われる。彼らのフォントを見ていると、バトル漫画をみているような気持ちにさせられる。小難しさを全く感じないのがすごいなぁと思う。ポップミュージック的というのか。タイポグラフィーの伝統を大事にしていますとか、古い書体を復刻しました、それは、なんとかの元となっていますみたいな聞いてて頭痛くなるような教科書を読んでいるようなフォントもある。Out Of The Darkを見ていると、ゲームのパッケージに使おうとか、自由な雑誌の後ろの方で使おうとか、とにかく楽しい場面で使いたくなる魅力に溢れている。そして、どことなJeepっぽさ(車)や昔のおもちゃみたいな懐かしさもある。心の奥底にある遊び心のようなファウンダリーだ。
https://www.outofthedark.xyz/

Displaay
2016年に発足。サイトを見ればわかるように、テクノミュージックに親和性の高いようなパキッとしたフォントが多い。Warp RecordsやDominoといった実験的でありながら多くの人が聞くテクノミュージック。そのベースにあるものとしてのFactory Records。フォントとしても、レコードのジャケットに使いたくなる。Dinamo Typefacesなどとは違ってどことなく、90年代から00年代のカルチャーの空気感を感じる。Roobertの溶けるようなでティールはかわいい。Wim CrowelのシステムフォントのようなOfformも面白い。
https://displaay.net/typeface/
おまけ、番外編
Universal Sans
Variableフォントの登場のおかげで、日本語のあるフォントと太さを合わせたいみたいなことが無段階でできるようになった。それを利用したサービスもいくつか登場している。フォントデータは、可変的な値をいくつか持ったデータで、文字のスタイル、例えば小文字のaを選んだり、Qの棒線の書き方を選んだりといったことをより大胆に展開できるようになった。Universal Sansはそういった側面にフォーカスして、使う側は太さや文字のスタイルを自分で選び、出力されたデータを使う。同じフォントを使う場合でも、ユーザーによって微妙に違うものになる。無数にあるバージョンの一つとしてのUniversal Sans。ロンドンのTWOMUCH STUDIOによるサイトもかっこいい。
https://universalsans.com/
おすすめの本、webサイトについて
最後にタイポグラフィーの今を知ったり、情報の整理の助けになるような本やwebサイトを少し紹介します。

ウェブタイポグラフィー
紙を前提に作られたタイポグラフィーのルールを振り返りながら、webの特製、幅が変わったり大きさが変わったりする中でどうやってデザイン、実装していくかを考える。webデザイナーは伝統的な知識と同時に、実装についても学ぶべきだろう。実際、この本でもブラウザに対してどのように実装するのが良いのかという考えが書かれている。それは、グラフィックデザイナーが印刷の仕組みについて学ぶことと同じことだ。
amazon
ブランディングのためのカスタムフォントの作り方
上記に挙げたようなファウンダリー、DinamoやGrill、Shrap Typeといった今使われている書体のファウンダリーのインタビューが日本語で載っている。どのような思想で作られているのかを知ることができるのでとても貴重な情報だ。
amazon
Shoplifters Manual Issue 8
デザイン書籍やZINEや写真集などを販売しているACTUAL SOURCEの出しているオリジナルの雑誌。毎号テーマがあり様々な実験が行われている。8号では、一冊タイプファウンダリーの特集をしている。だいたい2017年以降に作られた書体がずらりと並んでいて壮観だ。この中から探すのも良いだろう。
Actual Source
Font in use
書体が使われているデザイン、分野を見ることができる。
また、セットで使われている書体を知ることで適切な組み合わせかどうか、どのようなタイプのデザイナーに好かれているのかなどを知ることができる。
https://fontsinuse.com/
Typewolf
現在、使われているフォントの傾向などが見られる。ここで探すというよりは世間の温度感を確かめる感じだろうか。攻めた場面では、ここからある程度距離を置くべきだし、今っぽい平熱加減を出したいならある程度流行に寄せていくというのもできるだろう。
https://www.typewolf.com/

この記事が気に入ったらサポートをしてみませんか?
